- 反光衣识别漏检率 30%?陌讯多尺度模型实测优化
在建筑工地、交通指挥等场景中,反光衣是保障作业人员安全的重要装备,对其进行精准识别是智能监控系统的核心功能之一。但传统视觉算法在实际应用中却屡屡碰壁:强光下反光衣易与背景混淆、远距离小目标漏检率高达30%、复杂场景下模型泛化能力不足[实测数据来源:某智慧工地项目2024年Q1日志]。这些问题直接导致安全监控系统预警滞后,给安全生产埋下隐患。一、技术解析:反光衣识别的核心难点与陌讯算法创新反光衣识别
- Qt5开发从入门到精通——第五篇一节( 文本编辑器 Easy Word 开发 V1.0 详解 )
东.'
Qt5开发从入门到精通qt开发语言windowsc++c语言
欢迎小伙伴的点评✨✨,相互学习、互关必回、全天在线博主本着开源的精神交流Qt开发的经验、将持续更新续章,为社区贡献博主自身的开源精神文章目录前言一、主窗口概述基本元素1.1、菜单栏1.2、状态栏1.3、工具栏1.4、描接部件1.5、中心部件二、文本编辑器EasyWordV1.0基本功能解析三、文本编辑器EasyWordV1.0效果实例四、文本编辑器EasyWordV1.0基本原码框架设计show
- 重型机械识别漏检率高?陌讯算法实测降 35%
在重型机械作业场景中,传统视觉识别系统常面临三大痛点:大型设备遮挡严重导致漏检率超20%、金属表面反光使特征提取失效、多机型混合作业时模型泛化能力不足。某港口集团曾反馈,其基于开源YOLOv5部署的机械监控系统,在暴雨天气下误报率飙升至37%,直接影响作业调度效率[实测数据来源:某港口2024年Q1运维报告]。技术解析:陌讯算法的三重突破陌讯视觉算法针对重型机械识别的特殊性,采用了创新的"动态注意
- MEMS寻北仪在非开挖工程中如何应用?
ericco123
科技制造MEMS陀螺仪惯性技术
在非开挖地下工程作业中,轨迹控制精度会直接影响施工效率。传统磁定向工具在金属管道、城市地下强磁干扰环境中易失效;光纤陀螺体积大且抗振抗冲击性能较差。而ER-MNS-09作为一款通用版MEMS寻北仪凭借其抗磁干扰、微型化和稳定可靠等优势,可显著提升复杂工况下的导向精度。那么,ER-MNS-09的优势在非开挖工程作业时如何体现?强磁干扰环境传统磁定向工具在城市地下及工业区等强磁环境中作业时,受地磁场影
- 可以悬浮在屏幕的搜题软件_大学生常用的搜题APP有哪些?这几个用过的人都说好...
大学生专业课和公共课加起来都不少,因此大家的学习压力也不小。有什么大学常用的搜题软件,可以帮大家提高学习效率,减轻学习和考试压力呢?大学生常用的搜题APP,这里给大家分享几个,觉得好用的,可以给我留言或者点赞哦!1.优题宝优题宝支持网课作业查找答案,大学各个考试科目也能在线搜题。输入方式有三种方式,文字、语音及拍照搜索,答案准确率高。比如问题描述过长,那么拍照搜题是比较方便的,像大学数学,就比较适
- 【python实用小脚本-135】Python 实现图像卡通化:轻松将照片转换为卡通风格
Kyln.Wu
Pythonpythonopencv开发语言
引言在数字图像处理领域,将普通照片转换为卡通风格的效果一直备受关注。无论是为了制作个性化的头像、设计创意海报,还是单纯为了娱乐,卡通化效果都能为图像增添趣味性和艺术感。然而,手动使用图像编辑软件(如Photoshop)进行卡通化处理,不仅操作复杂,而且需要一定的设计技巧。假设你是一位社交媒体爱好者,想要将自己的照片转换成卡通风格,用作头像或分享。手动处理不仅耗时,而且效果可能不尽如人意。这种情况下
- python快递分拣程序怎么写_分拣中心分拣作业流程
weixin_39964660
python快递分拣程序怎么写
分拣中心分拣作业流程第一节航空出港中转操作一、航空到件交接:1、机场提货:1)、发货操作员在货到达提货方前,将完整的提货信息传真给提货方。2)、提货方按照发货方传真信息,至机场、客运站、铁路提货处提取货物,核对到件数量是否一致,用把枪在提货处直接做提货扫描。3)、对出现的破损件、短缺件等问题,要当场与提货处人员进行核对登记,并要求其开具破损证明(有条件可当场拍照),并通知发货方。4)、保存好提货费
- 为什么MEMS定向短节抗磁干扰优于磁通门定向短节?
ericco123
科技制造MEMS陀螺仪惯性技术
一、磁通门传感器的核心缺陷:磁敏感性的局限磁通门传感器作为磁性定向短节的核心,其工作原理完全依赖地磁场。这导致其在井下复杂环境中存在不可克服的技术缺陷,主要表现在以下两个方面:1.磁干扰下数据失真当磁通门传感器处于套管、油管、钻杆等由铁磁性材料构成的井段时,这些材料会严重畸变周围的地磁场分布。由于无法区分真实地磁场与畸变磁场,导致方位角测量结果失真甚至完全错误。在强磁矿区、邻井电磁作业等存在强人工
- 爬虫小结
Crescent_P
python小项目python数据分析
python爬虫小组作业上周布置了python的小组作业,每一组要求爬取老师指定的信息,本组抽到的题目如下:从中国银行网址:http://www.boc.cn/sourcedb/whpj/获取主要外汇(美元、欧元、英镑、加拿大元、澳大利亚元、日元、韩元、新台币、澳门元和港币)的牌价信息,计算出它们的每天平均价。要求把今年5月份每天平均价格保存到Excel文件中,每种外汇的数据保存在一个工作表中,并
- JVM——性能:百万级TPS系统的性能优化之道
黄雪超
JVMjvm性能优化java
引入在数字化浪潮席卷全球的当下,企业级应用的用户规模呈指数级增长,对系统性能的要求也愈发严苛。当系统面临百万级TPS(每秒事务处理量)的高并发挑战时,性能瓶颈将直接影响用户体验与业务发展。本文将深入探讨百万级TPS系统的性能优化之道,从代码底层优化到JVM深度调优,结合实际案例与技术原理,为开发者提供一套完整的性能优化方案。在互联网、金融、电商等行业,百万级TPS已成为许多核心系统的标配。以双十一
- 看无锡布里渊技术如何为皮带机 “治未病”,降本增效创奇迹
无锡布里渊
分布式光纤测温线性感温火灾监测线型感温火灾探测器温度监测安全预警皮带机煤矿皮带机
在现代工业生产体系中,皮带输送机作为物料连续输送的核心设备,基于摩擦传动原理,凭借其高输送能力、长距离输送特性以及可连续化作业的优势,广泛应用于矿山开采、港口物流、电力能源、化工制造等多个行业领域。其运行的稳定性、可靠性直接关乎整个生产工艺流程的连贯性与高效性。然而,传统皮带输送机在长期高强度运行过程中,常受诸多复杂工况因素影响,诸如皮带在运转过程中出现横向偏移的皮带跑偏现象,因机械应力集中、材料
- 2025年道路运输安全员考试题库及答案
职业考试资料墙
考试题库学习考证
一、单选题1.对危险货物道路运输负有安全监督管理职责的部门发现危险货物托运、承运或者装载过程中存在重大隐患,有可能发生安全事故的,道路运输经营者应当()。A.要求其停止作业并消除隐患B.下达隐患整改通知,要求限期整改C.责令罚款D.予以关闭答案:A2.下列哪种危险货物运输模式不适用于《危险货物道路运输安全管理办法》。()A.罐式专用车辆运输危险货物B.厢式车辆运输危险货物C.可移动罐柜运输危险货物
- 蓝桥杯51单片机设计
#矩阵键盘#①IO线与关系思考,俩个引脚:一个输入高电平一个输入低电平,当俩者接到一起他们的点评情况是什么?单片机IO口内部等效图②矩阵键盘原理判断按键按下的原理:如果未按下时俩个引脚的电平不一样(一高一低),则按下时高电平的引脚为低电平,我们只需要检测高电平引脚是否变为低电平就可以判断按键是否被按下(总结:发生变化的总是高电平的引脚)③矩阵键盘逐行扫描法先让第一行按键的公共引脚为低电平,第二行到
- 2025仓库管理系统数字化升级全景图:从国际方案到国产新势力的技术评估框架
茳渢
科技运维
随着电商蓬勃发展和制造业智能化升级,传统仓库管理模式已难以满足现代企业对精准、高效、可追溯的物流需求。数字化仓库管理软件(WMS)正成为企业数字化转型的重要抓手,通过自动化作业、智能调度、数据驱动决策,显著提升仓储运营效率。本文将深入剖析六款主流数字化仓库管理软件,为不同规模企业提供精准选型指南。1.ManhattanAssociatesWMS-全球仓储巨头的智能引擎ManhattanAssoci
- Linux:版本控制器git的简单使用+gdb/cgdb调试器的使用
加班敲代码的Plana
gitgdb/cgdblinux开发语言c++学习笔记
一,版本控制器git1.1概念为了能够更方便我们管理不同版本的文件,便有了版本控制器。所谓的版本控制器,就是能让你了解到⼀个文件的历史,以及它的发展过程的系统。通俗的讲就是⼀个可以记录工程的每⼀次改动和版本迭代的⼀个管理系统,同时也方便多人协同作业。目前最主流的版本控制器就是Git。Git可以控制电脑上所有格式的文件,例如doc、excel、dwg、dgn、rvt等等。对于我们开发人员来说,Git
- MapReduce学习笔记
1.MapReduce做什么Mapper负责“分”,即把复杂的任务分解为若干个“简单的任务”来处理。Reducer负责对map阶段的结果进行汇总。2.MapReduce工作机制实体一:客户端,用来提交MapReduce作业。实体二:JobTracker,用来协调作业的运行。实体三:TaskTracker,用来处理作业划分后的任务。实体四:HDFS,用来在其它实体间共享作业文件。3.编写MapRed
- Python 爬虫实战:Selenium 爬取豆瓣相册(图片分类 + 标签提取)
西攻城狮北
python爬虫selenium
一、引言豆瓣作为国内知名的社区平台,其相册功能允许用户上传和分享各类图片,涵盖电影海报、音乐专辑、生活记录等多个领域。这些图片数据对于了解用户兴趣、进行内容推荐和市场调研具有重要价值。然而,豆瓣对直接的数据访问设定了诸多限制,因此,本文将介绍如何通过Python爬虫技术结合Selenium自动化工具,合法高效地爬取豆瓣相册图片,并运用深度学习技术实现图片分类和标签提取。二、开发环境搭建(一)编程语
- 使用策略模式 + 自动注册机制来构建旅游点评系统的搜索模块
✅目标:搜索模块支持不同内容类型(攻略、达人、游记等)每种搜索逻辑用一个策略类表示自动注册(基于注解+Spring容器)新增搜索类型时,只需添加一个类+一个注解,无需改工厂、注册表等!️技术方案:SpringBoot自定义注解@SearchType("guide")进行标记启动时由Spring自动扫描并注册到Map项目结构如下(SpringBoot)search-system-springboot
- 大学生HTML期末大作业——HTML+CSS+JavaScript传统文化
无·糖
Web前端期末大作业html课程设计css大学生前端大作业期末作业
HTML+CSS+JS【传统文化】网页设计期末课程大作业web前端开发技术web课程设计网页规划与设计文章目录一、网站题目二、网站描述三、网站介绍四、网站效果五、️网站代码六、️如何学习进步七、☠️更多干货文章目录一、网站题目传统文化精美设计5页含注册登录二、网站描述总结了一些学生网页制作的经验:一般的网页需要融入以下知识点:div+css布局、浮动、定位、高级css、表格、表单及验证、js轮
- Spark运行架构
EmoGP
Sparkspark架构大数据
Spark框架的核心是一个计算引擎,整体来说,它采用了标准master-slave的结构 如下图所示,它展示了一个Spark执行时的基本结构,图形中的Driver表示master,负责管理整个集群中的作业任务调度,图形中的Executor则是slave,负责实际执行任务。由上图可以看出,对于Spark框架有两个核心组件:DriverSpark驱动器节点,用于执行Spark任务中的main方法,负
- 大学生HTML期末大作业——HTML+CSS+JavaScript游戏网站(英雄联盟)
无·糖
Web前端期末大作业html课程设计css美食游戏javascript大作业
HTML+CSS+JS【游戏网站】网页设计期末课程大作业web前端开发技术web课程设计网页规划与设计文章目录一、网站题目二、网站描述三、网站介绍四、网站效果五、️网站代码六、️如何学习进步七、☠️更多干货文章目录一、网站题目游戏网站(英雄联盟)含注册登录13页二、网站描述总结了一些学生网页制作的经验:一般的网页需要融入以下知识点:div+css布局、浮动、定位、高级css、表格、表单及验证、
- 基于YOLOv8深度学习架构的智能农业巡检小车系统—面向农作物与杂草实时精准识别的创新实践
1.科技赋能智慧农业随着全球人口的持续增长和农业生产面临的挑战,精准农业已成为现代农业发展的必然趋势。其中,农作物与杂草的精准识别是实现自动化、智能化管理的关键一环。传统的人工除草效率低下,化学除草则可能带来环境问题。因此,开发高效、精准、环保的智能农业系统迫在眉睫。本文将深入探讨一款基于深度学习和智能硬件集成的农田作业智能小车系统。我们将重点聚焦于其硬件系统设计、软件系统架构、核心算法创新(特别
- Python训练营打卡Day8(2025.4.27)
2301_80505456
python算法开发语言
知识点见示例代码字典的简单介绍标签编码连续特征的处理:归一化和标准化至此,常见的预处理方式都说完了作业:对心脏病数据集的特征用上述知识完成,一次性用所有的处理方式完成预处理,尝试手动完成,多敲几遍代码。由于所给数据集已是处理过的数据集,以下将按所给数据集的处理情况对连续特征进行归一化和标准化。首先观察数据,需处理数据共有5列,分别是:age,trestbps,chol,thalach,oldpea
- 学生上机管理系统设计与实现
AR新视野
本文还有配套的精品资源,点击获取简介:《学生上机管理系统》是一款专门用于教育领域的管理软件,通过VB开发实现学生和教师的信息化管理。系统包括学生管理模块和教师管理模块,提供详细的学生信息录入、查询、修改功能,成绩统计与展示,以及课程安排、监控和上机预约等功能。此外,系统支持作业提交和批改,以及基于角色的用户权限管理,确保信息安全性。该系统利用数据库技术和人机交互界面,旨在提高教学质量和管理效率。1
- Python 编程基础作业总结
本周主要围绕Python基础编程展开了学习,通过一系列的作业题来巩固所学知识。这些题目涵盖了输入输出、条件判断、循环结构等多个基础知识点,下面将对每道作业题进行详细分析。1.计算指定月份第一天是星期几题目描述编写一个程序,接受用户输入的一个年份和一个月份,输出该月份的第一天是星期几。使用蔡乐公式计算星期。提示:使用蔡乐公式计算星期。W=((26*M-2)/10+D+Y+Y/4+C/4-2*C)%7
- HarmonyOS5.0仓颉引擎与盘古大模型:个性化作业批改系统架构设计与实现
H老师带你学鸿蒙
系统架构HarmonyOS5.0鸿蒙华为仓颉教育
人工智能与边缘计算的融合正在重塑教育评价体系。本文将展示如何基于HarmonyOS5.0仓颉并发引擎和盘古大模型,构建新一代智能作业批改系统。系统架构全景graphTDA[学生端设备]-->|提交作业|B[仓颉边缘处理]B-->C[盘古大模型分析]C-->D[个性化反馈生成]D-->E[学生终端]D-->F[教师仪表盘]subgraphHarmonyOS分布式系统B-->|设备协同|G[教室平板集
- Pushgateway扩展Prometheus监控
ivwdcwso
运维与云原生prometheusk8s云原生
Pushgateway是Prometheus生态系统中的一个重要组件,它允许我们将短期作业或批处理任务的指标推送到Prometheus中。本文将详细介绍如何安装、配置和使用Pushgateway来扩展Prometheus监控。1.Pushgateway简介Pushgateway主要用于解决以下场景:短期作业无法被Prometheus直接抓取批处理任务需要推送指标防火墙后的应用需要主动推送指标它作为
- Java+Python智能化Ai云盘[Day2]
OK啊,为了完成学校老师布置的UML作业主播也是开始拿自己的项目开始当成期末大作业来交了。顺道的我也把自己的项目整个的梳理了一通,如果大家最近有UML的大作业要交也可以自取,到时候我把文章word版本直接发到百度网盘上去。里面我只有类图、用例图、活动图、顺序图、状态图。这次也算是一个提前复习了一下项目了把,整个的文档文字都是拿ai去写的,图的话也是我先看了一遍代码,然后给ai说了一遍也算是自己理通
- 大数据 ETL 工具 Sqoop 深度解析与实战指南
一、Sqoop核心理论与应用场景1.1设计思想与技术定位Sqoop是Apache旗下的开源数据传输工具,核心设计基于MapReduce分布式计算框架,通过并行化的Map任务实现高效的数据批量迁移。其特点包括:批处理特性:基于MapReduce作业实现导入/导出,适合大规模离线数据迁移,不支持实时数据同步。异构数据源连接:支持关系型数据库(如MySQL、Oracle)与Hadoop生态(HDFS、H
- 亿级电商搜索引擎基石:Elasticsearch分片、副本与性能调优实战
lingRJ777
Java技术栈应用javabackendelasticsearchspringbootmicroservicessearchengine
亿级电商搜索引擎基石:Elasticsearch分片、副本与性能调优实战引言每年的“双十一”大促,海量用户涌入电商平台,搜索请求量瞬时可达平时的数十甚至上百倍。同时,数百万商品的库存、价格、促销信息也在以极高的频率更新。这种“读写混合”的超高并发场景,对商品搜索引擎提出了两大核心挑战:高可用与可扩展性:如何在流量洪峰下保证搜索服务7x24小时不间断,并且能够随着业务增长而平滑扩容?极致的查询性能:
- 异常的核心类Throwable
无量
java源码异常处理exception
java异常的核心是Throwable,其他的如Error和Exception都是继承的这个类 里面有个核心参数是detailMessage,记录异常信息,getMessage核心方法,获取这个参数的值,我们可以自己定义自己的异常类,去继承这个Exception就可以了,方法基本上,用父类的构造方法就OK,所以这么看异常是不是很easy
package com.natsu;
- mongoDB 游标(cursor) 实现分页 迭代
开窍的石头
mongodb
上篇中我们讲了mongoDB 中的查询函数,现在我们讲mongo中如何做分页查询
如何声明一个游标
var mycursor = db.user.find({_id:{$lte:5}});
迭代显示游标数
- MySQL数据库INNODB 表损坏修复处理过程
0624chenhong
tomcatmysql
最近mysql数据库经常死掉,用命令net stop mysql命令也无法停掉,关闭Tomcat的时候,出现Waiting for N instance(s) to be deallocated 信息。查了下,大概就是程序没有对数据库连接释放,导致Connection泄露了。因为用的是开元集成的平台,内部程序也不可能一下子给改掉的,就验证一下咯。启动Tomcat,用户登录系统,用netstat -
- 剖析如何与设计人员沟通
不懂事的小屁孩
工作
最近做图烦死了,不停的改图,改图……。烦,倒不是因为改,而是反反复复的改,人都会死。很多需求人员不知该如何与设计人员沟通,不明白如何使设计人员知道他所要的效果,结果只能是沟通变成了扯淡,改图变成了应付。
那应该如何与设计人员沟通呢?
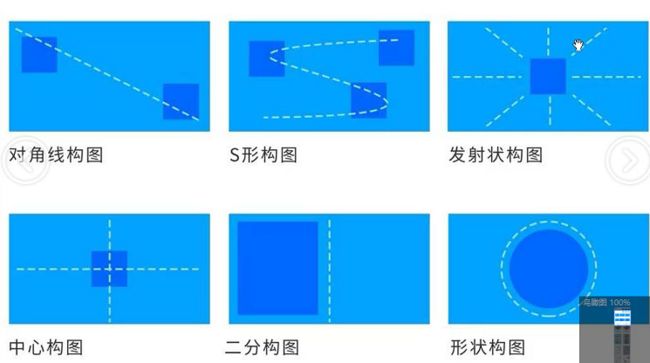
我认为设计人员与需求人员先天就存在语言障碍。对一个合格的设计人员来说,整天玩的都是点、线、面、配色,哪种构图看起来协调;哪种配色看起来合理心里跟明镜似的,
- qq空间刷评论工具
换个号韩国红果果
JavaScript
var a=document.getElementsByClassName('textinput');
var b=[];
for(var m=0;m<a.length;m++){
if(a[m].getAttribute('placeholder')!=null)
b.push(a[m])
}
var l
- S2SH整合之session
灵静志远
springAOPstrutssession
错误信息:
Caused by: org.springframework.beans.factory.BeanCreationException: Error creating bean with name 'cartService': Scope 'session' is not active for the current thread; consider defining a scoped
- xmp标签
a-john
标签
今天在处理数据的显示上遇到一个问题:
var html = '<li><div class="pl-nr"><span class="user-name">' + user
+ '</span>' + text + '</div></li>';
ulComme
- Ajax的常用技巧(2)---实现Web页面中的级联菜单
aijuans
Ajax
在网络上显示数据,往往只显示数据中的一部分信息,如文章标题,产品名称等。如果浏览器要查看所有信息,只需点击相关链接即可。在web技术中,可以采用级联菜单完成上述操作。根据用户的选择,动态展开,并显示出对应选项子菜单的内容。 在传统的web实现方式中,一般是在页面初始化时动态获取到服务端数据库中对应的所有子菜单中的信息,放置到页面中对应的位置,然后再结合CSS层叠样式表动态控制对应子菜单的显示或者隐
- 天-安-门,好高
atongyeye
情感
我是85后,北漂一族,之前房租1100,因为租房合同到期,再续,房租就要涨150。最近网上新闻,地铁也要涨价。算了一下,涨价之后,每次坐地铁由原来2块变成6块。仅坐地铁费用,一个月就要涨200。内心苦痛。
晚上躺在床上一个人想了很久,很久。
我生在农
- android 动画
百合不是茶
android透明度平移缩放旋转
android的动画有两种 tween动画和Frame动画
tween动画;,透明度,缩放,旋转,平移效果
Animation 动画
AlphaAnimation 渐变透明度
RotateAnimation 画面旋转
ScaleAnimation 渐变尺寸缩放
TranslateAnimation 位置移动
Animation
- 查看本机网络信息的cmd脚本
bijian1013
cmd
@echo 您的用户名是:%USERDOMAIN%\%username%>"%userprofile%\网络参数.txt"
@echo 您的机器名是:%COMPUTERNAME%>>"%userprofile%\网络参数.txt"
@echo ___________________>>"%userprofile%\
- plsql 清除登录过的用户
征客丶
plsql
tools---preferences----logon history---history 把你想要删除的删除
--------------------------------------------------------------------
若有其他凝问或文中有错误,请及时向我指出,
我好及时改正,同时也让我们一起进步。
email : binary_spac
- 【Pig一】Pig入门
bit1129
pig
Pig安装
1.下载pig
wget http://mirror.bit.edu.cn/apache/pig/pig-0.14.0/pig-0.14.0.tar.gz
2. 解压配置环境变量
如果Pig使用Map/Reduce模式,那么需要在环境变量中,配置HADOOP_HOME环境变量
expor
- Java 线程同步几种方式
BlueSkator
volatilesynchronizedThredLocalReenTranLockConcurrent
为何要使用同步? java允许多线程并发控制,当多个线程同时操作一个可共享的资源变量时(如数据的增删改查), 将会导致数据不准确,相互之间产生冲突,因此加入同步锁以避免在该线程没有完成操作之前,被其他线程的调用, 从而保证了该变量的唯一性和准确性。 1.同步方法&
- StringUtils判断字符串是否为空的方法(转帖)
BreakingBad
nullStringUtils“”
转帖地址:http://www.cnblogs.com/shangxiaofei/p/4313111.html
public static boolean isEmpty(String str)
判断某字符串是否为空,为空的标准是 str==
null
或 str.length()==
0
- 编程之美-分层遍历二叉树
bylijinnan
java数据结构算法编程之美
import java.util.ArrayList;
import java.util.LinkedList;
import java.util.List;
public class LevelTraverseBinaryTree {
/**
* 编程之美 分层遍历二叉树
* 之前已经用队列实现过二叉树的层次遍历,但这次要求输出换行,因此要
- jquery取值和ajax提交复习记录
chengxuyuancsdn
jquery取值ajax提交
// 取值
// alert($("input[name='username']").val());
// alert($("input[name='password']").val());
// alert($("input[name='sex']:checked").val());
// alert($("
- 推荐国产工作流引擎嵌入式公式语法解析器-IK Expression
comsci
java应用服务器工作Excel嵌入式
这个开源软件包是国内的一位高手自行研制开发的,正如他所说的一样,我觉得它可以使一个工作流引擎上一个台阶。。。。。。欢迎大家使用,并提出意见和建议。。。
----------转帖---------------------------------------------------
IK Expression是一个开源的(OpenSource),可扩展的(Extensible),基于java语言
- 关于系统中使用多个PropertyPlaceholderConfigurer的配置及PropertyOverrideConfigurer
daizj
spring
1、PropertyPlaceholderConfigurer
Spring中PropertyPlaceholderConfigurer这个类,它是用来解析Java Properties属性文件值,并提供在spring配置期间替换使用属性值。接下来让我们逐渐的深入其配置。
基本的使用方法是:(1)
<bean id="propertyConfigurerForWZ&q
- 二叉树:二叉搜索树
dieslrae
二叉树
所谓二叉树,就是一个节点最多只能有两个子节点,而二叉搜索树就是一个经典并简单的二叉树.规则是一个节点的左子节点一定比自己小,右子节点一定大于等于自己(当然也可以反过来).在树基本平衡的时候插入,搜索和删除速度都很快,时间复杂度为O(logN).但是,如果插入的是有序的数据,那效率就会变成O(N),在这个时候,树其实变成了一个链表.
tree代码:
- C语言字符串函数大全
dcj3sjt126com
cfunction
C语言字符串函数大全
函数名: stpcpy
功 能: 拷贝一个字符串到另一个
用 法: char *stpcpy(char *destin, char *source);
程序例:
#include <stdio.h>
#include <string.h>
int main
- 友盟统计页面技巧
dcj3sjt126com
技巧
在基类调用就可以了, 基类ViewController示例代码
-(void)viewWillAppear:(BOOL)animated
{
[super viewWillAppear:animated];
[MobClick beginLogPageView:[NSString stringWithFormat:@"%@",self.class]];
- window下在同一台机器上安装多个版本jdk,修改环境变量不生效问题处理办法
flyvszhb
javajdk
window下在同一台机器上安装多个版本jdk,修改环境变量不生效问题处理办法
本机已经安装了jdk1.7,而比较早期的项目需要依赖jdk1.6,于是同时在本机安装了jdk1.6和jdk1.7.
安装jdk1.6前,执行java -version得到
C:\Users\liuxiang2>java -version
java version "1.7.0_21&quo
- Java在创建子类对象的同时会不会创建父类对象
happyqing
java创建子类对象父类对象
1.在thingking in java 的第四版第六章中明确的说了,子类对象中封装了父类对象,
2."When you create an object of the derived class, it contains within it a subobject of the base class. This subobject is the sam
- 跟我学spring3 目录贴及电子书下载
jinnianshilongnian
spring
一、《跟我学spring3》电子书下载地址:
《跟我学spring3》 (1-7 和 8-13) http://jinnianshilongnian.iteye.com/blog/pdf
跟我学spring3系列 word原版 下载
二、
源代码下载
最新依
- 第12章 Ajax(上)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- BI and EIM 4.0 at a glance
blueoxygen
BO
http://www.sap.com/corporate-en/press.epx?PressID=14787
有机会研究下EIM家族的两个新产品~~~~
New features of the 4.0 releases of BI and EIM solutions include:
Real-time in-memory computing –
- Java线程中yield与join方法的区别
tomcat_oracle
java
长期以来,多线程问题颇为受到面试官的青睐。虽然我个人认为我们当中很少有人能真正获得机会开发复杂的多线程应用(在过去的七年中,我得到了一个机会),但是理解多线程对增加你的信心很有用。之前,我讨论了一个wait()和sleep()方法区别的问题,这一次,我将会讨论join()和yield()方法的区别。坦白的说,实际上我并没有用过其中任何一个方法,所以,如果你感觉有不恰当的地方,请提出讨论。
&nb
- android Manifest.xml选项
阿尔萨斯
Manifest
结构
继承关系
public final class Manifest extends Objectjava.lang.Objectandroid.Manifest
内部类
class Manifest.permission权限
class Manifest.permission_group权限组
构造函数
public Manifest () 详细 androi
- Oracle实现类split函数的方
zhaoshijie
oracle
关键字:Oracle实现类split函数的方
项目里需要保存结构数据,批量传到后他进行保存,为了减小数据量,子集拼装的格式,使用存储过程进行保存。保存的过程中需要对数据解析。但是oracle没有Java中split类似的函数。从网上找了一个,也补全了一下。
CREATE OR REPLACE TYPE t_split_100 IS TABLE OF VARCHAR2(100);
cr