博客地址:flutterall.com
Flutter imgae支持的图片格式为:JPEG, PNG, GIF, Animated GIF, WebP, Animated WebP, BMP, and WBMP。Flutter Image是显示图片的一个Widget。
Flutter Image的几个构造方法:
| 方法 | 释义 |
|---|---|
| Image() | 从ImageProvider中获取图片,从本质上看,下面的几个方法都是他的具体实现。 |
| Image.asset(String name) | 从AssetBundler中获取图片 |
| Image.network(String src) | 显示网络图片 |
| Image.file(File file) | 从File中获取图片 |
| Image.memory(Uint8List bytes) | 从Uint8List中显示图片 |
这里来看下继承关系,就知道“从本质上看,下面的几个方法都是他的具体实现”的意思了。
下面来一一介绍
加载图片的几种基本使用方式
- 加载网络图片 Image.network
Image.network(String src, {
Key key,
double scale = 1.0,
this.semanticLabel,
this.excludeFromSemantics = false,
this.width,
this.height,
this.color,
this.colorBlendMode,
this.fit,
this.alignment = Alignment.center,
this.repeat = ImageRepeat.noRepeat,
this.centerSlice,
this.matchTextDirection = false,
this.gaplessPlayback = false,
this.filterQuality = FilterQuality.low,
Map headers,
})
此方法中固定参数为src表示图片的URL地址,其他为可选参数。我们指定src来加载显示图片。
Image.network("https://upload.jianshu.io/users/upload_avatars/3884536/d847a50f1da0.jpg?imageMogr2/auto-orient/strip|imageView2/1/w/240/h/240")
- 加载File图片 Image.file
Image.file(File file, { Key key, double scale: 1.0, String semanticLabel, bool excludeFromSemantics: false, double width, double height, Color color, BlendMode colorBlendMode, BoxFit fit, AlignmentGeometry alignment: Alignment.center, ImageRepeat repeat: ImageRepeat.noRepeat, Rect centerSlice, bool matchTextDirection: false, bool gaplessPlayback: false, FilterQuality filterQuality: FilterQuality.low })
Image.file(File("/sdcard/flutter.jpeg"))
注意在AndroidManifest.xml中配置读写文件权限
-
加载资源图片(这个比较麻烦) Image.assets
-
step1
在根目录下创建assets文件夹,assets中新建images文件夹。由于Flutter加载图片时需要2倍图、3倍图,默认图。所以需要同时新建2.0x和3.0x文件夹。(iOS中常有这种)
-
step2
在pubspec.yaml配置文件中,我们可以看到添加资源文件的示例:
-
assets:
- assets/images/flutter.jpeg
- assets/images/flutter2.jpeg
yaml是类似于xml的一种标记性语言,其中“-”表示数组。在这里,我们也可以使用下面的写法,加载整个资源文件图片:
assets:
- assets/images/
- step3
当我们修改了pubspec.yaml配置文件后,切换到我们的dart文件中,可以看到下图标记的提示,点击后,就可以应用我们的资源文件了。
使用资源图片文件(填入图片的全路径即可):
Image.asset("assets/images/flutter.jpeg")
构造方法:
Image({
Key key,
@required this.image,
this.semanticLabel,
this.excludeFromSemantics = false,
this.width,
this.height,
this.color,
this.colorBlendMode,
this.fit,
this.alignment = Alignment.center,
this.repeat = ImageRepeat.noRepeat,
this.centerSlice,
this.matchTextDirection = false,
this.gaplessPlayback = false,
this.filterQuality = FilterQuality.low,
})
属性
- semanticLabel 用来描述图片的,无足轻重
- fit 设置图片的填充模式,具体由BoxFit实现
| 属性 | 释义 | 显示 |
|---|---|---|
| BoxFit.contain | 显示整张图片,按照原始比例缩放显示 | |
| BoxFit.fill | 显示整张图片,拉伸填充全部可显示区域 | |
| BoxFit.cover | 按照原始比例缩放,可能裁剪,填满可显示区域 | |
| BoxFit.fitHeight | 按照原始比例缩放,可能裁剪,高度优先填满 | |
| BoxFit.fitWidth | 按照原始比例缩放,可能裁剪宽度优先填满 | |
| BoxFit.none | 图片居中显示,不缩放原图,可能被裁剪 | |
| BoxFit.scaleDown | 显示整张图片,只能缩小或者原图显示 |
- width&height
指Image Widget的可显示区域的宽高
Image Widget 是显示image的一个载体,一个组件。Image Widget跟image是两个概念,各有各的宽高区域。
- color(Color) & colorBlendMode(BlendMode)
对图片进行混合颜色处理
BlendMode是一个枚举类,有多种枚举值
随便拉几个看看
Code
Image.network(
"http://img2018.cnblogs.com/news/66372/201809/66372-20180921155512352-228425089.jpg",
color: Colors.blue,
colorBlendMode: BlendMode.saturation,
)
| BlendMode | 效果 |
|---|---|
| 默认显示 | |
| BlendMode.colorBurn | |
| BlendMode.screen | |
| BlendMode.staturation |
还有很多绚丽的效果,大家自己慢慢看吧~
alignment
这个是用来调整显示位置的,在我的之前的博客Flutter Container 中有讲解过(博客的最后面文章中有讲解过)。centerSlice(Rect)
将图片中的centerSlice区域设置为.9图片,按照.9图片进行拉伸显示。
Code
Image.network(
"https://upload.jianshu.io/users/upload_avatars/3884536/d847a50f1da0.jpg?imageMogr2/auto-orient/strip|imageView2/1/w/240/h/240",
width: 400,
height: 400,
fit: BoxFit.contain,
centerSlice: Rect.fromLTWH(10, 10, 10, 10),
)
| Rect | 效果 |
|---|---|
| 默认 | |
| centerSlice处理 |
- gaplessPlayback(bool)
英文意思是:无间隙播放
当image provider 发生变化时,显示新图片的过程中,如果true则保留旧图片直至显示出新图片为止;如果false,则显示新图片的过程中,空白,不保留旧图片。
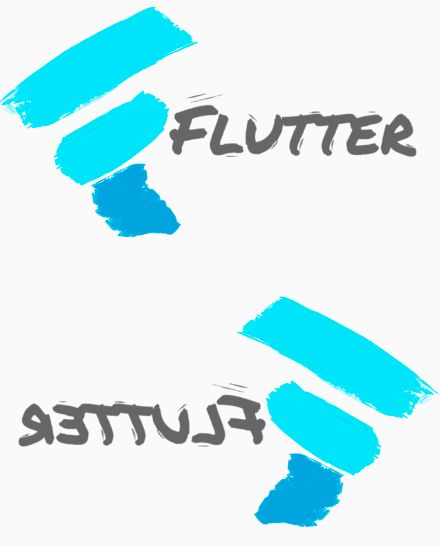
- matchTextDirection
matchTextDirection一般和TextDirection搭配使用
Code:
var img = Image.network(
"https://upload-images.jianshu.io/upload_images/3884536-0a4766ccd55f287a.png?imageMogr2/auto-orient/strip%7CimageView2/2/w/1240",
matchTextDirection: false,
);
var center = Center(
child: ListView(
children: [
Directionality(
textDirection: TextDirection.ltr,//left to right
child: img,
),
Directionality(
textDirection: TextDirection.rtl,//right to left
child: img,
)
],
));
return Scaffold(
body: center,
);
| matchTextDirection | 效果 |
|---|---|
| false | |
| true |
- repeat(ImageRepeat)
code
@override
Widget build(BuildContext context) {
var img = Image.network(
"https://upload.jianshu.io/users/upload_avatars/3884536/d847a50f1da0.jpg?imageMogr2/auto-orient/strip|imageView2/1/w/240/h/240",
repeat: ImageRepeat.repeat,//设置图片重复填充方式
);
return Scaffold(
body: Container(
child: img,
constraints: BoxConstraints.expand(//对Image的约束
width: MediaQuery.of(context).size.width,//w填充屏幕
height: MediaQuery.of(context).size.height),//h填满屏幕
),
);
}
| ImageRepeat | 效果 |
|---|---|
| ImageRepeat.noRepeat | |
| ImageRepeat.repeat | |
| ImageRepeat.repeatX | |
| ImageRepeat.repeatY |
好了,到这里终于把Image Widget的常用方法以及属性讲完了,下文见。
本地代码地址
Flutter 豆瓣客户端,诚心开源
Flutter Container
Flutter SafeArea
Flutter Row Column MainAxisAlignment Expanded
Flutter Image全解析
Flutter 常用按钮总结
Flutter ListView豆瓣电影排行榜
Flutter Card
Flutter Navigator&Router(导航与路由)
OverscrollNotification不起效果引起的Flutter感悟分享
Flutter 上拉抽屉实现
Flutter 豆瓣客户端,诚心开源
Flutter 更改状态栏颜色