- SQL Server数据库表删除分区
MartinYangHJ
SQLServer数据库
在SQLServer中删除分区并将表恢复到非分区状态,需按以下步骤操作:一、合并所有分区1.检查现有分区结构首先确认表的分区方案和分区函数:--查看分区方案SELECT*FROMsys.partition_schemes;--查看分区函数SELECT*FROMsys.partition_functions;2.合并所有分区将所有分区合并为一个,使数据集中在单个分区中:--假设分区函数名为`pf_D
- ios接入微信登录
weixin_43408306
ios
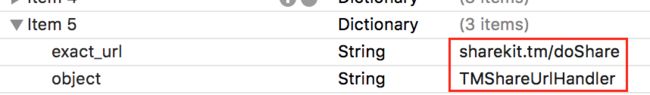
1、QueriedURLSchemes添加weixin2、info下URLTypes添加weixin、URLSchemes
- 《Operating System Concepts》阅读笔记:p359-p388
操作系统
《OperatingSystemConcepts》学习第32天,p359-p388总结,总计30页。一、技术总结1.paging(1)定义Acommonmemorymanagementschemethatavoidsexternalfragmentationbysplittingphysicalmemoryintofixed-sizedframesandlogicalmemoryintoblock
- 百度站群收录2025最新:实战策略与趋势解读
SEO黑猫
百度dubbo
引言:重新认识站群生态最近接触到一个跨境电商案例:某服饰企业通过搭建15个行业细分站群,在2024年百度收录量同比提升380%。这不禁让人思考——2025年的站群运营,究竟需要哪些创新策略?一、2024实战案例拆解案例背景:某母婴用品品牌通过「三级站群矩阵」实现收录突破:1个品牌主站(权重培育)5个地域分站(长尾词覆盖)9个产品专题站(精准流量捕获)RewriteRule^(.*)/product
- Scheme语言的作用域
祝瑾萱
包罗万象golang开发语言后端
Scheme语言的作用域探讨引言Scheme是一种高度灵活且功能强大的编程语言,属于Lisp家族。它以简洁的语法和强大的表达能力而闻名,广泛应用于教育、研究以及实用软件开发等领域。在Scheme语言中,作用域(scope)是一个重要的概念,直接影响着变量的生命周期及可访问性。本文将深入探讨Scheme语言中的作用域及相关机制,从定义、分类、实现到对编程实践的影响进行详尽的分析。1.什么是作用域?作
- 《Operating System Concepts》阅读笔记:p331-p353
操作系统
《OperatingSystemConcepts》学习第30天,p331-p353总结,总计23页。一、技术总结1.lockdep工具2.claimedge3.banker'salgorithmAdeadlockavoidancealgorithm,lessefficientthantheresource-allocationgraphschemebutabletodealwithmultiple
- 理解我们单片机拥有的资源
charlie114514191
系统学习单片机系列STM32学习笔记单片机嵌入式硬件笔记学习教程
目录为什么要查询单片机拥有的资源所以,去哪些地方可以找数据手册一个例子:STM32F103C8T6前言本文章隶属于项目:Charliechen114514/BetterATK:ThisisarepothathelpsrewriteSTM32CommonRepositorieshttps://github.com/Charliechen114514/BetterATK为什么要查询单片机拥有的资源这个
- L2-023 图着色问题 (25 分)
咲月未羽
笔记c++图论
#include#include#includeusingnamespacestd;#defineMX1010intmain(){intn,m,k;cin>>n>>m>>k;vector>a(MX,vector(MX));for(inti=0;i>u>>v;a[u][v]=a[v][u]=1;}vectorscheme(MX);intnn;cin>>nn;for(inti=0;imp;for(in
- Flutter如何实现导航状态栏透明
yuanlaile
flutterjavascript前端
Flutter如何实现导航状态栏透明,具体操作如下:Widgetbuild(BuildContextcontext){returnMaterialApp(title:'FlutterDemo',theme:ThemeData(colorScheme:ColorScheme.fromSeed(seedColor:Colors.deepPurple),useMaterial3:true,//状态栏字体
- vue和django接口联调
变形金刚卖人寿保险还是汽车保险
前端javascriptvue.js
vue访问服务端接口配置跨域前端跨域打开vite.config.js,在和resolve同级的地方添加配置。proxy代表代理的意思"/api"是以/api开头的路径走这个配置target代表目标changeOrigin:true,是开启跨域请求rewrite是编辑路径。(path)=>path.replace(/^\/api/,"")是去掉/api这样一个路径进来就会被处理,如下:"/api/c
- aws VPC link 在API gateway 作用
shenghuiping2001
awsaws
今天实践了VPClink的使用:先看一下架构:(如果没有apigateway,那么就是domain->SLB,有了apigateway就是:domain->apigateway)1:创建vpclink:2:先看创建的netloadbvalancer:3:注意上面的oadbalancer的scheme是internal,所以说这个是不能公网访问的。注意上面的type是network的loadbala
- webpack-dev-server,proxy代理
码农罢了
webpack前端node.js
如果使用了webpack-dev-server,大概率是要配置代理的devServer:{open:true,proxy:{//配置跨域'/api':{target:'https://aip.baidubce.com',//ws:true,//secure:true,changOrigin:true,//允许跨域pathRewrite:{'^/api':''//请求的时候使用这个api就可以}}}
- 轻松上手:Nginx服务器反向代理配置指南
deming_su
Nginx服务器nginx运维
接上一篇《轻松上手:Nginx服务器基础配置指南》后,我们来探讨一下Nginx反向代理配置具体实现是怎么样的。让我看看Nginx配置的一些核心代码❤️location/apis{rewrite^.+apis/?(.*)$/$1break;add_headerAccess-Control-Allow-Origin*;add_headerAccess-Control-Allow-Headers"Ac
- Apache重定向.htaccess无域名通用配置:HTTP跳转HTTPS、HTTPS跳转HTTP、跳转WWW,不跳WWW
HTTP跳转HTTPS:RewriteEngineOnRewriteCond%{HTTPS}!=onRewriteRule^/?(.*)https://%{SERVER_NAME}/$1[R,L]HTTPS跳转HTTP:RewriteEngineOnRewriteCond%{HTTPS}=onRewriteRule^/?(.*)http://%{SERVER_NAME}/$1[R,L]跳转WWW:
- PHP 获取当前网址协议(各种服务器通用)
PHP获取当前网址协议(HTTP/HTTPS)if(isset($_SERVER['HTTP_X_CLIENT_SCHEME'])){$scheme=$_SERVER['HTTP_X_CLIENT_SCHEME'].'://';}elseif(isset($_SERVER['REQUEST_SCHEME'])){$scheme=$_SERVER['REQUEST_SCHEME'].'://';}e
- 【YOLOv12改进trick】StarBlock引入YOLOv12,创新涨点优化,含创新点Python代码,方便发论文
zy_destiny
YOLOv12及改进优化创新人工智能深度学习机器学习YOLO神经网络开发语言python
改进模块:StarBlock解决问题:采用StarBlock将输入数据映射到一个极高维的非线性特征空间,生成丰富的特征表示,使得模型在处理复杂数据时更加有效。改进优势:简单粗暴的星型乘法涨点却很明显适用场景:目标检测、语义分割、自然语言处理等多种场景高效紧凑的模型,不适用于大模型思路来源:CVPR2024《RewritetheStars》目录1.设计动机2.启发来源3.将StarBlock引入YO
- iOS自归因详细介绍
AirZilong
ios大数据前端
iOS自归因详细介绍自归因(Self-Attribution)是指应用或广告平台通过分析用户行为数据,确定用户安装应用的来源渠道。在iOS生态中,由于隐私政策的限制(如AppTrackingTransparency,ATT),传统的归因方法(如IDFA)受到限制,因此自归因成为重要的替代方案。自归因的多种方案设备指纹(Fingerprinting)SKAdNetwork自定义URLScheme服务
- nginx 反向代理 ElasticSearch es
布丁萨玛
nginxelasticsearch运维
本文讲述如何使用nginx代理kibana1、更改kibana.yml文件添加前缀2、nginx添加配置location/kibana/{proxy_passhttp://127.0.0.1:5601/;rewrite^/elk/(.*)$/$1break;proxy_set_headerX-Real-IP$remote_addr;proxy_set_headerHost$host:$server
- android开发:web页面唤起其他应用app
士心山
Androidwebviewandroidwebview网页唤醒app
如何在webview加载的网页,唤醒其他应用app?具体步骤:第一步:打开AndroidMenifest.xml文件,添加下面代码关键代码:第二步:创建html文件,测试启动应用程序格式:启动应用程序各个项目含义如下所示:scheme:判别启动的App。host:适当记述path:传值时必须的key※没有也可以query:获取值的Key和Value※没有也可以参考网站详解如何通过H5(浏览器/We
- Vite (Vue3 + TS)解决跨域问题
JingpengZhang
Vue前端vue.jsjavascript
1.vite.config.ts中添加如下代码:exportdefaultdefineConfig({server:{proxy:{'/api':{target:'http://xxx.com/',//实际请求地址changeOrigin:true,rewrite:(path)=>path.replace(/^\/api/,""),},},},})2.修改axois封装中的baseURL:base
- uniApp 加载google地图 并规划路线
刘子平
uni-app1024程序员节
uniApp加载google地图并规划路线备注:核心代码实例备注:打开谷歌地图失败的话参考google开发文档https://developers.google.com/maps/documentation/urls/ios-urlscheme?hl=zh-cn#swift核心代码mounted(){this.loadGoogleMapsScript();},methods:{//加载loadGo
- mysql之规则优化器RBO
我爱松子鱼
mysql运行机制mysql数据库
文章目录MySQL基于规则的优化(RBO):RBO的核心思想:模式匹配与规则应用RBO的主要优化规则查询重写(QueryRewrite)/查询转换(QueryTransformation)子查询优化(SubqueryOptimization)-RBO的重中之重非相关子查询(Non-CorrelatedSubquery)优化相关子查询(CorrelatedSubquery)的优化(有限的RBO优化)
- WebView 细节,onShowCustomView与JS注入来实现视频全屏播放
Boo_Wang
Android基础WebView视频播放硬件加速
概述WebView是开发中经常使用的组件,在使用中我们需要考虑文件下载,自定义scheme,重定向,硬件加速,Cookie,HTTPS/HTTP混合等多种问题。关于WebView之前的总结AndroidWebView使用,Http/Https,硬件加速等相关细节详解Androidhybrid之JS与Native的通信方式更多参考:AndroidWebview实现文件下载功能Android5.0We
- Android. WebView出现net::ERR_UNKNOWN_URL_SCHEME错误
沙漠蓝色披头
小技巧webviewandroid
1.仔细观察图中url可以发现这是一个自定协议的url,究其原因,就是拦截webview中的url,如果url是自定义协议(如:tel,weixin,alipays等等)开头的,就url转换成原生调用(intent跳转),因为webview只能识别http,https这样的协议.webview其实就相当于pc端的浏览器,遇到http/https开头的url时会向host发起一个请求,而遇到自定义的
- vercel.json中redirects与rewrites的区别
rock——you
jsonvercel
在Vercel中,redirects和rewrites都是用于处理URL请求的功能,它们提供了对请求的不同操作方式。虽然它们的工作原理相似,但它们有不同的行为和用途。下面是它们的区别:1.Redirects功能:redirects用于将用户的请求从一个URL重定向到另一个URL。这意味着浏览器会收到一个HTTP响应(通常是3xx状态码),并且会告诉浏览器去访问新的URL地址。行为:当一个请求被重定
- Mybatis Plus 真正批量插入
癸酉金鸡
mybatis
一、MybatisPlus默认批量插入saveBatch方法在IService中,是使用同一个sqlSession,这相比遍历集合循环insert来说有一定的性能提升,但是这并不是sql层面真正的批量插入。二、jdbc添加rewriteBatchedStatements=true无法改变本质三、真正批量插入继承DefaultSqlInjector自定义sql注入器publicclassMySqlI
- 如何避免redis长期运行持久化AOF文件过大的问题:AOF重写
学会了没
redisaofAOF重写
一、AOF重写的核心作用通过重建AOF文件,解决以下问题:体积压缩:消除冗余命令(如多次修改同一key),生成最小操作集合。混合持久化支持(若启用aof-use-rdb-preambleyes):生成RDB头部+增量AOF命令。数据一致性:确保AOF文件仅包含有效数据集的完整操作记录。二、触发AOF重写的方式1.自动触发通过redis.conf配置触发条件:auto-aof-rewrite-per
- 差分解方程
やっはろ
django
差分解方程差分法在数值求解偏微分方程(PDEs)和常微分方程(ODEs)时,可以分为隐式格式和显式格式。以下是两者的主要区别:显式格式(ExplicitScheme)时间推进:显式格式在每一个时间步直接计算出下一个时间步的解。不需要求解非线性方程组,因为每个时间步的解可以直接从上一个时间步的解计算得出。稳定性:通常要求时间步长较小,以保证数值稳定性。稳定性与时间步长和空间步长的比值有关,通常由一个
- data:image/png;base64,iVBORw0KGg... 表示的是一张图片
海涛高软
CesiumJS
那么这是什么呢?这是DataURIscheme。DataURIscheme是在RFC2397中定义的,目的是将一些小的数据,直接嵌入到网页中,从而不用再从外部文件载入。比如上面那串字符,其实是一张小图片,将这些字符复制黏贴到浏览器的地址栏中并回车,就能看到一张图片在上面的DataURI中,data表示取得数据的协定名称,image/png是数据类型名称,base64是数据的编码方法,逗号后面就是这
- Redis 常见面试题汇总(持续更新)
青灯文案
面试题中间件redis数据库缓存
文章目录01、Redis支持哪些数据类型?02、谈谈对Redis的AOF机制的rewrite模式的理解?03、请列举几个Redis常见性能问题和解决方案04、Redis使用的最大内存是多少?内存数据淘汰策略有哪些?05、请谈谈Redis的同步机制。06、谈谈对Redis哈希槽的理解。07、什么是缓存雪崩?08、什么是缓存击穿?09、什么是缓存预热?10、如何进行缓存更新?11、如何进行缓存降级?1
- Maven
Array_06
eclipsejdkmaven
Maven
Maven是基于项目对象模型(POM), 信息来管理项目的构建,报告和文档的软件项目管理工具。
Maven 除了以程序构建能力为特色之外,还提供高级项目管理工具。由于 Maven 的缺省构建规则有较高的可重用性,所以常常用两三行 Maven 构建脚本就可以构建简单的项目。由于 Maven 的面向项目的方法,许多 Apache Jakarta 项目发文时使用 Maven,而且公司
- ibatis的queyrForList和queryForMap区别
bijian1013
javaibatis
一.说明
iBatis的返回值参数类型也有种:resultMap与resultClass,这两种类型的选择可以用两句话说明之:
1.当结果集列名和类的属性名完全相对应的时候,则可直接用resultClass直接指定查询结果类
- LeetCode[位运算] - #191 计算汉明权重
Cwind
java位运算LeetCodeAlgorithm题解
原题链接:#191 Number of 1 Bits
要求:
写一个函数,以一个无符号整数为参数,返回其汉明权重。例如,‘11’的二进制表示为'00000000000000000000000000001011', 故函数应当返回3。
汉明权重:指一个字符串中非零字符的个数;对于二进制串,即其中‘1’的个数。
难度:简单
分析:
将十进制参数转换为二进制,然后计算其中1的个数即可。
“
- 浅谈java类与对象
15700786134
java
java是一门面向对象的编程语言,类与对象是其最基本的概念。所谓对象,就是一个个具体的物体,一个人,一台电脑,都是对象。而类,就是对象的一种抽象,是多个对象具有的共性的一种集合,其中包含了属性与方法,就是属于该类的对象所具有的共性。当一个类创建了对象,这个对象就拥有了该类全部的属性,方法。相比于结构化的编程思路,面向对象更适用于人的思维
- linux下双网卡同一个IP
被触发
linux
转自:
http://q2482696735.blog.163.com/blog/static/250606077201569029441/
由于需要一台机器有两个网卡,开始时设置在同一个网段的IP,发现数据总是从一个网卡发出,而另一个网卡上没有数据流动。网上找了下,发现相同的问题不少:
一、
关于双网卡设置同一网段IP然后连接交换机的时候出现的奇怪现象。当时没有怎么思考、以为是生成树
- 安卓按主页键隐藏程序之后无法再次打开
肆无忌惮_
安卓
遇到一个奇怪的问题,当SplashActivity跳转到MainActivity之后,按主页键,再去打开程序,程序没法再打开(闪一下),结束任务再开也是这样,只能卸载了再重装。而且每次在Log里都打印了这句话"进入主程序"。后来发现是必须跳转之后再finish掉SplashActivity
本来代码:
// 销毁这个Activity
fin
- 通过cookie保存并读取用户登录信息实例
知了ing
JavaScripthtml
通过cookie的getCookies()方法可获取所有cookie对象的集合;通过getName()方法可以获取指定的名称的cookie;通过getValue()方法获取到cookie对象的值。另外,将一个cookie对象发送到客户端,使用response对象的addCookie()方法。
下面通过cookie保存并读取用户登录信息的例子加深一下理解。
(1)创建index.jsp文件。在改
- JAVA 对象池
矮蛋蛋
javaObjectPool
原文地址:
http://www.blogjava.net/baoyaer/articles/218460.html
Jakarta对象池
☆为什么使用对象池
恰当地使用对象池化技术,可以有效地减少对象生成和初始化时的消耗,提高系统的运行效率。Jakarta Commons Pool组件提供了一整套用于实现对象池化
- ArrayList根据条件+for循环批量删除的方法
alleni123
java
场景如下:
ArrayList<Obj> list
Obj-> createTime, sid.
现在要根据obj的createTime来进行定期清理。(释放内存)
-------------------------
首先想到的方法就是
for(Obj o:list){
if(o.createTime-currentT>xxx){
- 阿里巴巴“耕地宝”大战各种宝
百合不是茶
平台战略
“耕地保”平台是阿里巴巴和安徽农民共同推出的一个 “首个互联网定制私人农场”,“耕地宝”由阿里巴巴投入一亿 ,主要是用来进行农业方面,将农民手中的散地集中起来 不仅加大农民集体在土地上面的话语权,还增加了土地的流通与 利用率,提高了土地的产量,有利于大规模的产业化的高科技农业的 发展,阿里在农业上的探索将会引起新一轮的产业调整,但是集体化之后农民的个体的话语权 将更少,国家应出台相应的法律法规保护
- Spring注入有继承关系的类(1)
bijian1013
javaspring
一个类一个类的注入
1.AClass类
package com.bijian.spring.test2;
public class AClass {
String a;
String b;
public String getA() {
return a;
}
public void setA(Strin
- 30岁转型期你能否成为成功人士
bijian1013
成功
很多人由于年轻时走了弯路,到了30岁一事无成,这样的例子大有人在。但同样也有一些人,整个职业生涯都发展得很优秀,到了30岁已经成为职场的精英阶层。由于做猎头的原因,我们接触很多30岁左右的经理人,发现他们在职业发展道路上往往有很多致命的问题。在30岁之前,他们的职业生涯表现很优秀,但从30岁到40岁这一段,很多人
- [Velocity三]基于Servlet+Velocity的web应用
bit1129
velocity
什么是VelocityViewServlet
使用org.apache.velocity.tools.view.VelocityViewServlet可以将Velocity集成到基于Servlet的web应用中,以Servlet+Velocity的方式实现web应用
Servlet + Velocity的一般步骤
1.自定义Servlet,实现VelocityViewServl
- 【Kafka十二】关于Kafka是一个Commit Log Service
bit1129
service
Kafka is a distributed, partitioned, replicated commit log service.这里的commit log如何理解?
A message is considered "committed" when all in sync replicas for that partition have applied i
- NGINX + LUA实现复杂的控制
ronin47
lua nginx 控制
安装lua_nginx_module 模块
lua_nginx_module 可以一步步的安装,也可以直接用淘宝的OpenResty
Centos和debian的安装就简单了。。
这里说下freebsd的安装:
fetch http://www.lua.org/ftp/lua-5.1.4.tar.gz
tar zxvf lua-5.1.4.tar.gz
cd lua-5.1.4
ma
- java-14.输入一个已经按升序排序过的数组和一个数字, 在数组中查找两个数,使得它们的和正好是输入的那个数字
bylijinnan
java
public class TwoElementEqualSum {
/**
* 第 14 题:
题目:输入一个已经按升序排序过的数组和一个数字,
在数组中查找两个数,使得它们的和正好是输入的那个数字。
要求时间复杂度是 O(n) 。如果有多对数字的和等于输入的数字,输出任意一对即可。
例如输入数组 1 、 2 、 4 、 7 、 11 、 15 和数字 15 。由于
- Netty源码学习-HttpChunkAggregator-HttpRequestEncoder-HttpResponseDecoder
bylijinnan
javanetty
今天看Netty如何实现一个Http Server
org.jboss.netty.example.http.file.HttpStaticFileServerPipelineFactory:
pipeline.addLast("decoder", new HttpRequestDecoder());
pipeline.addLast(&quo
- java敏感词过虑-基于多叉树原理
cngolon
违禁词过虑替换违禁词敏感词过虑多叉树
基于多叉树的敏感词、关键词过滤的工具包,用于java中的敏感词过滤
1、工具包自带敏感词词库,第一次调用时读入词库,故第一次调用时间可能较长,在类加载后普通pc机上html过滤5000字在80毫秒左右,纯文本35毫秒左右。
2、如需自定义词库,将jar包考入WEB-INF工程的lib目录,在WEB-INF/classes目录下建一个
utf-8的words.dict文本文件,
- 多线程知识
cuishikuan
多线程
T1,T2,T3三个线程工作顺序,按照T1,T2,T3依次进行
public class T1 implements Runnable{
@Override
- spring整合activemq
dalan_123
java spring jms
整合spring和activemq需要搞清楚如下的东东1、ConnectionFactory分: a、spring管理连接到activemq服务器的管理ConnectionFactory也即是所谓产生到jms服务器的链接 b、真正产生到JMS服务器链接的ConnectionFactory还得
- MySQL时间字段究竟使用INT还是DateTime?
dcj3sjt126com
mysql
环境:Windows XPPHP Version 5.2.9MySQL Server 5.1
第一步、创建一个表date_test(非定长、int时间)
CREATE TABLE `test`.`date_test` (`id` INT NOT NULL AUTO_INCREMENT ,`start_time` INT NOT NULL ,`some_content`
- Parcel: unable to marshal value
dcj3sjt126com
marshal
在两个activity直接传递List<xxInfo>时,出现Parcel: unable to marshal value异常。 在MainActivity页面(MainActivity页面向NextActivity页面传递一个List<xxInfo>): Intent intent = new Intent(this, Next
- linux进程的查看上(ps)
eksliang
linux pslinux ps -llinux ps aux
ps:将某个时间点的进程运行情况选取下来
转载请出自出处:http://eksliang.iteye.com/admin/blogs/2119469
http://eksliang.iteye.com
ps 这个命令的man page 不是很好查阅,因为很多不同的Unix都使用这儿ps来查阅进程的状态,为了要符合不同版本的需求,所以这个
- 为什么第三方应用能早于System的app启动
gqdy365
System
Android应用的启动顺序网上有一大堆资料可以查阅了,这里就不细述了,这里不阐述ROM启动还有bootloader,软件启动的大致流程应该是启动kernel -> 运行servicemanager 把一些native的服务用命令启动起来(包括wifi, power, rild, surfaceflinger, mediaserver等等)-> 启动Dalivk中的第一个进程Zygot
- App Framework发送JSONP请求(3)
hw1287789687
jsonp跨域请求发送jsonpajax请求越狱请求
App Framework 中如何发送JSONP请求呢?
使用jsonp,详情请参考:http://json-p.org/
如何发送Ajax请求呢?
(1)登录
/***
* 会员登录
* @param username
* @param password
*/
var user_login=function(username,password){
// aler
- 发福利,整理了一份关于“资源汇总”的汇总
justjavac
资源
觉得有用的话,可以去github关注:https://github.com/justjavac/awesome-awesomeness-zh_CN 通用
free-programming-books-zh_CN 免费的计算机编程类中文书籍
精彩博客集合 hacke2/hacke2.github.io#2
ResumeSample 程序员简历
- 用 Java 技术创建 RESTful Web 服务
macroli
java编程WebREST
转载:http://www.ibm.com/developerworks/cn/web/wa-jaxrs/
JAX-RS (JSR-311) 【 Java API for RESTful Web Services 】是一种 Java™ API,可使 Java Restful 服务的开发变得迅速而轻松。这个 API 提供了一种基于注释的模型来描述分布式资源。注释被用来提供资源的位
- CentOS6.5-x86_64位下oracle11g的安装详细步骤及注意事项
超声波
oraclelinux
前言:
这两天项目要上线了,由我负责往服务器部署整个项目,因此首先要往服务器安装oracle,服务器本身是CentOS6.5的64位系统,安装的数据库版本是11g,在整个的安装过程中碰到很多的坑,不过最后还是通过各种途径解决并成功装上了。转别写篇博客来记录完整的安装过程以及在整个过程中的注意事项。希望对以后那些刚刚接触的菜鸟们能起到一定的帮助作用。
安装过程中可能遇到的问题(注
- HttpClient 4.3 设置keeplive 和 timeout 的方法
supben
httpclient
ConnectionKeepAliveStrategy kaStrategy = new DefaultConnectionKeepAliveStrategy() {
@Override
public long getKeepAliveDuration(HttpResponse response, HttpContext context) {
long keepAlive
- Spring 4.2新特性-@Import注解的升级
wiselyman
spring 4
3.1 @Import
@Import注解在4.2之前只支持导入配置类
在4.2,@Import注解支持导入普通的java类,并将其声明成一个bean
3.2 示例
演示java类
package com.wisely.spring4_2.imp;
public class DemoService {
public void doSomethin