在Android开发中,Canvas.drawText不会换行,即使一个很长的字符串也只会显示一行,超出部分会隐藏在屏幕之外。
StaticLayout是android中处理文字的一个工具类,StaticLayout 处理了文字换行的问题,如下示例:
public class StaticLayoutView extends View {
StaticLayout staticLayout;
public StaticLayoutView(Context context) {
this(context, null);
}
public StaticLayoutView(Context context, @Nullable AttributeSet attrs) {
this(context, attrs, 0);
}
public StaticLayoutView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
TextPaint textPaint=new TextPaint(Paint.ANTI_ALIAS_FLAG);
textPaint.setColor(Color.RED);
textPaint.setStyle(Paint.Style.FILL);
textPaint.setTextSize(50);
String text="在Android开发中,Canvas.drawText不会换行,即使一个很长的字符串也只会显示一行,超出部分会隐藏在屏幕之外.StaticLayout是android中处理文字的一个工具类,StaticLayout 处理了文字换行的问题";
staticLayout=new StaticLayout(text, textPaint, canvas.getWidth(), Layout.Alignment.ALIGN_NORMAL, 1.0f,0.0f , false);
staticLayout.draw(canvas);
}
}
---------------------
作者:pang_liming
来源:CSDN
原文:https://blog.csdn.net/liming947364173/article/details/82997796
版权声明:本文为博主原创文章,转载请附上博文链接!
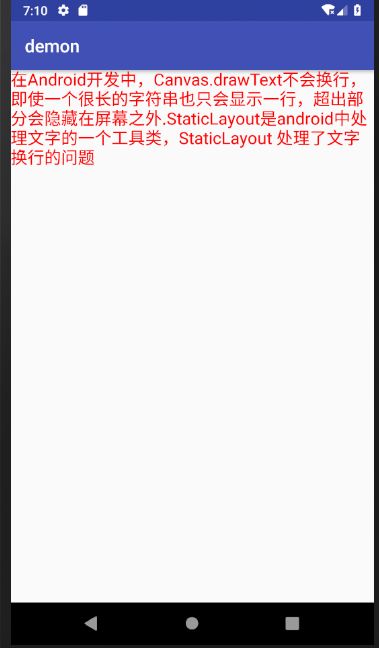
运行效果图:
在Staticlayout的中构造参数有三个:
public StaticLayout(CharSequence source, TextPaint paint,
int width,
Alignment align, float spacingmult, float spacingadd,
boolean includepad) {
this(source, 0, source.length(), paint, width, align,
spacingmult, spacingadd, includepad);
}
public StaticLayout(CharSequence source, int bufstart, int bufend,
TextPaint paint, int outerwidth,
Alignment align,
float spacingmult, float spacingadd,
boolean includepad) {
this(source, bufstart, bufend, paint, outerwidth, align,
spacingmult, spacingadd, includepad, null, 0);
}
public StaticLayout(CharSequence source, int bufstart, int bufend,
TextPaint paint, int outerwidth,
Alignment align,
float spacingmult, float spacingadd,
boolean includepad,
TextUtils.TruncateAt ellipsize, int ellipsizedWidth) {
this(source, bufstart, bufend, paint, outerwidth, align,
TextDirectionHeuristics.FIRSTSTRONG_LTR,
spacingmult, spacingadd, includepad, ellipsize, ellipsizedWidth, Integer.MAX_VALUE);
}
---------------------
作者:pang_liming
来源:CSDN
原文:https://blog.csdn.net/liming947364173/article/details/82997796
版权声明:本文为博主原创文章,转载请附上博文链接!
以 public StaticLayout(CharSequence source, int bufstart, int bufend,
TextPaint paint, int outerwidth,
Alignment align,
float spacingmult, float spacingadd,
boolean includepad,
TextUtils.TruncateAt ellipsize, int ellipsizedWidth) {
this(source, bufstart, bufend, paint, outerwidth, align,
TextDirectionHeuristics.FIRSTSTRONG_LTR,
spacingmult, spacingadd, includepad, ellipsize, ellipsizedWidth, Integer.MAX_VALUE);
}说明参数的作用
CharSequence source 需要分行的字符串
int bufstart 需要分行的字符串从第几的位置开始
int bufend 需要分行的字符串到哪里结束
TextPaint paint 画笔对象
int outerwidth layout的宽度,超出时换行
Alignment align layout的对其方式,有ALIGN_CENTER, ALIGN_NORMAL, ALIGN_OPPOSITE 三种
float spacingmult 相对行间距,相对字体大小,1.5f表示行间距为1.5倍的字体高度。
float spacingadd 在基础行距上添加多少
boolean includepad,
TextUtils.TruncateAt ellipsize 从什么位置开始省略
int ellipsizedWidth 超过多少开始省略
补充:TextView其实也是使用 StaticLayout
其他文章
[TextView 的 StaticLayout,比你想象中复杂点!]
[https://mp.weixin.qq.com/s?__biz=MzIxNjc0ODExMA==&mid=2247485152&idx=1&sn=bf10a95d75a9fc0e07711b1f1d9c264e&chksm=97851fc1a0f296d752282ddc1715702c4d08255d9f1808716aa15882bebf044ebad9b65f9cde&mpshare=1&scene=23&srcid=02066HNUNsio1Edejye0xmxF#rd](https://mp.weixin.qq.com/s?__biz=MzIxNjc0ODExMA==&mid=2247485152&idx=1&sn=bf10a95d75a9fc0e07711b1f1d9c264e&chksm=97851fc1a0f296d752282ddc1715702c4d08255d9f1808716aa15882bebf044ebad9b65f9cde&mpshare=1&scene=23&srcid=02066HNUNsio1Edejye0xmxF#rd](https://mp.weixin.qq.com/s?__biz=MzIxNjc0ODExMA==&mid=2247485152&idx=1&sn=bf10a95d75a9fc0e07711b1f1d9c264e&chksm=97851fc1a0f296d752282ddc1715702c4d08255d9f1808716aa15882bebf044ebad9b65f9cde&mpshare=1&scene=23&srcid=02066HNUNsio1Edejye0xmxF#rd](https://mp.weixin.qq.com/s?__biz=MzIxNjc0ODExMA==&mid=2247485152&idx=1&sn=bf10a95d75a9fc0e07711b1f1d9c264e&chksm=97851fc1a0f296d752282ddc1715702c4d08255d9f1808716aa15882bebf044ebad9b65f9cde&mpshare=1&scene=23&srcid=02066HNUNsio1Edejye0xmxF#rd)