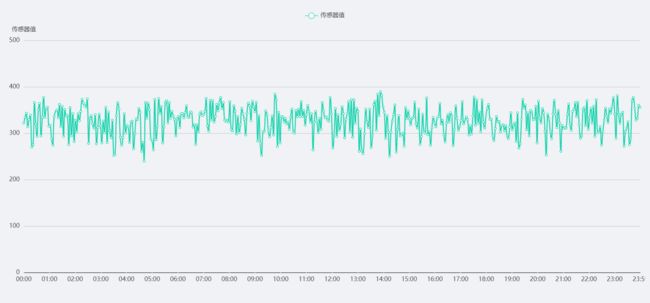
效果
关键点
- x轴为时间类型
time, 维度dimension指定为json中的时间类型
this.extend = {
xAxis: {
type: 'time',
},
- 数据部分最小的值要为零点零分(要么是时间戳
timestamp, 要么是日期Date), 如果你的数据部分没有这样的准点, 需要自己加入一条这个时间的空数据(value部分不填)填充进去 - 数据的最大部分需要为
23:59:59, 同上, 格式要一致, 没有数据就插入一条空数据. - 设置x轴的间隔, 最小间隔和最大间隔都要设置, 为指定值(1个小时)
//这个属性被上面的的属性引用
this.extend = {
xAxis: {
minInterval: 3600 * 1000,
maxInterval: 3600 * 1000
},
大致流程
需要使用V-chats自身的属性配合
echats的属性来用, 也就是extend
折线图html部分
隐藏了一些不重要的部分(比如loading等)之后如下
配置属性
- 需要将维度
dimension设置为你的时间属性. 比如你的json数据为
[
{
"id": 624242,
"adcValue": 829,
"batteryVoltage": "8690",
"creationDate": 1567873468000
},
{
"id": 624243,
"adcValue": 200,
"batteryVoltage": "1154",
"creationDate": 1567873468000
},
{
"id": 624244,
"adcValue": 112,
"batteryVoltage": "2575",
"creationDate": 1567873468000
},
{
"id": 624245,
"adcValue": 557,
"batteryVoltage": "8887",
"creationDate": 1567873468000
},
{
"id": 624246,
"adcValue": 994,
"batteryVoltage": "9957",
"creationDate": 1567873468000
},
]
这个时候需要设置维度为creationDate
data() {
return {
chartSettings: {
dimension: ['creationDate'],
},
}
}
- 在请求到的数据末尾添加
23:59:59的一条数据占位.他有2个作用- 限定x轴的范围, 确保整个数据长度可以被分为24个小时
- 当数据不够的时候(一天中不到24点的时候,比如中午, 这个时候只会有一半的图表有数据), 整个图标也能显示完整时间段, 后半段时间图标为空
代码部分类似下面
//将时间设置到23:59:59作为看x轴的最后一个点, 用来在不到24点的时候, 扩展x轴长度, 显示为24小时刻度
this.selectData.setHours(23)
this.selectData.setMinutes(59)
this.selectData.setSeconds(59)
this.hisData.push({creationDate: this.selectData.getTime()})
this.chartData.rows = this.hisData
其中:
selectData使用日历选择的日期, 你也可以直接指定
hisData就是返回的json数据
3.配置x轴的间隔
由于v-chats本身不支持这个属性设置, 所以只能使用extend来扩展, 调用echats的属性
v-chats是echats的封装, 所以echats的属性他都会支持
查询echats的文档后,可以知道, 如下设置
this.extend = {
xAxis: {
minInterval: 3600 * 1000,
maxInterval: 3600 * 1000
},
其中3600 * 1000就是一个小时(1s = 1000ms).
大致代码
export default {
name: "history",
components: {VCharts},
data() {
return {
selectData: '',
hisData: [],
chartData: {
columns: [],
rows: []
},
chartSettings: {
dimension: ['creationDate'],
},
extens = {
xAxis: {
splitLine: {
//不显示x轴分割线
show: false
},
axisLabel: {
//显示所有标签
interval: 0,
//格式化文本样式
formatter: (value) => getFormatDateStr(new Date(value), "hh:mm")
},
type: 'time',
minInterval: 3600 * 1000 ,
maxInterval: 3600 * 1000 ,
},
}
},