Assets是用来存放图片资源文件
自动管理图片,如@1x,@2x图片,使用的时候使用Asset 名字即可;
管理应用的Icon和Default图片,这个挺方便的,可以完全抛开以前规范命名如Icon.png,[email protected],Xcode会自动识别尺寸然后匹配进去;
个人觉得方便模块图片管理,可以针对模块建立Component1.xcassets,在这个Category中去建立新的Image set;
可以可视化管理图片拉伸,从而抛弃到处使用resizeImage...来获取拉伸图片;
在Assets中的图片不能通过imageWithContentsOfFile:加载;
imageName:加载的图片要么是Assets中的图片,要么是资源包中的图片,如果要用imageName:加载其他的图片,必须在文件名后面添加扩展名,如:
创建Asset Catalog:
方法:使用 File - new - File - Resource - Asset Catalog,会需要输入名字和选择Target;
建立完毕后单击,文档会将整个操作区域从左到右分为三部分,SetList, Set Viewer, Set attributes inspector;
在SetList区域左下角会有新增(+)和删除(-)按钮,实际在区域内右击也会有对应选项;
New Image Set:图片夹,这个常用;
New App Icon:用于图标管理;
New Lauch Image: 启动图;
New Folder:新文件夹,支持在文件夹嵌套;
新建New Image Set
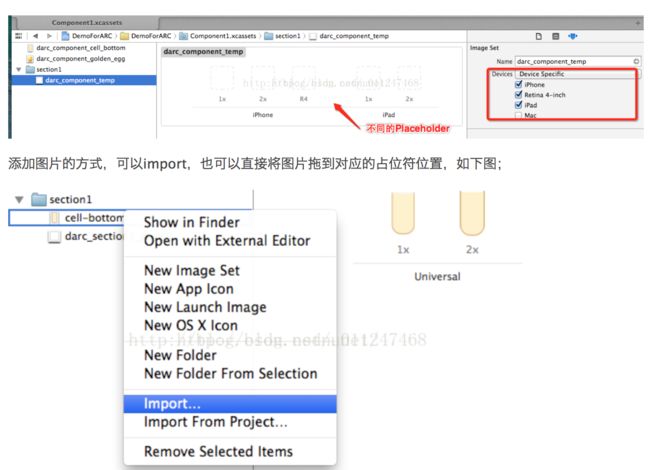
使用New Image Set建立一个新的图片夹,如下图中的darc_component_temp,在属性栏中可以选择设备的类型,根据设备的不同,会有多个占位图片;
提示:你还可以将三张图片一起拖到Assets中,Assets会自动帮你生成一个New Image Set,前提是这三张图片是同一个名字的三张不同格式命名,如:myImage.png,[email protected],[email protected];
关于Image Set的介绍
Image Set 是图片集合,imageName:中name指的不是图片的名称,而是图片集合的名称,如:
[UIImage imageNamed:@"图片集合名称"];
点击某个Image Set,右键选择Show in Finder,可以看到有若干个文件夹,每个文件夹代表你创建的一个Image Set;
文件夹中,有一个Contents.json文件和若干张图片,我们设置好的图片都被拷贝一份添加到这些文件夹中;
根据sizeClass设置图片,比如6Plus在横屏的时候显示A图片,在竖屏的时候显示B图片那么久可以设置Devices下面的Width和Height
Scale Factors 可设置矢量图(Singele Vector)和位图(Vector wiht Overrides),我们知道xcode可以放PDF格式的图片代替@2x,@3x图片,这样即使放大也不会失真
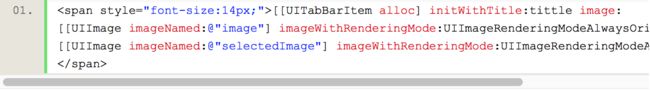
Render As 默认是Default还有两个分别是Oriminal Image(始终绘制图片原始状态,不使用Tint Color)Template Image(始终根据Tint Color绘制图片,忽略图片的颜色信息);比如设置UITabBarItem中的图片的时候,默认情况下回对图片进行渲染成蓝色,(具体可以参照demo的第一个UITabBarItem),这个时候我们需要回复图片本来的颜色,这是图片的渲染为Oriminal Image就行了。
如果用代码实现的话,是这样: