- 想要实现electron一打开,窗口就是全屏状态,代码怎么写?
几道之旅
electronjavascript前端
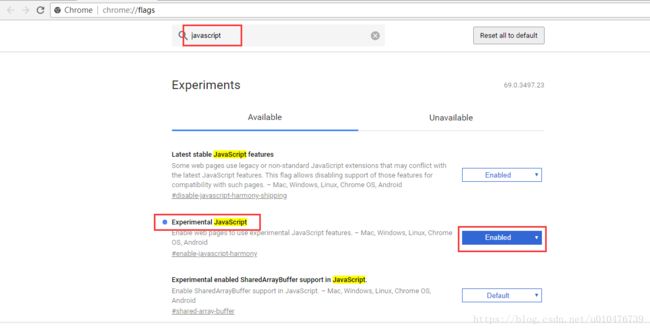
在Electron中实现应用启动时自动全屏显示窗口,可通过以下两种主流方法实现(基于主进程代码):方法1:创建窗口时直接设置fullscreen:true在main.js(主进程文件)中创建BrowserWindow实例时,通过配置项启用全屏:const{app,BrowserWindow}=require('electron');functioncreateWindow(){constmainW
- 自我认知
遇见未来的我
自我认知最重要。每个人都自然地认为自己与众不同。虽然不敢说天老大自已老二,但看看别人的成绩,都会说也就是他的运气好,如果是我,肯定比他做得更好。至于怎么能做得好,那得等运气轮到我身上再说。有一部美国影片《美国动物》根据真实的案件拍摄。四个大学生计划抢图书馆里的珍藏版图书,计划看起来也很周密,实施的却漏洞百出。根本无需警察费力,顺着他们留下的各种线索直接抓人。可见想象与实际之间的巨大差异。我们的大脑
- c语言如何宏定义枚举型结构体,C语言学习笔记--枚举&结构体
搁浅的鲎
c语言如何宏定义枚举型结构体
枚举枚举是一种用户定义的数据类型,它用关键字enum以如下语法格式来声明:enum枚举类型名字{名字0,名字1,。。。,名字n};枚举类型名字通常并不真的使用,要用的是大括号里面的名字,因为它们就是常量符号,它们的类型是int,值则依次从0到n。如:enumcolor{red,yellow,green};就创建了3个常量,red的值是0,yellow的值是1,green的值是2。当需要一些可以排列
- 钉钉 Ubuntu x64 版本安装与应用
本文还有配套的精品资源,点击获取简介:钉钉是阿里巴巴集团推出的企业通讯和协作平台,集成了即时通讯、日程管理等功能。本Ubuntux64版为64位Linux系统用户提供了专属的安装包。通过简单的命令行安装步骤,用户可以享受到支持窗口缩放的便捷应用体验。该软件包已经经过测试,确保兼容Ubuntu系统,并随附readme.txt文件以指导用户安装。1.钉钉应用简介钉钉是阿里巴巴集团推出的企业通讯与协同办
- Spring框架整合Redis哨兵模式的实战教程
轩辕姐姐
本文还有配套的精品资源,点击获取简介:Spring框架作为Java企业级开发的重要组件,与Redis高性能键值数据库结合,特别是在其哨兵系统支持下,能实现Redis服务的高可用性。本文详细阐述了如何在Spring项目中整合Redis哨兵模式,包括依赖添加、配置哨兵系统、创建连接工厂、配置RedisTemplate以及异常处理等关键步骤。通过整合,可以确保应用数据存储和缓存的稳定性和连续性,适用于需
- 前后端分离场景下的用户登录玩法&Sa-token框架使用
两种方案的token、用户登录信息都存储在redis中!!方案一该方案是前端把token和token有效期一起加密存储到浏览器的localStorage中,每次请求时调用前端的getTokenIsExpiry()获取token并检查token是否过期,过期则remove并跳转登录页,这样前端有个问题就是前端也要知道token的有效期,需要和后端的token有效期保持一致,而后端则提供两个拦截器,分
- Win10电脑连接手机热点全攻略:从基础操作到进阶技巧
nntxthml
电脑智能手机windows
Win10电脑连接手机热点全攻略:从基础操作到进阶技巧在移动办公场景日益普及的今天,掌握电脑连接手机热点的方法已成为职场人的必备技能。本文通过图文结合的方式,系统讲解Win10系统连接手机热点的完整流程,并提供网络优化、安全设置等进阶技巧,帮助读者高效解决紧急用网需求。一、基础操作篇:三步完成热点连接(1)手机端设置:开启移动WiFi基站不同品牌手机设置路径略有差异,但核心步骤一致:安卓系统:设置
- 微信小程序案例 - 本地生活(列表页面)
一、前言随着微信小程序的普及,越来越多的生活服务类应用开始基于微信小程序进行开发。其中,“本地生活”类小程序(如美食、团购、周边游等)因其贴近用户日常需求而广受欢迎。本篇文章将以一个“本地生活列表页面”的实际案例为例,手把手带你实现一个完整的微信小程序本地生活类首页列表页面,包括:✅页面结构设计✅数据绑定与渲染✅列表项布局与样式优化✅下拉刷新与上拉加载更多✅搜索功能初步实现✅真实数据模拟与静态化处
- 关于Spring RestTemplate
一、概述RestTemplate是SpringFramework提供的一个同步HTTP客户端工具,用于简化与RESTfulAPI的交互。它封装了底层HTTP通信细节,提供了统一的API来发送各种HTTP请求(GET、POST、PUT、DELETE等),并自动处理响应数据的序列化和反序列化。二、依赖配置如果使用Maven项目,需要在pom.xml中添加以下依赖:xml org.springfram
- 【橘子分布式】Thrift RPC(编程篇)
当年明日
分布式分布式rpc网络协议
一、简介之前我们研究了一下thrift的一些知识,我们知道他是一个rpc框架,他作为rpc自然是提供了客户端到服务端的访问以及两端数据传输的消息序列化,消息的协议解析和传输,所以我们今天就来了解一下他是如何实现这些功能,并且如何在实际代码中使用。我们需要搭建环境。1.安装Thrift作用:把IDL语言描述的接口内容,生成对应编程语言的代码,简化开发。我们已经介绍了在mac如何使用brew安装了。2
- Day04_C语言网络编程20250716_sql语言大全
liujing10232929
C语言网络编程c语言网络sql
linux中sql语法大全:MYSQL数据库什么是数据库:关系型数据管理系统数据库的结构层次:数据库文件(后缀名.db)->表单->字段->存储的数据数据库里面针对数据的所有操作,都需要使用指令去实现MYSQL数据库特点:特别适合web的环境,和PHP结合非常好低版本的MYSQL依旧是开源软件,适合用来做二次开发先安装一下mysql安装前,检测是否安装了mysql:rpm–qa|grepmysql
- 教育之旅(175)
张宝花
昨天大宝在家宅了一天,玩游戏、学习、练太极、做家务,大宝每天帮妈妈洗碗、做饭,锻炼大宝的劳动能力,二宝昨天考了一天试,理综210多,英语近90分,总分近500分了,考完试二宝累极了,直喊头疼,超负荷的脑力劳动,晚上又说今天晚上要网上补英语,支持二宝,二宝昨天晚上又学习了几个小时,真的一天很辛苦。我们仨吃了两顿幸福的团圆饭,早上蒸土豆丝,下午扯面,吃得我们仨喜气洋洋。二宝这段时间网课上得很认真,学习
- stm32继电器使用方法
会编程的小孩
stm32嵌入式硬件单片机
介绍部分继电器:这里是一个5v的一共有6个接口:左边DC+和DC-和IN接口右边NOCOMNCDC+:注意接5vDC-:接地gnd记得和5v电源形成回路IN:接stm32信号口我这里接的是A0口(后面代码)NO:这是一个常开端:意思就是和com一直是断开,直到IN接高电平才连接,低电平就还是断开COM:公共端和NO,NC都有接口NC:常闭端:意思就是和com一直是连接,直到IN接高电平才断开,低电
- 基于生成对抗网络增强主动学习的超高温陶瓷硬度优化
神经网络15044
深度学习算法仿真模型生成对抗网络学习人工智能
复现论文:基于生成对抗网络增强主动学习的超高温陶瓷硬度优化我将使用Python复现这篇关于使用生成对抗网络(GAN)增强主动学习来优化超高温陶瓷(UHTC)硬度的研究论文。以下是完整的实现代码和解释。1.环境准备和数据加载首先,我们需要准备必要的Python库并加载数据。importnumpyasnpimportpandasaspdimportmatplotlib.pyplotaspltimpor
- 投资总结之——2月投资总结,缩量震荡,利润回吐
蛙声叫叫一家亲
“时间过得飞快,2023年过去了六分之一。2月份的行情没有了1月份让人回味的期待,指数走出的是缩量震荡下跌的行情,索然无味,对持仓缩水影响不少,青蛙君的资产收益从2月初创了新高后不断走下坡路。一样的剧本,3月的第一个交易日又是一波大涨,收益回来不少。整体收益资产整体配置比例为股票:可转债:基金:衍生品=5:7:4:2。资产收益展示启用净值法,并在月度净值基础上增加周净值,以便更客观地体现资产盈亏表
- DSC(Display Stream Compression) 显示流压缩技术解析
DSC(DisplayStreamCompression)是一种由VESA(视频电子标准协会)开发的视觉无损显示压缩技术,主要用于解决高分辨率、高刷新率显示设备的数据传输带宽问题。DSC技术核心特点视觉无损压缩:虽然是有损压缩,但人眼几乎无法察觉质量损失低延迟:压缩/解压延迟极低(通常<1行扫描时间)固定比率压缩:支持3:1、2:1和1.5:1等固定压缩比实时处理:能够实时压缩和解压视频流DSC工
- USB Hub 和 USB Dock 技术解析
TESmart碲视
KVM切换器领域相关技术网络电脑计算机外设智能硬件物联网游戏
"笔记本只有两个USB口,外接键盘鼠标后就没法插U盘了…"这样的困扰正在数百万办公族日常上演。面对接口荒,市场给出了两种截然不同的解决方案——轻巧便携的USBHub与功能强大的USBDock扩展坞,但究竟哪种才是你的Mr.Right?本文将从工作原理、协议支持、应用场景三个维度展开深度解析:Hub如同USB接口的"分线器",通过简单的信号复制实现多个USB端口基础扩展;Dock则是系统级的"外设中
- HDMI、DisplayPort、USB-C 不同版本对比:带宽、刷新率、协议版本详解
TESmart碲视
KVM切换器领域相关技术电脑计算机外设智能硬件物联网
一、接口概览:HDMI、DP接口、USB-C到底是干嘛的?接口名称主要功能常见设备支持传输内容HDMI(High-DefinitionMultimediaInterface高清多媒体接口)专为高清音视频传输设计电视、显示器、显卡、游戏主机视频+音频DP(DisplayPort显示端口)高性能视频输出接口显卡、显示器、扩展坞视频+音频USB-C(带DPAlt模式支持DP替代模式)多功能数据传输接口笔
- ERM每日小贴士0043
首席风险官CRO社群Alan
企业实施全面风险管理第一需要一种风险意识的建立,随之在这种意识的启发下促动企业对全面风险管理新机制的迫切的需求感;第二需要企业高层对实施企业全面风险管理的决心和支持;第三需要一批懂得如何做的风险管理专业人员来负责具体指导、设计和推进实施,与此同时还需要企业全员的参与和支持。【2018政府补贴班】《企业全面风险管理核心与实务》培训班火热报名中
- Python 桌面版 数独游戏(一版)
香蕉可乐荷包蛋
#数独python游戏java
设计思路详解:Python桌面版数独游戏1.功能需求分析构建一个9x9的数独游戏界面。支持玩家手动输入数字。提供两个按钮:“重新开始本局”:恢复当前棋盘到初始状态(保留原始数字)。“生成新棋局”:生成一个新的随机数独题目。使用标准库实现,无需额外安装。2.技术选型使用tkinter:Python标准GUI库,适合小型桌面应用。使用random和copy:用于生成数独题目和深拷贝原始题目。采用回溯算
- 【科研绘图系列】R语言绘制分组直方图
生信学习者1
SCI科研绘图系列(2024版)r语言数据可视化
文章目录介绍加载R包数据下载导入数据数据预处理画图系统信息参考介绍【科研绘图系列】R语言绘制分组直方图加载R包library(ggplot2)library(ggpubr)rm(list=ls())options(stringsAsFactors=F)</
- 挖矿病毒(基于SMB漏洞传播)分析
艾旎米提颉
本文旨在对SMB挖矿病毒传播机制做分析。网络中的计算机出现由SMB漏洞传播的挖矿病毒,基于目前黑客技术上流行的非PE攻击模式。攻击性质较为隐蔽,完全依赖Windows本身的系统组件。攻击目的较为单一,即通过消耗系统资源集中算力挖矿牟利。本次着重分析的基于WindowsPowerShell的挖矿模式,是基于网页挖矿的一种分支。较早的时候还是基于JS。从攻击者的角度分析,JS过度依赖浏览器,相比Pow
- Linux常用命令——touch 命令详解
Darrich
Linux命令大全linux运维服务器ubuntucentoskylinssh1024程序员节
Linux常用命令——touch详解命令介绍:touch命令是Linux系统中的一个非常基础但也非常有用的命令,它主要用于创建空文件和更新文件的访问时间和修改时间。基本语法:touch[选项]文件名常用选项和参数:-a:只更新文件的访问时间,不改变修改时间。touch-amyfile.txt-m:只更新文件的修改时间,不改变访问时间touch-mmyfile.txt-c或--no-create:如
- DataLoader
在PyTorch中,DataLoader是torch.utils.data模块中的一个重要类,用于将数据集包装成可迭代对象,在训练和测试模型时提供了高效、便捷的数据加载和批处理功能。主要作用:批量处理数据:将数据集中的样本整理成一个个批次(batch),方便模型进行一次处理多个样本,加速训练过程。例如,设置batch_size=32,就会每次从数据集中取出32个样本组成一个批次。数据打乱:在训练过
- 网络编程(服务器与端客户)
陈佳梁
网络
指令1.ipconfig本机ip地址打开终端,在黑窗口中输入ipconfig,回车后我们可以看到这两个不同的IP地址相比于IPv4,IPv6优于前者这里不再赘述。而IPv4在早期有着简单、易于实现、互操作性好的优势,但是现在其地址逐渐耗尽。2.pingip地址ip:终端唯一ip地址(127.0.0.1:本地回环地址)3.port端口号(用来识别TCP/IP网络中互连的主机和路由器)七层模型七层模型
- 三目运算符
陈佳梁
c笔记
三目运算符也叫条件运算符、三元运算符,它是唯一有3个操作数的运算符。三目运算符和ifelse条件判断类似。语法结构?:;意思是先求表达式1的值,如果为真,则执行表达式2,并返回表达式2的结果;如果表达式1的值为假,则执行表达式3,并返回表达式3的结果。三目运算符与ifelse的比较先简单举个例子:inta,b,c;a=7;b=6;if(a>b){c=a;}else{c=b;}等同于inta,b,c
- 魔力感恩早梳理D26
静宇
1.感恩大宝在学校愉快度过的每一天。谢谢谢谢谢谢!2.感恩小宝每一天都在学校享受学习和友谊。谢谢谢谢谢谢!3.感恩我时间充裕有运动时间,跑步刷了3㎞完成目标。谢谢谢谢谢谢!4.感恩我做的事爱人都义无反顾支持并赞赏,我们独立而荣耀。谢谢谢谢谢谢!5.感恩我的亲情友情情谊无价,被滋养的生命并同时给到更多他人滋养。谢谢谢谢谢谢!6.感恩我所做的都能成,荣耀自己以及家人。谢谢谢谢谢谢!7.感恩我每天都活在
- 探索OpenCV 3.2源码:计算机视觉的架构与实现
轩辕姐姐
本文还有配套的精品资源,点击获取简介:OpenCV是一个全面的计算机视觉库,提供广泛的功能如图像处理、对象检测和深度学习支持。OpenCV3.2版本包含了改进的深度学习和GPU加速特性,以及丰富的示例程序。本压缩包文件提供了完整的OpenCV3.2源代码,对于深入学习计算机视觉算法和库实现机制十分宝贵。源码的模块化设计、C++接口、算法实现、多平台支持和性能优化等方面的深入理解,都将有助于开发者的
- STM32 USB开发详解:CDC虚拟串口与HID键盘鼠标(基于CubeUSB库)
景彡先生
STM32stm32计算机外设嵌入式硬件
前言:STM32的USB功能为何重要?在嵌入式开发中,设备与外界通信的方式多种多样(UART、SPI、I2C等),但USB凭借"即插即用"、"高速传输"和"供电能力"三大优势,成为设备与PC/手机通信的首选方案。STM32大部分中高端型号(如F103C8T6、F407IGH6、L431RCT6等)都集成了USB外设,支持从机、主机或OTG模式,可实现虚拟串口、键盘、鼠标等多种功能。本文聚焦STM3
- 40+个常用的Linux指令——上
muzi_liii
linux服务器
文章目录基础指令基础指令1.ls指令ls指令是Linux中最常用的基础命令之一,用于列出目录内容。语法:ls[选项][目录或文件]基本功能默认行为:直接输入ls会列出当前目录下的文件和子目录(非隐藏文件)常用选项-l:长格式显示(权限、所有者、大小、修改时间等)-a:显示所有文件(包括隐藏文件,以.开头的文件)-h:人类可读的文件大小(如KB、MB)-t:按修改时间排序(最新的在前)-r:反向排序
- 解读Servlet原理篇二---GenericServlet与HttpServlet
周凡杨
javaHttpServlet源理GenericService源码
在上一篇《解读Servlet原理篇一》中提到,要实现javax.servlet.Servlet接口(即写自己的Servlet应用),你可以写一个继承自javax.servlet.GenericServletr的generic Servlet ,也可以写一个继承自java.servlet.http.HttpServlet的HTTP Servlet(这就是为什么我们自定义的Servlet通常是exte
- MySQL性能优化
bijian1013
数据库mysql
性能优化是通过某些有效的方法来提高MySQL的运行速度,减少占用的磁盘空间。性能优化包含很多方面,例如优化查询速度,优化更新速度和优化MySQL服务器等。本文介绍方法的主要有:
a.优化查询
b.优化数据库结构
- ThreadPool定时重试
dai_lm
javaThreadPoolthreadtimertimertask
项目需要当某事件触发时,执行http请求任务,失败时需要有重试机制,并根据失败次数的增加,重试间隔也相应增加,任务可能并发。
由于是耗时任务,首先考虑的就是用线程来实现,并且为了节约资源,因而选择线程池。
为了解决不定间隔的重试,选择Timer和TimerTask来完成
package threadpool;
public class ThreadPoolTest {
- Oracle 查看数据库的连接情况
周凡杨
sqloracle 连接
首先要说的是,不同版本数据库提供的系统表会有不同,你可以根据数据字典查看该版本数据库所提供的表。
select * from dict where table_name like '%SESSION%';
就可以查出一些表,然后根据这些表就可以获得会话信息
select sid,serial#,status,username,schemaname,osuser,terminal,ma
- 类的继承
朱辉辉33
java
类的继承可以提高代码的重用行,减少冗余代码;还能提高代码的扩展性。Java继承的关键字是extends
格式:public class 类名(子类)extends 类名(父类){ }
子类可以继承到父类所有的属性和普通方法,但不能继承构造方法。且子类可以直接使用父类的public和
protected属性,但要使用private属性仍需通过调用。
子类的方法可以重写,但必须和父类的返回值类
- android 悬浮窗特效
肆无忌惮_
android
最近在开发项目的时候需要做一个悬浮层的动画,类似于支付宝掉钱动画。但是区别在于,需求是浮出一个窗口,之后边缩放边位移至屏幕右下角标签处。效果图如下:
一开始考虑用自定义View来做。后来发现开线程让其移动很卡,ListView+动画也没法精确定位到目标点。
后来想利用Dialog的dismiss动画来完成。
自定义一个Dialog后,在styl
- hadoop伪分布式搭建
林鹤霄
hadoop
要修改4个文件 1: vim hadoop-env.sh 第九行 2: vim core-site.xml <configuration> &n
- gdb调试命令
aigo
gdb
原文:http://blog.csdn.net/hanchaoman/article/details/5517362
一、GDB常用命令简介
r run 运行.程序还没有运行前使用 c cuntinue
- Socket编程的HelloWorld实例
alleni123
socket
public class Client
{
public static void main(String[] args)
{
Client c=new Client();
c.receiveMessage();
}
public void receiveMessage(){
Socket s=null;
BufferedRea
- 线程同步和异步
百合不是茶
线程同步异步
多线程和同步 : 如进程、线程同步,可理解为进程或线程A和B一块配合,A执行到一定程度时要依靠B的某个结果,于是停下来,示意B运行;B依言执行,再将结果给A;A再继续操作。 所谓同步,就是在发出一个功能调用时,在没有得到结果之前,该调用就不返回,同时其它线程也不能调用这个方法
多线程和异步:多线程可以做不同的事情,涉及到线程通知
&
- JSP中文乱码分析
bijian1013
javajsp中文乱码
在JSP的开发过程中,经常出现中文乱码的问题。
首先了解一下Java中文问题的由来:
Java的内核和class文件是基于unicode的,这使Java程序具有良好的跨平台性,但也带来了一些中文乱码问题的麻烦。原因主要有两方面,
- js实现页面跳转重定向的几种方式
bijian1013
JavaScript重定向
js实现页面跳转重定向有如下几种方式:
一.window.location.href
<script language="javascript"type="text/javascript">
window.location.href="http://www.baidu.c
- 【Struts2三】Struts2 Action转发类型
bit1129
struts2
在【Struts2一】 Struts Hello World http://bit1129.iteye.com/blog/2109365中配置了一个简单的Action,配置如下
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configurat
- 【HBase十一】Java API操作HBase
bit1129
hbase
Admin类的主要方法注释:
1. 创建表
/**
* Creates a new table. Synchronous operation.
*
* @param desc table descriptor for table
* @throws IllegalArgumentException if the table name is res
- nginx gzip
ronin47
nginx gzip
Nginx GZip 压缩
Nginx GZip 模块文档详见:http://wiki.nginx.org/HttpGzipModule
常用配置片段如下:
gzip on; gzip_comp_level 2; # 压缩比例,比例越大,压缩时间越长。默认是1 gzip_types text/css text/javascript; # 哪些文件可以被压缩 gzip_disable &q
- java-7.微软亚院之编程判断俩个链表是否相交 给出俩个单向链表的头指针,比如 h1 , h2 ,判断这俩个链表是否相交
bylijinnan
java
public class LinkListTest {
/**
* we deal with two main missions:
*
* A.
* 1.we create two joined-List(both have no loop)
* 2.whether list1 and list2 join
* 3.print the join
- Spring源码学习-JdbcTemplate batchUpdate批量操作
bylijinnan
javaspring
Spring JdbcTemplate的batch操作最后还是利用了JDBC提供的方法,Spring只是做了一下改造和封装
JDBC的batch操作:
String sql = "INSERT INTO CUSTOMER " +
"(CUST_ID, NAME, AGE) VALUES (?, ?, ?)";
- [JWFD开源工作流]大规模拓扑矩阵存储结构最新进展
comsci
工作流
生成和创建类已经完成,构造一个100万个元素的矩阵模型,存储空间只有11M大,请大家参考我在博客园上面的文档"构造下一代工作流存储结构的尝试",更加相信的设计和代码将陆续推出.........
竞争对手的能力也很强.......,我相信..你们一定能够先于我们推出大规模拓扑扫描和分析系统的....
- base64编码和url编码
cuityang
base64url
import java.io.BufferedReader;
import java.io.IOException;
import java.io.InputStreamReader;
import java.io.PrintWriter;
import java.io.StringWriter;
import java.io.UnsupportedEncodingException;
- web应用集群Session保持
dalan_123
session
关于使用 memcached 或redis 存储 session ,以及使用 terracotta 服务器共享。建议使用 redis,不仅仅因为它可以将缓存的内容持久化,还因为它支持的单个对象比较大,而且数据类型丰富,不只是缓存 session,还可以做其他用途,一举几得啊。1、使用 filter 方法存储这种方法比较推荐,因为它的服务器使用范围比较多,不仅限于tomcat ,而且实现的原理比较简
- Yii 框架里数据库操作详解-[增加、查询、更新、删除的方法 'AR模式']
dcj3sjt126com
数据库
public function getMinLimit () { $sql = "..."; $result = yii::app()->db->createCo
- solr StatsComponent(聚合统计)
eksliang
solr聚合查询solr stats
StatsComponent
转载请出自出处:http://eksliang.iteye.com/blog/2169134
http://eksliang.iteye.com/ 一、概述
Solr可以利用StatsComponent 实现数据库的聚合统计查询,也就是min、max、avg、count、sum的功能
二、参数
- 百度一道面试题
greemranqq
位运算百度面试寻找奇数算法bitmap 算法
那天看朋友提了一个百度面试的题目:怎么找出{1,1,2,3,3,4,4,4,5,5,5,5} 找出出现次数为奇数的数字.
我这里复制的是原话,当然顺序是不一定的,很多拿到题目第一反应就是用map,当然可以解决,但是效率不高。
还有人觉得应该用算法xxx,我是没想到用啥算法好...!
还有觉得应该先排序...
还有觉
- Spring之在开发中使用SpringJDBC
ihuning
spring
在实际开发中使用SpringJDBC有两种方式:
1. 在Dao中添加属性JdbcTemplate并用Spring注入;
JdbcTemplate类被设计成为线程安全的,所以可以在IOC 容器中声明它的单个实例,并将这个实例注入到所有的 DAO 实例中。JdbcTemplate也利用了Java 1.5 的特定(自动装箱,泛型,可变长度
- JSON API 1.0 核心开发者自述 | 你所不知道的那些技术细节
justjavac
json
2013年5月,Yehuda Katz 完成了JSON API(英文,中文) 技术规范的初稿。事情就发生在 RailsConf 之后,在那次会议上他和 Steve Klabnik 就 JSON 雏形的技术细节相聊甚欢。在沟通单一 Rails 服务器库—— ActiveModel::Serializers 和单一 JavaScript 客户端库——&
- 网站项目建设流程概述
macroli
工作
一.概念
网站项目管理就是根据特定的规范、在预算范围内、按时完成的网站开发任务。
二.需求分析
项目立项
我们接到客户的业务咨询,经过双方不断的接洽和了解,并通过基本的可行性讨论够,初步达成制作协议,这时就需要将项目立项。较好的做法是成立一个专门的项目小组,小组成员包括:项目经理,网页设计,程序员,测试员,编辑/文档等必须人员。项目实行项目经理制。
客户的需求说明书
第一步是需
- AngularJs 三目运算 表达式判断
qiaolevip
每天进步一点点学习永无止境众观千象AngularJS
事件回顾:由于需要修改同一个模板,里面包含2个不同的内容,第一个里面使用的时间差和第二个里面名称不一样,其他过滤器,内容都大同小异。希望杜绝If这样比较傻的来判断if-show or not,继续追究其源码。
var b = "{{",
a = "}}";
this.startSymbol = function(a) {
- Spark算子:统计RDD分区中的元素及数量
superlxw1234
sparkspark算子Spark RDD分区元素
关键字:Spark算子、Spark RDD分区、Spark RDD分区元素数量
Spark RDD是被分区的,在生成RDD时候,一般可以指定分区的数量,如果不指定分区数量,当RDD从集合创建时候,则默认为该程序所分配到的资源的CPU核数,如果是从HDFS文件创建,默认为文件的Block数。
可以利用RDD的mapPartitionsWithInd
- Spring 3.2.x将于2016年12月31日停止支持
wiselyman
Spring 3
Spring 团队公布在2016年12月31日停止对Spring Framework 3.2.x(包含tomcat 6.x)的支持。在此之前spring团队将持续发布3.2.x的维护版本。
请大家及时准备及时升级到Spring
- fis纯前端解决方案fis-pure
zccst
JavaScript
作者:zccst
FIS通过插件扩展可以完美的支持模块化的前端开发方案,我们通过FIS的二次封装能力,封装了一个功能完备的纯前端模块化方案pure。
1,fis-pure的安装
$ fis install -g fis-pure
$ pure -v
0.1.4
2,下载demo到本地
git clone https://github.com/hefangshi/f