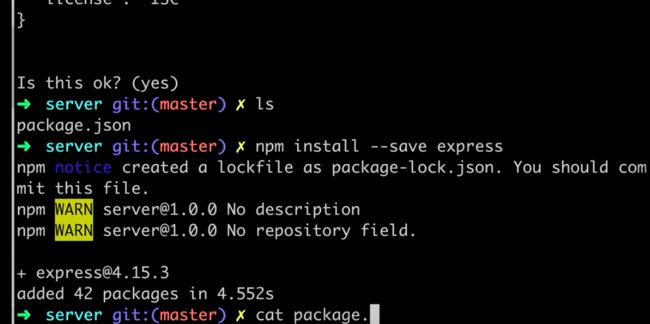
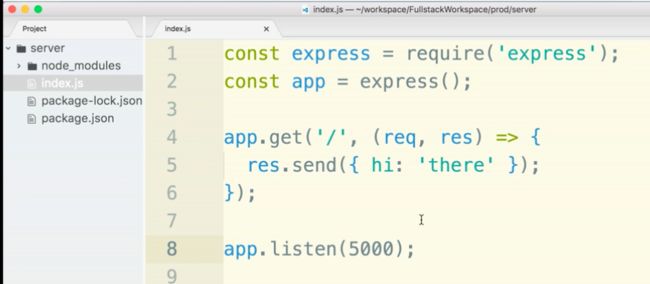
create server
create our first index.js file.
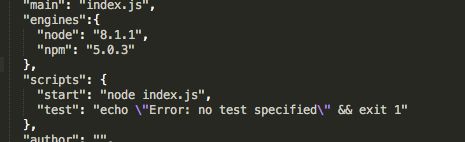
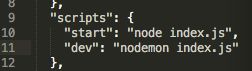
run
For deploy:
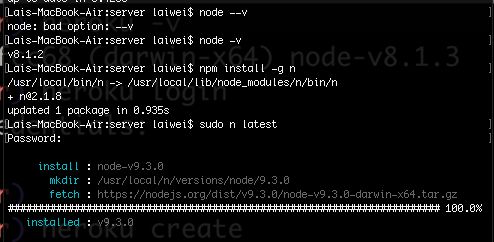
Deploy的初始化太痛苦了。。。。Heroku版本更新了好多跟以前好不一样 需要node 8.3版本以上才能玩。我还不知道怎么upgrade node.
最后发现,要先install n. 然后 sudo n latest.
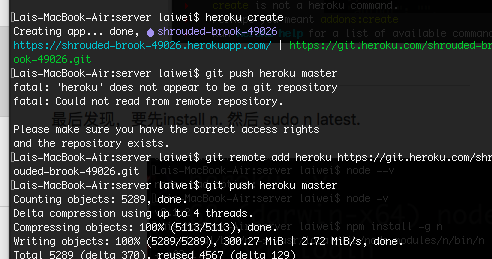
然后Heroku create后还不能直接push heroku master, 要先add remote...
后来一直Build失败
1. cannot detect the language 要自己加
2. doesn't detect package.json for some reasons... 所以我重新git init了一下, add 了一下package.json
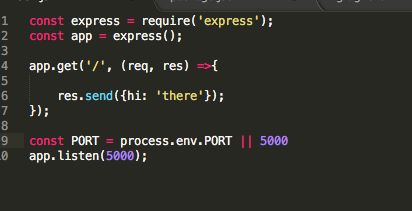
Express basic:
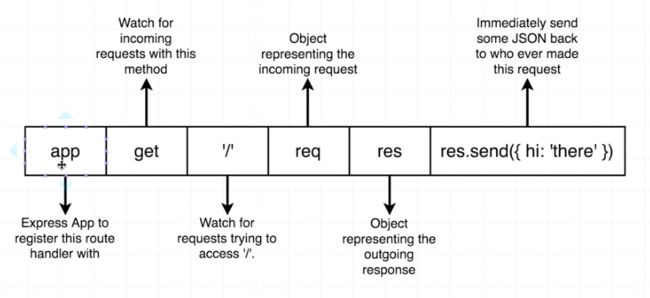
Express route handler
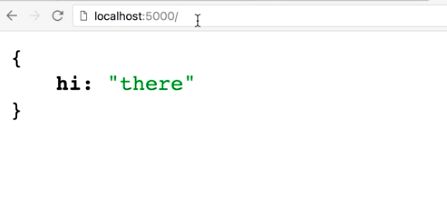
如果有人访问localhost:5000/ 返回
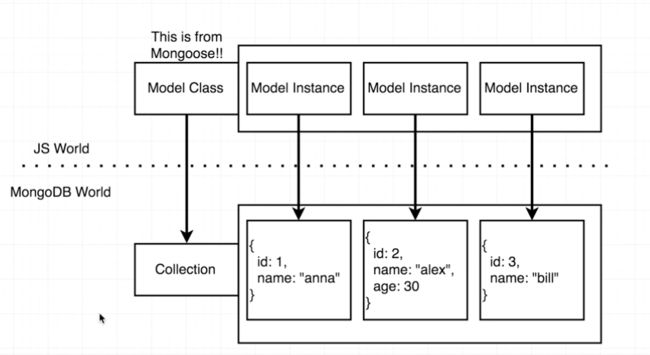
Mongoose vs MongoDB:
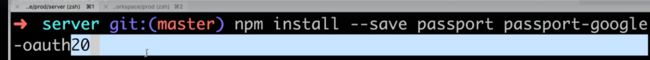
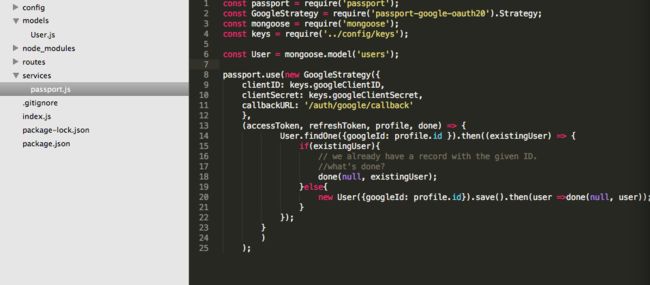
下载Passport
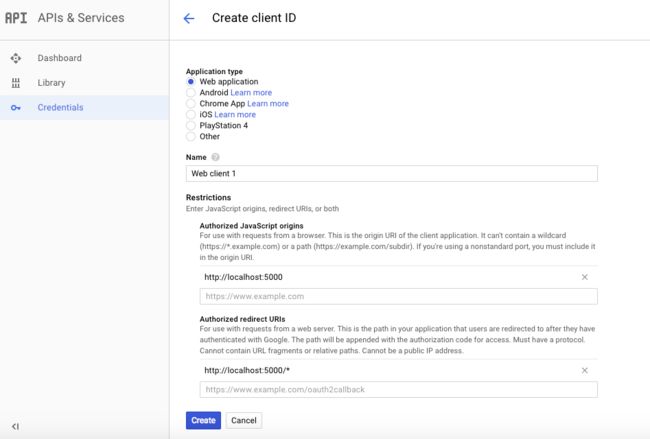
Google API 网址:
Enable API
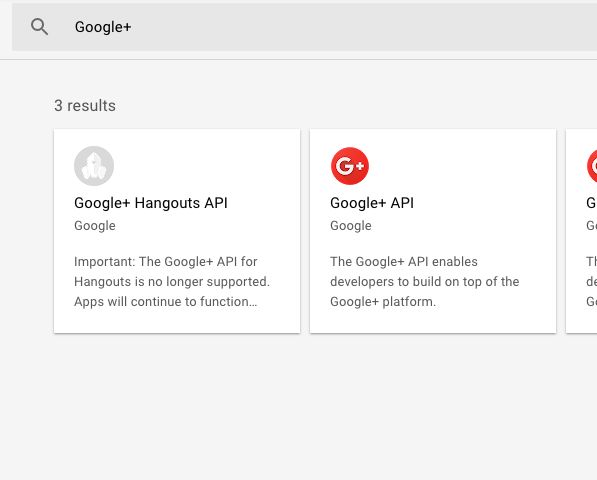
Search for Google+ 不能在这里search OAuth...
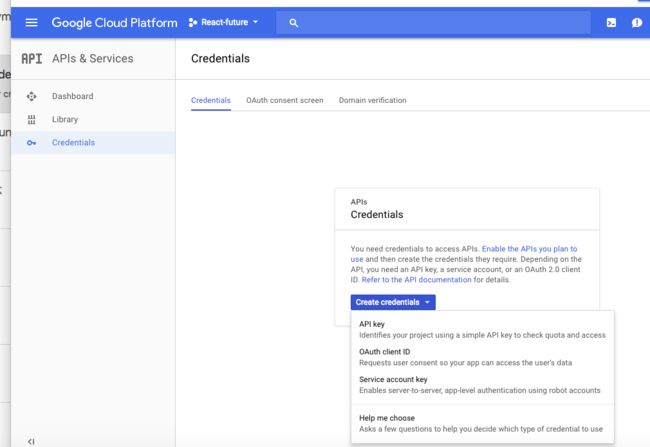
然后使用OAuth client ID
Now, put public, secret keys on a new file called key.js Then import it.
here it's requiring the original passport NPM modules
nodemon的作用:Nodemon is a utility that will monitor for any changes in your source and automatically restart your server.
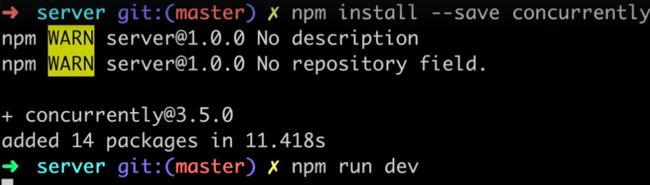
npm run dev
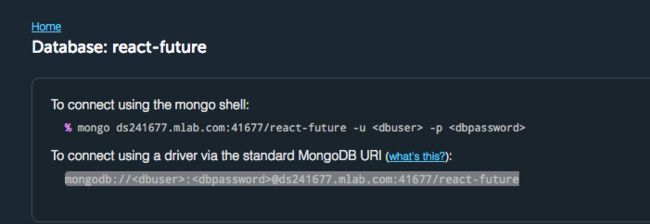
设置MongoDB:
https://mlab.com/welcome/?gclid=EAIaIQobChMItYrNtrXA2AIVjrXACh1_fwo5EAAYASAAEgI06vD_BwE
now add database user
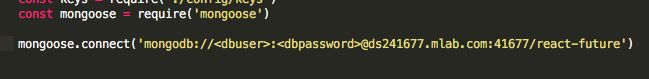
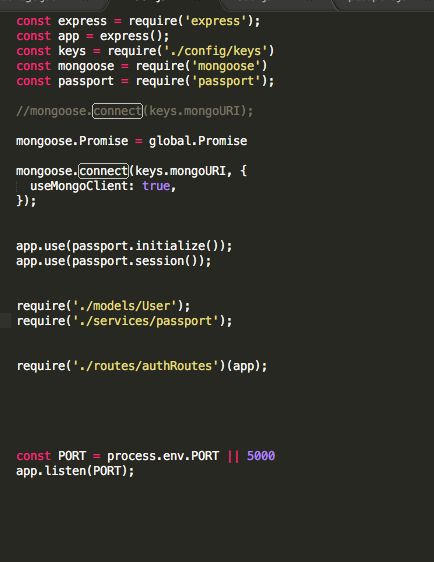
now install moogse
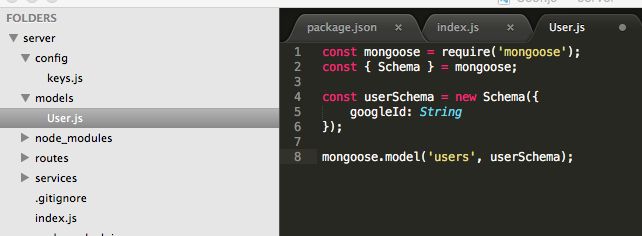
这里有一个Bug我查了10分钟。。。
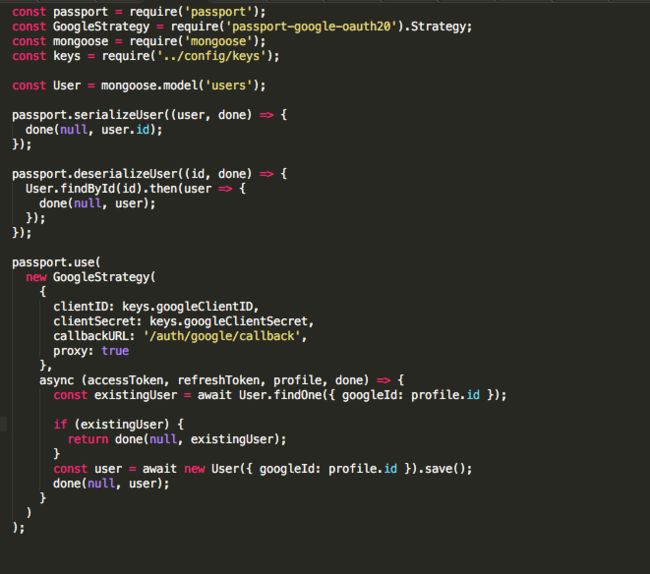
如果require Module的顺序不对会报错。我们需要先connect to DB. 然后创造User schema. 然后再require passport service. 否则如果先require Passport, schema还没写好就会出错。然后值得注意的是: schema 不是写了User.js就会执行,而是要require才能执行!
然后如果没写app.use(passport.initialize())那个也会报错。。有待研究。。。
”(node:64987) UnhandledPromiseRejectionWarning: Error: passport.initialize() middleware not in use“
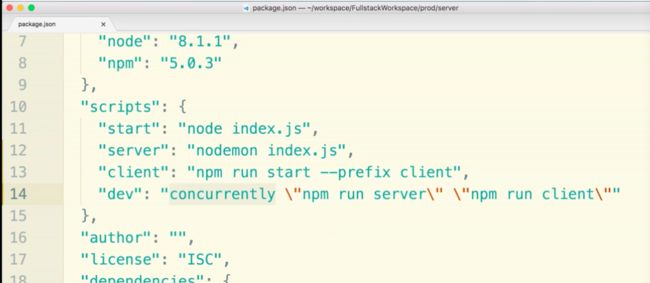
To run front end and backend together
In server directory:
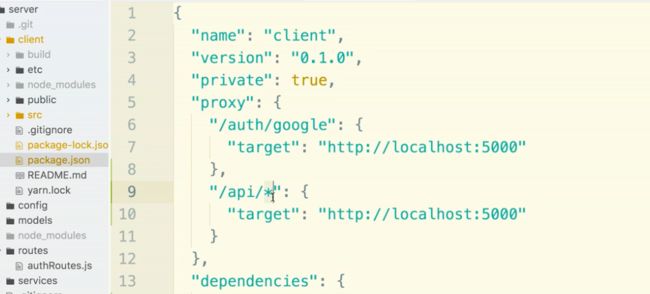
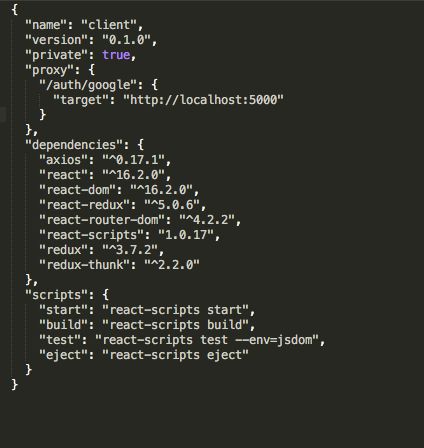
重要概念:Proxy 用来连通前端和后端API
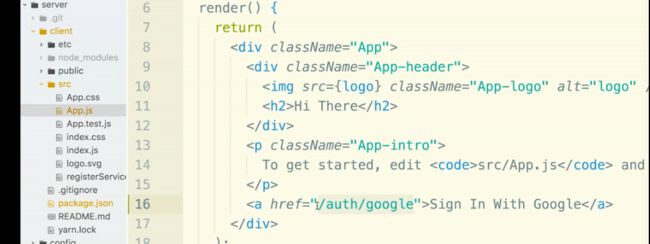
假设现在在前端HTML里写这么一个link, 点下去调用后端 localhost:5000/auth/google
但是由于前端在localhost:3000 domain 会不一样。如果强行specify 一个 localhost:5000/auth/google 这样在Production的时候也很麻烦。所以我们可以使用Proxy
在client的package.json里:
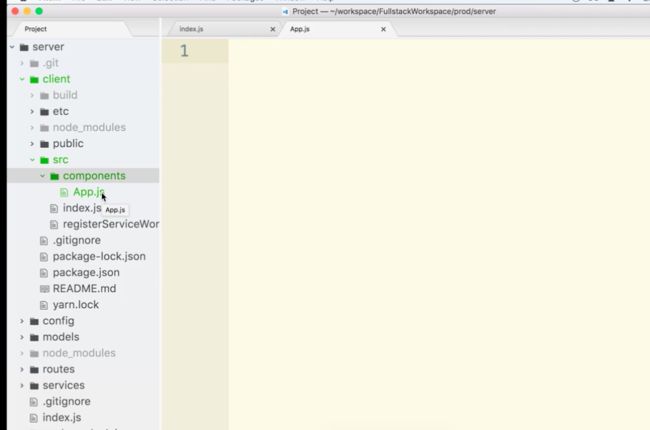
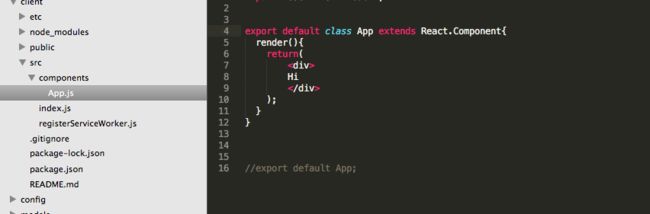
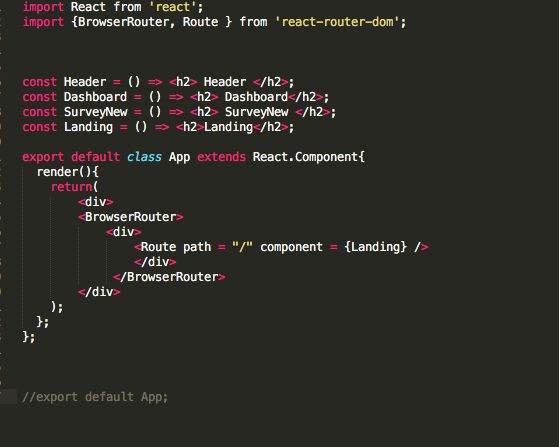
在react side:
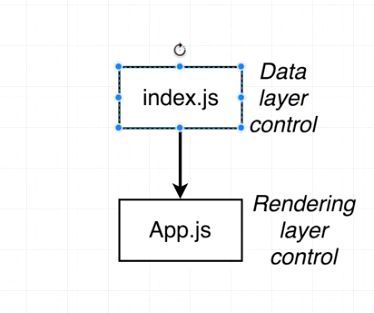
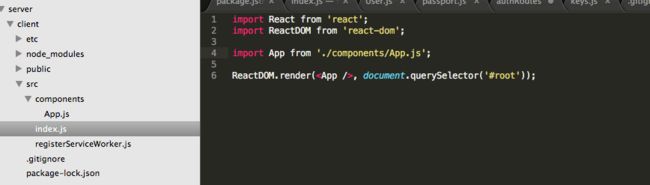
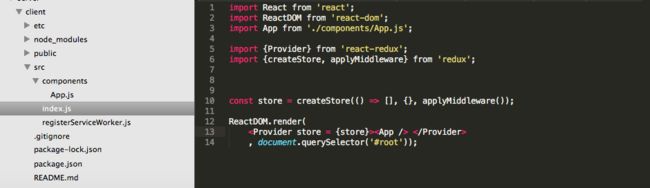
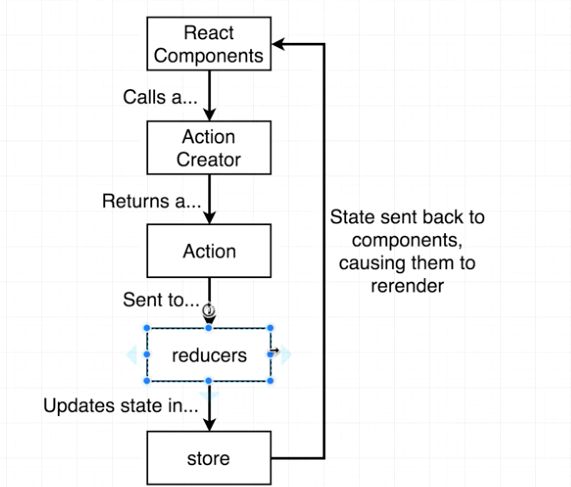
index.js 是for redux
app.js is a single component, it's a react layer.
install一些react的dependency
Convention:
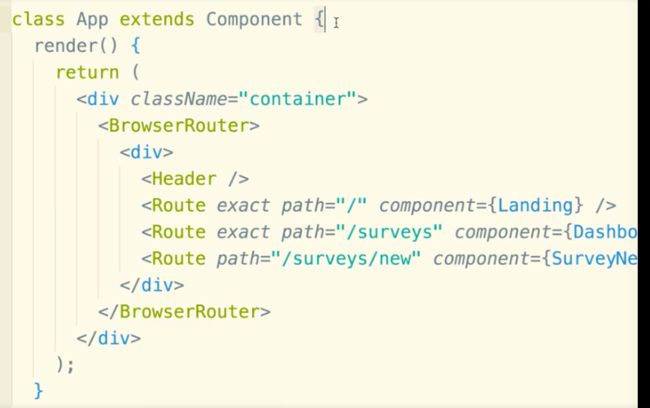
不知道是不是版本问题,如果不使用class based component的话会报错,并且default keyword is important
Provider tag is a react component. Anytime app gets updated, provider will update all of different componets inside and update states.
声明一个redux data store
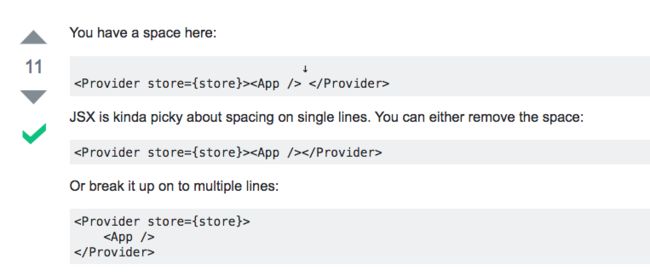
这里有一个坑,
Now创建一个新的Folder 叫reducers, 里面有reducer 部分的代码。export function.
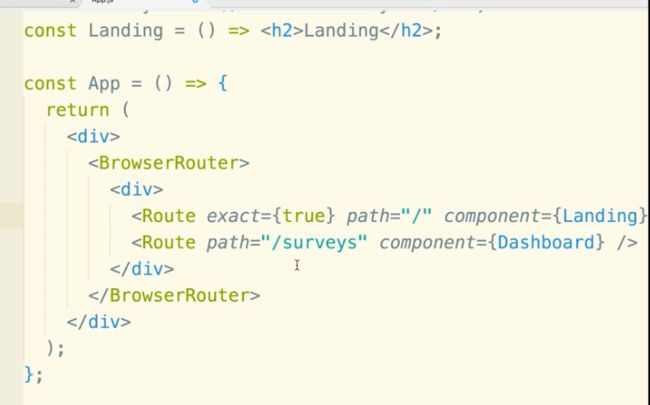
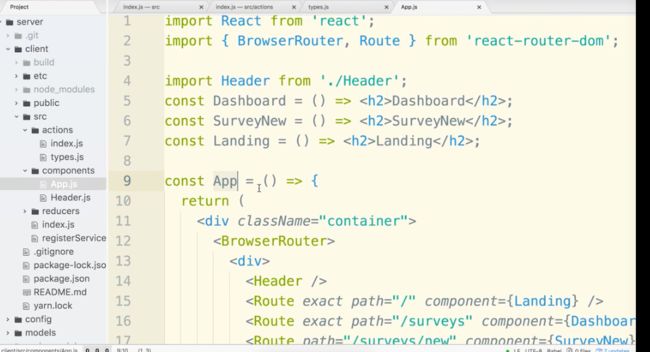
react前端的routing部分
Always visible component:
使用Exact keyword, 这样的话 Landing component只有完整match URL的时候才会显示。
Routing部分
然后最好把各个component 比如header, dashboard 单独分出成为一个class file。
Routing里 是可以嵌套文字的:
使用CSS: npm install后会把css文件存在你的Node_module dependency里。
webpack with CSS:
webpack is a module loader.
import css
http://materializecss.com/
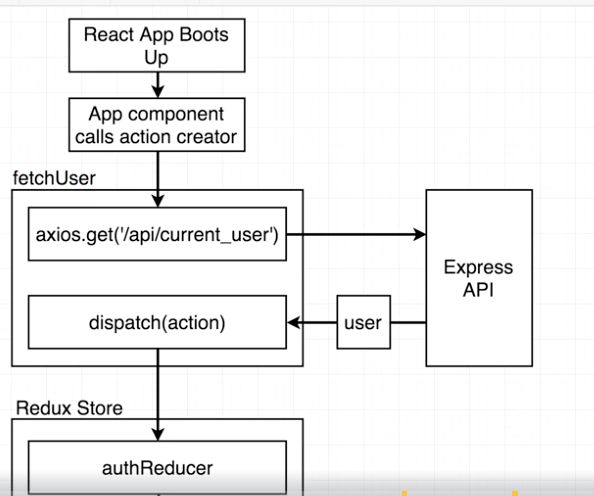
React前后端连接,使用backend的API
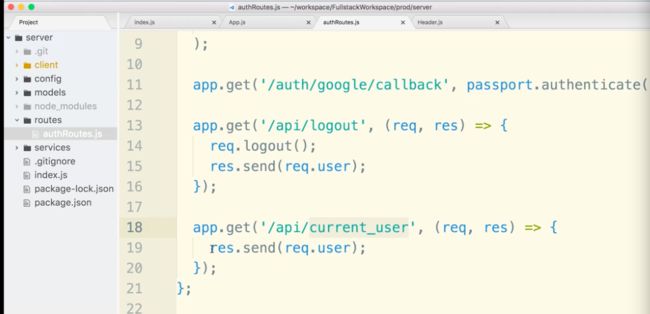
currentuser API: 如果是signed in的,服务器会返回who signed in. Whenever server boots up, use this route.
axios 不是很清楚干嘛的。。。
redux-thunk:
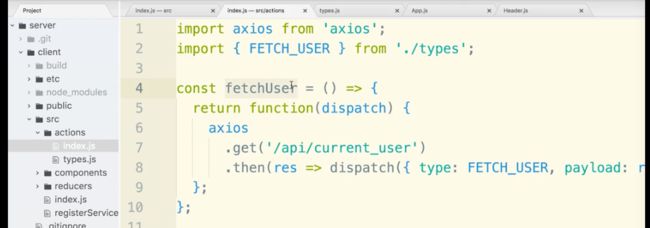
in client side
actionCreator
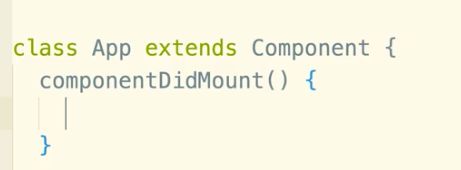
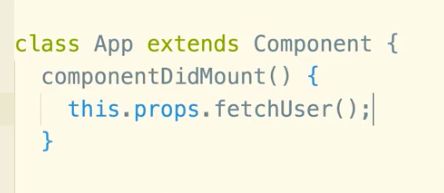
In front end App.js, change App to class based component by import {componet}
The moment when this component rendered, go fetch!
import these for react-redux:
connect function to give certain component the ability to call the action
then import all the different action_creators!!!
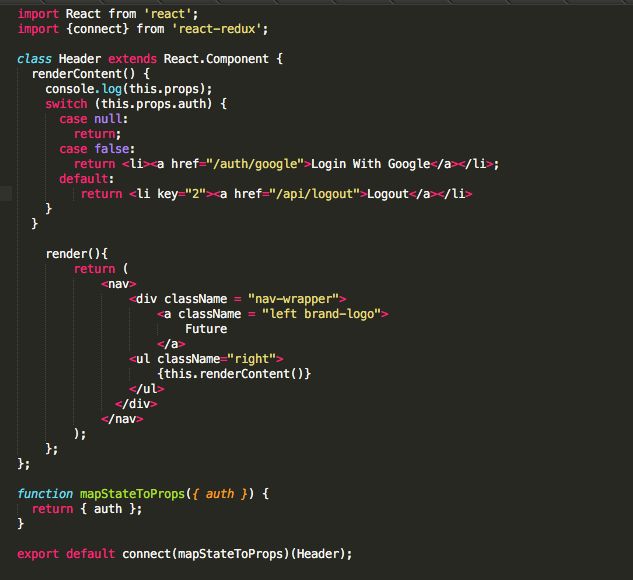
In header component:
目标:
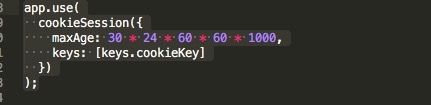
server side index.js里 调用cookie session这块卡了一天。。。最后在stackoverflow找到解决办法。。
original version..根本不会调用deserialize function..
null corresponds to loading时候。
redirect log in:
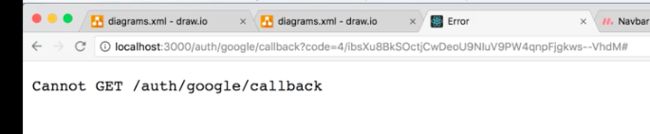
目前输入google账号后悔redirect到这里。
in Backend: pass control to Google.
passport.authentificate is actually a MiddleWare. We have not specified after middleware complete. So right now, it's just report you cannot get this route!
So we need to add another handler. so that the middleware will pass to the next handler.
pass it to the /survey handlers
Log out follows the same idea.
Now 前端:
先下载一下create-react-app
Then