PageView
官方:Creates a scrollable list that works page by page from an explicit [List]of widgets.
三种使用方式:
- 默认方式
- PageView.builder
- PageView.custom
1. 默认构造函数
适用于比较少的子Widget
PageView({
Key key,
this.scrollDirection = Axis.horizontal,
this.reverse = false,
PageController controller,
this.physics,
this.pageSnapping = true,
this.onPageChanged,
List children = const [],
this.dragStartBehavior = DragStartBehavior.down,
}
使用
PageView(
controller: controller,
onPageChanged: _onPageChanged,
children: _buildItems(), //滚动的widget
),
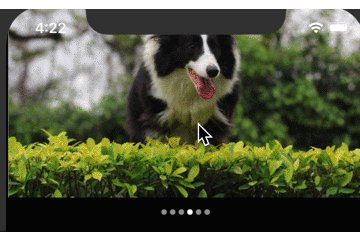
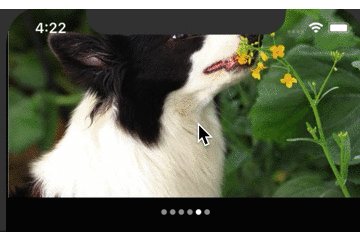
在代码中加入了点的位置指示器,实现的联动和循环滚动,代码中比较容易看懂,这里就不再多说。
2. PageView.builder
用于创建大量或无限的子控件
PageView.builder({
...
PageController controller,
this.onPageChanged,
@required IndexedWidgetBuilder itemBuilder,
int itemCount,
})
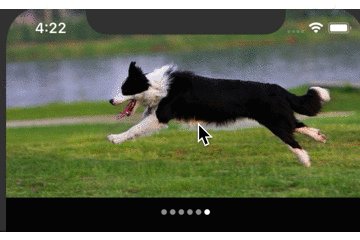
使用
PageView.builder(
controller: _transController,
itemCount: widget.viewPagerData.length,
physics: PageScrollPhysics(parent: BouncingScrollPhysics()),
itemBuilder: (BuildContext context, int index) {
return Padding(
padding: EdgeInsets.symmetric(
vertical: 16,
horizontal: 8,
),
child: Image.network(
widget.viewPagerData[index],
fit: BoxFit.cover,
),
);
})
3. PageView.custom
PageView.custom({
...
@required this.childrenDelegate,
})
PageView.custom使用基本差不多,后面在其他例子中给出。
在PageController中可以得到滚动 position,当前 page 等信息,其中当前page不是int,而是double,是例如从1滚动到2的时候,会返回中间值,会变化,所以添加以此添加滚动消失动画。
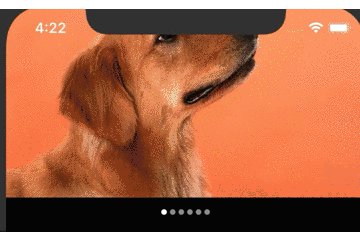
4. 交互动画
1. 构建PageView
pageview.builder
2. 创建controller
PageController _transController = new PageController();
var _currentPageValue = 0.0;
3. 监听滚动事件,滚动时,更新数据
_transController.addListener(() {
setState(() {
_currentPageValue = _transController.page;
});
});
4. 自定义ViewPager,添加动画
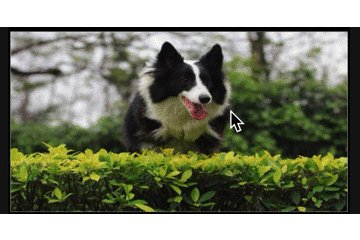
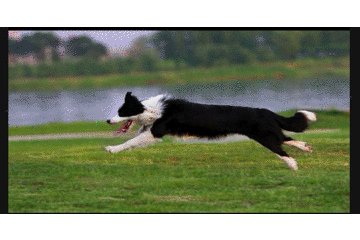
首先区分出划入和划出的page
if (index == _currentPageValue.floor()) {
//将要出去的item
} else if (index == _currentPageValue.floor() + 1) {
//将要进来的item
} else {
//其他,不在屏幕显示的item
}
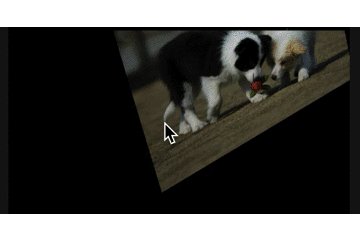
给每个page包装上Transform widget
return Transform(
transform: Matrix4.identity()
..rotateX(_currentPageValue - index),
child: Padding(
padding: EdgeInsets.symmetric(
vertical: 16,
horizontal: 8,
),
child: Image.network(
widget.viewPagerData[index],
fit: BoxFit.cover,
),
),
);
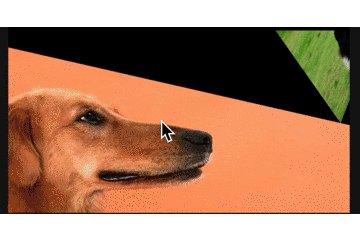
rotateX rotateY rotateZ联合使用,达到更炫的效果
使用setEntry添加3D效果
return Transform(
transform: Matrix4.identity()
..setEntry(3, 2, 0.004)
..rotateX(_entryPageValue - index),
child: Image.network(
widget.viewPagerData[index],
fit: BoxFit.fill,
));
以上
git地址:https://github.com/damengzai/flutter-test/tree/master/test_flutter/lib/viewpager
更多更新关注微信公众号 “Flutter入门”