今天,我们来聊聊网格布局GridView。
构造数据(生成Widgets)
List getDataList() {
List list = [];
for (int i = 0; i < 100; i++) {
list.add(i.toString());
}
return list;
}
List getWidgetList() {
return getDataList().map((item) => getItemContainer(item)).toList();
}
Widget getItemContainer(String item) {
return Container(
alignment: Alignment.center,
child: Text(
item,
style: TextStyle(color: Colors.white, fontSize: 20),
),
color: Colors.blue,
);
}
GridView有好几种写法,万变不离其宗。我们一个个来看看。
写法一:GridView.count
GridView.count(
//水平子Widget之间间距
crossAxisSpacing: 10.0,
//垂直子Widget之间间距
mainAxisSpacing: 30.0,
//GridView内边距
padding: EdgeInsets.all(10.0),
//一行的Widget数量
crossAxisCount: 2,
//子Widget宽高比例
childAspectRatio: 2.0,
//子Widget列表
children: getWidgetList(),
);
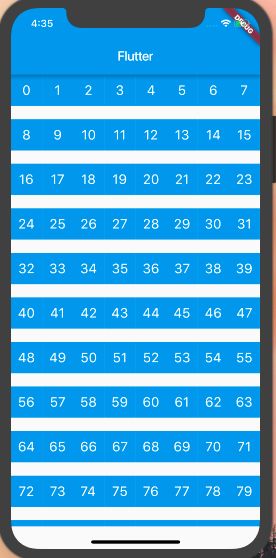
效果:
对于这种写法,此时单个Widget的宽高已经不起作用了。
在我上面构造数据的那一步中,我并没有指定Container的的宽高,这里我们就将其宽高设置为5,看下效果。
Widget getItemContainer(String item) {
return Container(
width: 5.0,
height: 5.0,
alignment: Alignment.center,
child: Text(
item,
style: TextStyle(color: Colors.white, fontSize: 20),
),
color: Colors.blue,
);
}
可以看出没有效果。因为,我们在这里已经指定了每一行分成几列以及宽高比,还有边距等等。所以,我们后面再指定单个item的宽高,已经无效。
其实GridView跟我之前讲过的ListView,基本类似,都是BoxScrollView的子类。
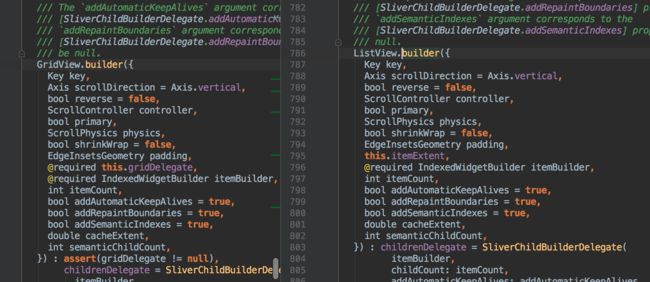
写法二:GridView.builder
@override
Widget build(BuildContext context) {
List datas = getDataList();
return GridView.builder(
itemCount: datas.length,
//SliverGridDelegateWithFixedCrossAxisCount 构建一个横轴固定数量Widget
gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(
//横轴元素个数
crossAxisCount: 3,
//纵轴间距
mainAxisSpacing: 20.0,
//横轴间距
crossAxisSpacing: 10.0,
//子组件宽高长度比例
childAspectRatio: 1.0),
itemBuilder: (BuildContext context, int index) {
//Widget Function(BuildContext context, int index)
return getItemContainer(datas[index]);
});
}
abstract class SliverGridDelegate gridDelegate用来指定GridView的构建方式,具体实现有两个。
刚才这里例子,使用的
SliverGridDelegateWithFixedCrossAxisCount。下面,我们来使用它的另一个实现
SliverGridDelegateWithMaxCrossAxisExtent。
写法三:GridView.builder(SliverGridDelegateWithMaxCrossAxisExtent)
GridView.builder(
itemCount: datas.length,
itemBuilder: (BuildContext context, int index) {
return getItemContainer(datas[index]);
},
gridDelegate: SliverGridDelegateWithMaxCrossAxisExtent(
//单个子Widget的水平最大宽度
maxCrossAxisExtent: 200,
//水平单个子Widget之间间距
mainAxisSpacing: 20.0,
//垂直单个子Widget之间间距
crossAxisSpacing: 10.0
),
);
对于SliverGridDelegateWithMaxCrossAxisExtent而言,水平方向元素个数不再固定,其水平个数也就是有几列,由maxCrossAxisExtent和屏幕的宽度以及padding和mainAxisSpacing等决定。
例如:我这里的虚拟机宽度为400,当maxCrossAxisExtent:50时,有8列;当maxCrossAxisExtent:100时,有4列。如下:
| maxCrossAxisExtent | 效果 |
|---|---|
| 内容 | 内容 |
| maxCrossAxisExtent:50 | |
| maxCrossAxisExtent:100 |
写法四:
@override
Widget build(BuildContext context) {
List datas = getDataList();
return GridView.custom(
gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 3, mainAxisSpacing: 10.0, crossAxisSpacing: 20.0, ),
childrenDelegate: SliverChildBuilderDelegate((context, position) {
return getItemContainer(datas[position]);
}, childCount: datas.length));
}
这几个参数,上面都讲过了,不再赘述了。
本文代码地址
Flutter 豆瓣客户端,诚心开源
Flutter Container
Flutter SafeArea
Flutter Row Column MainAxisAlignment Expanded
Flutter Image全解析
Flutter 常用按钮总结
Flutter ListView豆瓣电影排行榜
Flutter Card
Flutter Navigator&Router(导航与路由)
OverscrollNotification不起效果引起的Flutter感悟分享
Flutter 上拉抽屉实现
Flutter 豆瓣客户端,诚心开源
Flutter 更改状态栏颜色