写在前面
本文主要为Android抛出appium 单独启动chromedriver 获得pagesource,并通过websocket传递js请求相关。以下主要为步骤及代码记录
开启chromedriver
./chromedriver --url-base=wd/hub --port=8000 --adb-port=5037 --verbose
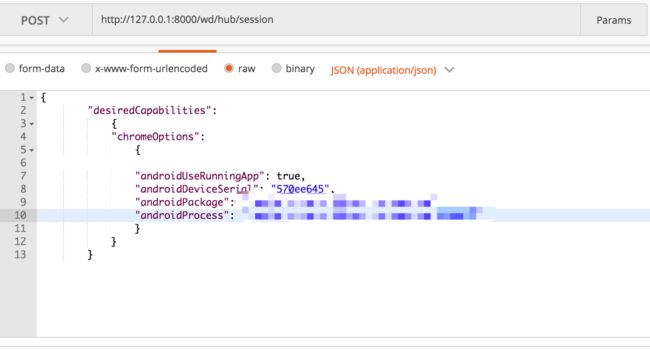
向chromedriver发送session请求
url = "http://127.0.0.1:8000/wd/hub/session"
params = {
"desiredCapabilities":
{
"chromeOptions":
{
"androidUseRunningApp": True,
"androidDeviceSerial": "570ee645",
"androidPackage": "com.tencent.mm",
"androidProcess": "com.tencent.mm:tools"
}
}
}
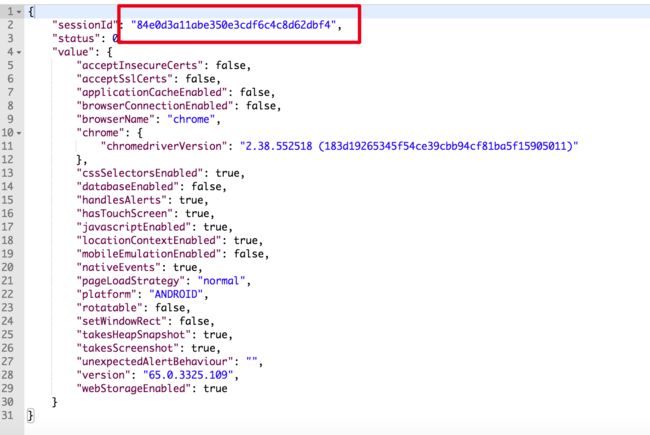
从返回的参数中获取到sessionid:84e0d3a11abe350e3cdf6c4c8d62dbf4
如果chromedriver报如下错误
可能是chromedriver版本号与手机不一致问题 参照这里调版本号 Appium测试WebView切换context:为什么Android System Webview升级之后仍然报出chrome version版本过低问题
发送source请求
http://127.0.0.1:8000/wd/hub/session/84e0d3a11abe350e3cdf6c4c8d62dbf4/source
获得的结果和在appium中得到page_source一致
chrome日志中得到相关页面地址
当我们向chromedriver发送session请求时,chromedriver的日志中可以拿到一些页面的信息
在chrome浏览器中输入chrome://inspect/#devices 从chrome的inspect中可以看到如下一些页面
页面相关信息在chromedriver的日志中如下:
[5.411][DEBUG]: DevTools request: http://localhost:12060/json
[5.415][DEBUG]: DevTools response: [ {
"description": "{\"attached\":false,\"empty\":true,\"screenX\":0,\"screenY\":0,\"visible\":true}",
"devtoolsFrontendUrl": "http://chrome-devtools-frontend.appspot.com/serve_rev/@fee3b02ba8ef9619bd3c28ad40ab2e3d761c06d1/inspector.html?ws=localhost:12060/devtools/page/40c218f6-94dd-4920-89f7-f33ac6fcee34",
"id": "40c218f6-94dd-4920-89f7-f33ac6fcee34",
"title": "app.html",
"type": "page",
"url": "file:///data/data/com.tencent.mm/files/public/fts_browse/res/app.html?fontRatio=1.0&platform=android&subSessionId=21_361219428_1533203092330&isOpenPreload=1&isHomePage=0&query=%E7%9C%8B%E4%B8%80%E7%9C%8B&version=80000232&lang=zh_CN&sessionId=21_361219428_1533203092330&isPreload=1&netType=wifi&type=2&scene=21&wechatVersion=637929273#/",
"webSocketDebuggerUrl": "ws://localhost:12060/devtools/page/40c218f6-94dd-4920-89f7-f33ac6fcee34"
}, {
"description": "{\"attached\":false,\"empty\":true,\"screenX\":0,\"screenY\":0,\"visible\":true}",
"devtoolsFrontendUrl": "http://chrome-devtools-frontend.appspot.com/serve_rev/@fee3b02ba8ef9619bd3c28ad40ab2e3d761c06d1/inspector.html?ws=localhost:12060/devtools/page/f1f25397-8112-4eb6-8a5b-01e6283ee97d",
"id": "f1f25397-8112-4eb6-8a5b-01e6283ee97d",
"title": "搜一搜",
"type": "page",
"url": "file:///data/data/com.tencent.mm/files/public/fts/res/app.html?inputMarginTop=32&isHomePage=1&sessionId=20_361219428_1533203092312&inputMarginLeftRight=24&isPreload=1&platform=android&fontRatio=1.0&isOpenPreload=1&version=80007321&lang=zh_CN&inputHeight=48&isSug=1&netType=wifi&type=0&scene=20&subSessionId=20_361219428_1533203092312&wechatVersion=637929273",
"webSocketDebuggerUrl": "ws://localhost:12060/devtools/page/f1f25397-8112-4eb6-8a5b-01e6283ee97d"
}, {
"description": "{\"attached\":false,\"empty\":true,\"screenX\":0,\"screenY\":0,\"visible\":true}",
"devtoolsFrontendUrl": "http://chrome-devtools-frontend.appspot.com/serve_rev/@fee3b02ba8ef9619bd3c28ad40ab2e3d761c06d1/inspector.html?ws=localhost:12060/devtools/page/4eb34399-cc98-45f4-9410-b71941112881",
"id": "4eb34399-cc98-45f4-9410-b71941112881",
"title": "搜一搜",
"type": "page",
"url": "file:///data/data/com.tencent.mm/files/public/fts/res/app.html?inputMarginTop=32&isHomePage=1&sessionId=-1_361219428_1533203087445&inputMarginLeftRight=24&isPreload=1&platform=android&fontRatio=1.0&isOpenPreload=1&version=80007321&lang=zh_CN&inputHeight=48&netType=wifi&type=0&scene=-1&subSessionId=-1_361219428_1533203087445&wechatVersion=637929273",
"webSocketDebuggerUrl": "ws://localhost:12060/devtools/page/4eb34399-cc98-45f4-9410-b71941112881"
} ]
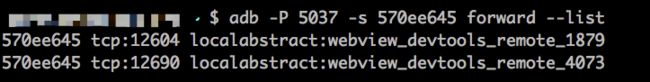
这个里面的12690可以通过
adb -P 5037 -s 570ee645 forward --list拿到
向对应页面发送ws请求
上面日志中提供了websocket的url,此时如果我们向websocket发送请求即可将js嵌入进去。浏览器中console控制台输入ws的代码
var ws = new WebSocket("想访问页面的url
var data = {
"method": "Runtime.evaluate",
"params": {
"objectGroup": "console",
"includeCommandLineAPI": true,
"doNotPauseOnExceptionsAndMuteConsole": true,
"expression": "document.documentElement.outerHTML", //想执行的js脚本
"returnByValue": true
},
"id": 1
}
ws.onopen = function()
{
// Web Socket 已连接上,使用 send() 方法发送数据
ws.send(JSON.stringify(data));
};
ws.onmessage = function (evt)
{
console.log(evt.data)
};