- 属性选择器
属性选择器早在CSS2中就被引入了,其主要作用就是对带有指定属性的HTML 元素设置样式,而CSS3在CSS2的基础上对属性选择器进行了扩展,新增了3个属性选择器,使得属性选择器有了通配符的概念,这三个属性选择器与CSS2的属性选择器共同构成了CSS功能强大的属性选择器。
CSS3的属性选择器主要包括以下3种:
E[attr^="value"]:指定了属性名,并且有属性值,属性值是以value开头的;
E[attr$="value"]:指定了属性名,并且有属性值,而且属性值是以value结束的;
E[attr="value"]*:指定了属性名,并且有属性值,而且属值中包含了value;
举例
html代码
我链接的是PDF文件
我类名是icon
我的title是more
css代码
a[class^=icon]{
background: green;
color:#fff;
}
a[href$=pdf]{
background: orange;
color: #fff;
}
a[title*=more]{
background: blue;
color: #fff;
}
结果如下
- 伪类选择器
1、root伪类选择器
从字面上我们就可以很清楚的理解是根选择器,他的意思就是匹配元素E所在文档的根元素。在HTML文档中,根元素始终是,因此root选择器等同于元素
简单说:
:root{background:orange}
html {background:orange;}
得到的效果等同。
示例
背景颜色是粉色
结果如下
2、结构性伪类选择器—not
:not选择器称为否定选择器,和jQuery中的
:not选择器一模一样,可以选择除某个元素之外的所有元素。
例如
页头
页体
结果如下
3、结构选择器—empty
:empty选择器表示的就是空。用来选择没有任何内容的元素,这里没有内容指的是一点内容都没有,哪怕是一个空格。
例如
结构性伪类选择器—empty
我不是空的呢
运行结果
4、结构性伪类选择器—target
:target选择器称为目标选择器,用来匹配文档(页面)的url的某个标志符的目标元素。
分析:
1、具体来说,触发元素的URL中的标志符通常会包含一个#号,后面带有一个标志符名称,下面代码中是:#brand
2、:target就是用来匹配id为“brand”的元素(id="brand"的元素),上面代码中是那个div元素。
多个url(多个target)处理:
就像上面的例子,#brand与后面的id="brand"是对应的,当同一个页面上有很多的url的时候你可以取不同的名字,只要#号后对的名称与id=""中的名称对应就可以了。
结构性伪类选择器—target
运行结果
多个url(多个target)处理:
HTML代码
Brand
Brand
Brand
CSS代码
#brand:target {
background: orange;
color: #fff;
}
#jake:target {
background: blue;
color: #fff;
}
#aron:target {
background: red;
color: #fff;
}
上面的代码可以对不同的target对象分别设置不同的样式。请自己试一试
5、结构性伪类选择器—first-child
":first-child"选择器表示的是选择父元素的第一个子元素的元素E。是子元素,而不是后代元素。
例如
结构性伪类选择器—first-child
运行结果如下
6、结构性伪类选择器—last-child
:last-child选择器与“:first-child”选择器作用类似,不同的是
:last-child选择器选择的是元素的最后一个子元素。例如,需要改变的是列表中的最后一个
li的背景色,就可以使用这个选择器
结构伪类选择器——last-child
- Item1
- Item2
- Item3
运行结果
7、 结构性伪类选择器—nth-child(n)
:nth-child(n)选择器用来定位某个父元素的一个或多个特定的子元素。其中“n”是其参数,而且可以是整数值(1,2,3,4),也可以是表达式(2n+1、-n+5)和关键词(odd、even),但参数的起始值始终是1。
例如,将偶数行设置为绿色
结构性伪类选择器—nth-child(n)
- item1
- item2
- item3
- item4
- item5
- item6
- item7
- item8
运行结果是
8、CSS3 结构性伪类选择器—nth-last-child(n)
:nth-last-child(n)选择器和前面的
:nth-child(n)选择器非常的相似,只是这里多了一个“last”,所起的作用和
:nth-child(n)选择器有所区别,从某父元素的最后一个子元素开始计算,来选择特定的元素。
例如,将倒数第五项的颜色设置为橙色
结构性伪类选择器—nth-last-child(n)
- item1
- item2
- item3
- item4
- item5
- item6
- item7
- item8
- item9
- item10
运行结果
- CSS3 first-of-type选择器
:first-of-type选择器类似于:first-child选择器,不同之处就是指定了元素的类型,其主要用来定位一个父元素下的某个类型的第一个子元素。
例如将容器“div.wrapper”中的第一个div元素背景设置为橙色。
:first-of-type
我是第一个段落
我是第二个段落
我是第一个Div元素
我是第二个Div元素
我是第三个段落
运行结果
- CSS3 nth-of-type(n)选择器
:nth-of-type(n)选择器和:nth-child(n)选择器非常类似,不同的是它只计算父元素中指定的某种类型的子元素。当某个元素中的子元素不单单是同一种类型的子元素时,使用:nth-of-type(n)选择器来定位于父元素中某种类型的子元素是非常方便和有用的。在:nth-of-type(n)选择器中的“n”和:nth-child(n)选择器中的“n”参数也一样,可以是具体的整数,也可以是表达式,还可以是关键词。
例如将容器“div.wrapper”中的偶数段落和奇数Div背景设置为橙色。
属性选择器
我是一个Div元素
我是一个段落元素
我是一个Div元素
我是一个段落
我是一个Div元素
我是一个段落
我是一个Div元素
我是一个段落
我是一个Div元素
我是一个段落
我是一个Div元素
我是一个段落
我是一个Div元素
我是一个段落
我是一个Div元素
我是一个段落
运行结果
- last-of-type选择器
:last-of-type选择器和:first-of-type选择器功能是一样的,不同的是他选择是父元素下的某个类型的最后一个子元素。
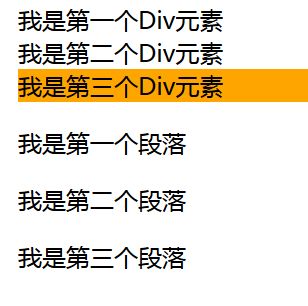
例如将容器div.wrapper中最后一个Div元素背景设置为橙色。
属性选择器
我是第一个Div元素
我是第二个Div元素
我是第三个Div元素
我是第一个段落
我是第二个段落
我是第三个段落
运行结果
- nth-last-of-type(n)选择器
:nth-last-of-type(n)选择器和:nth-of-type(n)选择器是一样的,选择父元素中指定的某种子元素类型,但它的起始方向是从最后一个子元素开始,而且它的使用方法类似于上面介绍的:nth-last-child(n)选择器。
例如将容器“div.wrapper”中倒数第五个Div元素背景设置为橙色。
nth-last-of-type(n)
我是第一个段落
我是第二个段落
我是第一个Div元素
我是第二个Div元素
我是第三个Div元素
我是第三个段落
我是第四个段落
我是第五个段落
我是第四个Div元素
我是第五个Div元素
我是第六个段落
运行结果
- only-child选择器
:only-child选择器选择的是只有一个子元素的父元素。
例如
属性选择器
- Item1
- Item2
- Item3
- Item1
- Item1
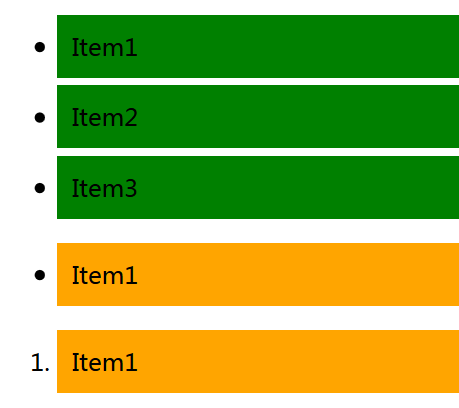
运行结果
- only-of-type选择器
:only-of-type是表示一个元素他有很多个子元素,而其中有一种类型的子元素是唯一的,这时候就可以使用:only-of-type选择器就可以选中这个唯一类型的子元素。
例如将仅有一个P元素的背景修改为橙色。
属性选择器
我是一个段落
我是一个段落
我是一个段落
我是一个段落
我是一个Div元素
我是一个段落
我是一个Div元素
运行结果
想一想
| 序号 | CSS选择器 | 作用 |
|---|---|---|
| 1 | 属性选择器 | |
| 2 | 结构性伪类选择器root | |
| 3 | 结构性伪类选择器not | |
| 4 | 结构性伪类选择器empty | |
| 5 | 结构性伪类选择器target | |
| 6 | 结构性伪类选择器first-child | |
| 7 | 结构性伪类选择器last-child | |
| 8 | 结构性伪类选择器nth-child | |
| 9 | 结构性伪类选择器nth-last-child | |
| 10 | first-of-type选择器 | |
| 11 | nth-of-type(n)选择器 | |
| 12 | last-of-type选择器 | |
| 13 | nth- last-of-type(n)选择器 | |
| 14 | only-child选择器 | |
| 15 | only-of-type选择器 |
自己试一试
1、通过写程序将列表的奇数项背景色变为红色
2、通过写程序将列表的倒数第一项背景色变为红色
3、通过写程序当你点击链接后,段落p将添加橙色背景。
参考:慕课网