vue-nuxt 新特性 Vue Function API
我们先看一下列子:
count is {{ count }}
plusOne is {{ plusOne }}
setup 做了什么
这段代码看起来是不是很熟悉,如果你写过 react 的话,如果你用过 MobX 的话
MobX 是怎么写的:
import { observable, autorun, computed } from 'mobx'
const todoStore = observable({
/* 一些观察的状态 */
todos: [],
/* 推导值 */
get completedCount() {
return this.todos.filter(todo => todo.completed).length
}
})
/* 推导值 */
const finished = computed(() => {
return todoStore.todos.filter(todo => todo.completed).length
})
/* 观察状态改变的函数 */
autorun(function() {
console.log('Completed %d of %d items', finished, todoStore.all)
})
/* ..以及一些改变状态的动作 */
todoStore.todos[0] = {
title: 'Take a walk',
completed: false
}
// -> 同步打印 'Completed 0 of 1 items'
todoStore.todos[0].completed = true
// -> 同步打印 'Completed 1 of 1 items'
是不是感觉很相识?
Vue 对比 MobX
- value === observable
- computed === computed
- watch === autorun
我的天!
Vue 抄袭了 MobX!
石锤了!!!(手动狗头)
其实两者关于响应实现哲学其实大体是一致的,但是代码细节的实现就天差地别了。
主要实现原理:
- 观察者模式
- 拦截属性的设置和获取
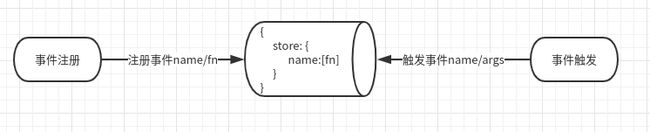
观察者模式(dep)
一个简单的观察者模式
const dep = {
event: {},
on(key, fn) {
this.event[key] = this.event[key] || []
this.event[key].push(fn)
},
emit(key, args) {
if (!this.event[key]) return
this.event[key].forEach(fn => fn(args))
}
}
dep.on('print', args => console.log(args))
dep.emit('print', 'hello world')
// output: hello world
拦截器(Proxy)
const px = {}
let val = ''
Object.defineProperty(px, 'proxy', {
get() {
console.log('get', val)
// dep.on('proxy', fn)
return val
},
set(args) {
console.log('set', args)
// dep.emit('proxy')
val = args
}
})
px.proxy = 1
// output set 1
console.log(px.proxy)
// output get 1
// output 1
只需要将两者简单结合就可以实现一个监听属性变化。
const printFn = () => console.log('emit print key')
const handler = {
set(target, key, value, receiver) {
const result = Reflect.set(target, key, value, receiver)
// dep.emit(key, target) 触发事件
if (key === 'key') dep.emit('key')
return result
},
get(target, key, value, receiver) {
if (key === 'key') {
//注册事件
dep.on(key, printFn)
}
return Reflect.get(target, key, value, receiver)
}
}
// 递归封装Proxy
const observable = obj => {
Object.entries(obj).forEach(([key, value]) => {
if (typeof value !== 'object' || value === null) return
obj[key] = observable(value)
})
return new Proxy(obj, handler)
}
const obj = observable({})
obj.key // 运行get方法注册 printFn
obj.key = 'print' // 运行set触发事件 执行 printFn
// output 'emit print key'
依赖收集
会看上面的代码,注册的方法(printFn)是直接写死的,但是实际场景,我们需要有一个注册器,就像 autoRun。
const printFn = () => console.log('emit print key')
// 非常简单
const autoRun = (key, fn) => {
dep.on(key, fn)
}
// 简单修改一下我们的代理器
const handler = {
set(target, key, value, receiver) {
const result = Reflect.set(target, key, value, receiver)
dep.emit(key)
return result
},
get(target, key, value, receiver) {
return Reflect.get(target, key, value, receiver)
}
}
// 递归封装Proxy
const observable = obj => {
Object.entries(obj).forEach(([key, value]) => {
if (typeof value !== 'object' || value === null) return
obj[key] = observable(value)
})
return new Proxy(obj, handler)
}
const obj = observable({})
autoRun('key', printFn)
obj.key = 'print' // 运行set触发事件 autoRun 执行 printFn
// output emit print key
这时候你可能就会问,这边注册的方式还是通过key来完成的啊,说好的依赖收集呢?说好的自动注册呢?
当我们运行一段代码时,我们是如何得知这段代码里面用了什么变量?用了几次变量?怎么将方法和和变量进行关联?
比如:想一想如何将ob.name和 autoRun 的方法进行关联
const ob = observable({})
autoRun(() => {
console.log(`print ${ob.name}`)
})
ob.name = 'hello world'
// print hello world
依赖收集原理: 通过全局变量和运行 (敲黑板)
我们将上面的代码改一改。
// 全局唯一的 id
let obId = 0
const dep = {
event: {},
on(key, fn) {
if (!this.event[key]) {
this.event[key] = new Set()
}
this.event[key].add(fn)
},
emit(key, args) {
const fns = new WeakSet()
const events = this.event[key]
if (!events) return
events.forEach(fn => {
if (fns.has(fn)) return
fns.add(fn)
fn(args)
})
}
}
// 全局变量
let pendingDerivation = null
// 依赖收集
const autoRun = fn => {
pendingDerivation = fn
fn()
pendingDerivation = null
}
const handler = {
set(target, key, value, receiver) {
const result = Reflect.set(target, key, value, receiver)
dep.emit(`${target.__obId}${key}`)
return result
},
get(target, key, value, receiver) {
if (target && key && pendingDerivation) {
dep.on(`${target.__obId}${key}`, pendingDerivation)
}
return Reflect.get(target, key, value, receiver)
}
}
const observable = obj => {
obj.__obId = `$$obj${++obId}__`
Object.entries(obj).forEach(([key, value]) => {
if (typeof value !== 'object' || value === null) return
obj[key] = observable(value)
})
return new Proxy(obj, handler)
}
纵观上面的代码,其实关键的修改大概就两处:
// 全局变量
let pendingDerivation = null
// 收集依赖 step 1
const autoRun = fn => {
pendingDerivation = fn
fn()
pendingDerivation = null
}
// 收集依赖 step 2
const handler = {
get(target, key, value, receiver) {
if (target && key && pendingDerivation) {
dep.on(`${target.__obId}${key}`, pendingDerivation)
}
return Reflect.get(target, key, value, receiver)
}
}
原理:
就是通过全局变量和立即执行一次,进行变量的确认和观察者模式里的事件注册
我们回顾一下 MobX 的描述:
当使用 autorun 时,所提供的函数总是立即被触发一次,然后每次它的依赖关系改变时会再次被触发。 --MobX
在执行 autoRun 的 fn 的时候,就会触发到 Proxy 里的各个属性的 get 方法,这时候通过全局的变量将属性和方法进行映射。
computed:对象原始值(Symbol.toPrimitive)
其实 MobX 关于 computed 的实现还是通过事件来触发的,但是在阅读源码的时候,突发奇想,是不是也可以通过Symbol.toPrimitive来实现。
const computed = fn => {
return {
_computed: fn,
[Symbol.toPrimitive]() {
return this._computed()
}
}
}
代码很简单,通过 computed 封装一个方法,然后直接返回一个对象,这个对象通过复写Symbol.toPrimitive,实现方法的缓存,然后在 get 的时候进行运行。
完整代码
代码只是对主要逻辑进行梳理,缺乏代码细节
let obId = 0
let pendingDerivation = null
const dep = {
event: {},
on(key, fn) {
if (!this.event[key]) {
this.event[key] = new Set()
}
this.event[key].add(fn)
},
emit(key, args) {
const fns = new WeakSet()
const events = this.event[key]
if (!events) return
events.forEach(fn => {
if (fns.has(fn)) return
fns.add(fn)
fn(args)
})
}
}
const autoRun = fn => {
pendingDerivation = fn
fn()
pendingDerivation = null
}
const handler = {
set(target, key, value, receiver) {
const result = Reflect.set(target, key, value, receiver)
dep.emit(target.__obId + key)
return result
},
get(target, key, value, receiver) {
if (target && key && pendingDerivation) {
dep.on(target.__obId + key, pendingDerivation)
}
return Reflect.get(target, key, value, receiver)
}
}
const observable = obj => {
obj.__obId = `__obId${++obId}__`
Object.entries(obj).forEach(([key, value]) => {
if (typeof value !== 'object' || value === null) return
obj[key] = observable(value)
})
return new Proxy(obj, handler)
}
const computed = fn => {
return {
computed: fn,
[Symbol.toPrimitive]() {
return this.computed()
}
}
}
// demo
const todoObs = observable({
todo: [],
get all() {
return this.todo.length
}
})
const compuFinish = computed(() => {
return todoObs.todo.filter(t => t.finished).length
})
const print = () => {
const all = todoObs.all
console.log(`print: finish ${compuFinish}/${all}`)
}
autoRun(print)
todoObs.todo.push({
finished: false
})
todoObs.todo.push({
finished: true
})
// print: finish 0/0
// print: finish 0/1
// print: finish 1/2
是不是对于 MobX 有了简单的了解。接下来我们分析一下 Vue-next 的实现方式
恩?
下回再见!
如果有的话。