- SpringBoot单元测试全攻略:MockMVC+Testcontainers+覆盖率分析
fanxbl957
Webspringboot单元测试后端
博主介绍:Java、Python、js全栈开发“多面手”,精通多种编程语言和技术,痴迷于人工智能领域。秉持着对技术的热爱与执着,持续探索创新,愿在此分享交流和学习,与大家共进步。DeepSeek-行业融合之万象视界(附实战案例详解100+)全栈开发环境搭建运行攻略:多语言一站式指南(环境搭建+运行+调试+发布+保姆级详解)感兴趣的可以先收藏起来,希望帮助更多的人SpringBoot单元测试全攻略:
- 壬寅二月,从此不同(九)
超潜翔Sutron叔超
2022年2月9日,星期三,壬寅虎年初九,杭州湾,阴转小雨,环境温度4~7摄氏度,微风,开工的第三天,节奏尚缓。可能是很多人还没有正式到岗,如今状态,大体工作的主动都掌握在自己的手中,相对来说,比较自由。尽管按节点倒推,属于最忙碌的时刻,且准备工作很多很多,但实际大家的状态还是停留在放羊状态较多。开工第一周的现状,其实也无所谓了,梳理好项目的工作量,把所有要干的事和问题摆在明面上来,逐渐去打卡,也
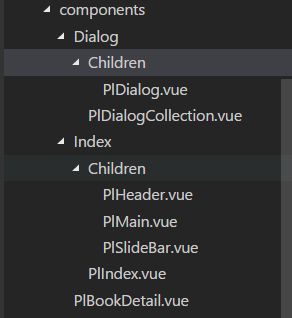
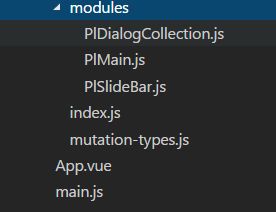
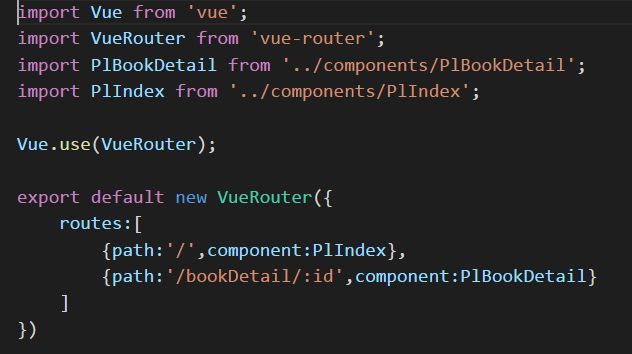
- Vue 2现代模式打包:双包架构下的性能突围战
Jokerator
javascriptjavascriptvue.js
文章目录一、场景痛点:兼容性与性能的撕裂二、技术解析:ModernMode的双引擎驱动1.基础认知:什么是ModernMode?2.原理深入:HTML智能分发与Safari10修复3.性能收益对比表三、Vue2项目实战:启用Modern模式与深度优化1.基础启用步骤2.避坑指南:常见问题与解决方案3.二次优化策略(结合Modern模式)四、总结:三层认知升华面对ES2015+语法在旧浏览器的兼容包
- 想提高高中英语阅读理解水平,有什么方法,或者怎么提高单词量?
大咖看学习
高中英语阅读理解的逻辑思维难度相当于小学语文五年级,题型难度则相当于小学语文三年级,因为都是“四选一”的选择题,可以猜答案。所以,本质上高中英语阅读就是在考理解,拿到满分还是比较容易的。影响高中英语阅读理解能力的因素有两点:①单词:即高考所规定的高中英语3500词,高考是明确单词不超纲的,但凡遇到超纲单词,单词边上就会标注中文意思。所以,背单词是英语阅读拿到基本分数的关键。3500词,只要能做到看
- HLA仿真程序设计实战:FoodFight_MFC案例剖析
本文还有配套的精品资源,点击获取简介:HLA仿真程序设计利用高级语言抽象构建集成分布式仿真系统,促进仿真组件之间的互操作性。以”FoodFight_MFC”为例,该案例基于MicrosoftFoundationClass(MFC)库,介绍HLA编程基础概念和实践。通过学习HLA接口、MFC应用框架、对象模型设计、数据同步机制、联邦管理和性能优化,学习者能掌握分布式仿真系统的构建和运行。1.HLA仿
- 2019-01-19
常庚_c041
姓名:林常庚(365期,乐观3组)单位:深圳市蔚蓝时代商业管理有限公司海南分公司。【日精进打卡第289天】【知~学习《六项精进》1遍共298遍《大学》0遍共284遍《六项精进通篇》0遍共9遍【经典名句人生是主管世界与客观世界之间的那道沟,掉进去叫失败,爬出来就叫做成功人不容我是我无能,我不容人是我量【行~实践一、修身:(对自己二、齐家:(对家庭和家给妈妈买年货三、建功:(对工作休假积善:发愿从20
- 2021-10-23成交量卖出形态:股价放量跌破支撑位
股票
实例:洋河股份在2012年12月下跌过程中多次在同一价位获得支撑反弹,在些价位形成了一个支撑位,在2013年1月28日股价放量跌破了该支撑位,意味着股价将在空方的打压下持续下跌,股价自此一路下行。形态简介:当股价下跌到支撑位附近时,如果无法获得有效支撑,而是放量跌破这个支撑位,就说明前期的支撑位已经失败、多方已经无力继续支撑股价。越来越多的投资者开始卖出股票,未来股价将在这些空方力量的打压下持续下
- 并发编程原理与实战(十八)ReentrantLock API全面解析
上一篇讲解了Lock接口核心API和相比于synchronized的关键优势,本文来进一步学习Lock接口的具体实现类ReentrantLock。认识ReentrantLock基本行为和语义下面我们先看ReentrantLock的定义。/***Areentrantmutualexclusion{@linkLock}withthesamebasic*behaviorandsemanticsasthe
- 并发编程原理与实战(九)限流利器信号量的最佳实践分析
帧栈
Java并发编程java
系统掌握并发编程系列(一)精准理解线程的创建和停止系统掌握并发编程系列(二)详解Thread类的主要属性和方法系统掌握并发编程系列(三)一步步剖析线程返回值系统掌握并发编程系列(四)详细分析传统并发协同方式(synchronized与wait()notify())系统掌握并发编程系列(五)讲透传统并发协同方式伪唤醒与加锁失效问题系统掌握并发编程系列(六)详细讲解并发协同利器CountDownLat
- C++11与MFC多线程控制:暂停与继续实践
征途阿韦
本文还有配套的精品资源,点击获取简介:本项目深入探讨了在C++编程中,特别是在MFC框架下,如何管理和控制线程的暂停、继续和退出。涵盖了C++11标准库中std::thread的使用以及在MFC中CWinThread的继承和Run方法的重写。介绍了使用同步对象如条件变量、事件和信号量等实现线程暂停与继续的策略,并强调了线程退出的正确方式和多线程编程中的挑战,如同步、通信、避免死锁和竞态条件。1.C
- python爬虫-国家企业信用信息公示系统_GitHub - yong771/Crack-JS: Python3爬虫项目进阶实战、JS加解密、逆向教程 - 犀牛数据 | 美团美食 | 企名片 | 七麦...
日向夕阳
Crack-JSPython3爬虫实战、JS加解密、逆向教程犀牛数据|美团美食|企名片|七麦数据|淘大象|梦幻西游藏宝阁|漫画柜|财联社|中国空气质量在线监测分析平台|66ip代理|零度ip|国家企业信用信息公示系统|中国产品大目录Author咸鱼微信公众号咸鱼学PythonIntroduce数据解密、反爬处理、逆向教程一、代码配套说明目录JS解密案例│├──lingduip//-----零度ip
- Rust交叉编译自动化实战
告别手动编译地狱!用GitLabRunner让Rust程序跨平台自动构建还在为不同平台手动编译Rust程序而烦恼?还在为环境配置不一致而抓狂?今天带你解锁Rust交叉编译的自动化大法,让你的CI/CD流水线飞起来!痛点在哪里?作为一个Rust开发者,你是否遇到过这些让人头疼的问题:平台差异:在Mac上开发,部署到Linux服务器,每次都要手动交叉编译环境配置:依赖库版本不一致,OpenSSL找不到
- 我在纽约的第四天
emma佳小佳
昨儿走了两万多步累到不行一路吃停不下来因为太累放弃牛排馆我就这点出息昂~图片发自App开销1、第七大街pretcafe约30刀图片发自Apppret我真心爱有机轻食咖啡不贵酸奶好吃第一份草我买了两份诺给你看纯素的咖喱味丸子有点像鸡肉丸子柴柴的咖喱味儿做的不错有松子香那个黄色酱我也不知道是啥就觉得好吃不腻图片发自App这个貌美的杯子更像酸奶酪微咸嗯~我想好了今天再去买一只图片发自App2、填坑God
- [Java实战]Spring Boot 3实战:使用QQ邮箱发送精美HTML邮件(四十三)
曼岛_
Java实战javaspringboot邮件
[Java实战]SpringBoot3实战:使用QQ邮箱发送精美HTML邮件(四十三)本文将详细介绍如何在SpringBoot3中配置QQ邮箱发送专业的HTML格式邮件,解决实际开发中的邮件发送问题。一、结果验证1.1接口调用1.2邮箱查收二、QQ邮箱配置关键点2.1QQ邮箱特殊配置要求QQ邮箱与其他邮箱服务不同,需要特别注意:必须使用授权码而非登录密码需要启用SSL加密连接端口使用465(SSL
- [密码学实战]密评相关题库解析
曼岛_
成长之路密评题库
[密码学实战]密评相关题库解析一、背景依据《密码法》第二十二条,关键信息基础设施(关基)运营者必须开展商用密码应用安全性评估,且需定期进行(不少于每年一次)。二、核心解析2.1测评标准框架(依据GM/T0115)考试围绕四大技术层面和三大管理维度展开:评估维度核心测评内容常见考点案例物理和环境安全电子门禁身份鉴别、视频记录存储完整性门禁系统使用SM3-HMAC判定合规性网络和通信安全VPN通道加密
- DDD深度解析
我是廖志伟,一名Java开发工程师、《Java项目实战——深入理解大型互联网企业通用技术》(基础篇)、(进阶篇)、(架构篇)清华大学出版社签约作家、Java领域优质创作者、CSDN博客专家、阿里云专家博主、51CTO专家博主、产品软文专业写手、技术文章评审老师、技术类问卷调查设计师、幕后大佬社区创始人、开源项目贡献者。拥有多年一线研发和团队管理经验,研究过主流框架的底层源码(Spring、Spri
- 领域驱动设计核心解析
Java开发廖志伟
Java场景面试宝典Domain-DrivenDesignSoftwareArchitectureStrategicandTacticalDesign
我是廖志伟,一名Java开发工程师、《Java项目实战——深入理解大型互联网企业通用技术》(基础篇)、(进阶篇)、(架构篇)清华大学出版社签约作家、Java领域优质创作者、CSDN博客专家、阿里云专家博主、51CTO专家博主、产品软文专业写手、技术文章评审老师、技术类问卷调查设计师、幕后大佬社区创始人、开源项目贡献者。拥有多年一线研发和团队管理经验,研究过主流框架的底层源码(Spring、Spri
- ShardingSphere技术解析
我是廖志伟,一名Java开发工程师、《Java项目实战——深入理解大型互联网企业通用技术》(基础篇)、(进阶篇)、(架构篇)清华大学出版社签约作家、Java领域优质创作者、CSDN博客专家、阿里云专家博主、51CTO专家博主、产品软文专业写手、技术文章评审老师、技术类问卷调查设计师、幕后大佬社区创始人、开源项目贡献者。拥有多年一线研发和团队管理经验,研究过主流框架的底层源码(Spring、Spri
- 微服务架构核心技术解析
Java开发廖志伟
Java场景面试宝典MicroservicesServiceDiscoveryAPIGateway
我是廖志伟,一名Java开发工程师、《Java项目实战——深入理解大型互联网企业通用技术》(基础篇)、(进阶篇)、(架构篇)清华大学出版社签约作家、Java领域优质创作者、CSDN博客专家、阿里云专家博主、51CTO专家博主、产品软文专业写手、技术文章评审老师、技术类问卷调查设计师、幕后大佬社区创始人、开源项目贡献者。拥有多年一线研发和团队管理经验,研究过主流框架的底层源码(Spring、Spri
- 今日市场有三大看点
MK赵先森
上周五大盘最后一小时缩量下跌,外围股市普遍上涨,消息面偏向利好。今天大盘应该高开,上攻时关注3530点附近的压力,强压力在3550点附近;回落时关注3470点附近的支撑,强支撑在3456点附近。上周大盘上蹿下跳,涨一天,跌一天,蓝筹股全线下挫,而小盘股,业绩极差股全线反弹,大盘虽然调整,但两市3200多只个股红盘,只有不到750只个股下跌,个股上涨中位数是7%,周五美股出现800点的惊天逆转,国内
- EXPLAIN:你的SQL性能优化透视镜
哪里不会点哪里.
MySQLsql性能优化oracle
目录一、EXPLAIN是什么?二、如何使用EXPLAIN?三、EXPLAIN输出解读(核心字段)四、EXPLAIN的实际应用场景五、实战优化案例六、使用EXPLAIN的注意事项与小贴士七、总结一、EXPLAIN是什么?简单来说,EXPLAIN是一条SQL命令(或命令前缀),你将它加在你的SELECT,INSERT,UPDATE,DELETE,REPLACE语句之前。数据库不会真正执行你的操作语句,
- Spring Cloud架构解析
Java开发廖志伟
Java场景面试宝典SpringCloudServiceGovernanceDistributedSystems
我是廖志伟,一名Java开发工程师、《Java项目实战——深入理解大型互联网企业通用技术》(基础篇)、(进阶篇)、(架构篇)清华大学出版社签约作家、Java领域优质创作者、CSDN博客专家、阿里云专家博主、51CTO专家博主、产品软文专业写手、技术文章评审老师、技术类问卷调查设计师、幕后大佬社区创始人、开源项目贡献者。拥有多年一线研发和团队管理经验,研究过主流框架的底层源码(Spring、Spri
- 失望叠加,爱已消失(许流年苏轻语)完整版免费阅读_免费完结版小说失望叠加,爱已消失许流年苏轻语
957ace074429
小说:《失望叠加,爱已消失》主角:许流年苏轻语简介:【许流年,你给我听好了,我苏轻语这辈子都不打算生孩子,因为没有任何男人,值得我为他承受十月怀胎的苦!】苏轻语在公司聚餐上,对我说了这样一番话。我在众人复杂的目光中黯然离场,回到家,却是收到了一个快递,竟然是苏轻语的孕检报告。苏轻语已经有身孕一个月了,而我是两个月前出差的,昨天才回来。这么大一顶绿帽子扣下来,我竟然没觉得多么悲痛,反而松了一口气。我
- 灼口综合症的主要症状有什么呢?
小笼包556
口舌疼痛:本病以口舌灼痛为主要表现。①常呈烧灼感样疼痛,或呈辣痛感、刺痛感、钝痛感;往往为持续性、表在性、自发性疼痛,或轻或重,时轻时重,多数患者表现为上午轻,下午重,过多说话、食干燥性食物、空闲休息时、疲劳、紧张、情志不畅时疼痛加重。②疼痛部位以舌为主,多位于舌的某一部位,如舌尖、舌缘、舌根、舌背,并多为游感性,自感痛点部但又摸不到疼痛的准确部位。③疼痛部位亦可位于口腔其他部位,如硬腭前部、下唇
- 失望叠加爱已消失(苏轻语许流年)火爆小说_《失望叠加爱已消失》苏轻语许流年小说免费在线阅读
热门小说全文看
书名:失望叠加爱已消失主角:苏轻语许流年简介:【许流年,你给我听好了,我苏轻语这辈子都不打算生孩子,因为没有任何男人,值得我为他承受十月怀胎的苦!】>>>>>>>请前往文章底部全文完整免费阅读>>>>>>>>>戳我继续阅读<<<<<<<<<<关注微信公众号【魔书朗阅】去回个书名或主配角,即可免费阅读【失望叠加爱已消失】小说全文!
- TypeScript 完全指南:实战与前沿技术深度解析
老三不说话、
前端typescriptjavascript前端
一、企业级项目架构1.微前端架构的类型治理随着微前端架构在大型项目中普及,多团队协作开发的类型统一成为难题。想象一个电商平台,购物车、商品详情等模块由不同团队开发,若类型不一致,数据交互时极易出错。通过共享d.ts声明文件,定义全局类型,如User接口、Product类型,各子应用引用统一的类型定义,确保数据格式一致。此外,借助模块联邦技术,在子应用间安全传递类型化数据,例如://主应用定义全局类
- 飞算JavaAI:力臻开发之本真,破 AI 代码之繁琐,传统项目一键生成
微学AI
人工智能javajavaAI
飞算JavaAI:力臻开发之本真,破AI代码之繁琐,传统项目一键生成文章目录飞算JavaAI:力臻开发之本真,破AI代码之繁琐,传统项目一键生成一、前言二、飞算JavaAI是什么?2.1背景与实力2.2飞算JavaAI的“独门绝技”三、飞算JavaAI实战体验3.1IDEA插件安装配置3.2Main中写一个简单的梯度下降算法3.3main函数搭建一个卷积神经网络网络3.4飞算JavaAI:需求分析
- Axios泛型参数解析与使用指南
编程随想▿
TypeScriptTSaxios前端web开发语言
目录一、Axios泛型参数的核心价值二、基本用法解析1.响应数据泛型参数2.POST请求中的泛型应用三、高级泛型参数配置1.自定义响应结构2.完整AxiosResponse泛型3.错误处理泛型四、实战应用示例1.封装带泛型的API客户端2.带分页的泛型响应处理五、最佳实践与注意事项六、总结一、Axios泛型参数的核心价值Axios的泛型参数允许我们为HTTP响应数据指定类型,使TypeScript
- 2022-04-18团练笔记(第三次)
花火喜珠
昨天上午团练摸打滚爬三小时,不觉得累,难道是我体能有增?今天左右臀部,后腰,大臂酸疼,看样子老师还是加了些量,不过还不够过瘾!因为,课后我又步行四十分钟回家了。挑战了一个一直以来很惧怕的动作,有一点点心得,还是比较怕。慢慢来吧。左右侧后翻需要做出分解慢动作。横线组合地面旋转一圈半,一直是摸鱼混过去的,需要多练练。改掉耸肩毛病,动作再舒展一些。呼吸带动动作,听着容易,看老师做的也容易,为啥自己做起来
- 【Kafka】深入理解 Kafka MirrorMaker2 - 理论篇
文章目录MirrorMaker2架构:不止是一个工具,更是一个框架工作原理揭秘1.远程主题(RemoteTopics)2.消费位移同步(OffsetSync)3.工作流图核心配置参数详解总结实战注意事项与最佳实践最近,我们团队启动了一个新项目,需要从零开始搭建一套高可用的Kafka集群。谈到高可用,异地容灾是绕不开的话题。我们选择了Kafka官方推荐的MirrorMaker2(MM2)作为我们的跨
- windows下源码安装golang
616050468
golang安装golang环境windows
系统: 64位win7, 开发环境:sublime text 2, go版本: 1.4.1
1. 安装前准备(gcc, gdb, git)
golang在64位系
- redis批量删除带空格的key
bylijinnan
redis
redis批量删除的通常做法:
redis-cli keys "blacklist*" | xargs redis-cli del
上面的命令在key的前后没有空格时是可以的,但有空格就不行了:
$redis-cli keys "blacklist*"
1) "blacklist:12:
[email protected]
- oracle正则表达式的用法
0624chenhong
oracle正则表达式
方括号表达示
方括号表达式
描述
[[:alnum:]]
字母和数字混合的字符
[[:alpha:]]
字母字符
[[:cntrl:]]
控制字符
[[:digit:]]
数字字符
[[:graph:]]
图像字符
[[:lower:]]
小写字母字符
[[:print:]]
打印字符
[[:punct:]]
标点符号字符
[[:space:]]
- 2048源码(核心算法有,缺少几个anctionbar,以后补上)
不懂事的小屁孩
2048
2048游戏基本上有四部分组成,
1:主activity,包含游戏块的16个方格,上面统计分数的模块
2:底下的gridview,监听上下左右的滑动,进行事件处理,
3:每一个卡片,里面的内容很简单,只有一个text,记录显示的数字
4:Actionbar,是游戏用重新开始,设置等功能(这个在底下可以下载的代码里面还没有实现)
写代码的流程
1:设计游戏的布局,基本是两块,上面是分
- jquery内部链式调用机理
换个号韩国红果果
JavaScriptjquery
只需要在调用该对象合适(比如下列的setStyles)的方法后让该方法返回该对象(通过this 因为一旦一个函数称为一个对象方法的话那么在这个方法内部this(结合下面的setStyles)指向这个对象)
function create(type){
var element=document.createElement(type);
//this=element;
- 你订酒店时的每一次点击 背后都是NoSQL和云计算
蓝儿唯美
NoSQL
全球最大的在线旅游公司Expedia旗下的酒店预订公司,它运营着89个网站,跨越68个国家,三年前开始实验公有云,以求让客户在预订网站上查询假期酒店时得到更快的信息获取体验。
云端本身是用于驱动网站的部分小功能的,如搜索框的自动推荐功能,还能保证处理Hotels.com服务的季节性需求高峰整体储能。
Hotels.com的首席技术官Thierry Bedos上个月在伦敦参加“2015 Clou
- java笔记1
a-john
java
1,面向对象程序设计(Object-oriented Propramming,OOP):java就是一种面向对象程序设计。
2,对象:我们将问题空间中的元素及其在解空间中的表示称为“对象”。简单来说,对象是某个类型的实例。比如狗是一个类型,哈士奇可以是狗的一个实例,也就是对象。
3,面向对象程序设计方式的特性:
3.1 万物皆为对象。
- C语言 sizeof和strlen之间的那些事 C/C++软件开发求职面试题 必备考点(一)
aijuans
C/C++求职面试必备考点
找工作在即,以后决定每天至少写一个知识点,主要是记录,逼迫自己动手、总结加深印象。当然如果能有一言半语让他人收益,后学幸运之至也。如有错误,还希望大家帮忙指出来。感激不尽。
后学保证每个写出来的结果都是自己在电脑上亲自跑过的,咱人笨,以前学的也半吊子。很多时候只能靠运行出来的结果再反过来
- 程序员写代码时就不要管需求了吗?
asia007
程序员不能一味跟需求走
编程也有2年了,刚开始不懂的什么都跟需求走,需求是怎样就用代码实现就行,也不管这个需求是否合理,是否为较好的用户体验。当然刚开始编程都会这样,但是如果有了2年以上的工作经验的程序员只知道一味写代码,而不在写的过程中思考一下这个需求是否合理,那么,我想这个程序员就只能一辈写敲敲代码了。
我的技术不是很好,但是就不代
- Activity的四种启动模式
百合不是茶
android栈模式启动Activity的标准模式启动栈顶模式启动单例模式启动
android界面的操作就是很多个activity之间的切换,启动模式决定启动的activity的生命周期 ;
启动模式xml中配置
<activity android:name=".MainActivity" android:launchMode="standard&quo
- Spring中@Autowired标签与@Resource标签的区别
bijian1013
javaspring@Resource@Autowired@Qualifier
Spring不但支持自己定义的@Autowired注解,还支持由JSR-250规范定义的几个注解,如:@Resource、 @PostConstruct及@PreDestroy。
1. @Autowired @Autowired是Spring 提供的,需导入 Package:org.springframewo
- Changes Between SOAP 1.1 and SOAP 1.2
sunjing
ChangesEnableSOAP 1.1SOAP 1.2
JAX-WS
SOAP Version 1.2 Part 0: Primer (Second Edition)
SOAP Version 1.2 Part 1: Messaging Framework (Second Edition)
SOAP Version 1.2 Part 2: Adjuncts (Second Edition)
Which style of WSDL
- 【Hadoop二】Hadoop常用命令
bit1129
hadoop
以Hadoop运行Hadoop自带的wordcount为例,
hadoop脚本位于/home/hadoop/hadoop-2.5.2/bin/hadoop,需要说明的是,这些命令的使用必须在Hadoop已经运行的情况下才能执行
Hadoop HDFS相关命令
hadoop fs -ls
列出HDFS文件系统的第一级文件和第一级
- java异常处理(初级)
白糖_
javaDAOspring虚拟机Ajax
从学习到现在从事java开发一年多了,个人觉得对java只了解皮毛,很多东西都是用到再去慢慢学习,编程真的是一项艺术,要完成一段好的代码,需要懂得很多。
最近项目经理让我负责一个组件开发,框架都由自己搭建,最让我头疼的是异常处理,我看了一些网上的源码,发现他们对异常的处理不是很重视,研究了很久都没有找到很好的解决方案。后来有幸看到一个200W美元的项目部分源码,通过他们对异常处理的解决方案,我终
- 记录整理-工作问题
braveCS
工作
1)那位同学还是CSV文件默认Excel打开看不到全部结果。以为是没写进去。同学甲说文件应该不分大小。后来log一下原来是有写进去。只是Excel有行数限制。那位同学进步好快啊。
2)今天同学说写文件的时候提示jvm的内存溢出。我马上反应说那就改一下jvm的内存大小。同学说改用分批处理了。果然想问题还是有局限性。改jvm内存大小只能暂时地解决问题,以后要是写更大的文件还是得改内存。想问题要长远啊
- org.apache.tools.zip实现文件的压缩和解压,支持中文
bylijinnan
apache
刚开始用java.util.Zip,发现不支持中文(网上有修改的方法,但比较麻烦)
后改用org.apache.tools.zip
org.apache.tools.zip的使用网上有更简单的例子
下面的程序根据实际需求,实现了压缩指定目录下指定文件的方法
import java.io.BufferedReader;
import java.io.BufferedWrit
- 读书笔记-4
chengxuyuancsdn
读书笔记
1、JSTL 核心标签库标签
2、避免SQL注入
3、字符串逆转方法
4、字符串比较compareTo
5、字符串替换replace
6、分拆字符串
1、JSTL 核心标签库标签共有13个,
学习资料:http://www.cnblogs.com/lihuiyy/archive/2012/02/24/2366806.html
功能上分为4类:
(1)表达式控制标签:out
- [物理与电子]半导体教材的一个小问题
comsci
问题
各种模拟电子和数字电子教材中都有这个词汇-空穴
书中对这个词汇的解释是; 当电子脱离共价键的束缚成为自由电子之后,共价键中就留下一个空位,这个空位叫做空穴
我现在回过头翻大学时候的教材,觉得这个
- Flashback Database --闪回数据库
daizj
oracle闪回数据库
Flashback 技术是以Undo segment中的内容为基础的, 因此受限于UNDO_RETENTON参数。要使用flashback 的特性,必须启用自动撤销管理表空间。
在Oracle 10g中, Flash back家族分为以下成员: Flashback Database, Flashback Drop,Flashback Query(分Flashback Query,Flashbac
- 简单排序:插入排序
dieslrae
插入排序
public void insertSort(int[] array){
int temp;
for(int i=1;i<array.length;i++){
temp = array[i];
for(int k=i-1;k>=0;k--)
- C语言学习六指针小示例、一维数组名含义,定义一个函数输出数组的内容
dcj3sjt126com
c
# include <stdio.h>
int main(void)
{
int * p; //等价于 int *p 也等价于 int* p;
int i = 5;
char ch = 'A';
//p = 5; //error
//p = &ch; //error
//p = ch; //error
p = &i; //
- centos下php redis扩展的安装配置3种方法
dcj3sjt126com
redis
方法一
1.下载php redis扩展包 代码如下 复制代码
#wget http://redis.googlecode.com/files/redis-2.4.4.tar.gz
2 tar -zxvf 解压压缩包,cd /扩展包 (进入扩展包然后 运行phpize 一下是我环境中phpize的目录,/usr/local/php/bin/phpize (一定要
- 线程池(Executors)
shuizhaosi888
线程池
在java类库中,任务执行的主要抽象不是Thread,而是Executor,将任务的提交过程和执行过程解耦
public interface Executor {
void execute(Runnable command);
}
public class RunMain implements Executor{
@Override
pub
- openstack 快速安装笔记
haoningabc
openstack
前提是要配置好yum源
版本icehouse,操作系统redhat6.5
最简化安装,不要cinder和swift
三个节点
172 control节点keystone glance horizon
173 compute节点nova
173 network节点neutron
control
/etc/sysctl.conf
net.ipv4.ip_forward =
- 从c面向对象的实现理解c++的对象(二)
jimmee
C++面向对象虚函数
1. 类就可以看作一个struct,类的方法,可以理解为通过函数指针的方式实现的,类对象分配内存时,只分配成员变量的,函数指针并不需要分配额外的内存保存地址。
2. c++中类的构造函数,就是进行内存分配(malloc),调用构造函数
3. c++中类的析构函数,就时回收内存(free)
4. c++是基于栈和全局数据分配内存的,如果是一个方法内创建的对象,就直接在栈上分配内存了。
专门在
- 如何让那个一个div可以拖动
lingfeng520240
html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml
- 第10章 高级事件(中)
onestopweb
事件
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- 计算两个经纬度之间的距离
roadrunners
计算纬度LBS经度距离
要解决这个问题的时候,到网上查了很多方案,最后计算出来的都与百度计算出来的有出入。下面这个公式计算出来的距离和百度计算出来的距离是一致的。
/**
*
* @param longitudeA
* 经度A点
* @param latitudeA
* 纬度A点
* @param longitudeB
*
- 最具争议的10个Java话题
tomcat_oracle
java
1、Java8已经到来。什么!? Java8 支持lambda。哇哦,RIP Scala! 随着Java8 的发布,出现很多关于新发布的Java8是否有潜力干掉Scala的争论,最终的结论是远远没有那么简单。Java8可能已经在Scala的lambda的包围中突围,但Java并非是函数式编程王位的真正觊觎者。
2、Java 9 即将到来
Oracle早在8月份就发布
- zoj 3826 Hierarchical Notation(模拟)
阿尔萨斯
rar
题目链接:zoj 3826 Hierarchical Notation
题目大意:给定一些结构体,结构体有value值和key值,Q次询问,输出每个key值对应的value值。
解题思路:思路很简单,写个类词法的递归函数,每次将key值映射成一个hash值,用map映射每个key的value起始终止位置,预处理完了查询就很简单了。 这题是最后10分钟出的,因为没有考虑value为{}的情