在介绍该框架之前,先来简单说下父子控制器的知识点:
父子控制器:
若一个控制器通过addChildViewController:方法添加多个控制器,被添加的控制器称为子控制器,添加多个子控制器的控制器称为父控制器。
使用原则: 如果两个控制器的view是父子关系(不管是直接还是间接的父子关系),那么这两个控制器也应该为父子关系,即如果A控制器的view添加到B控制器的view上,那么A控制器必须成为B控制器的子控制器
使用场景:
1.导航栏push或者pop 到控制器的时候
[self.navigationController pushViewController:vc animated:YES];
系统首先会去判断下self是否是导航控制器的子控制器,如果不是则判断self的父控制器是否是导航控制器的子控制器,直到没有父控制器为止,如果都不是导航控制器的子控制器则self.navigationController为nil
2.Modal到一个控制器的时候
[self dismissViewControllerAnimated:YES completion:nil];
原理同上,系统会判断当前方法的调用者是否是被modal出来的,如果不是则判断父控制器是否被modal出来的
ZPSegmentBar 该框架分为OC和Swfit两个版本:
点击前往Swift版本 点击前往OC版本
该框架的主要功能包括两部分:
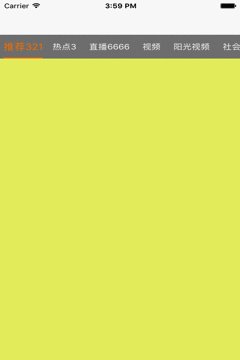
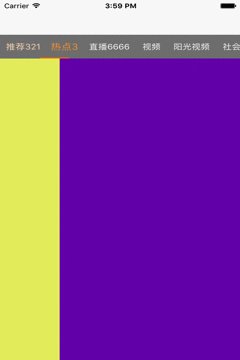
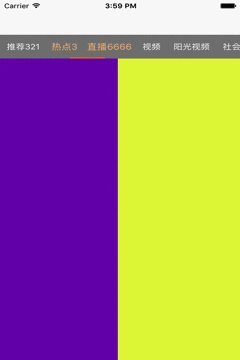
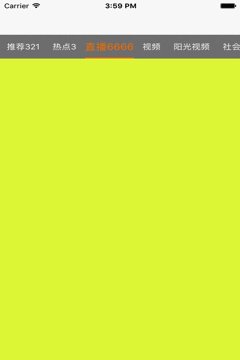
1. 模仿今日头条或者是网易新闻 NavigationBar 效果,效果图如下:
集成该框架的主要步骤:
1. 导入头文件 import ZPSegmentBar
2. 实例化ZPStyle,并且传入我们需要的样式,例如:
var style = ZPStyle()
style.isScrollEnabled=true; //标题是否可以滚动,默认为true;
style.isShowCover = true //标题是否显示遮盖,默认为true;
style.isShowBottomLine=true //标题下方是否显示BottomLine,默认为true;
style.isNeedScale=true //标题文字是否缩放,默认为true;
.
.
.
通过配置我们需要的样式可以轻松的实现遮盖 文字缩放 下划线 文字颜色变化 等样式.
3. 实例化 ZPSegmentBarView,并且传入所需要的参数
let segmentView = ZPSegmentBarView(frame: frame, titles: titles, style: style, childVcs: childVcs, parentVc: self)
4. 将创建好的 ZPSegmentBarView 添加到当前View中即可
view.addSubview(segmentView)
2. 封装了一个表情键盘或者是礼物键盘,效果图如下:
集成该功能的主要步骤:
1. 和上面的步骤一样,导入头文件 import ZPSegmentBar
2. 和上面的步骤一样,实例化ZPStyle,并且传入我们需要的样式,例如:
var style = ZPStyle()
style.isScrollEnabled=false; //标题是否可以滚动,默认为true;
style.isShowCover = false //标题是否显示遮盖,默认为true;
style.isShowBottomLine=true //标题下方是否显示BottomLine,默认为true;
style.isNeedScale=true //标题文字是否缩放,默认为true;
.
.
.
3. 实例化ZPPageBarLayout布局,并且传入我们需要的样式,例如:
let layout = ZPPageBarLayout()
layout.sectionInset = UIEdgeInsets(top: 10, left: 10, bottom: 10, right: 10)
layout.minimumLineSpacing=10 //行距
layout.minimumInteritemSpacing=10 //item之间的间距
layout.columns=8 //列数
layout.rows = 3 //行数
4. 实例化ZPPageBarView,并且传入我们需要的参数,设置数据源代理,注册cell
let pageBarView = ZPPageBarView(frame: frame, titles: titles, style: style, layout: layout)
pageBarView.dataSource=self //设置数据源代理,并且实现数据源方法
pageBarView.registerCell(UICollectionViewCell.self, reusableIdentifier: kCollectionViewCellID)
view.addSubview(pageBarView)
5.实现数据源方法
extension ViewController : ZPPageBarViewDataSource
{
func numberOfSections(in pageBarView: ZPPageBarView) -> Int {
return 4
}
func pageBarView(_ pageBarView: ZPPageBarView, numberOfItemsInSection section: Int) -> Int {
if section == 0 {
return 61
} else if section == 1 {
return 18
} else if section == 2 {
return 40
} else {
return 18
}
}
func pageBarView(_ pageBarView: ZPPageBarView, collectionView: UICollectionView, cellForItemAt indexPath: IndexPath) -> UICollectionViewCell {
let cell = collectionView.dequeueReusableCell(withReuseIdentifier: kCollectionViewCellID, for: indexPath)
cell.backgroundColor = UIColor.randomColor()
return cell
}
}
注意
如果是导航控制器,我们需要在集成的View中 设置 automaticallyAdjustsScrollViewInsets=false
Installation
ZPSegmentBar is available through CocoaPods. To install
it, simply add the following line to your Podfile:
pod 'ZPSegmentBar', '~> 0.1.3'
后续纠错过程
在使用的过程中我发现如果拖动的特别快会出现一些问题,如下图:
经过排查发现在
ScrollView的代理方法
scrollViewDidScroll中计算
progress的过程中有问题:
//左侧滑动
if contentOffsetX > startOffsetX {
sourceIndex = Int(contentOffsetX / collectionWidth)
targetIndex = sourceIndex + 1
progress = (contentOffsetX - startOffsetX) / collectionWidth
print("progress:\(progress)")
if((contentOffsetX - startOffsetX)==collectionWidth)
{
progress = 1
targetIndex=sourceIndex
}
}
打印结果:
progress:0.621333333333333
progress:0.717333333333333
progress:0.805333333333333
progress:0.874666666666667
progress:0.932
progress:0.978666666666667
progress:1.05466666666667
progress:1.16133333333333
progress:1.28266666666667
progress:1.40666666666667
progress:1.532
progress:1.63866666666667
progress:1.73333333333333
progress:1.80933333333333
progress:1.88133333333333
progress:1.93733333333333
progress:1.98266666666667
可以发现在拖动特别快的时候progress的值都已经超过1了,改成下面这句就可以了:
progress = CGFloat(scrollView.contentOffset.x).truncatingRemainder(dividingBy: CGFloat(collectionWidth)) / CGFloat(collectionWidth)
通过truncatingRemainder方法我们可以计算出两个CGFloat的取余运算