上一篇文章中,使用 Node.js 成功的创建了一个项目。在这篇文章中,我们将实现
1.微信接入验证。
2.微信公众平台一个非常重要的参数 access_token ,它是公众号的全局唯一接口调用凭据,公众号调用各接口时都需使用 access_token。
3.JS-SDK使用权限签名算法。
4.案列
5.常见问题
准备工作
- 在根目录新建一个文件夹wechatApi;并创建一个wechat_jsapi.js文件(文件内容移步github查看)
2.在app.js中导入模块并实例化一个jssdk用于调用wechat_jsapi.js中的方法
const express = require('express'), //express 框架
crypto = require('crypto'), //引入加密模块
Jsapi = require("./wechatApi/wechat_jsapi"), //Wechat JS-API接口
config = require('./config'); //引入配置文件
//实例Jsapi
var jssdk = new Jsapi(config.appID, config.appScrect);
3.方法介绍
获取 access_token, 返回promise对象,resolve回调返回string
jssdk.getAccessToken().then(
re => console.log(re)
).catch(err => console.error(err));
获取 jsapi_ticket, 返回promise对象,resolve回调返回string
jssdk.getJsApiTicket().then(
re => console.log(re)
).catch(err => console.error(err));
获取 JS-SDK 权限验证的签名, 返回promise对象,resolve回调返回json
jssdk.getSignPackage(url).then(
re => console.log(JSON.stringify(re))
).catch(err => console.error(err));
1.微信接入验证
打开app.js文件加入接入验证的代码
app.get('/', function (req, res) {
//1.获取微信服务器Get请求的参数 signature、timestamp、nonce、echostr
var signature = req.query.signature, //微信加密签名
timestamp = req.query.timestamp, //时间戳
nonce = req.query.nonce, //随机数
echostr = req.query.echostr; //随机字符串
//2.将token、timestamp、nonce三个参数进行字典序排序
var array = [config.token, timestamp, nonce];
array.sort();
//3.将三个参数字符串拼接成一个字符串进行sha1加密
var tempStr = array.join('');
const hashCode = crypto.createHash('sha1'); //创建加密类型
var resultCode = hashCode.update(tempStr, 'utf8').digest('hex'); //对传入的字符串进行加密
//4.开发者获得加密后的字符串可与signature对比,标识该请求来源于微信
if (resultCode === signature) {
res.send(echostr);
} else {
res.send('mismatch');
}
});
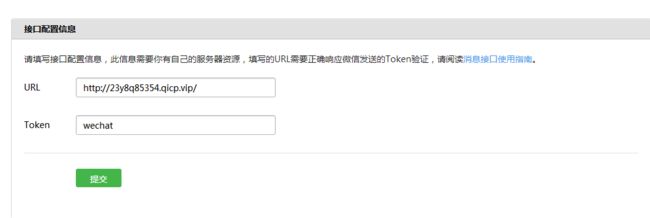
启动nodejs项目;在测试号中对接口配置信息进行配置;
2.获取 access_token
打开app.js文件加入获取 access_token的代码
//用于请求获取 access_token
app.get('/getAccessToken', function (req, res) {
jssdk.getAccessToken().then(
re => res.send({
"code": 0,
"message": "ok",
"data": {
"access-token": re
}
})
).catch(
err => res.send({
"code": 1,
"message": "err",
"err": err
}));
});
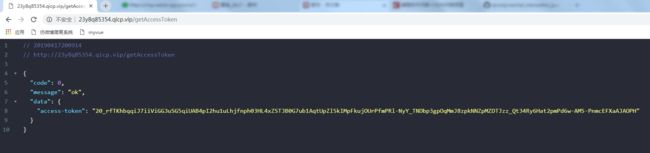
启动nodejs项目,访问http://localhost:3000/getAccessToken
3.JS-SDK使用权限签名算法
打开app.js文件加入获取 权限签名算法的代码
//用于JS-SDK使用权限签名算法
app.get('/jssdk', function (req, res) {
//获取传入的url
let url = req.query.url;
//使用签名算法计算出signature
jssdk.getSignPackage(url).then(
re => res.send({
"code": 0,
"message": "ok",
"data": re
})
).catch(err => res.send({
"code": 1,
"message": "err",
"err": err
}));
});
当请求jssdk时会自动在根目录创建两个文件(access_token.json,jsapi_ticket.json)用于保存access_token和jsapi_ticket。
4.案列
打开app.js文件加入静态文件伺服功能
app.use('/wxJssdk/public', express.static('public'));
在根目录新建一个文件夹public;在其中新建test.html文件;编辑test.html
启动项目:在微信中访问http://23y8q85354.qicp.vip/wxJssdk/public/test.html并分享给自己发现分享功能已成功运行!
5.常见问题
官方常见错误查阅传送门:附录5。
因为在实际开发的时候,真的是不端的遇到问题,不断的去找答案。错误出现的话,是有一定顺序的,这对我们找原因有一定的帮助。首先是config fail,若没错的话,才有可能出现invalid signature,若没错的话,才有可能出现``` invalid url domain``。最后就完全没错了,说明已成功。
1)config 错误
如果config fail,一般说明存在配置字段遗漏,或者配置字段的值为空(null,undefined,"")。
2)signature错误
如果报invalid signature错误,一般说明签名没有生成正确,再核对一遍规则。可以使用微信 JS 接口签名校验工具:https://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=jsapisign,对比代码生成出来的是否和检验工具生成的一样。比如时间戳长度,顺序,拼接遗漏。
3)url domain错误
如果报invalid url domain错误,说明配置工作已经OK啦。出现这个的原因是域名没有添加到JS接口安全域名下,或者没有使用80、443端口。
4)其他错误
如permission denied,接口无权限等等,查阅文档吧。
基于Node.js的微信JS-SDK后端接口实现(一)
基于Node.js的微信JS-SDK后端接口实现(二)
基于Node.js的微信JS-SDK后端接口实现(二)