大家好,我是IT修真院郑州分院第六期的学员王栋,一枚正直、纯洁、善良的前端程序员。
今天给大家分享一下,修真院官网CSS(职业)任务5,深度思考中的知识点——Flexbox(弹性盒布局模型)以及适用场景?
1.背景介绍
常用的web布局有哪些?
1.静态布局
2.弹性布局
3.流式布局
4.自适应布局
5.响应式布局
flex布局是什么?
2009年,W3C提出了一种新的布局方案----Flex 布局,可以简便、完整、响应式地实现各种页面布局。 目前,它已经得到了所有浏览器的支持,这意味着,现在就能很安全地使用这项功能。
一,怎么运用flex布局
flex布局非常灵活,任一容器都可以指定为flex布局。块状只需要display属性规定为flex即可。 行内元素也可以指定为flex布局,将display属性设置为inline-flex。 还有WebKit内核的浏览器需要加上-webkit前缀。 需要注意的是设置成为flex布局之后,子元素的float,clear,vertical-align就会失效。
二,基本概念
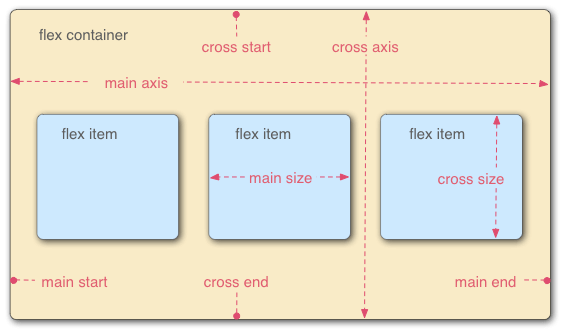
采用flex布局的元素就被称为flex容器(flex contain),它的所有子元素称为flex项目(flex item)。 容器默认存在两根轴线,一根主轴(main axis)一根交叉轴(cross axis)。 项目默认沿主轴排列,单个项目占据的主轴空间叫main size,占据的交叉轴空间叫cross size.
flex-box(容器)和flex-item(项目)各自都有不同的属性。通过对它们进行不同的设置来对整体布局进行调整以达到想要的效果。
flex-box容器的主要属性有:
1.flex-direction 决定项目在主轴的排列方向。
2.flex-wrap 决定如果一条轴线排不下了,该如何换行。
3.flex-row 是flex-direction和wrap的简写形式,默认row nowrap。
4.justify-content 决定项目在主轴方向上如何对齐。
5.align-items 决定项目在交叉轴上如何对齐。
6.align-content 定义多根轴线如何对齐。
flex-direction
flex-direction属性决定主轴的方向(即项目的排列方向)。
1.flex-direction: row;表示默认值,主轴在水平方向,从左到右。
2.flex-direction: row-reverse;主轴在水平方向,从右到左。
3.flex-direction: column;主轴在垂直方向上,从上到下。 这样的话就会将原本在x轴从左向右排列的项目更改为从上到下排列。
4.flex-direction: column-reverse; 主轴在垂直方向上,同样的,反转一下,是从下到上。
flex-wrap
默认情况下,项目都排在一条线(又称"轴线")上。flex-wrap属性定义,如果一条轴线排不下,如何换行。
1.flex-wrap: nowrap;也是这个属性的默认值,表示不换行,项目等比例缩小(如果没规定flex-shrink为0的情况下)。
2.flex-wrap: wrap;表示换行,且第一行在上方。
3.flex-wrap: wrap-reverse;这个时候,也会换行,但是第一行就要跑到下方去了,毕竟reverse.
flex-flow
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
flex-flow: flex-direction || flex-wrap;
justify-content
justify-content属性定义了项目在主轴上的对齐方式。
1.flex-start: 也是这个属性的默认值,表示主轴起点对齐。
2.flex-end: 主轴终点对齐
3.center: 居中
4.space-between: 两端对齐,项目之间的间隔都相等。
5.space-around: 每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
align-items
align-items属性定义项目在交叉轴上如何对齐。
1.flex-start: 也是这个属性的默认值,表示交叉轴起点对齐。
2.flex-end: 交叉轴终点对齐
3.center: 居中
4.stretch(默认值): 如果项目未设置高度或设为auto,将占满整个容器的高度。
5.baseline: 项目的第一行文字的基线对齐。
align-content
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
1.flex-start: 与交叉轴的起点对齐。。
2.flex-end: 交叉轴终点对齐
3.center: 与交叉轴的中点对齐。
4.space-between: 与交叉轴两端对齐,轴线之间的间隔平均分布。
5.space-around: 项目的第一行文字的基线对齐。
6.stretch(默认值): 轴线占满整个交叉轴。
四. flex-item项目属性flex项目的属性也有6个。项目的属性有:
1.order 决定项目的排列顺序,数值越小,排列越靠前。
2.flex-grow 决定项目的放大比例,默认值是0,也就是存在剩余空间,不放大。
3.flex-shrink 是也就是决定项目的缩小比例,默认是1,表示剩余空间不足时,等比缩小,如果需要不变,可以设置为0。
4.flex-basis 定义了在分配多余项目之前,项目占据的主轴空间。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
5.flex 是以上三个的简写,默认0 1 auto,也就是不放大,不缩小,占据项目本来大小的主轴空间。该属性有两个快捷值: auto (1 1 auto) 和 none (0 0 auto),这里也不过多赘述。
6.align-self属性 默认auto,继承flex容器,也就是父元素的align-items属性,项目和algn-items一样,只是决定单个item对交叉轴的对齐方式。
3.常见问题
display:flex可以复合使用吗?
4.解决方案
可以的,一个元素可以是一个display的子元素同时也是另外一个display的父元素。
5.编码实战
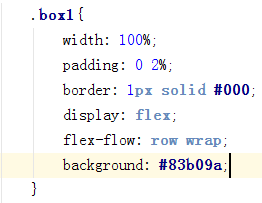
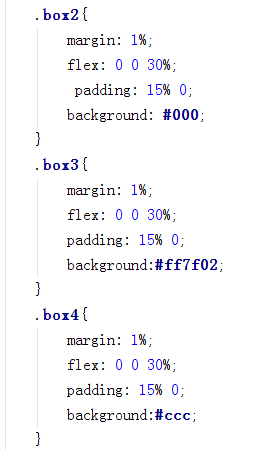
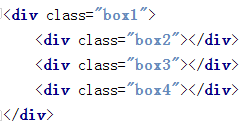
用flex布局,完成简单的网格系统
这个是用flex做一个简单的网格,还有一个灵活应用flex布局,完成骰子的效果,大家可以自己尝试一下。
6.扩展思考
flex布局的常用场景
垂直居中,处于中心,以及左中右三块布局
7.参考文献
flexFlex 布局教程: 语法篇--阮一峰的个人博客
flexFlex 布局教程: 实例篇--阮一峰的个人博客
8.更多讨论
flex布局和bootstrap网格布局各有什么优缺点?
bootstrap优缺点:
1.bootstap最近发布了bootstrap4,拥有了box-flex布局等更新,紧跟最新的web技术的发展
2.比较成熟,在大量的项目中充分的使用和测试
3.拥有完善的文档,使用起来更方便
4.有大量的组件样式,接受定制
缺点:
1.如果有自己特殊的需求,就需要重新定制样式,如果一个网站中有大量的非bootstrap“风格”的样式存在,那么你就需要做大量的css重写,因此也就失去了使用框架的意义。
2.会有兼容问题,虽然网上存在很多兼容IE的办法,但需要引入其他文件,有些还不小,势必导致加载速度变慢,影响用户体验。
flex布局的优点:很灵活,方便易用。
缺点:对大型项目的支持不如bootstrap好,手机上兼容性有一定问题。