注:以下内容仅为个人理解,若有错误请予以指正,不胜感激!谢谢!
写在前面的话:
做为前端三大框架之一,react 的火热程度不用多说,而不断学习技术来满足自己业务的需求,也是我辈不可推卸的责任。本文主要记录了自己在学习 react 框架时的过程,还望对大家有所帮助。以下内容截图较多,流量用户慎入。
古人云:好记性不如烂键盘!与诸君共勉!
一、启动项目。
我们新建一个空文件夹,打开命令行工具进入文件夹后,运行下面两条命令:
npm init // 项目初始化
npm install react react-dom --save-dev // 下载安装依赖包
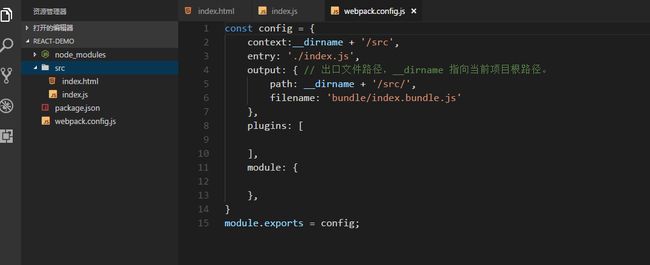
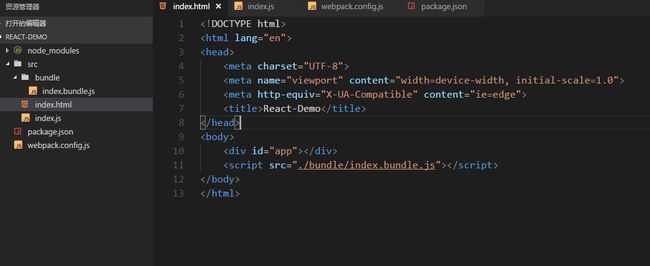
对于项目构建的基本配置,这里不做赘述。下面是我学习时的项目目录及webpack配置文件:
之后我们在命令行输入下面命令:
webpack --watch
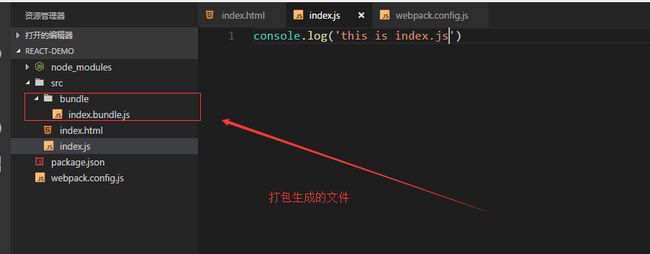
我们可以看到,项目已经成功启动:
二、Hello Man。
首先,我们按照既定套路,来实现一个简单的 say hello。
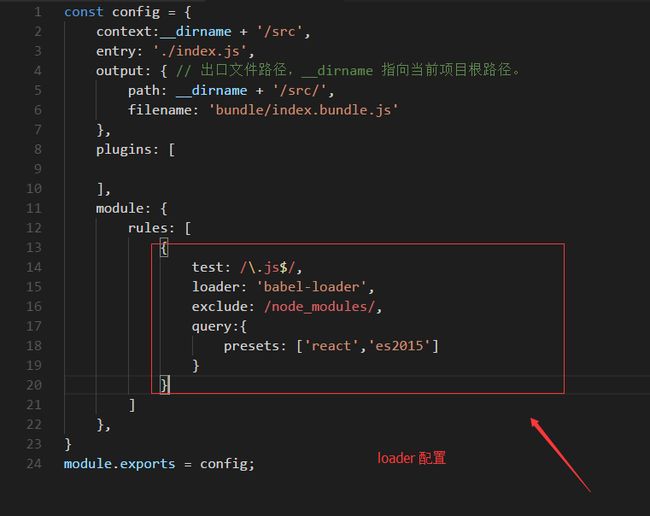
因为 react 使用 jsx 语法,浏览器并不能直接解析,我们需要安装 loader 来转换。我们在命令行输入下面命令,安装完成后配置 webpack 配置文件 :
npm install bable bable-core babel-loader babel-preset-react babel-preset-es2015 --save-dev
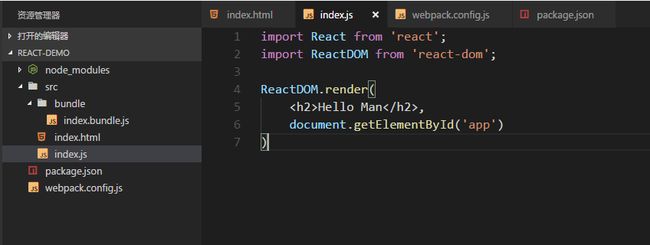
之后我们在 index.js 中引入依赖,并输出语句:
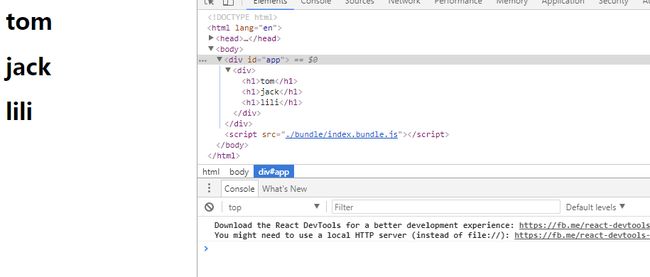
打开浏览器,我们可以看到成功输出了 Hello Man:
这里我们用到的 ReactDOM.render 是 React 的最基本方法,用于将模板转为 HTML 语言,并插入指定的 DOM 节点。还有在引入依赖时,为了避免一些莫名其妙的错误,我建议首字母大写。
三、jsx语法。
在上面,我们可以直接把 html 标签写入了 ReactDOM.render 中,这就是 jsx 语法,它允许 html 和 js 混写。jsx 语法的基本准则是:当遇到 {} 时,会把里边的内容当做 js 来解析,当遇到 < 开头时,会当做 html 来解析。
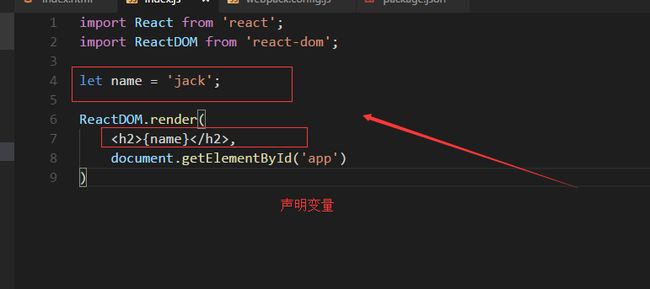
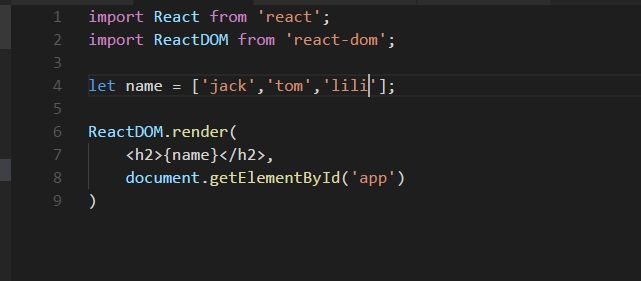
我们可以在 jsx 允许我们使用 js 变量:
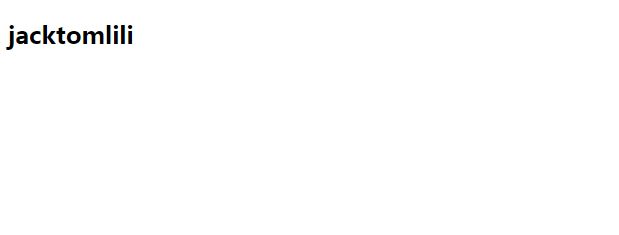
当变量是数组时,则会展开这个数组:
根据这个特性,我们可以做以下循环:
我们看到,虽然数组中的三个 html 标签被循环遍历生成 DOM 节点,可是在控制台却报出了错误信息。这个是和react的dom-diff算法相关的,react对dom做遍历的时候,会根据data-reactid生成虚拟dom树。如果你没有手动的添加唯一 key的话,react是无法记录你的dom操作的。它只会在重新渲染的时候,继续使用相应dom数组的序数号(就是array[index]这种)来比对dom树。
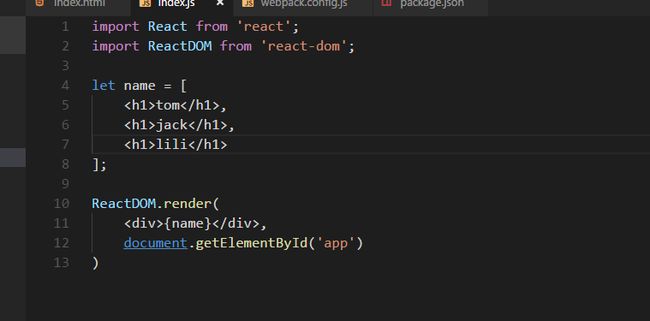
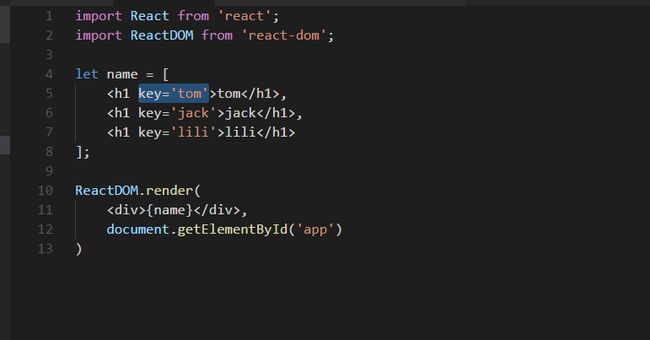
我们可以在数组中的 html 标签中添加唯一的 key 值,来消除这个警告信息:
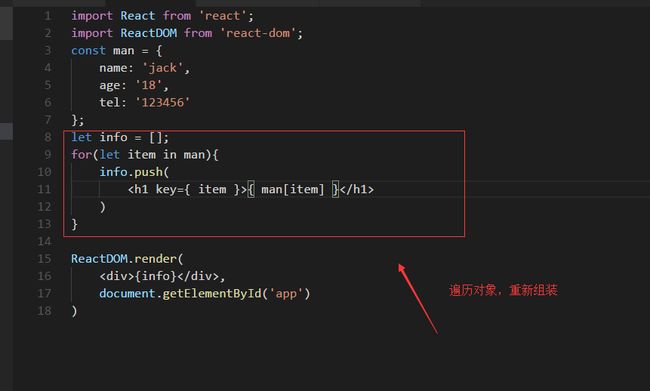
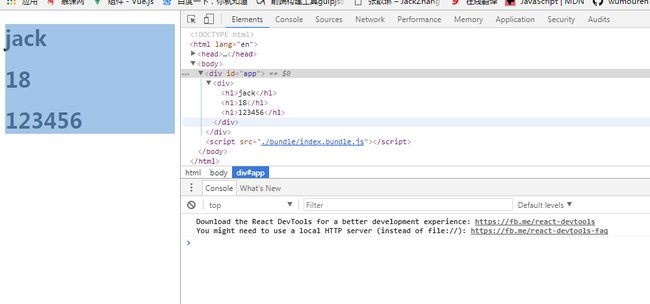
jsx 无法直接遍历对象,我们可以将对象重新组装为数组,来完成循环遍历:
四、组件。
react 的组件化确实极大提高了前端开发效率,我们可以将一些公共代码封装为一个组件,然后引入各个页面。
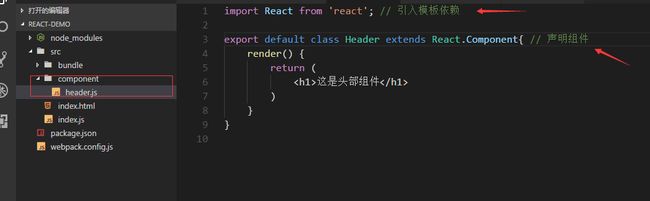
我们新建一个 component 文件夹,在这个文件夹中新建一个 header.js 文件来封装一个组件:
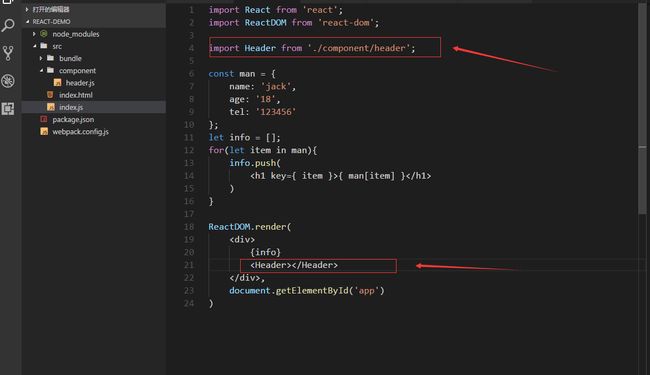
我们声明了一个 Header 的组件,在 index.js 引入:
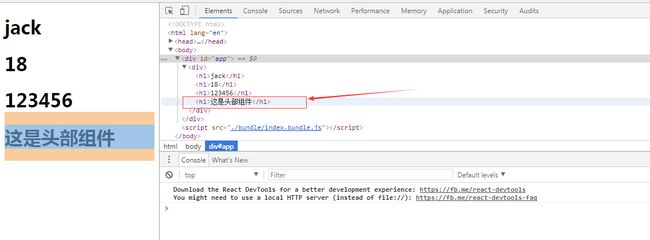
刷新浏览器,我们可以看到,组件已经被插入页面:
注意,组件类的第一个字母必须大写,否则会报错,比如 Header 不能写成 header。另外,组件类只能包含一个顶层标签,否则也会报错。
五、state 和 props。
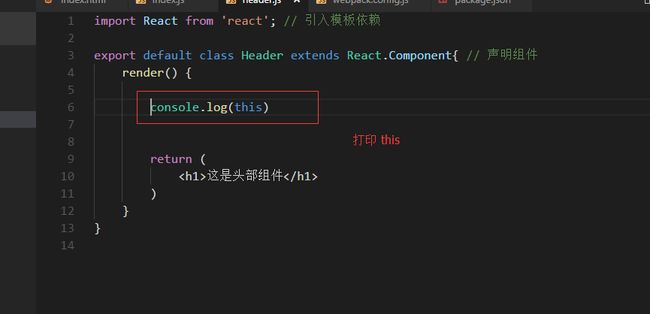
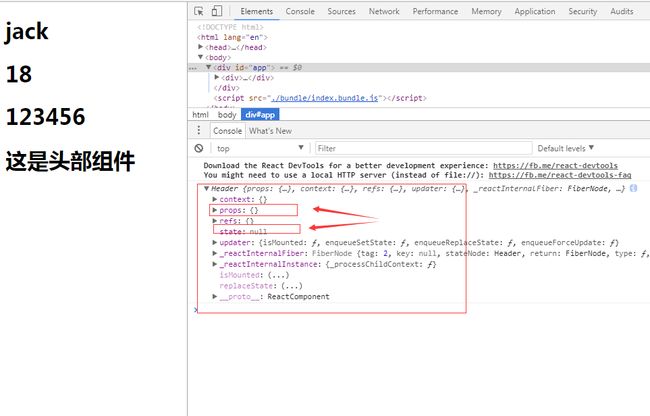
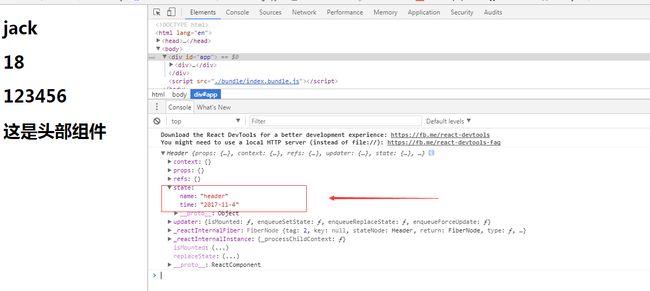
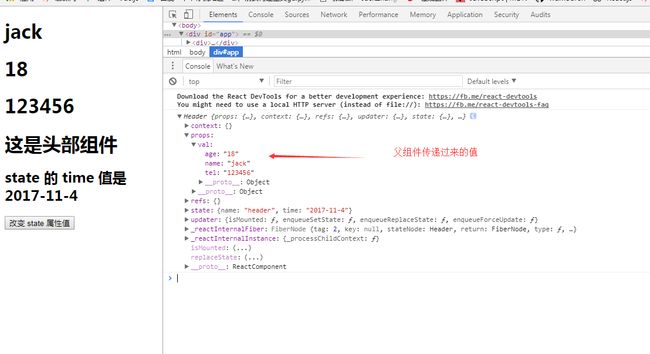
state 和 props 是组件自身的两个属性,我们在组件中打印 this 可以看到:
其中 state 用于存储组件自身的状态值,props 用于储存与父组件通信时,父组件传递过来的值。
在组件与用户交互时,利用这两个属性,可以极大便利我们的一些操作实现。
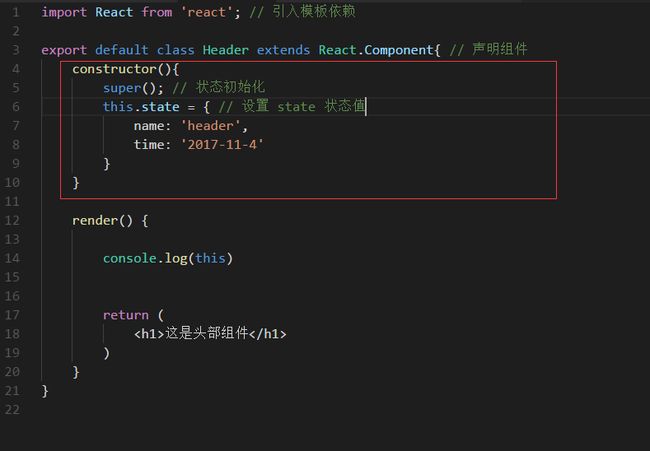
我们可以通过 constructor 来初始化组件状态并设置 state 状态值:
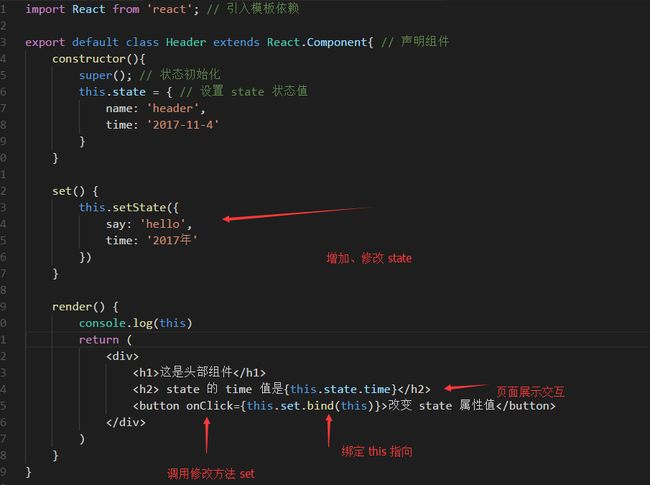
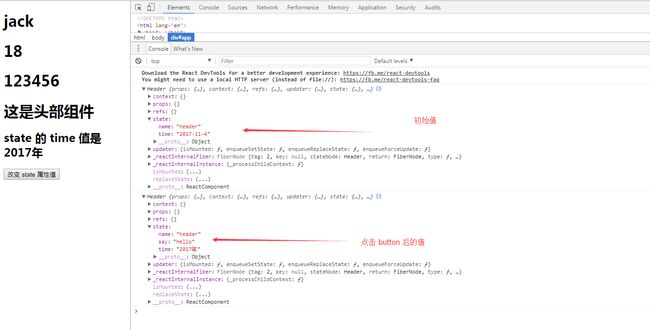
我们也可以通过 this.setState() 来设置、更改 state 状态值,我们新增一个 button 按键,当组件与用户交互时,我们来改变 state 属性值:
props 则主要用于储存父组件传递过来的值。
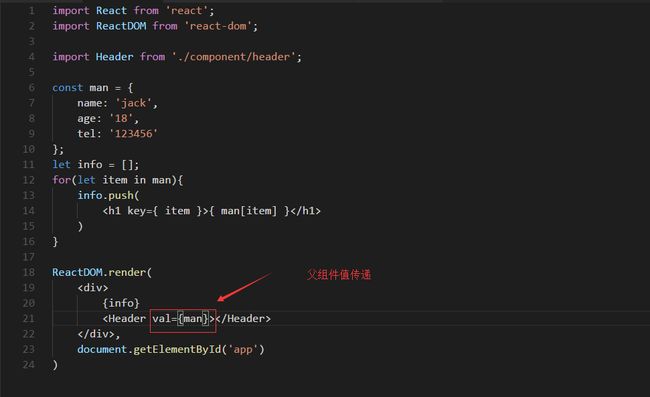
我们在 Header 组件上新加 一个 val 属性来完成父组件的值传递:
只是通过简单属性绑定,我们便完成了父组件对子组件的值传递,从而进行一系列的交互操作。
可是,有时候,我们不仅需要从父组件往子组件传递数据,我们也需要从子组件往父组件传递数据!在 react 中,并没有直接的 API 可以给我们调用,我们只能通过回调函数的方式,完成从子组件给父组件传值的需求。
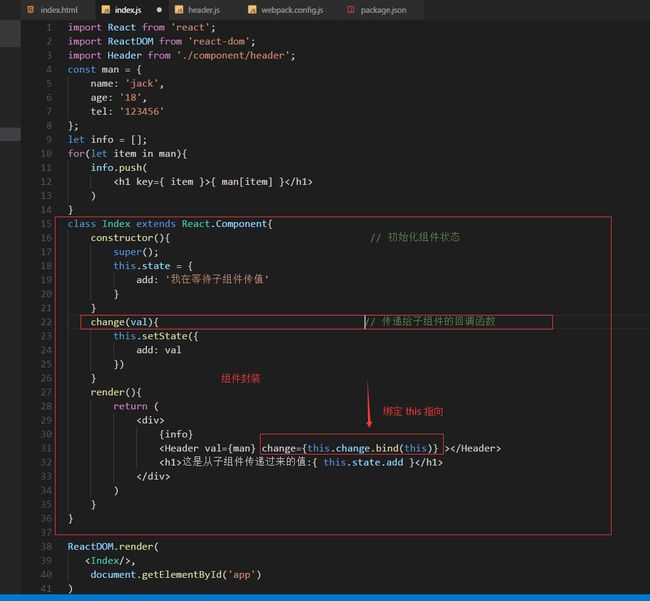
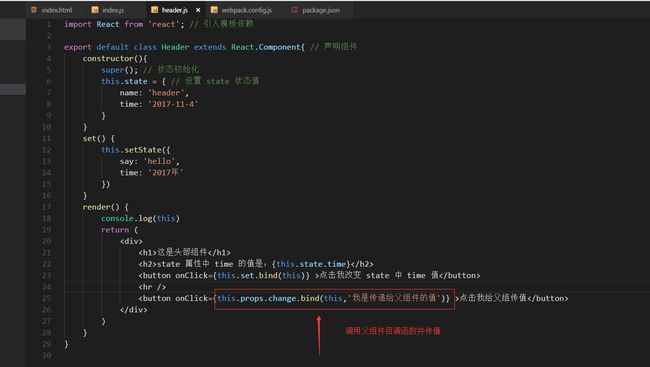
首先,我们对之前 index.js 中的代码做一下组件封装:
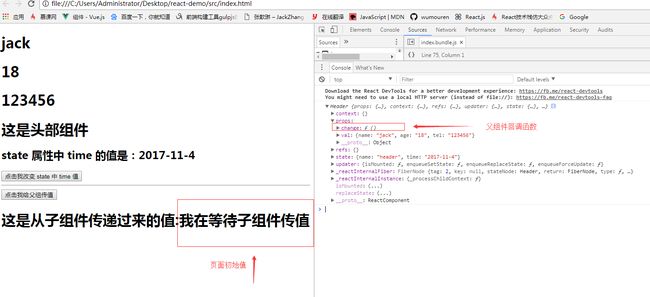
此时我们打开浏览器,可以看到回调已经通过 props 属性传递了过来:
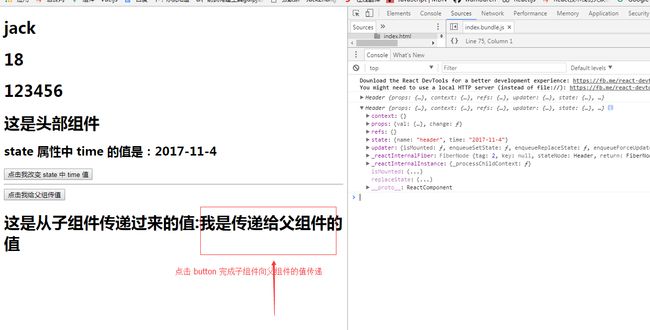
我们点击 button 调用回调函数,可以看到,子组件的值已经传递给了父组件:
六、生命周期。
注:此节内容完全 copy 阮一峰老师的教程,请大家自行理解,阮一峰老师教程地址为: http://www.ruanyifeng.com/blog/2015/03/react.html
组件的生命周期分成三个状态:
Mounting:已插入真实 DOM
Updating:正在被重新渲染
Unmounting:已移出真实 DOM
React 为每个状态都提供了两种处理函数,will函数在进入状态之前调用,did函数在进入状态之后调用,三种状态共计五种处理函数。
componentWillMount()
componentDidMount()
componentWillUpdate(object nextProps, object nextState)
componentDidUpdate(object prevProps, object prevState)
componentWillUnmount()
此外,React 还提供两种特殊状态的处理函数。
componentWillReceiveProps(object nextProps):已加载组件收到新的参数时调用
shouldComponentUpdate(object nextProps, object nextState):组件判断是否重新渲染时调用
七、refs。
虽然 react 不建议直接操作 DOM,但有时候,我们不可避免的需要获取 DOM 进行一些交互操作。
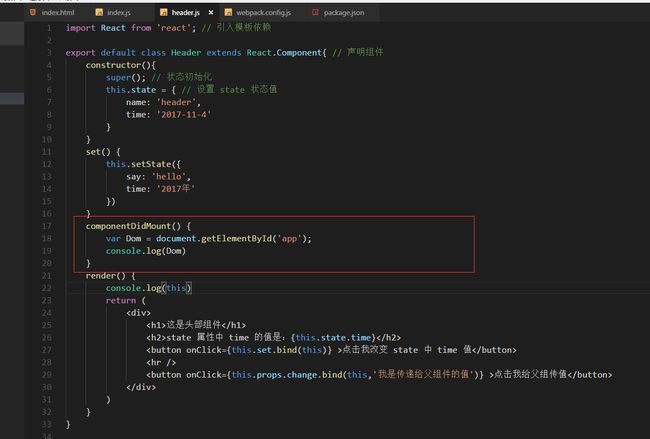
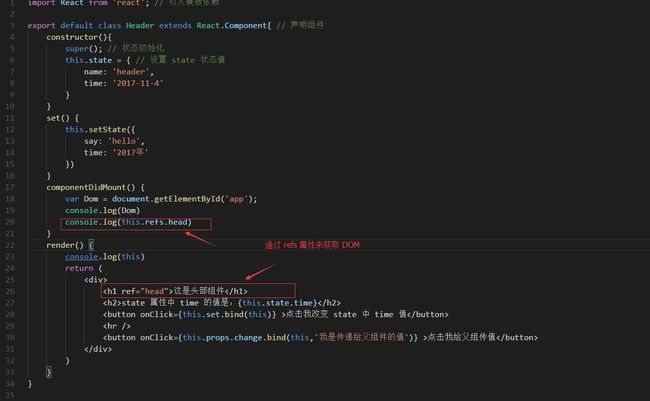
我们可以在 componentDidMount() 中直接通过 id 来获取:
当然,这种方法是不推荐的,react 为我们提供了 resf 属性,来便于我们进行 DOM 操作。
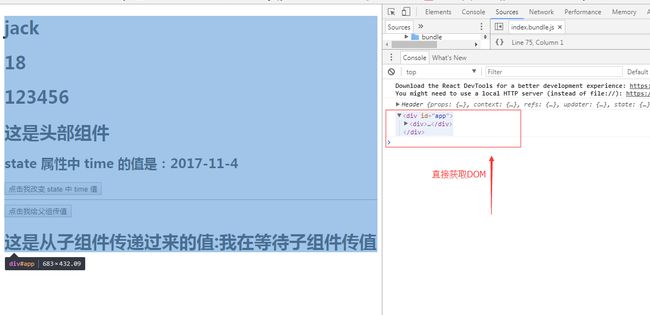
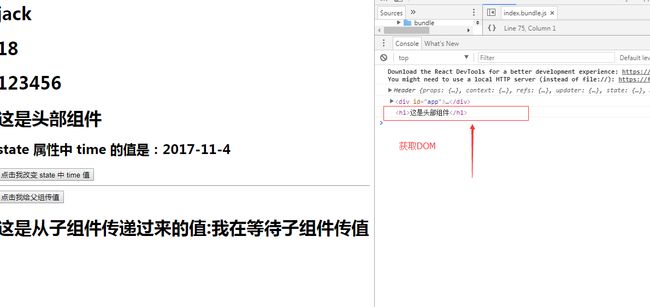
我们可以给想要获取的DOM节点上添加 ref 属性,然后通过 refs 来获取:
八、route。
react 更新版本到 4.0 以后,route 可能是我遇到最大的坑。详细的教程请大家参阅下面这篇教程:
http://blog.csdn.net/sinat_17775997/article/details/69218382
最后:
前几天看了一些 react 的入门教程,趁着今天周末,就大概梳理了一下写到这里,希望对大家有所帮助。以上的代码在这里:https://github.com/wumouren/react-demo
路漫漫其求远兮,我将上下而求索!
与诸君共勉!