微信小程序自我小总结
微信小程序是一个介于原生app和H5之间的一个东东。不过微信小程序是依赖微信开发平台的,甚至连IDE都是专用的,做出来的成品,也只能在微信中通过搜索或扫码找到入口,然后进行访问。这些天一直用微信小程序来写公司的项目。有一些小小的心得,怕过久了会忘记(laodayeyaoqiu)。
安装
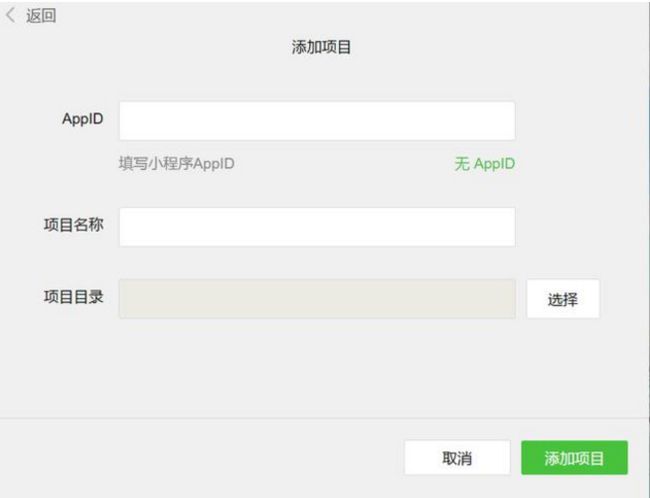
安装简单不多说,打开扫码登陆,然后就可以进行下面的操作了。
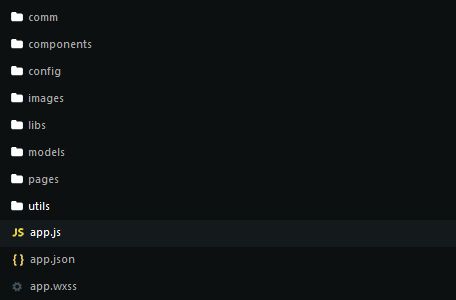
结构
js:javascript 逻辑代码区。
json:页面配置区。
wxml:类类似HTML布局区,
wxss:CSS样式区
( json 与 wxss 并不是必须的,可按照产品风格做调整)
子文件中的 .json只能设置window相关的配置项,以决定本页面的窗口表现,所以无需写window这个键
window :用于设置小程序的状态栏、导航条、标题、窗口背景色。
同时我在说一下它的源码结构,就这样了,感觉废话太多,重点是自己总结一下知识点
- 视图层(将逻辑层的数据展现在视图上)
- 逻辑层(通过改变数据[setData方法]来改变视图)
- 配置文件
重点-知识点(项目中产生的疑惑)
1.先说一下页面-不多说
页面我并不是主要参与其中,但是也有许多的坑需要填写,比如遇到了样式背景颜色不出来,比如不支持外链图片等,我了解到的WXML,WXCSS的知识点比如: view 组件对应 html 里的 div,text 对应 span,wxss 里选择器只支持 element, #id, .className, ::after, ::before,样式使用 @import 导入
2. js部分
- 提醒
- 微信小程序不运行在浏览器,所以不能操作Dom,也没有document、window对象,类似于APP的东东,当然也没有cookies
每一个页面路径最多5层,当已经打开了5个页面之后,wx.navigateTo不能正常打开新页面,此处记一下跳转API
当然还有其他跳转方法,具体链接小程序API文档 - 没有外链,只能用app.json里配置的路由,a标签不可用的
- wx:for循环渲染时,要添加wx:key,否则报警告
- 在滚动 scroll-view 时会阻止页面回弹,所以在 scroll-view 中滚动,是无法触发 onPullDownRefresh
-
默认数组的当前项的下标变量名默认为 index,数组当前项的变量名默认为 item,可用
来渲染一个包含多节点的结构块,eg
- 当绑定事件时bindetap,需要当前标签的索引,标签索引需对应绑定事件的那一行
- 页面传参
- 开发时,注意需要打印出来,每次都会出错,感觉很重要
Page({
onLoad (option) {
// 看看是不是你想要的
console.log(option.id)
}
})
+ 参数传值
- data-id
设置data-id
data-*注意事项:data-*名称不能有大写字母.data-*属性中不可以存放对象
取值 + 传值

+ 小程序建议用ES6语法,遇到的知识点
- 扩展运算符( spread )是三个点(...)。该运算符主要用于函数调用,它好比 rest 参数的逆运算,将一个数组转为用逗号分隔的参数序列(以前知道,很少用)。
down了一些小例子以便巩固
替代数组的 apply 方法
- 由于扩展运算符可以展开数组,所以不再需要apply方法,将数组转为函数的参数了。
// ES5 的写法
function f(x, y, z) {
// ...
}
var args = [0, 1, 2];
f.apply(null, args);
// ES6 的写法
function f(x, y, z) {
// ...
}
var args = [0, 1, 2];
f(...args);
+ 滚动加载(用其他例子,可能公开,不写项目例子)
微信没有document、window对象,所以没有onscroll给你用,那怎么办呢?还好微信提供了,实现如下:
wxml文件
{{item.name}}
js文件
Page({
data: {
movies: []
},
getMovies () {
let _self = this
wx.request({
url: 'https://......',
data: {},
success: function(res) {
// res.data才是你后端返回的真实数据
_self.setData({
movies: res.data
})
}
})
},
loadMovies () {
// 得到要更新的数据,setData重置movies
}
})
+ 事件总结/冒泡事件
小程序的事件主要有:
>
touchtab 点击事件
touchstart 开始滑动
touchmove 滑动中
touchend 滑动结束
touchcancel 滑动中断
小程序中的wxml中绑定事件有两种:以touchtab为例 ,在wxml中必须有bind/catch不然无法实现上述事件
bindtouchtab和catchtouchtab bind的不会阻止事件冒泡(元素最里层到最外层函数执行),catch会阻止冒泡,只是冒泡到当前层结束
+ 使用模板(发现模板真是个好东西哦!)
1:定义模板:name设置模板的名字
2:使用模板
然后使用模板is后写模板的name..通过data来传递需要是数据
+ onPullDownRefresh和onReachBottom方法实现小程序下拉加载和上拉刷新
首先要在json文件里设置window属性
| 属性 | 类型| 描述|
|:-------------:|:-------------:| :-----:|
| enablePullDownRefresh| Boolean|是否开启下拉刷新 ,详见页面相关事件处理函数。 |
| onPullDownRefresh| function|页面相关事件处理函数——监听用户下拉动作 |
| onReachBottom| function|页面上拉触发底事件的处理函数 |
下拉加载说明:
当处理完数据刷新后,wx.stopPullDownRefresh可以停止当前页面的下拉刷新。
onPullDownRefresh(){
console.log('--------下拉刷新-------')
wx.showNavigationBarLoading() //在标题栏中显示加载
wx.request({
url: 'https://URL',
data: {},
method: 'GET',
// OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT
// header: {}, // 设置请求的 header
success: function(res){
// success
},
fail: function() {
// fail
},
complete: function() {
// complete
wx.hideNavigationBarLoading() //完成停止加载
wx.stopPullDownRefresh() //停止下拉刷新
}
})
页面上拉触发底事件说明:
首次进入页面,如果页面不满一屏时会触发 onReachBottom ,应为只有用户主动上拉才触发;手指上拉,会触发多次 onReachBottom,应为一次上拉,只触发一次;所以在编程时需要将这两点考虑在内。
onReachBottom() {
// 没有到达最后一页,就加载数据
if (!this.data.lastPages) {
let page = this.data.pages + 1; // 下一页
this.data.pages = page; // 更新页码
this.showMoreLoading();
// 渲染数据
this.renderOrderList(page, this.data.orderID); // orderStatus 只有订单这里有用
}
},
这么多吧,好困,睡觉~~~
[](http://www.jianshu.com/u/a6116675f9e3)