最近在做 Accessibility 相关的东西时候,又发现了一个坑,就是跟这个看似完美的tabindex=0的有关。
其实究其原因,还是年轻的我不仔细看文档导致的,但我觉得文档没有特别强调的但是确实很重要的东西就有可能是未来的坑,所以还是想分享一下给大家。
要实现的需求大概是这样的
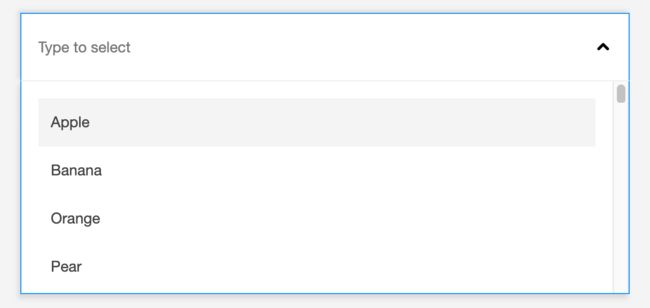
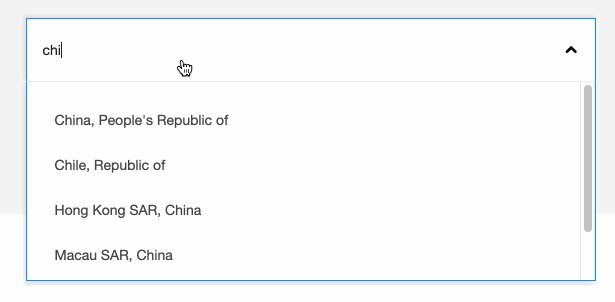
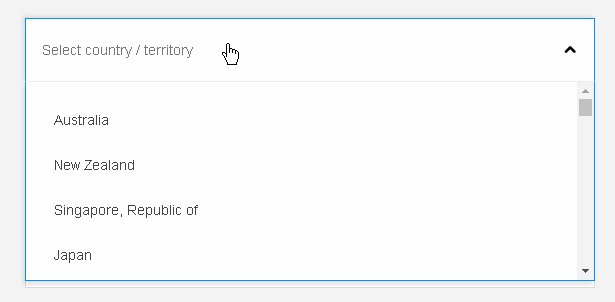
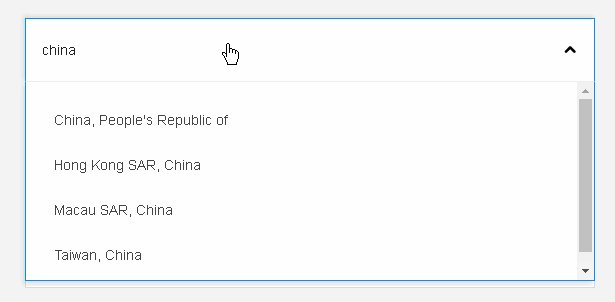
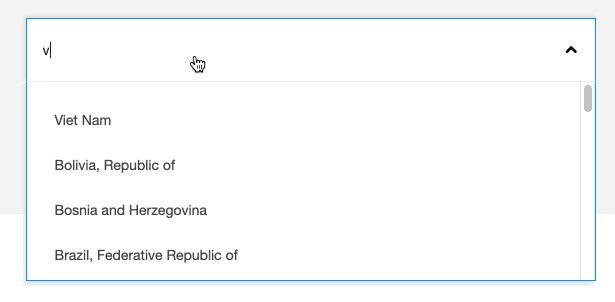
有一个选择框是这个样子的,我们叫它 可以搜索的 Listbox,可以点击打开里面的List选择,也可以点击输入你想要的国家英文名称,它会模糊进行 Filter给出你想要的结果。
但我们今天想说的不是它的搜索和选择功能,而是你看到的这个组件的无障碍可访问功能(Web Accessibility)中的输入空格的功能。
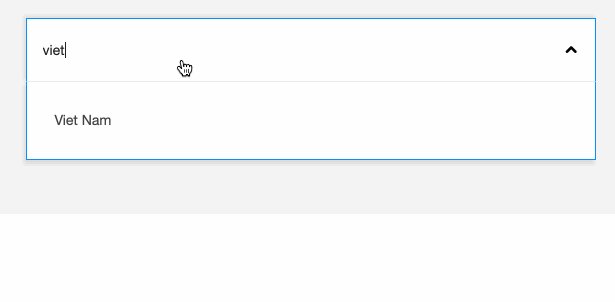
可能你还是不是太明白,再看个图吧,我在按下了 Tab 键之后,这个 Listbox会被聚焦,并且有蓝色的边框,这个就是用这行代码实现的。
//伪代码
在我添加了一系列点击事件之后,我发现一旦它被Focus之后,按下空格和回车键的时候,它就会依次打开、关闭,心中窃喜,简直完美,也没有仔细看原因.......
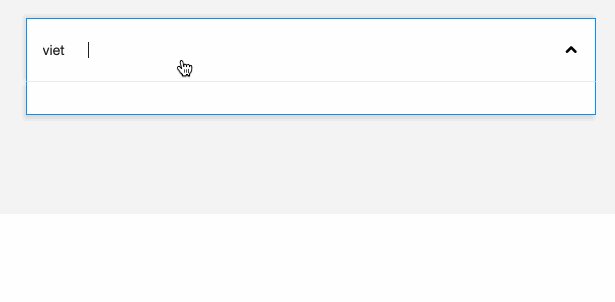
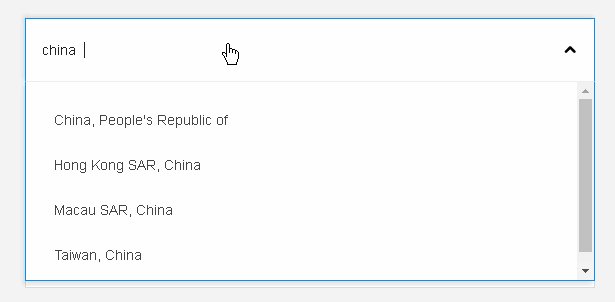
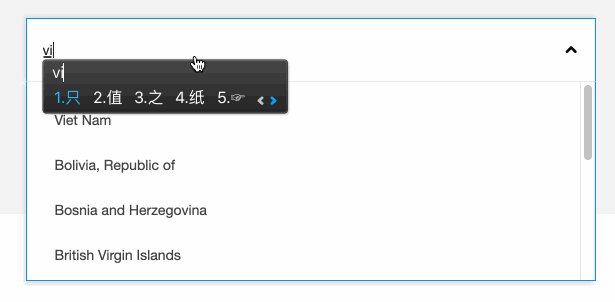
然后呢,再测试的时候就有问题了,当我在输入框输入一串字符,接着想输入一个空格的时候,我的Listbox 直接就给我合上了,这是怎么回事呢,什么都没干呢,怎么会有这种Bug,我输的明明是空格呀,我的空格哪去了呢...
果然多看文档才是王道呀
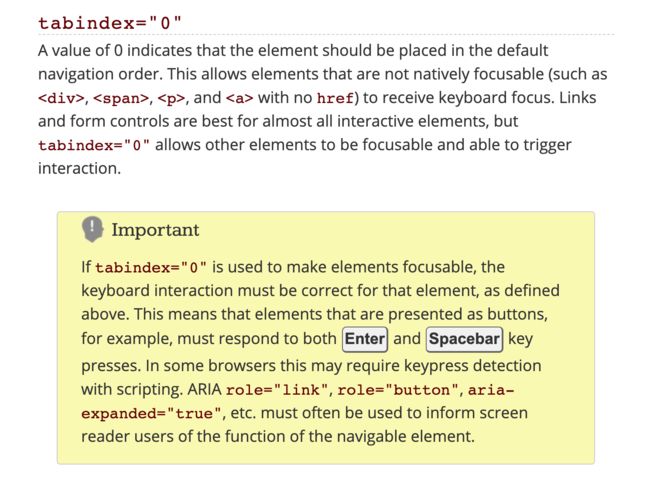
人家大大的 Important 写着 加了 tabindex=0的元素也就意味着会是以按钮形式显示的元素,必须是响应 Enter 和 Spacebar 键的
这样一看,为什么我加了点击和关闭事件以后,默认回车和空格键就生效了,你找个 Accessibility 做的好的页面,随便 Tab 一个 Button,人家按回车和空格都是可以 work 的呀。
自然,在我没有自定义任何响应空格键的方法的情况下,输入框里输入空格,它不关闭我的 Listbox 才怪呢。
那么这下我就知道该做什么了,自定义按空格键的事件把默认的覆盖不就好了。
//伪代码
{this.textBox=input;}}
/>
//伪代码
onKeyDown = event => {
if(event.keyCode === 32) {
event.preventDefault(); //禁用默认的打开关闭事件
this.input.value = this.input.value.concat(' '); //更新 input 输入的值为添加了空字符串的 string
}
}
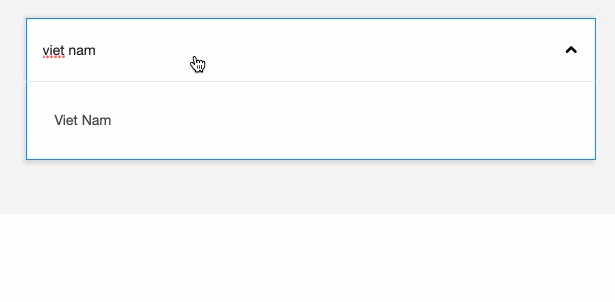
看着很健康,很完美,诱人的空格就这样出来了。
但是我发现好像忘了按空格了,让我再回去加个空格。
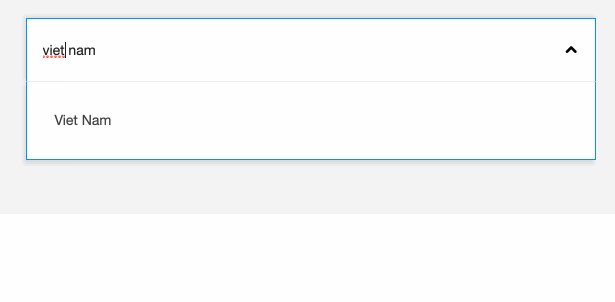
崩了,我还能说什么呢,只傻傻的给后面追加空字符串是真的不行啊,无论在哪里按空格,都是在最后面追加。
正确的思路应该是这样的
- 获取光标所在的位置
- 在光标的位置加空格,重新拼接输入的字符串
- 更新 input 的值
- 让添加空格之后的光标位置保持的原位置
但是要怎么获取光标的位置,得解决这个问题,搜了很多资料加动了一些小脑筋之后,才发现两行代码就搞定了,这下才是真的完美。
if(event.KeyCode === 32) {
event.preventDefault(); //同样禁用默认的打开关闭事件
const caretIndex = this.input.selectionStart; //获取光标的位置,其实是用了做选中一段文字的起始位置的接口
const inputedText = `${this.input.value.slice(0, caretIndex)} ${this.input.value.slice(caretIndex)}`; //将空字符串加到光标所在的位置
this.input.value = inputedText; //更新 input 的值
this.setState({ //这时候默认加的空格是不会触发 input 的 onchange 事件的,同样需要手动 trigger
inputedText,
});
this.input.focus(); //从这里开始是移动光标到加了空格的地方,如果没有这两行,那么添加完空格之后,光标默认还是会回到输入值的最后
this.input.selectionEnd = caretIndex + 1; //还是用了做选中一段文字的相关结果,不过是设置结束位置的光标
// this.input.setSelectionRange(caretIndex + 1, caretIndex + 1); 同样也可以用这种思路实现,将要选择的范围起点的终点设在同一个位置
}
实现一个空格键的功能并没有那么难吧,总之,还有两个比较重要的点。
在用一个自己不那么熟悉的东西的时候,不管你开始看的是中文的还是哪里的文档,最终一定要仔细看看官方的文档,坑很容易就从眼皮底下溜了的
在网上搜答案的时候,不要一味复制粘贴,发现一个不行,两个还是不行,稍微搜一下用法的文档,自己再多想那么一丢丢,可能问题一下子就有了答案。