- Uniapp(uni-app)学习与快速上手教程
清水白石008
javauni-app
Uniapp(uni-app)学习与快速上手教程1.简介Uniapp是一个跨平台的前端框架,允许您使用Vue.js语法开发小程序、H5、安卓和iOS应用。下面是快速上手的步骤。2.创建项目2.1可视化界面创建1、打开HBuilderX,这是一款专为uni-app定制的前端开发工具。2、在工具栏中选择文件->新建->项目。3、选择uni-app类型,输入项目名称,选择一个模板,然后点击创建。4、un
- 【JAVA WEB】 开发环境配置
lzb_kkk
前端
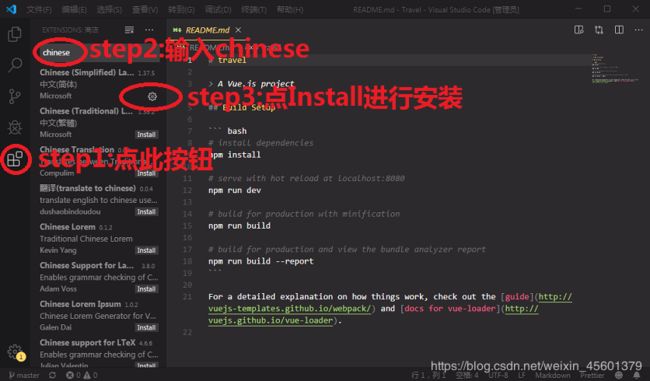
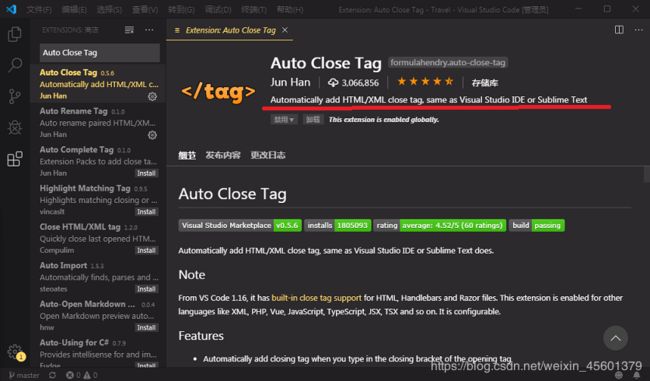
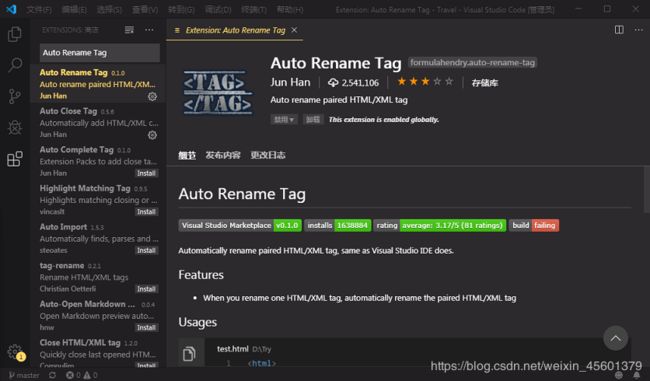
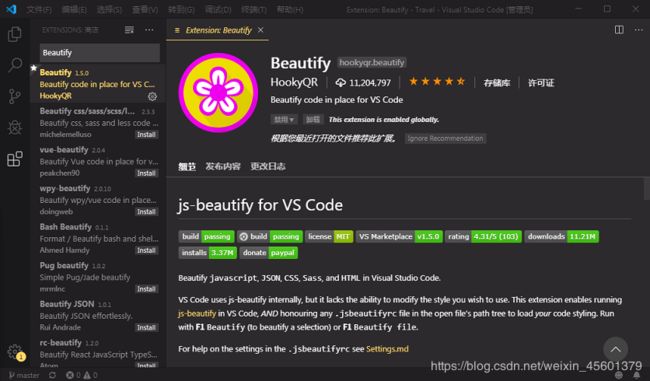
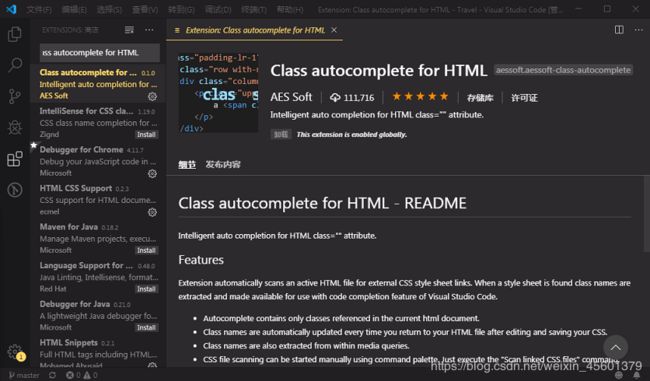
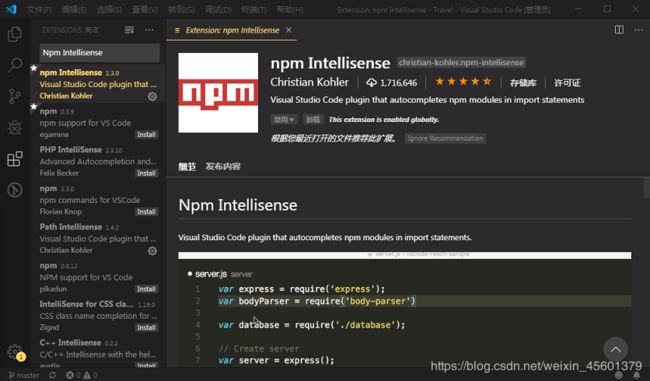
目录Visualstudio安装插件安装第一个页面编写前端开发工具有很多,例如sublime、idea、vscode(企业开发前端的时候非常常用的一个开发工具)。这里演示vscode的安装配置。Visualstudio安装官网下载VScode软件链接:VisualStudioCode-CodeEditing.Redefined根据需要下载相应版本(这里是windows版本)下载完成后,点击对应ex
- HbuilderX打包成apk安卓安装包并装到手机上
ANnianStriver
上线前端android智能手机前端
HbuilderX打包成apk安卓安装包并装到手机上1.项目代码打包将开发好的项目前端代码,打包成html、css、js等静态资源,打包后会自动生成/dist文件夹。不管用什么环境开发的项目,都可以生成这些静态资源。打包命令:yarnbuild2.下载HbuilderX本次分享需要用到非常重要的工具HbuilderX,这是dcloud.io出口的一款非常有用的前端开发工具,内置发布成为app的功能
- 【常见的Web前端框架——详细介绍】
程序员不想YY啊
前端框架前端前端框架
常见的Web前端框架——详细介绍常见的Web前端框架介绍常见的Web前端框架介绍Web前端开发工具和技术可以快速地发展和变化,但截至2023年,以下是一些常见和受欢迎的Web前端框架,每个都有自己独特的功能和用例。React由Facebook开发和维护。基于组件的架构,用于构建用户界面的库。使用JSX,一种将HTML与JavaScript混合的语法。强大的生态系统和社区,包括许多可用的第三方库如R
- Web前端开发工具总结
Java架构何哥
架构设计前端Webpack和Vite的区别nvmnodenpm区别什么是vue-clivue项目目录作用
一、nvm,node,npm之间的区别nodejs:在项目开发时的所需要的代码库。相当于JDKnpm:nodejs包管理工具,npm可以管理nodejs的第三方插件。在安装的nodejs的时候,npm也会跟着一起安装。相当于Maven。nvm:nodejs版本管理工具。nvm管理nodejs和npm的版本二、什么是vue-cli?vue-cli是一个官方发布vue.js项目脚手架,使用VueCLI
- 前端全能开发神器:codekit for mac
d5fanfan
前端macos
CodeKitforMac是一款强大的Web前端开发工具,特别适合Mac用户使用。首先,CodeKit支持多种流行的前端编程语言和框架技术,包括Less,Sass,Stylus,CoffeeScript,Typescript,Jade,Haml,Slim,Markdown和Javascript等。这意味着开发者可以在一个应用程序中编译和管理这些语言的文件,极大地提高了工作效率。其次,CodeKit
- 前端开发工具:Prepros for Mac
d5fanfan
macos
PreprosforMac是一款高效的前端开发工具,专为简化网站开发和测试而设计。首先,它支持多种文件类型的编译,包括LESS、Sass、SCSS、Stylus、Jade、CoffeeScript、Haml和MarkDown等,这使得开发者能够轻松处理这些文件。其次,Prepros的一个显著特点是它的无依赖性,用户无需安装如Sass和Compass等额外的软件,只需安装Prepros即可开始工作。
- webstorm 2018 激活破解方法大全
丶温瞳
webstorm作为最近最火的前端开发工具,也确实对得起那个价格,但是秉着勤俭节约的传统美德,我们肯定是能省则省啊。方法一:(更新时间:2018/4/8)v3.3不一定长期有效注册时,在打开的LicenseActivation窗口中选择“Licenseserver”,在输入框输入下面的网址:http://180.76.140.202:9123(2018/07/20)http://idea.wrbu
- 专有钉钉开发记录,及问题总结
月色超冷
钉钉
先放几个专有钉钉开发文档专有钉钉官网的开发指南服务端(后端)api文档前端api文档前端开发工具下载地址小程序配置文件下载地址后端SDK包下载地址专有钉钉域名是openplatform.dg-work.cn开发记录开发专有钉钉时有时会遇到要使用钉钉的api;通过my的方式调用,只支持基本的API,开放能力相关的API还是需要通过引入JSAPI的方式调用这时需要npminstallgdt-jsapi
- 加速 Web 开发的 23 款前端开发工具
寒羽鹿
市面上有许多前端开发工具可以加速Web开发工作。本文是对2019年顶级Web开发工具的一次精选汇总,分别介绍了每款工具的关键特性,并已附上下载链接。1.NoviBuilderNoviBuilder是一个拖放式构建器,它对于经验丰富的Web开发人员而言是一个不错的选择。它为开发人员提供了访问源代码的权限,并允许开发人员在Web设计中进行多项更改。你能用它完全控制你的Web项目,并且可以充分利用它的各
- 2019-06-14
c0986fa58b5e
我的前端学习之路最近在闲暇之余在学习前端开发前端学习之第一步:下载webstorm,开发工具,发现前端开发工具很不友好,不像xcode那么简单易上手,光下载成功就花费了半天的时间,现在附上mac版下载包,https://pan.baidu.com/s/1GPBe1DAdG4f-dS1PXqTsaAJavaScript一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型,目前已经
- 推荐6个常用的Web前端开发工具
雾岛听风来
前端后端java低代码
作为一名开发人员应始终了解他们使用的工具,是事倍功半还是事半功倍就看你会不会正确的使用开发工具了。工具用对了,你就可以更加轻松高效地完成工作。今天就和大家分享一下我在日常工作中最常使用的工具。1.LucidChart作为软件工程师或开发人员,我们喜欢将要构建的复杂系统用可视化图表表示除了,Lucidchart是我用来绘制UML图表和AWS架构的工具。2.ZoomZoom是现代企业视频通讯领域的领导
- 破解Jet Brains 系列软件
IvenOne
SomekindofCommonSense
webstorm作为最近最火的前端开发工具,也确实对得起那个价格,但是秉着勤俭节约的传统美德,我们肯定是能省则省啊。方法一:(更新时间:2018/4/8)v3.3不一定长期有效注册时,在打开的LicenseActivation窗口中选择“Licenseserver”,在输入框输入下面的网址:http://180.76.140.202:9123(2018/07/20)http://idea.wrbu
- web前端开发工具支持及环境搭建
豆腐oh
前端环境搭建前端
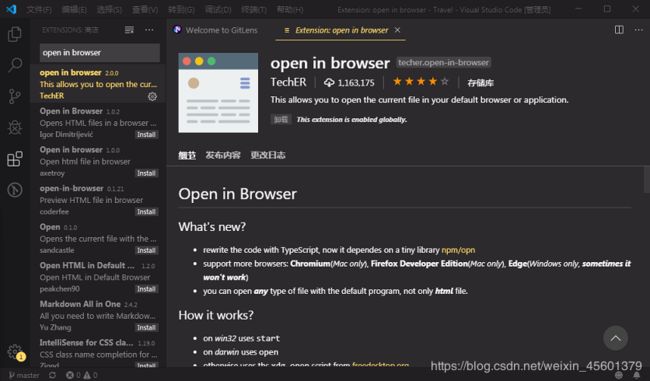
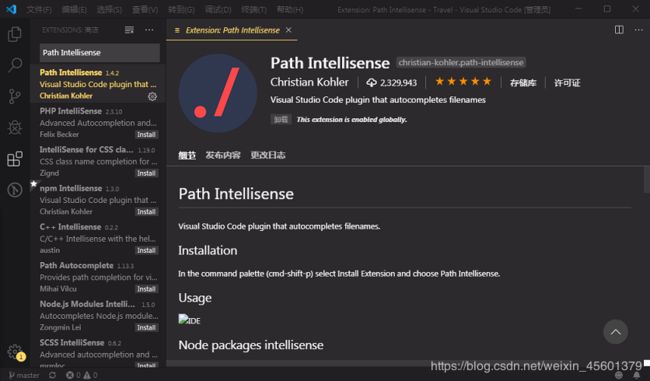
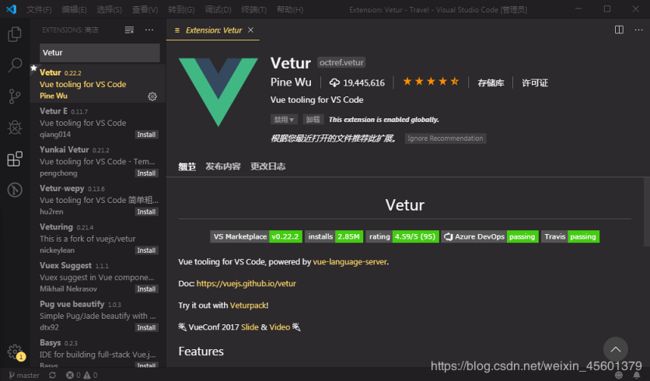
目录1、node安装1.11.2npm换源2、vscode插件安装2.1Prettier-Codeformatter2.2Eslint2.3Vetur2.4AutoRenameTag2.5AutoCloseTag2.6PathIntellisense2.7TurboConsoleLog2.8css-auto-prefix2.9CSSPeek2.10RegexPreviewer2.11Codelf2
- uni-app创建项目、运行
Apesource-吉
uni-app
uni-app是一个使用Vue.js开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。HBuilderX是通用的前端开发工具,但为uni-app做了特别强化。HBuilderX下载地址创建项目配置项目信息运行项目浏览器运行1.配置浏览器2.配置路径内置浏览器运行手
- VSCode&Vue入门
一默一语
前端相关visualstudiocodejavavue.js
目录一、前端开发工具二、ES6入门三、Vue一、介绍二、基本语法三、组件(重点)四、实例生命周期五、路由六、axios七、element-ui一、前端开发工具VSCode下载:https://code.visualstudio.com/配置1.中文界面配置首先安装中文插件:Chinese(Simplified)LanguagePackforVisualStudioCode右下角弹出是否重启vs,点
- 轻松构建前端应用:前端开发工具的精髓 | 开源专题 No.54
开源服务指南
开源专题前端开源
nodejs/nodeStars:96.2kLicense:NOASSERTIONNode.js是一个开源的、跨平台的JavaScript运行时环境。它具有以下关键特性和核心优势:强大:Node.js提供了强大且高效的服务器端运行能力,可以处理并发请求,并支持异步编程模型。跨平台:Node.js可以在多个操作系统上运行,包括Windows、Mac和Linux等。快速构建网络应用程序:借助Node.
- *HTML: 超文本标记语言
洋葱土豆和香菜
html前端javascript
*HTML:超文本标记语言1.HTML基本结构标题页面内容2.前端开发工具Webstrom、vsCode、HBuilderX破解:修改电脑时间2034-10-25双击:webstrom.exe直接安装安装结束后:把时间调整回来3.HTML基本标签标题标签:hx(1-6)段落标签:p加粗:strong斜体:em删除线:del上下标:sup,sub分割线:hr换行标签:br超链接标签:a-href:打
- Web前端开发工具
【南汐】前端
前端javascript开发语言
01、Alertify.js网址:http://alertifyjs.com/AlertifyJS是一个JavaScript框架,用于开发漂亮的浏览器对话框和通知。它不仅可以替代默认的浏览器对话框,还可以非常轻松地创建自己的对话框。是每个Web前端开发人员必须具备的工具。02、Alfred网址:http://www.alfredapp.com/Alfred是MacOSX上屡获殊荣的应用程序,可通过
- 编译器之vscode使用
康一夏
开发辅助工具vscode前端
这里写自定义目录标题vscode设置成中文VScode用户设置UI界面配置JSON配置快捷键行的操作词的操作:搜索或者替换:借用一句话:工欲善其事,必先利其器。想要优雅且高效的编写代码,必须熟练使用一款前端开发工具。但前端开发工具数不胜数,像HBuilder、SublimeText、WebStorm、VisualStudioCode…等等,其中VSCode以其轻量且强大的代码编辑功能和丰富的插件生
- 44.0/认识前端
光明是人的信仰
前端
44.1目录44.1.1网页44.1.1.1网页的组成44.1.1.2网页的分类44.1.2网站44.1.2.1网站的分类44.1.3主页44.2.Internet、IP地址和域名44.2.1Internet44.2.2IP44.2.3域名44.3.Web前端技术概述44.3.1html544.3.2CSS344.3.3Javascript44.4.Web前端开发工具44.4.1编辑器——(HBu
- 耗时三年开源的H5商城,强烈推荐
waynaqua
开源
waynboot-mall商城项目是我从疫情开始初期着手准备开发的,到如今2023年底,已经过了3年多的时间。从项目初期到现在,一个人持续迭代,修复漏洞,添加功能,经历了前端开发工具从vue2、vue-cli切换到vue3、vite的转变,也经历了后端技术框架从SpringBoot2到SpringBoot3的变迁。项目的定位是帮助开发者从零到一搭建一套完备、包含前后端、生产可用的商城系统。所以也希
- uniApp项目创建
二斤半的y
uniappuni-app
1.通过HBuilderX创建项目uni-app支持通过可视化界面、vue-cli命令行两种方式快速创建项目。可视化的方式比较简单,HBuilderX内置相关环境,开箱即用,无需配置nodejs。开始之前,开发者需先下载安装如下工具:HBuilderX:官方IDE下载地址HBuilderX是通用的前端开发工具,但为uni-app做了特别强化。1.1创建uni-app在点击工具栏里的文件->新建->
- vim 入门指南
凯睿看世界
原文:https://www.cxyquan.com/1287.html0.前言0.1简介vim被誉为『编辑器之神』,与之同时代的emacs被誉为『神之编辑器』。可以看得出vim在编辑器的地位是很高的,得益于vim的指法,敲起代码来如行云流水。特别膜拜创始人创始出这么方便的敲代码的指法,这篇文章就是来带你入坑vim指法操作。0.2前端的我为什么要学习vim在当今前端开发工具百花齐放的时代(VSCo
- Powerbuilder中利用API实现动画特效
悠闲饭团
PowerBuilderpbpowerbuilder开发语言
Powerbuilder中利用API实现动画特效摘要:本文通过在Powerbuilder中调用WindowsAPI函数,实现任意图片的放大及任意图片从正面逐渐翻转到背面的功能关键词:内存设备描述表显示器设备描述表API一、问题的提出Powerbuilder是一个面向对象的开发大型数据库的图形化的前端开发工具,其优异的性能越来越受到广大开发人员的欢迎。然而,在绘图方面却显不足。其图片的显示是主要靠p
- 第三篇 Vue3项目中添加组件
程序员爱技术
Vue项目vue.jsjavascript前端
1、背景说明经过前面两篇文章的说明,我们已经完成了vue3基本环境的搭建,以及vue3与elementui的集成工作。接下来我们就添加一个简单的组件。vue的前端开发工具很多,我们使用的是WebStorm2022.1.2。2、集成步骤我们的项目目录结构如下:我们会在components目录下面新增组件TopNode.vue,新建方式如下:具体使用方式3、测试验证启动服务npmrunserve测试结
- Mac005--VS&webstorm前端开发工具安装
weixin_33979203
前端javascript开发工具ViewUI
Mac--VisualstudioCode工具安装(企业常用)安装网址:https://code.visualstudio.com/download设置格式:1。配置工作区与终端字体大小常用快键方式:1。打开终端:ctrl+~2。终止当前运行程序:ctrl+c3。工作常用:【1】添加页面:njap【2】进入server:cdserver【3】执行启动项目命令:npmrundev-web(注:dev
- 基于php网上购物商城用例图,动漫周边电商网站的设计与实现(PHP,MySQL)(含录像)...
高树林
基于php网上购物商城用例图
动漫周边电商网站的设计与实现(PHP,MySQL)(含录像)(毕业论文10000字,程序代码,MySQL数据库)摘要本商品电商网站是为了方面用户在线购物而设计开发的商品电商网站,其开发过程主要包括前端应用程序的开发和后台数据库的建立和维护两个方面。本网站的开发可以在网上进行商品的销售,极大的提高了商品流通的效率本网站运用MYSQL作为后台数据库,以PHP为前端开发工具,实现了系统用户管理、商品分类
- 开发人员必须了解的 10 大前端开发工具
码匠官方账号
低代码前端框架前端
全文2960字阅读时间约9分钟目录第一类:常规前端开发工具React编辑Angular编辑Flutter编辑Bootstrap编辑Vue.js编辑第二类:可视化开发工具码匠Bubble编辑UIBakery编辑Webflow编辑Glide编辑
- JetBrains WebStorm for Mac (强大的前端开发工具) 2021.3
为谁烽火连城
Mac前端webstormmacos
MacWebStormforMac是一款优秀的前端编辑工具,前端开发必备。主要新增了ES2022私有类成员支持、新远程开发功能、更出色的单仓库支持、DenoLSP、拆分Run(运行)工具窗口等功能。WebStorm是JetBrains出品的一款强大的Web前端开发工具,WebStorm最大的特点是支持一系列最新的技术,比如HTML5,CSS3,Node.js,AngularJS,BootStrap
- 辗转相处求最大公约数
沐刃青蛟
C++漏洞
无言面对”江东父老“了,接触编程一年了,今天发现还不会辗转相除法求最大公约数。惭愧惭愧!
为此,总结一下以方便日后忘了好查找。
1.输入要比较的两个数a,b
忽略:2.比较大小(因为后面要的是大的数对小的数做%操作)
3.辗转相除(用循环不停的取余,如a%b,直至b=0)
4.最后的a为两数的最大公约数
&
- F5负载均衡会话保持技术及原理技术白皮书
bijian1013
F5负载均衡
一.什么是会话保持? 在大多数电子商务的应用系统或者需要进行用户身份认证的在线系统中,一个客户与服务器经常经过好几次的交互过程才能完成一笔交易或者是一个请求的完成。由于这几次交互过程是密切相关的,服务器在进行这些交互过程的某一个交互步骤时,往往需要了解上一次交互过程的处理结果,或者上几步的交互过程结果,服务器进行下
- Object.equals方法:重载还是覆盖
Cwind
javagenericsoverrideoverload
本文译自StackOverflow上对此问题的讨论。
原问题链接
在阅读Joshua Bloch的《Effective Java(第二版)》第8条“覆盖equals时请遵守通用约定”时对如下论述有疑问:
“不要将equals声明中的Object对象替换为其他的类型。程序员编写出下面这样的equals方法并不鲜见,这会使程序员花上数个小时都搞不清它为什么不能正常工作:”
pu
- 初始线程
15700786134
暑假学习的第一课是讲线程,任务是是界面上的一条线运动起来。
既然是在界面上,那必定得先有一个界面,所以第一步就是,自己的类继承JAVA中的JFrame,在新建的类中写一个界面,代码如下:
public class ShapeFr
- Linux的tcpdump
被触发
tcpdump
用简单的话来定义tcpdump,就是:dump the traffic on a network,根据使用者的定义对网络上的数据包进行截获的包分析工具。 tcpdump可以将网络中传送的数据包的“头”完全截获下来提供分析。它支 持针对网络层、协议、主机、网络或端口的过滤,并提供and、or、not等逻辑语句来帮助你去掉无用的信息。
实用命令实例
默认启动
tcpdump
普通情况下,直
- 安卓程序listview优化后还是卡顿
肆无忌惮_
ListView
最近用eclipse开发一个安卓app,listview使用baseadapter,里面有一个ImageView和两个TextView。使用了Holder内部类进行优化了还是很卡顿。后来发现是图片资源的问题。把一张分辨率高的图片放在了drawable-mdpi文件夹下,当我在每个item中显示,他都要进行缩放,导致很卡顿。解决办法是把这个高分辨率图片放到drawable-xxhdpi下。
&nb
- 扩展easyUI tab控件,添加加载遮罩效果
知了ing
jquery
(function () {
$.extend($.fn.tabs.methods, {
//显示遮罩
loading: function (jq, msg) {
return jq.each(function () {
var panel = $(this).tabs(&
- gradle上传jar到nexus
矮蛋蛋
gradle
原文地址:
https://docs.gradle.org/current/userguide/maven_plugin.html
configurations {
deployerJars
}
dependencies {
deployerJars "org.apache.maven.wagon
- 千万条数据外网导入数据库的解决方案。
alleni123
sqlmysql
从某网上爬了数千万的数据,存在文本中。
然后要导入mysql数据库。
悲剧的是数据库和我存数据的服务器不在一个内网里面。。
ping了一下, 19ms的延迟。
于是下面的代码是没用的。
ps = con.prepareStatement(sql);
ps.setString(1, info.getYear())............;
ps.exec
- JAVA IO InputStreamReader和OutputStreamReader
百合不是茶
JAVA.io操作 字符流
这是第三篇关于java.io的文章了,从开始对io的不了解-->熟悉--->模糊,是这几天来对文件操作中最大的感受,本来自己认为的熟悉了的,刚刚在回想起前面学的好像又不是很清晰了,模糊对我现在或许是最好的鼓励 我会更加的去学 加油!:
JAVA的API提供了另外一种数据保存途径,使用字符流来保存的,字符流只能保存字符形式的流
字节流和字符的难点:a,怎么将读到的数据
- MO、MT解读
bijian1013
GSM
MO= Mobile originate,上行,即用户上发给SP的信息。MT= Mobile Terminate,下行,即SP端下发给用户的信息;
上行:mo提交短信到短信中心下行:mt短信中心向特定的用户转发短信,你的短信是这样的,你所提交的短信,投递的地址是短信中心。短信中心收到你的短信后,存储转发,转发的时候就会根据你填写的接收方号码寻找路由,下发。在彩信领域是一样的道理。下行业务:由SP
- 五个JavaScript基础问题
bijian1013
JavaScriptcallapplythisHoisting
下面是五个关于前端相关的基础问题,但却很能体现JavaScript的基本功底。
问题1:Scope作用范围
考虑下面的代码:
(function() {
var a = b = 5;
})();
console.log(b);
什么会被打印在控制台上?
回答:
上面的代码会打印 5。
&nbs
- 【Thrift二】Thrift Hello World
bit1129
Hello world
本篇,不考虑细节问题和为什么,先照葫芦画瓢写一个Thrift版本的Hello World,了解Thrift RPC服务开发的基本流程
1. 在Intellij中创建一个Maven模块,加入对Thrift的依赖,同时还要加上slf4j依赖,如果不加slf4j依赖,在后面启动Thrift Server时会报错
<dependency>
- 【Avro一】Avro入门
bit1129
入门
本文的目的主要是总结下基于Avro Schema代码生成,然后进行序列化和反序列化开发的基本流程。需要指出的是,Avro并不要求一定得根据Schema文件生成代码,这对于动态类型语言很有用。
1. 添加Maven依赖
<?xml version="1.0" encoding="UTF-8"?>
<proj
- 安装nginx+ngx_lua支持WAF防护功能
ronin47
需要的软件:LuaJIT-2.0.0.tar.gz nginx-1.4.4.tar.gz &nb
- java-5.查找最小的K个元素-使用最大堆
bylijinnan
java
import java.util.Arrays;
import java.util.Random;
public class MinKElement {
/**
* 5.最小的K个元素
* I would like to use MaxHeap.
* using QuickSort is also OK
*/
public static void
- TCP的TIME-WAIT
bylijinnan
socket
原文连接:
http://vincent.bernat.im/en/blog/2014-tcp-time-wait-state-linux.html
以下为对原文的阅读笔记
说明:
主动关闭的一方称为local end,被动关闭的一方称为remote end
本地IP、本地端口、远端IP、远端端口这一“四元组”称为quadruplet,也称为socket
1、TIME_WA
- jquery ajax 序列化表单
coder_xpf
Jquery ajax 序列化
checkbox 如果不设定值,默认选中值为on;设定值之后,选中则为设定的值
<input type="checkbox" name="favor" id="favor" checked="checked"/>
$("#favor&quo
- Apache集群乱码和最高并发控制
cuisuqiang
apachetomcat并发集群乱码
都知道如果使用Http访问,那么在Connector中增加URIEncoding即可,其实使用AJP时也一样,增加useBodyEncodingForURI和URIEncoding即可。
最大连接数也是一样的,增加maxThreads属性即可,如下,配置如下:
<Connector maxThreads="300" port="8019" prot
- websocket
dalan_123
websocket
一、低延迟的客户端-服务器 和 服务器-客户端的连接
很多时候所谓的http的请求、响应的模式,都是客户端加载一个网页,直到用户在进行下一次点击的时候,什么都不会发生。并且所有的http的通信都是客户端控制的,这时候就需要用户的互动或定期轮训的,以便从服务器端加载新的数据。
通常采用的技术比如推送和comet(使用http长连接、无需安装浏览器安装插件的两种方式:基于ajax的长
- 菜鸟分析网络执法官
dcj3sjt126com
网络
最近在论坛上看到很多贴子在讨论网络执法官的问题。菜鸟我正好知道这回事情.人道"人之患好为人师" 手里忍不住,就写点东西吧. 我也很忙.又没有MM,又没有MONEY....晕倒有点跑题.
OK,闲话少说,切如正题. 要了解网络执法官的原理. 就要先了解局域网的通信的原理.
前面我们看到了.在以太网上传输的都是具有以太网头的数据包.
- Android相对布局属性全集
dcj3sjt126com
android
RelativeLayout布局android:layout_marginTop="25dip" //顶部距离android:gravity="left" //空间布局位置android:layout_marginLeft="15dip //距离左边距
// 相对于给定ID控件android:layout_above 将该控件的底部置于给定ID的
- Tomcat内存设置详解
eksliang
jvmtomcattomcat内存设置
Java内存溢出详解
一、常见的Java内存溢出有以下三种:
1. java.lang.OutOfMemoryError: Java heap space ----JVM Heap(堆)溢出JVM在启动的时候会自动设置JVM Heap的值,其初始空间(即-Xms)是物理内存的1/64,最大空间(-Xmx)不可超过物理内存。
可以利用JVM提
- Java6 JVM参数选项
greatwqs
javaHotSpotjvmjvm参数JVM Options
Java 6 JVM参数选项大全(中文版)
作者:Ken Wu
Email:
[email protected]
转载本文档请注明原文链接 http://kenwublog.com/docs/java6-jvm-options-chinese-edition.htm!
本文是基于最新的SUN官方文档Java SE 6 Hotspot VM Opt
- weblogic创建JMC
i5land
weblogicjms
进入 weblogic控制太
1.创建持久化存储
--Services--Persistant Stores--new--Create FileStores--name随便起--target默认--Directory写入在本机建立的文件夹的路径--ok
2.创建JMS服务器
--Services--Messaging--JMS Servers--new--name随便起--Pers
- 基于 DHT 网络的磁力链接和BT种子的搜索引擎架构
justjavac
DHT
上周开发了一个磁力链接和 BT 种子的搜索引擎 {Magnet & Torrent},本文简单介绍一下主要的系统功能和用到的技术。
系统包括几个独立的部分:
使用 Python 的 Scrapy 框架开发的网络爬虫,用来爬取磁力链接和种子;
使用 PHP CI 框架开发的简易网站;
搜索引擎目前直接使用的 MySQL,将来可以考虑使
- sql添加、删除表中的列
macroli
sql
添加没有默认值:alter table Test add BazaarType char(1)
有默认值的添加列:alter table Test add BazaarType char(1) default(0)
删除没有默认值的列:alter table Test drop COLUMN BazaarType
删除有默认值的列:先删除约束(默认值)alter table Test DRO
- PHP中二维数组的排序方法
abc123456789cba
排序二维数组PHP
<?php/*** @package BugFree* @version $Id: FunctionsMain.inc.php,v 1.32 2005/09/24 11:38:37 wwccss Exp $*** Sort an two-dimension array by some level
- hive优化之------控制hive任务中的map数和reduce数
superlxw1234
hivehive优化
一、 控制hive任务中的map数: 1. 通常情况下,作业会通过input的目录产生一个或者多个map任务。 主要的决定因素有: input的文件总个数,input的文件大小,集群设置的文件块大小(目前为128M, 可在hive中通过set dfs.block.size;命令查看到,该参数不能自定义修改);2.
- Spring Boot 1.2.4 发布
wiselyman
spring boot
Spring Boot 1.2.4已于6.4日发布,repo.spring.io and Maven Central可以下载(推荐使用maven或者gradle构建下载)。
这是一个维护版本,包含了一些修复small number of fixes,建议所有的用户升级。
Spring Boot 1.3的第一个里程碑版本将在几天后发布,包含许多