- localStorage根据缓存信息弹出框
认真的十四
varuserIdArr=[];//定义用户数组/*获取localStroage的值*/functionget(key){userIdArr=JSON.parse(localStorage.getItem(key));//获取后台缓存值,把后台缓存值赋值到用户数组里}/*先获取localStroage的值,如果null,设置为空数组*/get("update");if(userIdArr==nul
- localstroage用法
咸鱼起码是条鱼
Jsjavascript
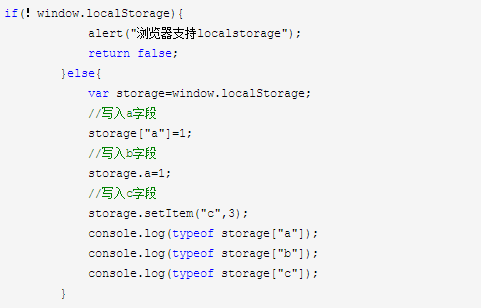
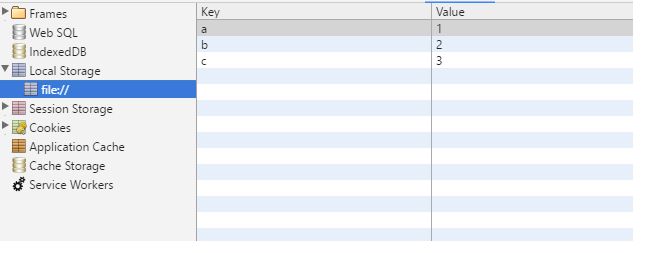
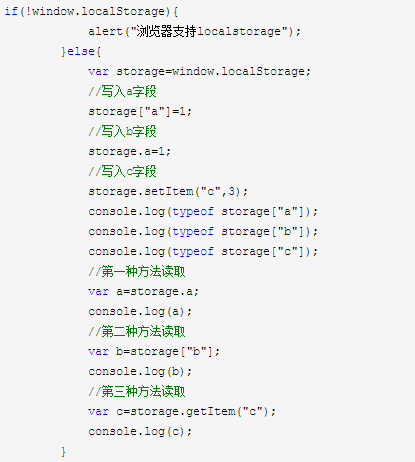
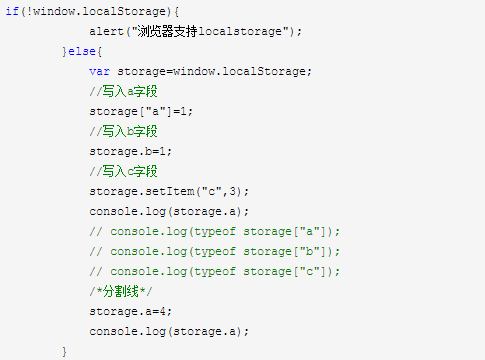
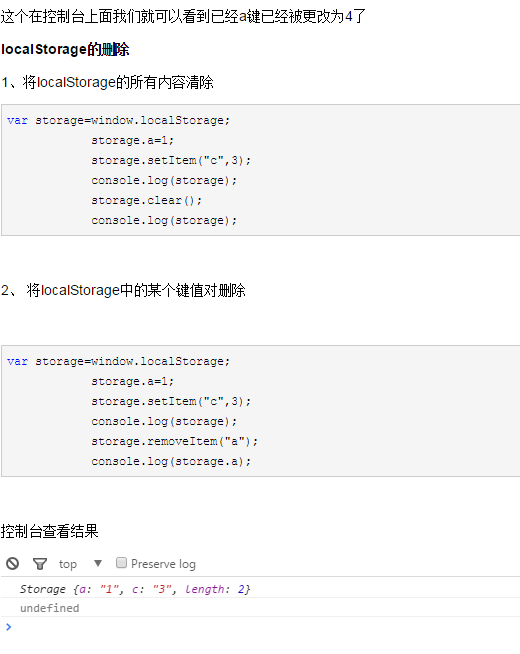
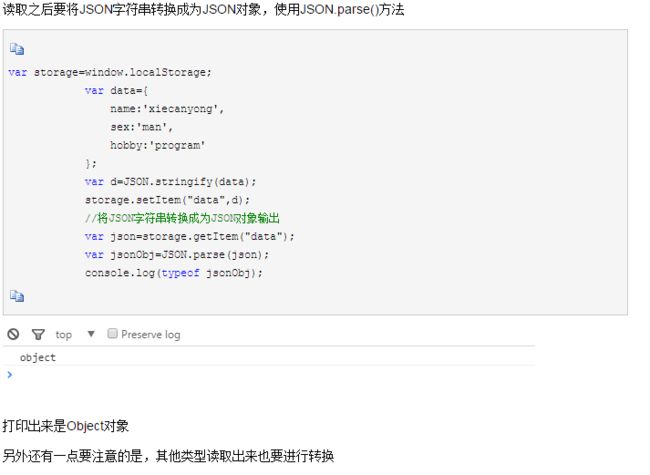
注意:localStorage只能存储字符串格式,几乎支持大部分浏览器不用考虑IE8的问题大小为5M存储localstroage.setItem(‘openid’,‘ksjhfkjajkdfjkszdjfksad’);获取varopenid=localstroage.getItem(‘openid’);删除某个值localstroage.removeItem(‘openid’);删除所有值loca
- 五、cookie、session、token、localstroage、sessionStroage区别
未来可期wlkq
浏览器前端edge浏览器
一、localStorage跟sessionStorage有什么不同????localStorage1、生命周期:localStorage的生命周期是永久的,关闭页面或浏览器之后localStorage中的数据也不会消失。localStorage除非主动删除数据,否则数据永远不会消失。2、储存大小:5MB3、获取方式:localStorage.getItem(“key”)4、应用场景:常用于长期登
- webGIS使用JS,高德API完成的智慧校园项目路径规划
Ian1025
javascript开发语言ecmascript
代码实现://通过geojson对象来管理覆盖物,显示点geojson.addOverlay(marker)//保存数据(将geojson对象转换成标准的GeoJSON格式对象)saveData(geojson.toGeoJSON())})//从localstroage中读取数据functiongetData(){if(!localStorage.getItem('geojson')){local
- 解决vuex页面刷新导致数据丢失问题
钢铁萝莉猫
importVueXAlongfrom'vuex-along'plugins:[VueXAlong({name:'along',//存放在localStroage或者sessionStroage中的名字local:false,//是否存放在local中false不存放如果存放按照下面session的配置配session:{list:[],isFilter:true}//如果值不为false那么可以
- uni-app使用sqlite数据库
星辰大海q
数据库sqliteuni-app前端
在开发中,我们也会遇到在离线状态的情况下对数据进行存储;我们常用的有session、localstroage等操作;但是存储大小都是有限制的;因此前端可以使用sqlite对数据库的数据进行存储;sqlite数据库简介:SQLite,是一款轻型的数据库,是遵守ACID的关系型数据库管理系统,它包含在一个相对小的C库中。它是D.RichardHipp建立的公有领域项目。它的设计目标是嵌入式的,而且已经
- 教你前后端分离使用 Token 登录
星野丶Z
token验证vuexaxios前端vue.jsnode.js
这篇文章写一下前后端分离下的登录解决方案,目前大多数都采用请求头携带Token的形式。开写之前先捋一下整理思路:首次登录时,后端服务器判断用户账号密码正确之后,根据用户id、用户名、定义好的秘钥、过期时间生成token,返回给前端;前端拿到后端返回的token,存储在localStroage和Vuex里;前端每次路由跳转,判断localStroage有无token,没有则跳转到登录页,有则请求获取
- js判断无痕浏览模式(修改)
前端小小白zyw
JavascriptlocalStroage
最近做web商城,遇到一个棘手的问题:用户反映登录了商城之后,过一段时间就需要重新登录,频率很高,我们通过对该用户的访问记录进行检测,发现的确存在该问题。因为用户的信息是存在本地localStroage中的,系统触发的清除方式只有当用户的账号被异地登录、用户主动退出,但是这种方式只会清理localStroage,不会清理sessionStroage以及有效期内的cookie。于是我们寻找外界因素,
- Vue项目中实现用户登录及token验证
请叫我崔大师
在前后端完全分离的情况下,Vue项目中实现token验证大致思路如下:1、第一次登录的时候,前端调后端的登陆接口,发送用户名和密码2、后端收到请求,验证用户名和密码,验证成功,就给前端返回一个token3、前端拿到token,将token存储到localStorage和vuex中,并跳转路由页面4、前端每次跳转路由,就判断localStroage中有无token,没有就跳转到登录页面,有则跳转到对
- cookie的理解与使用
盒小饭stone
在项目里面用到了cookie来记录登录的状态,以前存储是放在localstroage里面的,所以有点懵逼,回家看了一下cookie的使用,就总结下,以免下次需要使用:1:cookie的基础概念1.1cookie有生命周期的,他是会过期的!!过期时间是可以手动设置的,如果不设置过期时间,那么默认就是浏览器关闭,则cookie消失过期时间是针对每一个键值对设置的!1.2.cookie是以域名为单位进行
- 面试常问到的问题(2)
iiiilooaixuud
面试职场和发展
1.token可以放在cookie里吗?当被问这个问题的时候,第一时间要想到安全问题。通常回答不可以,因为存在CSRF(跨站请求伪造)风险,攻击者可以冒用Cookie中的信息来发送恶意请求。解决CSRF问题,可以设置同源检测(Origin和Referer认证),也可以设置Samesite为Strict。最好嘛,就是不把token放在cookie里咯。(一个评论:1.你说选择localStroage
- vue项目实现登录(sessionStorage 存储 token)
啊巳~
vuevue
前提参考:vue项目封装axios思路://1,前端校验,校验成功后向后台传用户名和密码(每次请求接口都要传token)//2,后端收到请求,验证用户名和密码,验证成功,生成token返回给前端//3,前端拿到token,将token存储到sessionStorage//4,跳转路由,就判断localStroage中有无token,没有就跳转到登录页面,有则跳转到对应路由页面//5,后端判断请求头
- Vue项目中实现用户登录及token验证
夏日晚餐
在前后端完全分离的情况下,Vue项目中实现token验证大致思路如下:1、第一次登录的时候,前端调后端的登陆接口,发送用户名和密码2、后端收到请求,验证用户名和密码,验证成功,就给前端返回一个token3、前端拿到token,将token存储到localStorage和vuex中,并跳转路由页面4、前端每次跳转路由,就判断localStroage中有无token,没有就跳转到登录页面,有则跳转到对
- jwt鉴权登录实现步骤(JWT工具类+拦截器+前端配置)——前后端鉴权方案和使用
小白探索世界欧耶!~
随手记录vueJavavue.js前端javascript后端jwt
一、大致思路:1、第一次登录的时候,前端调后端的登陆接口,发送用户名和密码2、后端收到请求,验证用户名和密码,验证成功,就给前端返回一个token3、前端拿到token,将token存储到localStorage和vuex中,并跳转路由页面4、前端每次跳转路由,就判断localStroage中有无token,没有就跳转到登录页面,有则跳转到对应路由页面5、每次调后端接口,都要在请求头中加token
- 前端面试学习中几个常见有用的知识点
svg和canvas的区别?svg输出的图形都有独立的dom是一个矢量图形放大缩小不会canvas输出的是一整块是一个画布放大缩小会失真src和href的区别?src是引入资源的href是跳转url的前端有哪三层构成,分别是什么?结构层htmldom结构表示层css渲染行为层js操作cookie、session、localstroage、sessionStorage的区别?优缺点?session存
- vue中关于如何正确使用vuex(超超超详解)
小李在进阶
vueweb前端JavaScript学习笔记vue.jsjavascript前端
第一步:vuex是什么Vuex是一个专为Vue.js应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。第二步:了解vuex何时使用如果你不打算构建大型项目的单页应用,使用Vuex可能会变得很繁琐,对于大型项目,可以使用Vuex作为不同组件之间的状态管理,而对于小型的项目,推荐使用HTML5特有的属性,localStroage和s
- 前端 面试题
Amao?
前端新手前端react.js
介绍项目安全性token验证处理令牌续期问题,在header中获取到新令牌时,替换老令牌,以达到用户无感刷新令牌1、第一次登录的时候,前端调后端的登陆接口,发送用户名和密码2、后端收到请求,验证用户名和密码,验证成功,就给前端返回一个token3、前端拿到token,将token存储到localStorage,并跳转路由页面4、前端每次跳转路由,就判断localStroage中有无token,没有
- VUE使用localstorage和sessionstorage实现登录示例详解
目录正文localstroage就是一个加强版的COOKIE。三者的异同localStorage和sessionStorage操作登录实例:Router.js正文今天这篇日志记录下做VUE登录的血泪史(VUE2)。当时也不知道是咋想的,就认为php给VUE提供接口,可能session就不起作用了(现在的登录是用SESSION做的)。可是登录需要做呀,用什么存储登录的用户信息呢。最开始我还真想过用C
- 前端项目中监听localStorage的变化
目录背景解题思路第一种:storageEvent第二种:封装localStroage背景前几天有位兄弟问我,如何去监听localStorage的变化呢??我确实是没遇到过这种场景,但是我仔细想想,似乎想要达到这样的效果,其实也不难。解题思路第一种:storageEvent其实JavaScript原生就有一个监听localStorage变化的事件——storage,使用方法如下window.addE
- Springboot + Vue 登录功能实现
凯瑟鸭
javavue.jsspringboot
这里采用基于Token验证的方式进行登录,开干之前我们先将思路捋一下,前端将用户登录的信息通过表单请求后台,后端服务器判断用户账号密码正确之后,根据用查询结果、定义好的秘钥、过期时间生成token,返回给前端,前端拿到后端返回的token,存储在localStroage,前端在采用导航守卫在每次路由跳转时判断localStroage有无token,没有则跳转到登录页,有则请求获取用户信息或者进行转
- ExpiredStorage-给localstroage增加超时功能 源码解读
https://www.npmjs.com/package...这个库拓展了localStroage。在设置item的时候,会另外再设置一个key用来存储过期时间。当在取数据的时候判断是否过期并且remove元素。用法expiredStorage=newExpiredStorage();//60秒后过期expiredStorage.setItem("test","foobar",60);//永不过
- Vue实现用户登录及token验证
在前后端完全分离的情况下,Vue项目中实现token验证大致思路如下:1、第一次登录的时候,前端调后端的登陆接口,发送用户名和密码2、后端收到请求,验证用户名和密码,验证成功,就给前端返回一个token3、前端拿到token,将token存储到localStorage和vuex中,并跳转路由页面4、前端每次跳转路由,就判断localStroage中有无token,没有就跳转到登录页面,有则跳转到对
- 小程序登录(一)
眯眸
半年前开发过几个个小程序,应女朋友要求,帮她整理一份小程序登录教程。小程序调用wx.login()获取临时登录凭证code,并回传到开发者服务器。开发者服务器以code换取用户唯一标识openid和会话密钥session_key。服务器生成自定义登录状态session,返给前端。小程序把自定义状态session保存到localstroage,以后每次业务请求要携带上。登录流程时序api-login
- 常见的本地存储方式之localStroage、sessionStorage
浪子闲人
HTML5提供了两种在客户端存储数据的新方(HTML5Web存储):localStorage-没有时间限制的数据存储sessionStorage-针对一个session的数据存储localstroagelocalstorage按照对象的形式存储数据,因此其key只能为字符串,共包含5个常用的API.setItemgetItemremoveItemlengthclear如下的代码执行滴滴企业版//h
- vue保存后端发来的token+vue向后端发送网络请求携带token
南工gjl
vuevue+axiossessioncookiejsvue.jsjavascript
文章目录#1.vue+axios保存后端发来的token#1.1根据接口文档来保存#1.2使用localstroage或者cookie或者sessionStroage保存token#2.vue+axios取出保存的token,向后端发送请求#2.1使用cookie携带token(获取到之后,再进行传值即可)#3.如果这篇文章对你有帮助,请点个赞吧?有疑问或者我有写的不对的地方欢迎交流,指正。#1.
- 解决 sessionStroage 无法在多个标签页共享数据的问题
杨周龙
javascript前端node.jshtml5react.js
1.改用cookie方式存储数据2.利用window.addEventListener('stroage')监听stroage变化事件进行回调共享数据1.全局监听stroage事件通过监听localStroage的数据变化进去读取出token值后进行localStroage删除window.addEventListener('stroage',(e)=>{if(e.storageArea===lo
- 解决 sessionStroage 无法在多个标签页共享数据的问题
杨周龙
javascript前端node.jshtml5react.js
1.改用cookie方式存储数据2.利用window.addEventListener('stroage')监听stroage变化事件进行回调共享数据1.全局监听stroage事件通过监听localStroage的数据变化进去读取出token值后进行localStroage删除window.addEventListener('stroage',(e)=>{if(e.storageArea===lo
- 使用vue-router+vuex实现登录拦截并记录登录状态
bangju1704
javascript
由于目前的Vue移动端项目最后会被封装为安卓应用,所以需要一个登录拦截并保存登录状态。这里演示的内容是将所需的状态码记录到localStorage内(这里本地保存的状态是“Flag”,如果需使用token的可以考虑将token保存道cookies或者localStroage内),代码内涉及到的“Toast”为我工程内引入的muse-ui的Toast插件。1、vue-router的改动(router
- cookie、localstroage与sessionstroage的一些优缺点
yueyngxiaoyi
JavaScript
1.Cookie在前端开发中,尽量少用cooie,原因:(1)cookie限制大小,约4k左右,不适合存储业务数据,尤其是数据量较大的值;(2)cookie会每次随http请求一起发送,浪费宽带。2.在移动开发中尽量用localstroage,优点:(1)存储数据量大;(2)不会随http请求一起发送;缺点:(1)在浏览器的隐私模式下不能读取;(2)本质是在读写文件,写入数据量大的话会卡(FF是将
- JavaScript --------WebS APIs学习之本地存储
化石姑娘
javascript
本地存储本地存储特性:1.数据存储在用户浏览器中2.设置,读取方便,甚至页面刷新不丢失数据3.容量较大,sessionStorage约5M,localStroage约20M4.只能存储字符串,可以将对象JSON.stringify()编码后存储window.sessionStorage1.生命周期为关闭浏览器窗口2.在同一个窗口(页面)下数据可以共享3.以键值对的形式存储使用存储数据:sessio
- 异常的核心类Throwable
无量
java源码异常处理exception
java异常的核心是Throwable,其他的如Error和Exception都是继承的这个类 里面有个核心参数是detailMessage,记录异常信息,getMessage核心方法,获取这个参数的值,我们可以自己定义自己的异常类,去继承这个Exception就可以了,方法基本上,用父类的构造方法就OK,所以这么看异常是不是很easy
package com.natsu;
- mongoDB 游标(cursor) 实现分页 迭代
开窍的石头
mongodb
上篇中我们讲了mongoDB 中的查询函数,现在我们讲mongo中如何做分页查询
如何声明一个游标
var mycursor = db.user.find({_id:{$lte:5}});
迭代显示游标数
- MySQL数据库INNODB 表损坏修复处理过程
0624chenhong
tomcatmysql
最近mysql数据库经常死掉,用命令net stop mysql命令也无法停掉,关闭Tomcat的时候,出现Waiting for N instance(s) to be deallocated 信息。查了下,大概就是程序没有对数据库连接释放,导致Connection泄露了。因为用的是开元集成的平台,内部程序也不可能一下子给改掉的,就验证一下咯。启动Tomcat,用户登录系统,用netstat -
- 剖析如何与设计人员沟通
不懂事的小屁孩
工作
最近做图烦死了,不停的改图,改图……。烦,倒不是因为改,而是反反复复的改,人都会死。很多需求人员不知该如何与设计人员沟通,不明白如何使设计人员知道他所要的效果,结果只能是沟通变成了扯淡,改图变成了应付。
那应该如何与设计人员沟通呢?
我认为设计人员与需求人员先天就存在语言障碍。对一个合格的设计人员来说,整天玩的都是点、线、面、配色,哪种构图看起来协调;哪种配色看起来合理心里跟明镜似的,
- qq空间刷评论工具
换个号韩国红果果
JavaScript
var a=document.getElementsByClassName('textinput');
var b=[];
for(var m=0;m<a.length;m++){
if(a[m].getAttribute('placeholder')!=null)
b.push(a[m])
}
var l
- S2SH整合之session
灵静志远
springAOPstrutssession
错误信息:
Caused by: org.springframework.beans.factory.BeanCreationException: Error creating bean with name 'cartService': Scope 'session' is not active for the current thread; consider defining a scoped
- xmp标签
a-john
标签
今天在处理数据的显示上遇到一个问题:
var html = '<li><div class="pl-nr"><span class="user-name">' + user
+ '</span>' + text + '</div></li>';
ulComme
- Ajax的常用技巧(2)---实现Web页面中的级联菜单
aijuans
Ajax
在网络上显示数据,往往只显示数据中的一部分信息,如文章标题,产品名称等。如果浏览器要查看所有信息,只需点击相关链接即可。在web技术中,可以采用级联菜单完成上述操作。根据用户的选择,动态展开,并显示出对应选项子菜单的内容。 在传统的web实现方式中,一般是在页面初始化时动态获取到服务端数据库中对应的所有子菜单中的信息,放置到页面中对应的位置,然后再结合CSS层叠样式表动态控制对应子菜单的显示或者隐
- 天-安-门,好高
atongyeye
情感
我是85后,北漂一族,之前房租1100,因为租房合同到期,再续,房租就要涨150。最近网上新闻,地铁也要涨价。算了一下,涨价之后,每次坐地铁由原来2块变成6块。仅坐地铁费用,一个月就要涨200。内心苦痛。
晚上躺在床上一个人想了很久,很久。
我生在农
- android 动画
百合不是茶
android透明度平移缩放旋转
android的动画有两种 tween动画和Frame动画
tween动画;,透明度,缩放,旋转,平移效果
Animation 动画
AlphaAnimation 渐变透明度
RotateAnimation 画面旋转
ScaleAnimation 渐变尺寸缩放
TranslateAnimation 位置移动
Animation
- 查看本机网络信息的cmd脚本
bijian1013
cmd
@echo 您的用户名是:%USERDOMAIN%\%username%>"%userprofile%\网络参数.txt"
@echo 您的机器名是:%COMPUTERNAME%>>"%userprofile%\网络参数.txt"
@echo ___________________>>"%userprofile%\
- plsql 清除登录过的用户
征客丶
plsql
tools---preferences----logon history---history 把你想要删除的删除
--------------------------------------------------------------------
若有其他凝问或文中有错误,请及时向我指出,
我好及时改正,同时也让我们一起进步。
email : binary_spac
- 【Pig一】Pig入门
bit1129
pig
Pig安装
1.下载pig
wget http://mirror.bit.edu.cn/apache/pig/pig-0.14.0/pig-0.14.0.tar.gz
2. 解压配置环境变量
如果Pig使用Map/Reduce模式,那么需要在环境变量中,配置HADOOP_HOME环境变量
expor
- Java 线程同步几种方式
BlueSkator
volatilesynchronizedThredLocalReenTranLockConcurrent
为何要使用同步? java允许多线程并发控制,当多个线程同时操作一个可共享的资源变量时(如数据的增删改查), 将会导致数据不准确,相互之间产生冲突,因此加入同步锁以避免在该线程没有完成操作之前,被其他线程的调用, 从而保证了该变量的唯一性和准确性。 1.同步方法&
- StringUtils判断字符串是否为空的方法(转帖)
BreakingBad
nullStringUtils“”
转帖地址:http://www.cnblogs.com/shangxiaofei/p/4313111.html
public static boolean isEmpty(String str)
判断某字符串是否为空,为空的标准是 str==
null
或 str.length()==
0
- 编程之美-分层遍历二叉树
bylijinnan
java数据结构算法编程之美
import java.util.ArrayList;
import java.util.LinkedList;
import java.util.List;
public class LevelTraverseBinaryTree {
/**
* 编程之美 分层遍历二叉树
* 之前已经用队列实现过二叉树的层次遍历,但这次要求输出换行,因此要
- jquery取值和ajax提交复习记录
chengxuyuancsdn
jquery取值ajax提交
// 取值
// alert($("input[name='username']").val());
// alert($("input[name='password']").val());
// alert($("input[name='sex']:checked").val());
// alert($("
- 推荐国产工作流引擎嵌入式公式语法解析器-IK Expression
comsci
java应用服务器工作Excel嵌入式
这个开源软件包是国内的一位高手自行研制开发的,正如他所说的一样,我觉得它可以使一个工作流引擎上一个台阶。。。。。。欢迎大家使用,并提出意见和建议。。。
----------转帖---------------------------------------------------
IK Expression是一个开源的(OpenSource),可扩展的(Extensible),基于java语言
- 关于系统中使用多个PropertyPlaceholderConfigurer的配置及PropertyOverrideConfigurer
daizj
spring
1、PropertyPlaceholderConfigurer
Spring中PropertyPlaceholderConfigurer这个类,它是用来解析Java Properties属性文件值,并提供在spring配置期间替换使用属性值。接下来让我们逐渐的深入其配置。
基本的使用方法是:(1)
<bean id="propertyConfigurerForWZ&q
- 二叉树:二叉搜索树
dieslrae
二叉树
所谓二叉树,就是一个节点最多只能有两个子节点,而二叉搜索树就是一个经典并简单的二叉树.规则是一个节点的左子节点一定比自己小,右子节点一定大于等于自己(当然也可以反过来).在树基本平衡的时候插入,搜索和删除速度都很快,时间复杂度为O(logN).但是,如果插入的是有序的数据,那效率就会变成O(N),在这个时候,树其实变成了一个链表.
tree代码:
- C语言字符串函数大全
dcj3sjt126com
cfunction
C语言字符串函数大全
函数名: stpcpy
功 能: 拷贝一个字符串到另一个
用 法: char *stpcpy(char *destin, char *source);
程序例:
#include <stdio.h>
#include <string.h>
int main
- 友盟统计页面技巧
dcj3sjt126com
技巧
在基类调用就可以了, 基类ViewController示例代码
-(void)viewWillAppear:(BOOL)animated
{
[super viewWillAppear:animated];
[MobClick beginLogPageView:[NSString stringWithFormat:@"%@",self.class]];
- window下在同一台机器上安装多个版本jdk,修改环境变量不生效问题处理办法
flyvszhb
javajdk
window下在同一台机器上安装多个版本jdk,修改环境变量不生效问题处理办法
本机已经安装了jdk1.7,而比较早期的项目需要依赖jdk1.6,于是同时在本机安装了jdk1.6和jdk1.7.
安装jdk1.6前,执行java -version得到
C:\Users\liuxiang2>java -version
java version "1.7.0_21&quo
- Java在创建子类对象的同时会不会创建父类对象
happyqing
java创建子类对象父类对象
1.在thingking in java 的第四版第六章中明确的说了,子类对象中封装了父类对象,
2."When you create an object of the derived class, it contains within it a subobject of the base class. This subobject is the sam
- 跟我学spring3 目录贴及电子书下载
jinnianshilongnian
spring
一、《跟我学spring3》电子书下载地址:
《跟我学spring3》 (1-7 和 8-13) http://jinnianshilongnian.iteye.com/blog/pdf
跟我学spring3系列 word原版 下载
二、
源代码下载
最新依
- 第12章 Ajax(上)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- BI and EIM 4.0 at a glance
blueoxygen
BO
http://www.sap.com/corporate-en/press.epx?PressID=14787
有机会研究下EIM家族的两个新产品~~~~
New features of the 4.0 releases of BI and EIM solutions include:
Real-time in-memory computing –
- Java线程中yield与join方法的区别
tomcat_oracle
java
长期以来,多线程问题颇为受到面试官的青睐。虽然我个人认为我们当中很少有人能真正获得机会开发复杂的多线程应用(在过去的七年中,我得到了一个机会),但是理解多线程对增加你的信心很有用。之前,我讨论了一个wait()和sleep()方法区别的问题,这一次,我将会讨论join()和yield()方法的区别。坦白的说,实际上我并没有用过其中任何一个方法,所以,如果你感觉有不恰当的地方,请提出讨论。
&nb
- android Manifest.xml选项
阿尔萨斯
Manifest
结构
继承关系
public final class Manifest extends Objectjava.lang.Objectandroid.Manifest
内部类
class Manifest.permission权限
class Manifest.permission_group权限组
构造函数
public Manifest () 详细 androi
- Oracle实现类split函数的方
zhaoshijie
oracle
关键字:Oracle实现类split函数的方
项目里需要保存结构数据,批量传到后他进行保存,为了减小数据量,子集拼装的格式,使用存储过程进行保存。保存的过程中需要对数据解析。但是oracle没有Java中split类似的函数。从网上找了一个,也补全了一下。
CREATE OR REPLACE TYPE t_split_100 IS TABLE OF VARCHAR2(100);
cr