- 【LLM】预训练的具体流程
FOUR_A
LLMpython人工智能深度学习大模型
分词器训练预训练模型:就像你已经学会了一些基础知识的“大脑”,我们可以在这个基础上继续学习新东西。比如,有些模型已经学会了英语,但中文学得不够好。中文预训练:为了让这个“大脑”更好地理解中文,我们需要用大量的中文数据继续训练它。分词器(Tokenizer):它的作用是把一句话拆分成一个个小单元(比如词语或字)。比如,“我喜欢学习”会被拆成“我/喜欢/学习”。这些拆分后的单元会被转换成数字,方便模型
- 异步处理方式之信号(一):基础知识和signal函数说明
叨陪鲤
Linux高级网络编程openswan源码分析Linux上的信号异步信号处理signalsigaction
文章目录1.引言2.信号的概念2.1信号操作之忽略信号2.2信号操作之捕捉信号2.3信号操作之执行系统默认操作2.4常见的信号3.函数signal3.1signal函数介绍3.2signal函数示例3.3signal函数的限制1.引言信号是一种软中断。很多比较重要的应用程序都需要处理信号。信号提供了一种异步处理事件的方法,例如:终端用户输入中断键,会通过信号机制终止一个程序等。早期的信号存在丢失的
- 大语言模型(LLM)入门学习路线图_llm教程,从零基础到精通,理论与实践结合的最佳路径!
AGI学习社
语言模型学习人工智能LLM大模型大数据自然语言处理
Github项目上有一个大语言模型学习路线笔记,它全面涵盖了大语言模型的所需的基础知识学习,LLM前沿算法和架构,以及如何将大语言模型进行工程化实践。这份资料是初学者或有一定基础的开发/算法人员入门活深入大型语言模型学习的优秀参考。这份资料重点介绍了我们应该掌握哪些核心知识,并推荐了一系列优质的学习视频和博客,旨在帮助大家系统性地掌握大型语言模型的相关技术。大语言模型(LargeLanguageM
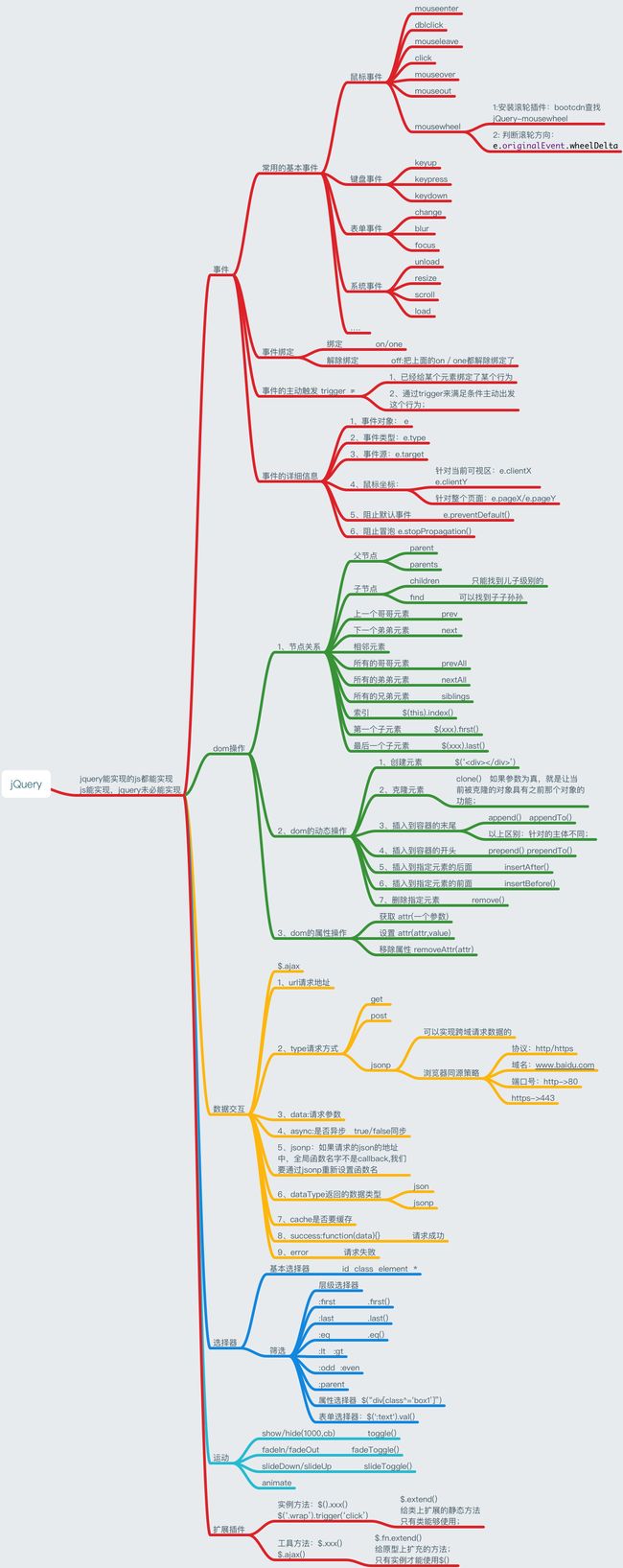
- 关于Jquery基本内容一
gloria123_
jquery前端javascript
jQuery(jQ)html+css+js1jQ是一个js库,封装了大量的特定的集合(函数和方法)如animate()、css()、show()等2使用jQ大大提高开发效率,简化dom操作常见的js库jQueryYUIDojoExtJszeptojQuery选择器$(selector)筛选方法parent()$(“li”).parent()children(selector)$(“ul”).chi
- 【护网行动】最新版护网知识总结,零基础入门到精通,收藏这篇就够了
网络安全小宇哥
oracle数据库安全web安全计算机网络网络安全网络
一、基础知识1.SQL注入:一种攻击手段,通过在数据库查询中注入恶意SQL代码,获取、篡改或删除数据库数据。(1)危害:数据库增删改查、敏感数据窃取、提权/写入shell。(2)类型:按注入点(字符型、数字型、搜索型)、提交方式(get、post、cookie)、执行效果(联合、报错、布尔、时间)分类。(3)注入方式:包括information_schema注入、基于函数报错注入(如updatex
- 【LAMMPS学习】四、运行 LAMMPS(1)基础知识
北行黄金橘
LAMMPS学习算法学习
4.运行LAMMPS本部分解释了在安装可执行文件或下载源代码并构建可执行文件后如何运行LAMMPS。命令文档页面描述了输入脚本的结构以及它们可以包含的命令。4.1.运行LAMMPS的基础知识LAMMPS从命令行运行,通过-in命令行标志或从标准输入从文件读取命令。建议使用“-inin.file”变体(参见下面的注释)。LAMMPS可执行文件的名称为lmp或lmp_,其中是编译LAMMPS时使用的机
- LeetCode刷题实战522:最长特殊序列 II
编程IT圈
字符串算法leetcodejava数据结构
算法的重要性,我就不多说了吧,想去大厂,就必须要经过基础知识和业务逻辑面试+算法面试。所以,为了提高大家的算法能力,这个公众号后续每天带大家做一道算法题,题目就从LeetCode上面选!今天和大家聊的问题叫做最长特殊序列II,我们先来看题面:https://leetcode-cn.com/problems/longest-uncommon-subsequence-ii/Givenanarrayof
- 【从零开始学java】第1章,基础知识入门,小白零基础可看,笔记整理
莉莉鸟
java学习
java基础11注释标志符关键字注释注释并不会被执行,是写给人类看的,书写注释是一个很好的习惯平时写代码一定要注意规范单行注释//多行注释/*注释*/文档注释/**注释*/2标识符关键字abstract:用于声明抽象类或抽象方法。assert:用于调试时进行断言。boolean:表示布尔类型(true或false)。break:跳出当前循环或switch语句。byte:表示字节数据类型。case:
- java基础知识点详解一:Java概述及三种技术架构
我是老实人辶
java程序员架构
Java语言是一门随时代快速发展的计算机语言程序,其深刻展示了程序编写的精髓,加上其简明严谨的结构及简洁的语法编写为其将来的发展及维护提供了保障。由于提供了网络应用的支持和多媒体的存取,会推动Internet和企业网络的Web的应用java概述:1991年Sun公司的JamesGosling等人开始开发名称为Oak的语言,希望用于控制嵌入在有线电视交换盒、PDA等的微处理器;1994年将Oak语言
- 程序员提示词使用指南:从入门到精通的Prompt技巧
shandianfk_com
ChatGPTAIprompt人工智能深度学习
在当今的编程世界里,编写高效、简洁的代码一直是每个程序员追求的目标。但随着AI技术的发展,程序员们有了新的“武器”——Prompt提示词。Prompt,即提示词,是指在编程过程中,给AI模型提供的指令或问题,以便获得所需的代码或答案。今天,我们就来详细探讨一下如何从入门到精通地使用Prompt提示词,帮助你在编程过程中事半功倍。首先,我们来了解一下Prompt的基础知识。一、什么是Prompt提示
- 快速从C过度C++(一):namespace,C++的输入和输出,缺省参数,函数重载
愚润泽
C++学习笔记c++开发语言c语言
前言:本文章适合有一定C语言编程基础的读者浏览,主要介绍从C语言到C++过度,我们首先要掌握的一些基础知识,以便于我们快速进入C++的学习,为后面的学习打下基础。这篇文章的主要内容有:1,命名空间namespace2,C++的输入和输出3,缺省参数4,函数重载个人简介:努力学习ing个人专栏:C++学习笔记CSDN主页愚润求学其他专栏:C语言入门基础,python入门基础,python刷题专栏快速
- C语言零基础入门教程(1)
岱宗夫up
C语言c语言算法学习
C语言是一种高效、灵活且功能强大的编程语言,广泛应用于系统软件开发、嵌入式系统、算法实现等多个领域。对于初学者来说,学习C语言不仅是掌握一门编程技能,更是开启编程世界大门的重要一步。本教程将从零开始,带你全面了解C语言的基础知识和核心概念,帮助你快速入门。一、C语言简介C语言由美国计算机科学家丹尼斯·里奇(DennisRitchie)于1972年在贝尔实验室开发,最初用于编写UNIX操作系统。它是
- 大语言模型(LLM)入门学习路线图,从零基础到精通,理论与实践结合的最佳路径!
ai大模型应用开发
语言模型学习人工智能机器学习AI自然语言处理
Github项目上有一个大语言模型学习路线笔记,它全面涵盖了大语言模型的所需的基础知识学习,LLM前沿算法和架构,以及如何将大语言模型进行工程化实践。这份资料是初学者或有一定基础的开发/算法人员入门活深入大型语言模型学习的优秀参考。这份资料重点介绍了我们应该掌握哪些核心知识,并推荐了一系列优质的学习视频和博客,旨在帮助大家系统性地掌握大型语言模型的相关技术。大语言模型(LargeLanguageM
- 物联网IoT系列之MQTT协议基础知识
Nicky.Ma
物联网IoT物联网IoTMQTT
文章目录物联网IoT系列之MQTT协议基础知识物联网IoT是什么?什么是MQTT?为什么说MQTT是适用于物联网的协议?MQTT工作原理核心组件核心机制MQTT工作流程1.建立连接2.发布和订阅3.消息确认4.断开连接MQTT工作流程图MQTT在物联网中的应用物联网IoT系列之MQTT协议基础知识物联网IoT是什么?物联网(InternetofThings,简称IoT)是一个由互联网、传统电信网、
- Java程序员教你春招如何一击即中
小韩学长yyds
java求职春招
✨✨✨这里是小韩学长yyds的BLOG(喜欢作者的点个关注吧)✨✨✨想要了解更多内容可以访问我的主页小韩学长yyds-CSDN博客目录春招“战场”,投递是“第一枪”知己知彼,百战不殆剖析春招形势解读企业需求打造吸睛简历明确求职意向突出专业技能优化项目经验其他要点投递策略与技巧选择合适渠道把握投递时间注意事项面试准备与应对基础知识复习项目经验梳理模拟面试面试技巧案例分析成功案例失败案例春招“战场”,
- 计算机毕业设计springboot晋中学院失物招领系统的设计与实现unst3源码+系统+程序+lw文档+部署
呦呦网络
springbootjavamysql
计算机毕业设计springboot晋中学院失物招领系统的设计与实现unst3源码+系统+程序+lw文档+部署计算机毕业设计springboot晋中学院失物招领系统的设计与实现unst3源码+系统+程序+lw文档+部署本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Wi
- 计算机毕业设计JAVA人职匹配推荐系统mybatis+源码+调试部署+系统+数据库+lw
诺诺网络
javamybatis开发语言
计算机毕业设计JAVA人职匹配推荐系统mybatis+源码+调试部署+系统+数据库+lw计算机毕业设计JAVA人职匹配推荐系统mybatis+源码+调试部署+系统+数据库+lw本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5
- 2025年大模型AI产品经理学习路线图:零基础到精通,一篇收藏,开启学习之旅!悄悄努力然后惊艳所有人
AGI大模型老王
人工智能产品经理学习AI大模型大模型学习大模型AI产品经理
随着人工智能技术的发展,尤其是大模型(LargeModel)的兴起,越来越多的企业开始重视这一领域的投入。作为大模型产品经理,你需要具备一系列跨学科的知识和技能,以便有效地推动产品的开发、优化和市场化。以下是一份详细的大模型产品经理学习路线,旨在帮助你构建所需的知识体系,从零基础到精通。一、基础知识阶段1.计算机科学基础数据结构与算法:理解基本的数据结构(如数组、链表、树、图等)和常用算法(如排序
- 智能遥感新质生产力:ChatGPT、Python和OpenCV强强联合;空天地遥感数据分析的全流程;地面数据、无人机数据、卫星数据、多源数据等处理
小艳加油
DeepSeekChatGPT遥感遥感新质生产力ChatGPTOpenCV遥感数据处理
通过系统化的模块设计和丰富的实战案例,深入理解和掌握遥感数据的处理与计算。不仅涵盖了从零基础入门Python编程、OpenCV视觉处理的基础知识,还将借助ChatGPT智能支持,引导您掌握遥感影像识别和分析的进阶技术。更为重要的是,通过15个经过精心设计的真实案例,深度参与地质监测、城市规划、农业分析、生态评估等不同场景下的遥感应用实践。层层递进、结构严谨,帮助您系统性掌握从数据预处理、图像增强、
- 计算机学习的五大避坑指南新手必藏
编程诗人华仔
架构设计学习java软件工程golang开发语言c语言python
避坑一:盲目跟风学习编程语言技术性深化:在选择编程语言时,要考虑语言的特点、适用场景以及未来发展趋势。例如,Java适合企业级应用开发,Python在数据分析和人工智能领域有广泛应用,而JavaScript则是前端开发的基础。明确自己的职业发展方向,选择与之匹配的语言进行深入学习。避坑二:忽视基础知识的掌握技术性深化:深入理解算法如排序、搜索等,熟悉常见的数据结构如链表、栈、队列、树等,并掌握设计
- 清华大学:人工智能之知识图谱.pdf
黄晗昂Aileen
清华大学:人工智能之知识图谱.pdf【下载地址】清华大学人工智能之知识图谱.pdf分享本资源文件来自于清华大学,聚焦于“人工智能之知识图谱”,是一份深入浅出地探讨知识图谱这一人工智能领域重要分支的文献。知识图谱作为连接数据的骨架,不仅在信息检索、推理决策等方面发挥着关键作用,还成为了现代智能系统的核心组成部分。此文档旨在为读者提供一个全面的理解框架,从基础知识入手,逐步展开至知识图谱的应用实例、技
- 深入探索C++标准库与模板元编程的奥秘与实用技巧
爱编程的Loren
活动文章活动文章
一、引言 侯捷老师作为C++领域的权威专家,其课程不仅深入浅出地讲解了C++的基础知识,更引领我们探索了C++的深层奥秘。本文将围绕侯捷老师的C++系列课程,分享对C++标准库及模板元编程的深入理解与学习心得。 二、C++标准库的强大之处 在侯捷老师的课程中,我们深入了解了C++标准库的强大与实用。标准库中的算法、容器、迭代器等,为我们的编程工作提供了极大的便利。特别是STL(Stand
- Numpy 自学笔记(一)
.Queenie.
numpy小白自学笔记
@numpyNumpy自学笔记(一)更加详细的学习资料请见:https://www.numpy.org.cn/user/一.基础知识NumPy的数组类被调用ndarray。它也被别名所知array。请注意,numpy.array这与标准Python库类不同array.array,后者只处理一维数组并提供较少的功能。ndarray对象更重要的属性是:importnumpyasnpa=np.arang
- 【自学笔记】R语言基础知识点总览-持续更新
Long_poem
笔记r语言开发语言
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录R语言基础知识点总览1.R语言简介2.R语言安装与环境配置3.R语言基础语法3.1数据类型3.2向量与矩阵3.3数据框与列表4.控制结构4.1条件语句4.2循环结构5.函数6.数据可视化总结R语言基础知识点总览1.R语言简介R是一种用于统计计算和图形的编程语言和软件环境。R语言由RossIhaka和RobertGentlema
- 【自学笔记】Python的基础知识点总览-持续更新
Long_poem
Pythonpython笔记开发语言
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录Python基础知识总览1.Python简介2.安装与环境配置3.基本语法3.1变量与数据类型3.2控制结构3.3函数与模块3.4文件操作4.面向对象编程(OOP)5.异常处理6.高级特性7.标准库与第三方库8.实践项目总结Python基础知识总览1.Python简介解释型语言:Python是一种解释型、高级编程、通用型编程语
- 计算机网络 (5)数据通信的基础知识
IT 青年
一研为定计算机网络
前言数据通信是一种以信息处理技术和计算机技术为基础的通信方式,它通过数据通信系统将数据以某种信号方式从一处传送到另一处,为计算机网络的应用和发展提供了技术支持和可靠的通信环境,是现代通信技术的关键部分。一、数据通信的基本概念信息:是对客观事物的运动状态和存在形式的反映,可以是客观事物的形态、大小、结构、性能等描述,也可以是客观事物与外部之间的联系。数据:是传递信息的实体,是信息的一种表现形式。在计
- Python实战项目(Hands-on Python Project)
Linux运维老纪
无悔青春追梦绿意编程师Pythonpython开发语言sql运维开发云计算mysql数据库
Python实战项目奖本章总结了20个适合Python初学者的实战项目,这些项目涵盖了不同的主题和难度,能够帮助你巩固基础知识并提升编程技能。1.计算器创建一个简单的命令行计算器,支持基本的加、减、乘、除运算。2.猜数字游戏编写一个程序,让用户猜一个随机生成的数字,提供提示(如“太高了”或“太低了”)。3.待办事项列表实现一个命令行待办事项管理器,允许用户添加、删除和查看待办事项。4.文本文件分析
- 程序员必看!快速提升技术的实用指南
不太会写
后端
程序员必看!快速提升技术的实用指南在竞争激烈的技术领域,程序员们都渴望快速提升自己的技术水平,以应对不断变化的行业需求,抓住更多的发展机遇。那么,有没有一些行之有效的方法呢?答案是肯定的!接下来,就为大家分享一些能够帮助程序员快速提升技术的宝贵经验。夯实基础知识基础知识是技术大厦的基石,其重要性不言而喻。以编程语言为例,扎实掌握基本语法、数据类型、控制结构等基础知识,是灵活运用这门语言进行开发的前
- 白盒测试基础知识-辅助理解
Ben_F
系统架构功能测试
类别详细内容定义白盒测试(WhiteBoxTesting)是一种基于代码内部结构和逻辑的测试方法,测试人员需要了解程序的内部实现细节。别名结构测试、透明盒测试、玻璃盒测试、逻辑驱动测试测试对象程序的源代码、内部结构、逻辑路径、控制流、数据流等测试目标验证代码的正确性、逻辑覆盖、路径覆盖、边界条件等主要技术-语句覆盖:确保每条语句至少执行一次。-分支覆盖:确保每个分支(如if-else)至少执行一次
- 性能测试基础知识(四)编写性能测试方案
基多里的猫
软件测试性能测试性能测试方案编写
性能测试基础知识(四)编写性能测试方案前提一、测试场景的设计二、明确监控对象三、明确测试策略四、性能测试工具的选取五、明确硬件配置和软件配置前提已具备明确的测试计划:明确系统的上线时间点、当前项目的进度、所处的阶段、可以供调配的硬件资源和性能测试人员;以测试计划为依据开展方案编写工作,梳理性能测试案例应采用什么策略测试、设计测试场景的执行顺序、难点及性能关注点。一、测试场景的设计1、明确场景类型:
- Java实现的基于模板的网页结构化信息精准抽取组件:HtmlExtractor
yangshangchuan
信息抽取HtmlExtractor精准抽取信息采集
HtmlExtractor是一个Java实现的基于模板的网页结构化信息精准抽取组件,本身并不包含爬虫功能,但可被爬虫或其他程序调用以便更精准地对网页结构化信息进行抽取。
HtmlExtractor是为大规模分布式环境设计的,采用主从架构,主节点负责维护抽取规则,从节点向主节点请求抽取规则,当抽取规则发生变化,主节点主动通知从节点,从而能实现抽取规则变化之后的实时动态生效。
如
- java编程思想 -- 多态
百合不是茶
java多态详解
一: 向上转型和向下转型
面向对象中的转型只会发生在有继承关系的子类和父类中(接口的实现也包括在这里)。父类:人 子类:男人向上转型: Person p = new Man() ; //向上转型不需要强制类型转化向下转型: Man man =
- [自动数据处理]稳扎稳打,逐步形成自有ADP系统体系
comsci
dp
对于国内的IT行业来讲,虽然我们已经有了"两弹一星",在局部领域形成了自己独有的技术特征,并初步摆脱了国外的控制...但是前面的路还很长....
首先是我们的自动数据处理系统还无法处理很多高级工程...中等规模的拓扑分析系统也没有完成,更加复杂的
- storm 自定义 日志文件
商人shang
stormclusterlogback
Storm中的日志级级别默认为INFO,并且,日志文件是根据worker号来进行区分的,这样,同一个log文件中的信息不一定是一个业务的,这样就会有以下两个需求出现:
1. 想要进行一些调试信息的输出
2. 调试信息或者业务日志信息想要输出到一些固定的文件中
不要怕,不要烦恼,其实Storm已经提供了这样的支持,可以通过自定义logback 下的 cluster.xml 来输
- Extjs3 SpringMVC使用 @RequestBody 标签问题记录
21jhf
springMVC使用 @RequestBody(required = false) UserVO userInfo
传递json对象数据,往往会出现http 415,400,500等错误,总结一下需要使用ajax提交json数据才行,ajax提交使用proxy,参数为jsonData,不能为params;另外,需要设置Content-type属性为json,代码如下:
(由于使用了父类aaa
- 一些排错方法
文强chu
方法
1、java.lang.IllegalStateException: Class invariant violation
at org.apache.log4j.LogManager.getLoggerRepository(LogManager.java:199)at org.apache.log4j.LogManager.getLogger(LogManager.java:228)
at o
- Swing中文件恢复我觉得很难
小桔子
swing
我那个草了!老大怎么回事,怎么做项目评估的?只会说相信你可以做的,试一下,有的是时间!
用java开发一个图文处理工具,类似word,任意位置插入、拖动、删除图片以及文本等。文本框、流程图等,数据保存数据库,其余可保存pdf格式。ok,姐姐千辛万苦,
- php 文件操作
aichenglong
PHP读取文件写入文件
1 写入文件
@$fp=fopen("$DOCUMENT_ROOT/order.txt", "ab");
if(!$fp){
echo "open file error" ;
exit;
}
$outputstring="date:"." \t tire:".$tire."
- MySQL的btree索引和hash索引的区别
AILIKES
数据结构mysql算法
Hash 索引结构的特殊性,其 检索效率非常高,索引的检索可以一次定位,不像B-Tree 索引需要从根节点到枝节点,最后才能访问到页节点这样多次的IO访问,所以 Hash 索引的查询效率要远高于 B-Tree 索引。
可能很多人又有疑问了,既然 Hash 索引的效率要比 B-Tree 高很多,为什么大家不都用 Hash 索引而还要使用 B-Tree 索引呢
- JAVA的抽象--- 接口 --实现
百合不是茶
抽象 接口 实现接口
//抽象 类 ,方法
//定义一个公共抽象的类 ,并在类中定义一个抽象的方法体
抽象的定义使用abstract
abstract class A 定义一个抽象类 例如:
//定义一个基类
public abstract class A{
//抽象类不能用来实例化,只能用来继承
//
- JS变量作用域实例
bijian1013
作用域
<script>
var scope='hello';
function a(){
console.log(scope); //undefined
var scope='world';
console.log(scope); //world
console.log(b);
- TDD实践(二)
bijian1013
javaTDD
实践题目:分解质因数
Step1:
单元测试:
package com.bijian.study.factor.test;
import java.util.Arrays;
import junit.framework.Assert;
import org.junit.Before;
import org.junit.Test;
import com.bijian.
- [MongoDB学习笔记一]MongoDB主从复制
bit1129
mongodb
MongoDB称为分布式数据库,主要原因是1.基于副本集的数据备份, 2.基于切片的数据扩容。副本集解决数据的读写性能问题,切片解决了MongoDB的数据扩容问题。
事实上,MongoDB提供了主从复制和副本复制两种备份方式,在MongoDB的主从复制和副本复制集群环境中,只有一台作为主服务器,另外一台或者多台服务器作为从服务器。 本文介绍MongoDB的主从复制模式,需要指明
- 【HBase五】Java API操作HBase
bit1129
hbase
import java.io.IOException;
import org.apache.hadoop.conf.Configuration;
import org.apache.hadoop.hbase.HBaseConfiguration;
import org.apache.hadoop.hbase.HColumnDescriptor;
import org.apache.ha
- python调用zabbix api接口实时展示数据
ronin47
zabbix api接口来进行展示。经过思考之后,计划获取如下内容: 1、 获得认证密钥 2、 获取zabbix所有的主机组 3、 获取单个组下的所有主机 4、 获取某个主机下的所有监控项
- jsp取得绝对路径
byalias
绝对路径
在JavaWeb开发中,常使用绝对路径的方式来引入JavaScript和CSS文件,这样可以避免因为目录变动导致引入文件找不到的情况,常用的做法如下:
一、使用${pageContext.request.contextPath}
代码” ${pageContext.request.contextPath}”的作用是取出部署的应用程序名,这样不管如何部署,所用路径都是正确的。
- Java定时任务调度:用ExecutorService取代Timer
bylijinnan
java
《Java并发编程实战》一书提到的用ExecutorService取代Java Timer有几个理由,我认为其中最重要的理由是:
如果TimerTask抛出未检查的异常,Timer将会产生无法预料的行为。Timer线程并不捕获异常,所以 TimerTask抛出的未检查的异常会终止timer线程。这种情况下,Timer也不会再重新恢复线程的执行了;它错误的认为整个Timer都被取消了。此时,已经被
- SQL 优化原则
chicony
sql
一、问题的提出
在应用系统开发初期,由于开发数据库数据比较少,对于查询SQL语句,复杂视图的的编写等体会不出SQL语句各种写法的性能优劣,但是如果将应用系统提交实际应用后,随着数据库中数据的增加,系统的响应速度就成为目前系统需要解决的最主要的问题之一。系统优化中一个很重要的方面就是SQL语句的优化。对于海量数据,劣质SQL语句和优质SQL语句之间的速度差别可以达到上百倍,可见对于一个系统
- java 线程弹球小游戏
CrazyMizzz
java游戏
最近java学到线程,于是做了一个线程弹球的小游戏,不过还没完善
这里是提纲
1.线程弹球游戏实现
1.实现界面需要使用哪些API类
JFrame
JPanel
JButton
FlowLayout
Graphics2D
Thread
Color
ActionListener
ActionEvent
MouseListener
Mouse
- hadoop jps出现process information unavailable提示解决办法
daizj
hadoopjps
hadoop jps出现process information unavailable提示解决办法
jps时出现如下信息:
3019 -- process information unavailable3053 -- process information unavailable2985 -- process information unavailable2917 --
- PHP图片水印缩放类实现
dcj3sjt126com
PHP
<?php
class Image{
private $path;
function __construct($path='./'){
$this->path=rtrim($path,'/').'/';
}
//水印函数,参数:背景图,水印图,位置,前缀,TMD透明度
public function water($b,$l,$pos
- IOS控件学习:UILabel常用属性与用法
dcj3sjt126com
iosUILabel
参考网站:
http://shijue.me/show_text/521c396a8ddf876566000007
http://www.tuicool.com/articles/zquENb
http://blog.csdn.net/a451493485/article/details/9454695
http://wiki.eoe.cn/page/iOS_pptl_artile_281
- 完全手动建立maven骨架
eksliang
javaeclipseWeb
建一个 JAVA 项目 :
mvn archetype:create
-DgroupId=com.demo
-DartifactId=App
[-Dversion=0.0.1-SNAPSHOT]
[-Dpackaging=jar]
建一个 web 项目 :
mvn archetype:create
-DgroupId=com.demo
-DartifactId=web-a
- 配置清单
gengzg
配置
1、修改grub启动的内核版本
vi /boot/grub/grub.conf
将default 0改为1
拷贝mt7601Usta.ko到/lib文件夹
拷贝RT2870STA.dat到 /etc/Wireless/RT2870STA/文件夹
拷贝wifiscan到bin文件夹,chmod 775 /bin/wifiscan
拷贝wifiget.sh到bin文件夹,chm
- Windows端口被占用处理方法
huqiji
windows
以下文章主要以80端口号为例,如果想知道其他的端口号也可以使用该方法..........................1、在windows下如何查看80端口占用情况?是被哪个进程占用?如何终止等. 这里主要是用到windows下的DOS工具,点击"开始"--"运行",输入&
- 开源ckplayer 网页播放器, 跨平台(html5, mobile),flv, f4v, mp4, rtmp协议. webm, ogg, m3u8 !
天梯梦
mobile
CKplayer,其全称为超酷flv播放器,它是一款用于网页上播放视频的软件,支持的格式有:http协议上的flv,f4v,mp4格式,同时支持rtmp视频流格 式播放,此播放器的特点在于用户可以自己定义播放器的风格,诸如播放/暂停按钮,静音按钮,全屏按钮都是以外部图片接口形式调用,用户根据自己的需要制作 出播放器风格所需要使用的各个按钮图片然后替换掉原始风格里相应的图片就可以制作出自己的风格了,
- 简单工厂设计模式
hm4123660
java工厂设计模式简单工厂模式
简单工厂模式(Simple Factory Pattern)属于类的创新型模式,又叫静态工厂方法模式。是通过专门定义一个类来负责创建其他类的实例,被创建的实例通常都具有共同的父类。简单工厂模式是由一个工厂对象决定创建出哪一种产品类的实例。简单工厂模式是工厂模式家族中最简单实用的模式,可以理解为是不同工厂模式的一个特殊实现。
- maven笔记
zhb8015
maven
跳过测试阶段:
mvn package -DskipTests
临时性跳过测试代码的编译:
mvn package -Dmaven.test.skip=true
maven.test.skip同时控制maven-compiler-plugin和maven-surefire-plugin两个插件的行为,即跳过编译,又跳过测试。
指定测试类
mvn test
- 非mapreduce生成Hfile,然后导入hbase当中
Stark_Summer
maphbasereduceHfilepath实例
最近一个群友的boss让研究hbase,让hbase的入库速度达到5w+/s,这可愁死了,4台个人电脑组成的集群,多线程入库调了好久,速度也才1w左右,都没有达到理想的那种速度,然后就想到了这种方式,但是网上多是用mapreduce来实现入库,而现在的需求是实时入库,不生成文件了,所以就只能自己用代码实现了,但是网上查了很多资料都没有查到,最后在一个网友的指引下,看了源码,最后找到了生成Hfile
- jsp web tomcat 编码问题
王新春
tomcatjsppageEncode
今天配置jsp项目在tomcat上,windows上正常,而linux上显示乱码,最后定位原因为tomcat 的server.xml 文件的配置,添加 URIEncoding 属性:
<Connector port="8080" protocol="HTTP/1.1"
connectionTi