- 【Day23 LeetCode】贪心算法题
银河梦想家
leetcode贪心算法
一、贪心算法贪心没有套路,只有碰运气(bushi),举反例看看是否可行,(运气好)刚好贪心策略的局部最优就是全局最优。1、分发饼干455思路:按照孩子的胃口从小到大的顺序依次满足每个孩子,对于每个孩子,应该选择可以满足这个孩子的胃口且尺寸最小的饼干classSolution{public:intfindContentChildren(vector&g,vector&s){sort(g.begin(
- 计算机网络 | 什么是公网、私网、NAT?
Andya_net
网络运维知识计算机网络计算机网络php开发语言
关注:CodingTechWork引言 计算机网络是现代信息社会的基石,而网络通信的顺畅性和安全性依赖于有效的IP地址管理和网络转换机制。在网络中,IP地址起到了标识设备和进行数据传输的核心作用。本文将详细讨论公网IP、私网IP以及NAT转换等网络技术概念,帮助您更好地理解计算机网络的运作方式。什么是IP地址? 在进入公网IP和私网IP的讨论之前,我们首先要理解IP地址(InternetPro
- 淘宝/天猫获取sku详细信息 API 返回值说明
API-小海豚
数据库服务器运维网络爬虫
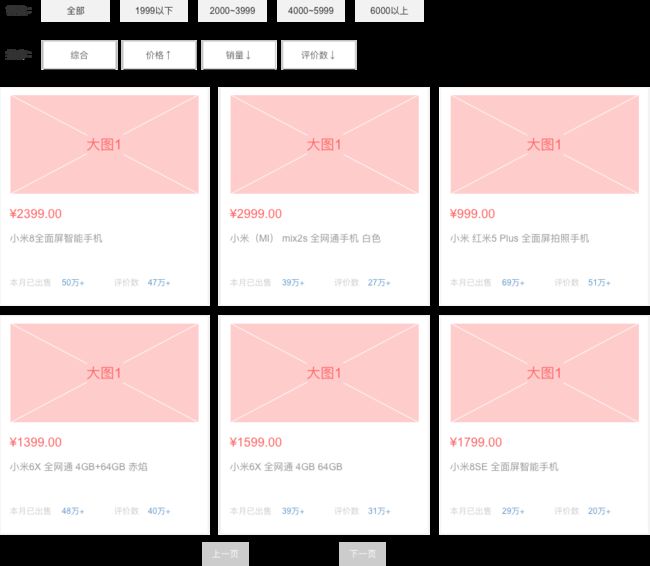
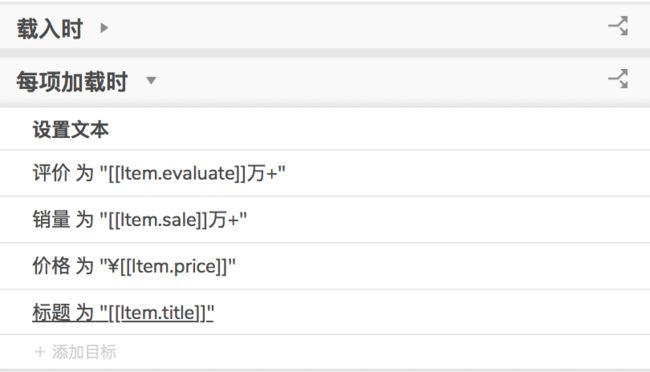
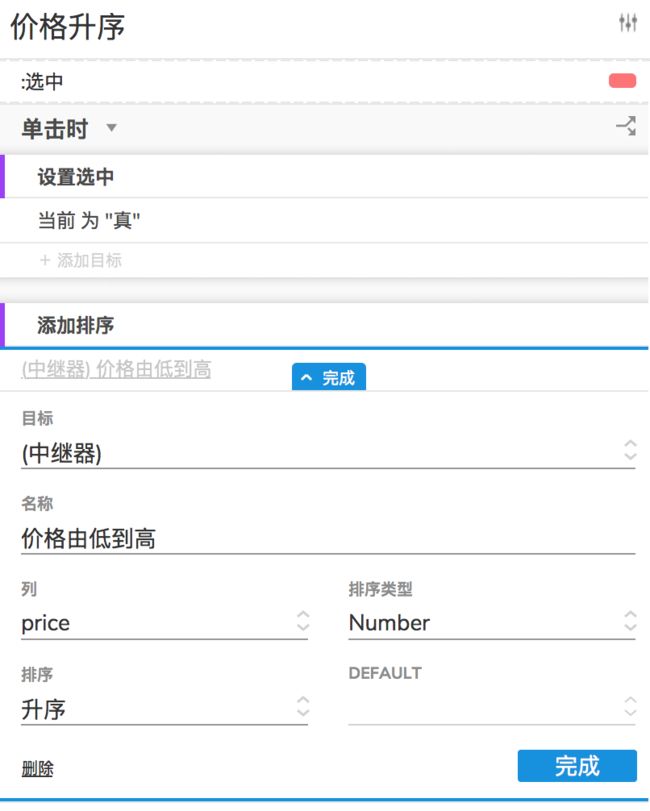
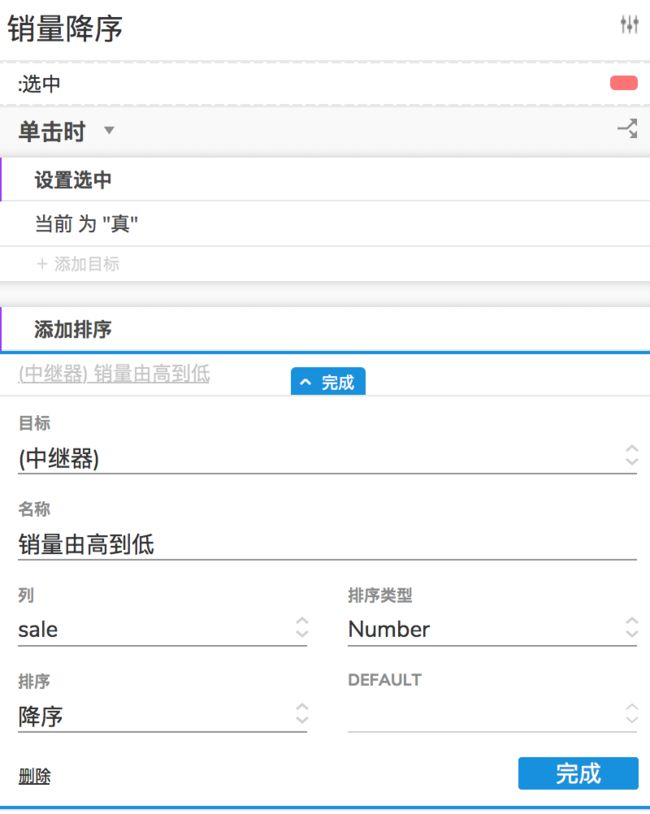
淘宝和天猫平台允许开发者通过API接口获取商品的详细信息,包括价格、商品属性和SKU(StockKeepingUnit,库存量单位)等。以下是关于获取SKU详细信息API的返回值说明及代码示例:一、API返回值说明当调用获取SKU详细信息的API时,服务器会返回一个包含商品SKU详情的响应。以下是一个简化的返回值示例:json复制代码{"item":{"num_iid":"商品ID",//商品ID
- 鸿蒙NEXT开发【后台合理使用定位导航】后台任务功耗优化
ADgai1987
鸿蒙开发实例harmonyos性能优化鸿蒙鸿蒙系统openharmony功耗
在使用定位导航服务时,申请长时任务的应用应设置正确的应用场景。约束NA示例新闻类应用可以使用被动定位:方式1:import{geoLocationManager}from'@kit.LocationKit';letrequestInfo:geoLocationManager.LocationRequest={'scenario':geoLocationManager.LocationRequest
- VBA语言的区块链
轩辕烨瑾
包罗万象golang开发语言后端
用VBA语言探讨区块链技术引言区块链技术自2008年比特币的问世以来,逐渐成为了一个热门的话题。它不仅推动了数字货币的崛起,更在金融、供应链、医疗、游戏等众多领域展示出了巨大的应用潜力。然而,对于很多程序员来说,如何实现和理解区块链的概念和原理仍然是一个挑战。本文将结合VBA(VisualBasicforApplications)语言,深入浅出地探讨区块链的基本概念,工作原理,以及如何利用VBA实
- PL/SQL语言的学习路线
轩辕烨瑾
包罗万象golang开发语言后端
PL/SQL语言的学习路线PL/SQL(ProceduralLanguage/StructuredQueryLanguage)是Oracle公司为其数据库系统开发的一种编程语言,它结合了SQL的强大数据处理能力和过程式编程的灵活性。PL/SQL被广泛应用于Oracle数据库开发中,能够有效地提高程序的执行效率和维护性。对于想深入学习PL/SQL的开发者来说,明确的学习路线至关重要。本文将为大家提供
- F#语言的Web开发
轩辕烨瑾
包罗万象golang开发语言后端
F#语言的Web开发F#语言是一种多范式编程语言,基于.NET平台,强调函数式编程,同时也支持面向对象和命令式编程。近年来,随着web应用开发需求的不断增加,F#逐渐受到开发者的关注。本文将深入探讨F#语言在Web开发中的应用,包括语言特点、Web框架的选择、开发流程以及与其他语言和技术的比较等内容。一、F#语言的特点1.1函数式编程F#作为一门函数式编程语言,其核心在于如何用函数来描述计算。在F
- TypeScript语言的字符串处理
轩辕烨瑾
包罗万象golang开发语言后端
TypeScript语言的字符串处理在现代编程语言中,字符串处理是非常重要的一部分。对于TypeScript这样的语言,更是让开发者在处理字符串时得到了更为安全和强大的工具。本文将深入探讨TypeScript中的字符串处理技术,包括字符串的基本操作、模板字符串、字符串方法、正则表达式以及常用的字符串处理技巧等。一、TypeScript基础与字符串的基本操作TypeScript是JavaScript
- Bash语言的数据库交互
清妍琉璃
包罗万象golang开发语言后端
Bash语言的数据库交互引言随着信息技术的飞速发展,数据库在各行各业中扮演着越来越重要的角色。无论是企业管理、数据分析,还是大数据处理,数据库都是基础设施的重要组成部分。对于开发者和系统管理员而言,能够高效地与数据库进行交互是一项必不可少的技能。在众多编程语言中,Bash作为一种脚本语言,以其简洁、高效和易用的特点,逐渐在数据库管理和交互中获得了一席之地。本文将深入探讨如何使用Bash进行数据库交
- Bash语言的文件操作
Code花园
包罗万象golang开发语言后端
Bash语言的文件操作Bash(BourneAgainSHell)是一种广泛使用的命令行解释器,它不仅可以用作命令行接口,还可以写脚本来自动执行各种任务。在Unix/Linux环境中,文件操作是Bash脚本的重要组成部分,涉及到的操作包括创建、读取、写入、删除、移动和修改文件等。本文将详细介绍Bash语言的文件操作,包括常用命令的用法、示例以及注意事项。一、基础概念在开始文件操作之前,首先要了解一
- 深入解析:使用 Python 爬虫获取苏宁商品详情
数据小爬虫@
python爬虫开发语言
在当今数字化时代,电商数据已成为市场分析、用户研究和商业决策的重要依据。苏宁易购作为国内知名的电商平台,其商品详情页包含了丰富的信息,如商品价格、描述、评价等。这些数据对于商家和市场研究者来说具有极高的价值。本文将详细介绍如何使用Python爬虫获取苏宁商品的详细信息,并提供完整的代码示例。一、爬虫简介爬虫是一种自动化程序,用于从互联网上抓取网页内容。Python因其简洁的语法和强大的库支持,成为
- 网络安全法详细介绍——爬虫教程
小知学网络
网络安全web安全爬虫安全
目录@[TOC](目录)一、网络安全法详细介绍1.网络安全法的主要条款与作用2.网络安全法与爬虫的关系3.合法使用爬虫的指南二、爬虫的详细教程1.准备环境与安装工具2.使用`requests`库发送请求3.解析HTML内容4.使用`robots.txt`规范爬虫行为5.设置请求间隔6.数据清洗与存储三、实战示例:爬取一个公开的新闻网站小知学网络一、网络安全法详细介绍1.网络安全法的主要条款与作用《
- C||读写文件输入输出
Tubishu
算法c语言
对接之前的文章:英语单词学习软件【动态分配空间】题引:输入一些整数,求出它们的最小值、最大值、平均值(保留三位小数)。输入保证这些数都是不超过1000的整数。样例输入:28351736样例输出:184.375题解:不难发现,要输入的整数个数是不确定的。法一:#includeintmain(){intx,n=0,min=1000,max=0,s=0;while(scanf("%d",&x)==1){
- C语言——课程实验报告
Tubishu
算法开发语言c语言
任务一:将1,2,…,9共9个数分成3组,分别组成3个三位数,且使这3个三位数构成1:2:3的比例,试求出所有满足条件的3个三位数。输入格式无输出格式若干行,每行3个数字。按照每行第1个数字升序排列。输入无输出192384576…(每行***表示一个答案)#includeintmain(){inta,b,c;inti,j,s[9];for(a=100;a#includemain(){intflag
- 前k个高频元素力扣--347
嘻嘻哈哈樱桃
栈和队列算法leetcode算法数据结构
目录题目思路代码题目给你一个整数数组nums和一个整数k,请你返回其中出现频率前k高的元素。你可以按任意顺序返回答案。示例1:输入:nums=[1,1,1,2,2,3],k=2输出:[1,2]示例2:输入:nums=[1],k=1输出:[1]提示:1pq=newPriorityQueueo1[1]-o2[1]);int[]res=newint[k];//答案数组为k个元素Mapmap=newHas
- 【网络安全 | Python爬虫】URL、HTTP基础必知必会
秋说
爬虫http网络安全
文章目录URL概念及组成结构HTTP概念简述浏览器接收资源HTTP协议的结构请求结构请求行请求头请求体请求差异及参数说明响应结构状态行响应头响应体推广URL概念及组成结构在开始爬虫的开发实战前,需要了解的是URL的概念及组成结构,这具有基础性和必要性。URL(UniformResourceLocator,统一资源定位符)是用于在互联网上定位和标识资源的字符串。它提供了一种标准的方式来指示资源的位置
- 国产低功耗带LCD驱动和触摸按键功能的MCU
费曼的黑板
单片机嵌入式硬件
以下是国产低功耗、集成LCD驱动和触摸按键功能的MCU精选型号及其核心特性,结合性能、功耗和适用场景进行综合推荐:1.灵动微MM32L0130系列257核心特性:低功耗:待机模式功耗低至100nA,支持多种低功耗模式。LCD驱动:支持40×4或36×8段码屏,集成电荷泵和动态偏压调整。触摸功能:内置电容式触摸检测模块(TSC),支持多通道触控按键。应用场景:家用温控器、段码遥控器、工业仪表等。封装
- WPF MVVM 模式如何监听IsVisibleChanged 事件
踏上青云路
wpf
原本以为这是一个很简单的问题,但是我却走了不少的弯路。记录下来自省。我使用的是库System.Windows.Interactivity.dll,首先在xaml中使用了EventTrrigger但是发现是无效的。经过改变IvokeCommandAction的参数,等方式,发现都无法触发。最后决定使用behavior来进行接下来的写法如下1、首先定义一个Behavior,(注意:这里我也遇到了一个问
- LeetCode hot 力扣热题100 翻转二叉树
篮l球场
leetcode算法职场和发展
运行步骤解析:invertTree函数该函数的目的是通过递归反转二叉树的每一个节点,使得每个节点的左子树和右子树交换。代码解释:1.函数定义:TreeNode*invertTree(TreeNode*root)这是一个递归函数,它接受一个二叉树的根节点root,并返回反转后的二叉树的根节点。2.递归终止条件:if(root)如果root是nullptr(表示空树或叶子节点),则不做任何操作,直接返
- 什么是网络爬虫?Python爬虫到底怎么学?
糯米导航
文末下载资源python
最近我在研究Python网络爬虫,发现这玩意儿真是有趣,干脆和大家聊聊我的心得吧!咱们都知道,网络上的信息多得就像大海里的水,而网络爬虫就像一个勤劳的小矿工,能帮我们从这片浩瀚的信息海洋中挖掘出需要的内容。接下来,我就带你们一步步看看该怎么用Python搞定网络爬虫。为啥选择Python写爬虫?说到Python,简直是写爬虫的最佳选择!它有许多现成的库,就像拥有了各种好用的工具,使得我们的工作变得
- 【数据结构】_顺序表
_周游
数据结构(C&C++)C语言数据结构c语言
目录1.概念与结构1.1静态顺序表1.2动态顺序表2.动态顺序表实现2.1SeqList.h2.2SeqList.c2.3Test_SeqList.c线性表是n个具有相同特性的数据元素的有限序列。常见的线性表有:顺序表、链表、栈、队列、字符串等;线性表在逻辑上是连续的线性结构,在物理结构上并不一定是连续的。线性表在物理上存储时,通常以数组和链式结构的形式存储,分别称之为顺序表和链表。本文介绍顺序表
- 网络爬虫技术如何影响网络安全的
德迅云安全-甲锵
网络安全爬虫
随着网络的发展和网络爬虫技术的普及,一些人收集某些需要的信息,会使用网络爬虫进行数据抓取。网络爬虫一方面会消耗网络系统的网络资源,同时可能会造成核心数据被窃取,因此对企业来讲如何反爬虫显得非常重要。一、什么是网络爬虫网络爬虫也叫网络蜘蛛,是一种用来自动浏览万维网的网络机器人,按照一定的规则可以自动提取网页内容的程序。网络爬虫主要用于网络资源的收集工作,搜索引擎通过网络爬虫爬取内容并将页面保存下来,
- 鸿蒙NEXT开发【分层架构设计】应用架构
ADgai1987
鸿蒙开发实例harmonyos架构华为鸿蒙鸿蒙系统ui分布式
随着应用规模的扩大和业务需求的复杂化,代码的复杂度相应提升。因此,良好的应用架构设计变得尤为重要,架构设计的目的是让应用更易于维护、扩展和测试。开发者在应用开发过程中,经常面临以下挑战:代码组织混乱,模块间的耦合度高,导致一个模块的变动可能对其他模块产生影响,从而使代码难以维护。应用的扩展性差,新功能的添加往往需要对现有代码进行大量的修改。为了解决这些问题,开发者需要关注以下几个方面的架构设计:[
- STM32F1与STM32CubeIDE快速入门-USB虚拟串口(CDC)
视觉与物联智能
物联网全栈开发实战STM32STM32CubeIDEUSB嵌入式硬件物联网
USB虚拟串口(CDC)文章目录USB虚拟串口(CDC)1、USB虚拟串口配置2、USB虚拟串口驱动实现3、运行结果4、STM32F1与STM32CubeIDE系列文章4.1STM32F1与STM32CubeIDE快速入门4.2STM32F1与STM32CubeIDE编程实例STM32F1USB外设实现了USB2.0全速总线和APB1总线间的接口。USB提供的串行接口,具有以下特点:1)简单性和灵
- 吴恩达深度学习笔记(七)——机器学习策略
子非鱼icon
深度学习自学笔记深度学习机器学习人工智能神经网络吴恩达
一、正交化通俗的理解就是:要能够诊断出系统性能瓶颈在哪里,以有策略刚好解决这个问题。一个“按钮”只负责解决一件事情。二、单一数字评估指标准确率(precision):在分类器中标记为猫的例子中,有多少是真的猫召回率(recall):对于所有的真猫图片,你的分类器正确识别了多少。但如果有两个评估指标,就很难去选择一个更好的分类器,如下图所示。所以有一个结合这两个指标的标准方法,也即F1分数,定义如下
- 有哪些工具软件是一旦用了就离不开的?
网络安全我来了
IT技术工具软件
别错过的工具神器在这个快速发展的数字化时代,你是否曾因为找不到合适的工具而感到烦恼?就像在浩瀚的海洋中寻找一根针,这种无助的感觉总是让人心焦。但实际上,倘若你拥有一些能够提高效率的工具,这种烦恼将烟消云散。今天,我将和你分享几款值得一试的工具软件,它们一旦使用,便让你直呼“再也离不开了”。常用在线工具Miro-在线协作白板居家办公以后,你有没有发现,很多原本只需眼神交流的信息,现在却需要通过冗长的
- Spring定时任务的fixedRate和fixedDelay两个属性以及开启多线程与线程池设置
家家小迷弟
workspringjavapython
1、定时注解以及多线程1.1、定时注解这里首先解释定时任务@Scheduled的两个属性fixedRate和fixedDelay,对于fixedDelay这个注解,就是等任务结束再开始计时,例如设置fixedDelay=5000,该方法执行需要2秒,那么再次执行的时间就是2秒+5秒=7秒,即在7秒后再次执行该任务。对于fixedRate注解我有个误解,例如设置fixedDelay=5000,我以为
- WPF4-代码后置
苏克贝塔
wpfwpf
1.什么是代码后置2.为什么WPF需要代码后置?2.1.分离关注点(SeparationofConcerns)2.2.事件驱动编程2.3.数据绑定和动态内容2.4.与UI控件的交互2.5.可重用性和模块化2.6.易于调试和单元测试3.WPF中代码后置的实现原理4.代码后置的组成5.代码后置与MVVM模式6.总结1.什么是代码后置在WPF(WindowsPresentationFoundation)
- Spring定时任务 fixedDelay和fixedRate
杀手143
springjavasql
Spring定时任务fixedDelay和fixedRate的区别fixedDelay的时间间隔是从上一次执行完成开始算。fixedRate的时间间隔是从上一次执行开始算,自然时间上是固定的。如果执行时间超过间隔,则上次执行完成后下次立即进行。例:1每5分钟执行一次,每次执行1分钟fixedDelayfixedRate第1次00第2次65第3次125例:2每5分钟执行一次,每次执行10分钟fixe
- WPF3-在xaml中引用其他程序集的名称空间
苏克贝塔
wpfwpf
1.如何在XAML里引用类库中的名称空间和类2.小结1.如何在XAML里引用类库中的名称空间和类首先需要记住一点:把类库引用到项目中是引用其中名称空间的物理基础,无论是C#还是XAML都是这样。一旦将一个类库引用进程序,就可以引用其中的名称空间。假设我的类库程序集名为MyLibrary.dll,其中包含Common和Controls两个名称空间,而且已经把这个程序集引用进WPF项目,那么在XAML
- 安装数据库首次应用
Array_06
javaoraclesql
可是为什么再一次失败之后就变成直接跳过那个要求
enter full pathname of java.exe的界面
这个java.exe是你的Oracle 11g安装目录中例如:【F:\app\chen\product\11.2.0\dbhome_1\jdk\jre\bin】下的java.exe 。不是你的电脑安装的java jdk下的java.exe!
注意第一次,使用SQL D
- Weblogic Server Console密码修改和遗忘解决方法
bijian1013
Welogic
在工作中一同事将Weblogic的console的密码忘记了,通过网上查询资料解决,实践整理了一下。
一.修改Console密码
打开weblogic控制台,安全领域 --> myrealm -->&n
- IllegalStateException: Cannot forward a response that is already committed
Cwind
javaServlets
对于初学者来说,一个常见的误解是:当调用 forward() 或者 sendRedirect() 时控制流将会自动跳出原函数。标题所示错误通常是基于此误解而引起的。 示例代码:
protected void doPost() {
if (someCondition) {
sendRedirect();
}
forward(); // Thi
- 基于流的装饰设计模式
木zi_鸣
设计模式
当想要对已有类的对象进行功能增强时,可以定义一个类,将已有对象传入,基于已有的功能,并提供加强功能。
自定义的类成为装饰类
模仿BufferedReader,对Reader进行包装,体现装饰设计模式
装饰类通常会通过构造方法接受被装饰的对象,并基于被装饰的对象功能,提供更强的功能。
装饰模式比继承灵活,避免继承臃肿,降低了类与类之间的关系
装饰类因为增强已有对象,具备的功能该
- Linux中的uniq命令
被触发
linux
Linux命令uniq的作用是过滤重复部分显示文件内容,这个命令读取输入文件,并比较相邻的行。在正常情 况下,第二个及以后更多个重复行将被删去,行比较是根据所用字符集的排序序列进行的。该命令加工后的结果写到输出文件中。输入文件和输出文件必须不同。如 果输入文件用“- ”表示,则从标准输入读取。
AD:
uniq [选项] 文件
说明:这个命令读取输入文件,并比较相邻的行。在正常情况下,第二个
- 正则表达式Pattern
肆无忌惮_
Pattern
正则表达式是符合一定规则的表达式,用来专门操作字符串,对字符创进行匹配,切割,替换,获取。
例如,我们需要对QQ号码格式进行检验
规则是长度6~12位 不能0开头 只能是数字,我们可以一位一位进行比较,利用parseLong进行判断,或者是用正则表达式来匹配[1-9][0-9]{4,14} 或者 [1-9]\d{4,14}
&nbs
- Oracle高级查询之OVER (PARTITION BY ..)
知了ing
oraclesql
一、rank()/dense_rank() over(partition by ...order by ...)
现在客户有这样一个需求,查询每个部门工资最高的雇员的信息,相信有一定oracle应用知识的同学都能写出下面的SQL语句:
select e.ename, e.job, e.sal, e.deptno
from scott.emp e,
(se
- Python调试
矮蛋蛋
pythonpdb
原文地址:
http://blog.csdn.net/xuyuefei1988/article/details/19399137
1、下面网上收罗的资料初学者应该够用了,但对比IBM的Python 代码调试技巧:
IBM:包括 pdb 模块、利用 PyDev 和 Eclipse 集成进行调试、PyCharm 以及 Debug 日志进行调试:
http://www.ibm.com/d
- webservice传递自定义对象时函数为空,以及boolean不对应的问题
alleni123
webservice
今天在客户端调用方法
NodeStatus status=iservice.getNodeStatus().
结果NodeStatus的属性都是null。
进行debug之后,发现服务器端返回的确实是有值的对象。
后来发现原来是因为在客户端,NodeStatus的setter全部被我删除了。
本来是因为逻辑上不需要在客户端使用setter, 结果改了之后竟然不能获取带属性值的
- java如何干掉指针,又如何巧妙的通过引用来操作指针————>说的就是java指针
百合不是茶
C语言的强大在于可以直接操作指针的地址,通过改变指针的地址指向来达到更改地址的目的,又是由于c语言的指针过于强大,初学者很难掌握, java的出现解决了c,c++中指针的问题 java将指针封装在底层,开发人员是不能够去操作指针的地址,但是可以通过引用来间接的操作:
定义一个指针p来指向a的地址(&是地址符号):
- Eclipse打不开,提示“An error has occurred.See the log file ***/.log”
bijian1013
eclipse
打开eclipse工作目录的\.metadata\.log文件,发现如下错误:
!ENTRY org.eclipse.osgi 4 0 2012-09-10 09:28:57.139
!MESSAGE Application error
!STACK 1
java.lang.NoClassDefFoundError: org/eclipse/core/resources/IContai
- spring aop实例annotation方法实现
bijian1013
javaspringAOPannotation
在spring aop实例中我们通过配置xml文件来实现AOP,这里学习使用annotation来实现,使用annotation其实就是指明具体的aspect,pointcut和advice。1.申明一个切面(用一个类来实现)在这个切面里,包括了advice和pointcut
AdviceMethods.jav
- [Velocity一]Velocity语法基础入门
bit1129
velocity
用户和开发人员参考文档
http://velocity.apache.org/engine/releases/velocity-1.7/developer-guide.html
注释
1.行级注释##
2.多行注释#* *#
变量定义
使用$开头的字符串是变量定义,例如$var1, $var2,
赋值
使用#set为变量赋值,例
- 【Kafka十一】关于Kafka的副本管理
bit1129
kafka
1. 关于request.required.acks
request.required.acks控制者Producer写请求的什么时候可以确认写成功,默认是0,
0表示即不进行确认即返回。
1表示Leader写成功即返回,此时还没有进行写数据同步到其它Follower Partition中
-1表示根据指定的最少Partition确认后才返回,这个在
Th
- lua统计nginx内部变量数据
ronin47
lua nginx 统计
server {
listen 80;
server_name photo.domain.com;
location /{set $str $uri;
content_by_lua '
local url = ngx.var.uri
local res = ngx.location.capture(
- java-11.二叉树中节点的最大距离
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
public class MaxLenInBinTree {
/*
a. 1
/ \
2 3
/ \ / \
4 5 6 7
max=4 pass "root"
- Netty源码学习-ReadTimeoutHandler
bylijinnan
javanetty
ReadTimeoutHandler的实现思路:
开启一个定时任务,如果在指定时间内没有接收到消息,则抛出ReadTimeoutException
这个异常的捕获,在开发中,交给跟在ReadTimeoutHandler后面的ChannelHandler,例如
private final ChannelHandler timeoutHandler =
new ReadTim
- jquery验证上传文件样式及大小(好用)
cngolon
文件上传jquery验证
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="jquery1.8/jquery-1.8.0.
- 浏览器兼容【转】
cuishikuan
css浏览器IE
浏览器兼容问题一:不同浏览器的标签默认的外补丁和内补丁不同
问题症状:随便写几个标签,不加样式控制的情况下,各自的margin 和padding差异较大。
碰到频率:100%
解决方案:CSS里 *{margin:0;padding:0;}
备注:这个是最常见的也是最易解决的一个浏览器兼容性问题,几乎所有的CSS文件开头都会用通配符*来设
- Shell特殊变量:Shell $0, $#, $*, $@, $?, $$和命令行参数
daizj
shell$#$?特殊变量
前面已经讲到,变量名只能包含数字、字母和下划线,因为某些包含其他字符的变量有特殊含义,这样的变量被称为特殊变量。例如,$ 表示当前Shell进程的ID,即pid,看下面的代码:
$echo $$
运行结果
29949
特殊变量列表 变量 含义 $0 当前脚本的文件名 $n 传递给脚本或函数的参数。n 是一个数字,表示第几个参数。例如,第一个
- 程序设计KISS 原则-------KEEP IT SIMPLE, STUPID!
dcj3sjt126com
unix
翻到一本书,讲到编程一般原则是kiss:Keep It Simple, Stupid.对这个原则深有体会,其实不仅编程如此,而且系统架构也是如此。
KEEP IT SIMPLE, STUPID! 编写只做一件事情,并且要做好的程序;编写可以在一起工作的程序,编写处理文本流的程序,因为这是通用的接口。这就是UNIX哲学.所有的哲学真 正的浓缩为一个铁一样的定律,高明的工程师的神圣的“KISS 原
- android Activity间List传值
dcj3sjt126com
Activity
第一个Activity:
import java.util.ArrayList;import java.util.HashMap;import java.util.List;import java.util.Map;import android.app.Activity;import android.content.Intent;import android.os.Bundle;import a
- tomcat 设置java虚拟机内存
eksliang
tomcat 内存设置
转载请出自出处:http://eksliang.iteye.com/blog/2117772
http://eksliang.iteye.com/
常见的内存溢出有以下两种:
java.lang.OutOfMemoryError: PermGen space
java.lang.OutOfMemoryError: Java heap space
------------
- Android 数据库事务处理
gqdy365
android
使用SQLiteDatabase的beginTransaction()方法可以开启一个事务,程序执行到endTransaction() 方法时会检查事务的标志是否为成功,如果程序执行到endTransaction()之前调用了setTransactionSuccessful() 方法设置事务的标志为成功则提交事务,如果没有调用setTransactionSuccessful() 方法则回滚事务。事
- Java 打开浏览器
hw1287789687
打开网址open浏览器open browser打开url打开浏览器
使用java 语言如何打开浏览器呢?
我们先研究下在cmd窗口中,如何打开网址
使用IE 打开
D:\software\bin>cmd /c start iexplore http://hw1287789687.iteye.com/blog/2153709
使用火狐打开
D:\software\bin>cmd /c start firefox http://hw1287789
- ReplaceGoogleCDN:将 Google CDN 替换为国内的 Chrome 插件
justjavac
chromeGooglegoogle apichrome插件
Chrome Web Store 安装地址: https://chrome.google.com/webstore/detail/replace-google-cdn/kpampjmfiopfpkkepbllemkibefkiice
由于众所周知的原因,只需替换一个域名就可以继续使用Google提供的前端公共库了。 同样,通过script标记引用这些资源,让网站访问速度瞬间提速吧
- 进程VS.线程
m635674608
线程
资料来源:
http://www.liaoxuefeng.com/wiki/001374738125095c955c1e6d8bb493182103fac9270762a000/001397567993007df355a3394da48f0bf14960f0c78753f000 1、Apache最早就是采用多进程模式 2、IIS服务器默认采用多线程模式 3、多进程优缺点 优点:
多进程模式最大
- Linux下安装MemCached
字符串
memcached
前提准备:1. MemCached目前最新版本为:1.4.22,可以从官网下载到。2. MemCached依赖libevent,因此在安装MemCached之前需要先安装libevent。2.1 运行下面命令,查看系统是否已安装libevent。[root@SecurityCheck ~]# rpm -qa|grep libevent libevent-headers-1.4.13-4.el6.n
- java设计模式之--jdk动态代理(实现aop编程)
Supanccy2013
javaDAO设计模式AOP
与静态代理类对照的是动态代理类,动态代理类的字节码在程序运行时由Java反射机制动态生成,无需程序员手工编写它的源代码。动态代理类不仅简化了编程工作,而且提高了软件系统的可扩展性,因为Java 反射机制可以生成任意类型的动态代理类。java.lang.reflect 包中的Proxy类和InvocationHandler 接口提供了生成动态代理类的能力。
&
- Spring 4.2新特性-对java8默认方法(default method)定义Bean的支持
wiselyman
spring 4
2.1 默认方法(default method)
java8引入了一个default medthod;
用来扩展已有的接口,在对已有接口的使用不产生任何影响的情况下,添加扩展
使用default关键字
Spring 4.2支持加载在默认方法里声明的bean
2.2
将要被声明成bean的类
public class DemoService {