本文将为你提供一些在Sketch中创建设计系统的UI初始化工具包时的一些宝贵建议。
这些技巧中的大多数都可以在创建自己的设计系统UI工具包时实现,其中一些技巧还可以应用于Sketch一般的日常使用,无论项目是什么。
以下汇总的技巧旨在使你自己以及团队中的每个人整天处于high five的快乐模式中,有助于产生更精简和更整齐的Sketch文件,并在你独自工作时改善工作流程。
1. 重命名并经常组织图层!
当你构建自己的系统时,可以根据需要随时命名图层。
当设计系统涉及许多文本图层,Symbols之类的内容时,你会发现你的图层面板被大量的图层所填满。
如果你将图层的重命名和组织工作推迟到项目结束前,你会发现一个混乱的长图层列表让你头晕目眩。
幸运的是,现在有许多出色的插件可以帮助你快速整理图层的重命名和组织方式,将在下一个技巧中介绍这些内容。
当然,这并不意味着你应该将所有内容保留到最后再进行统一处理。你应该善用这些插件,在需要的时候随时使用。这样将减轻你的工作负担。
Tab和Cmd + R是Sketch中图层操作两个最有价值的快捷方式,要经常使用它们。
2. 插件是你节省时间的朋友。经常善用它们!
在制作你的设计系统的时候,推荐使用以下插件:
- Rename It
- Sketch Cleaner
- Style Master
- Symbol Organizer
- Sketch Runner
上面提到的插件非常适合在设计系统上节省时间,因此强烈建议你使用。
记得善用它们!
3. 在图层上工作时,记得善用数学计算!
创建自己的设计系统时,尽可能使用数学计算帮你快速完成工作!
在设计时,谁愿意使用数学计算?如果你希望处于全面创新模式的话,那就一定要试试看。
不要花时间手动调整元素的大小,只需随心所欲地进行测量或尺寸估算即可。如上图所示,在Inspector面板中使用数学计算即可节省很多时间。
4. 首先创建颜色,字体排版和图标。
颜色,字体排版和图标是任何一个出色的设计系统的基础,随后创建的每个其他组件或Symbol都将以某种形状或形式来表现这些元素,因此在创建其他任何东西之前首先创作这些内容是非常值得的。
当然,创建这些内容是非常消耗时间和能量的。
字体排版是创建系统中最恼人的部分。你必须创建多种文本样式以解决各种颜色、文本对齐方式、粗细等问题。众所周知,在Sketch中仍然没有简化的方法来完成此项艰巨的工作。
创建图标也一样。如果你打算在自己的设计系统上使用200个以上的图标集,那么将每个图标拖到Sketch中,然后将它们分别手动应用填充颜色样式也是一项艰巨的任务。
虽然也有很多插件可以在将图标添加到系统中时自动执行任务,虽然确实做到了,但是老实说,它们的缺点超过了优点,所以还是手动操作更适合这类工作。
因此,建议是:首先做这些无聊而繁琐的工作,然后你就可以创造更有趣的东西了。真的很简单。
5. 善用 Overrides 将多个 Symbol 组合为一个!缩短那些菜单选项!
通过将多个符号组合为一个,然后通过 Overrides 更改其外观,可以在 Symbol 菜单中进行搜索时节省你自己和团队的时间。
例如,如下图所示,Symbols包含如下内容:
- Alert (Default)
- Alert (Dismissible)
- Alert (Outline)
不要将这些内容做为独立的Symbol,将它们组合成一个Symbol,然后根据需要通过 Overrides 进行调整。
Overrides 的使用是有原因的,只要很好的利用它们,就可以使你的Symbols页面和菜单保持精简。
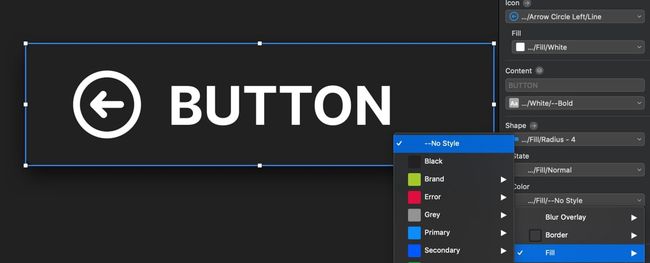
6. 始终为你的颜色填充样式添加“无样式”选项。轻松去除颜色!
在使用设计系统的过程中,有时需要快速且简单地从Symbol或按钮中删除填充颜色的功能。
例如,你可能决定要删除按钮的“填充颜色”以显示为文本链接。你可能会说“为什么不将按钮填充颜色设置为白色?” 但是,如果你当前正在暗黑模式背景下工作,那么设置成白色显然显示的就不对了,那么在选择菜单的顶部放置“无样式”之类的内容可以完全删除“填充颜色”,这样不是更通用?
“填充颜色”选择菜单中愉快地放置了一个无样式选项,这就节省了大量时间。
7. 在“文本样式”命名中使用连字符!
是的,可以通过对文本 Text和图层样式 Layer Styles的命名使用连字符来产生奇迹。
连字符使你可以轻松地在“文本”和“图层样式”菜单中创建层次结构,并以更简化的方式选择元素,并且在需要时可以在其他元素上突出显示某些选择。
例如,在“文本样式”菜单中提供“标题”选项的情况下,将通过 — Bold 的命名约定突出显示粗体样式,因此相对将 Regular 设置为 - Regular,这是第一个可用选项。
这么做还是很有意义的。在标题方面,你有90%的时间会想要使用粗体,而在另一方面,对于诸如“正文”之类的内容,你会选择使用“常规”样式作为首选。
使用连字符(单连字符或双连字符)可让你突出显示或不突出显示某些样式。就这么简单。这里没有什么革命性的东西,但是还是一种便捷的小方法。
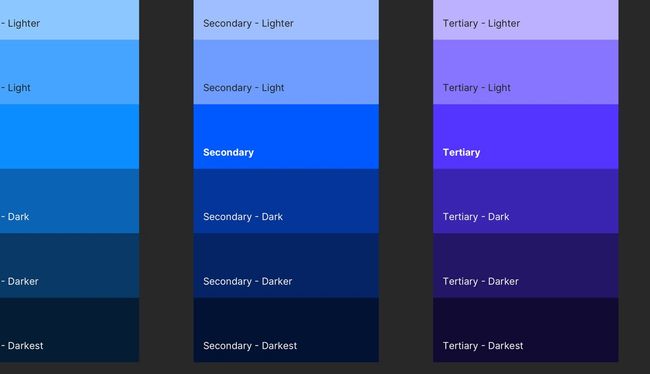
8. 从一开始就为你的基础颜色选择提供大量的“色调”和“阴影”变体!
虽然对于大多数项目来说,只选择基础色中的一种色调和一种阴影就已经足够了。但是当你需要有更多的颜色可供选择时,调色板墙就发挥作用了。
创建一个出色的网站或应用程序,不仅需要有出色的字体和颜色可供选择,还可以使用更广泛的色调和阴影选择来扩展你的设计选项。
9. 始终在图标周围设置边界框!
你可能会问为什么需要一个边框?
好吧,只要在图标周围放置一个边框,无论该图标的大小如何,都可以在设计中保持一致地间隔元素。
这样一来,无论图标大小如何,都可以使它们之间具有相同的间隔,如果要将元素对齐到某种网格并希望检查Design OCD,这是完美的选择。
10. 了解智能布局(Smart Layout)。清楚何时使用以及何时不使用!
虽然智能布局(Smart Layout)是全新的功能,并且很耀眼,但这并不意味着你一定要在自己的设计系统中的每个组件中都使用它。
智能布局(Smart Layout)确实有其用途,但并不总是适用于系统内部的每个Symbol。同样以其当前形式,它确实也存在很多怪异的地方,这就是为什么对于某些组件,在解决这些怪异之前不建议使用智能布局(Smart Layout)的原因。
像其他任何东西一样,仅在确实需要时才选择适度使用智能布局(Smart Layout)!
总结
希望这些提示和技巧可以在你创建自己的设计系统的初期阶段有所帮助!
英文原文:地址
原文作者:Marc Andrew
编译作者:@iris0327
以上译文仅代表原作者观点。如需转载请遵循CC版权协议正确标明出处。