UITextView默认是不带有占位文字的,如果实现这个功能,大致有两个方法:
- textView中添加一个label,让label实现占位文字功能.
- 重写drawRect方法,直接将文字画上去.
IQKeyboradManager中实现这个功能用的是第一种方法,实现的类为IQTextView,继承自UITextView.
方法一:
IQTextView.h
@interface IQTextView : UITextView
/**
Set textView's placeholder text. Default is nil.
*/
@property(nullable, nonatomic,copy) IBInspectable NSString *placeholder;
@end
IQTextView.m
@interface IQTextView ()
-(void)refreshPlaceholder;
@end
// 写到这里比写成属性懒加载好,因为只有设置占位文字的时候才需要创建占位Label
@implementation IQTextView
{
UILabel *placeHolderLabel;
}
@synthesize placeholder = _placeholder;
// 初始化方法中添加监听 UITextViewTextDidChangeNotification 事件
-(void)initialize
{
[[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(refreshPlaceholder) name:UITextViewTextDidChangeNotification object:self];
}
-(void)dealloc
{
[[NSNotificationCenter defaultCenter] removeObserver:self];
}
- (instancetype)init
{
self = [super init];
if (self) {
[self initialize];
}
return self;
}
// xib加载时也要初始化
-(void)awakeFromNib
{
[super awakeFromNib];
[self initialize];
}
-(void)refreshPlaceholder
{
if([[self text] length])
{
[placeHolderLabel setAlpha:0];
}
else
{
[placeHolderLabel setAlpha:1];
}
[self setNeedsLayout]; // 添加刷新标记
[self layoutIfNeeded]; // 立即刷新
}
- (void)setText:(NSString *)text
{
[super setText:text];
[self refreshPlaceholder];
}
-(void)setFont:(UIFont *)font
{
[super setFont:font];
placeHolderLabel.font = self.font;
[self setNeedsLayout]; // 添加刷新标记
[self layoutIfNeeded]; // 立即刷新
}
-(void)layoutSubviews
{
[super layoutSubviews];
[placeHolderLabel sizeToFit];
placeHolderLabel.frame = CGRectMake(8, 8, CGRectGetWidth(self.frame)-16, CGRectGetHeight(placeHolderLabel.frame));
}
-(void)setPlaceholder:(NSString *)placeholder
{
_placeholder = placeholder;
if ( placeHolderLabel == nil )
{
placeHolderLabel = [[UILabel alloc] init];
placeHolderLabel.autoresizingMask = (UIViewAutoresizingFlexibleWidth|UIViewAutoresizingFlexibleHeight);
placeHolderLabel.lineBreakMode = NSLineBreakByWordWrapping;
placeHolderLabel.numberOfLines = 0;
placeHolderLabel.font = self.font;
placeHolderLabel.backgroundColor = [UIColor clearColor];
placeHolderLabel.textColor = [UIColor colorWithWhite:0.7 alpha:1.0];
placeHolderLabel.alpha = 0;
[self addSubview:placeHolderLabel];
}
placeHolderLabel.text = self.placeholder;
[self refreshPlaceholder];
}
//When any text changes on textField, the delegate getter is called. At this time we refresh the textView's placeholder
// 代理的get方法中刷新占位文字状态
-(id)delegate
{
[self refreshPlaceholder];
return [super delegate];
}
@end
- IBInspectable 关键字
在类的声明中,placeholder属性声明为IBInspectable.这是什么意思呢?
标有 @IBInspectable(或是 Objective-C 中的 IBInspectable),他们就可以很容易在 Interface Builder 的观察面板(inspector panel)里编辑。需要注意的是 Xcode 在这里做了更多的事,属性名称是从 camel- 转换为 title- 模式 并且相关的名称组合在一起:因为可检查属性仅仅是用户定义的运行时属性顶部的接口,所以支持相同的类型列表:布尔,字符串和数字(即,NSNumber 或任何数值类型),以及 CGPoint、CGSize、CGRect、UIColor 和 NSRange,额外增加了 UIImage。
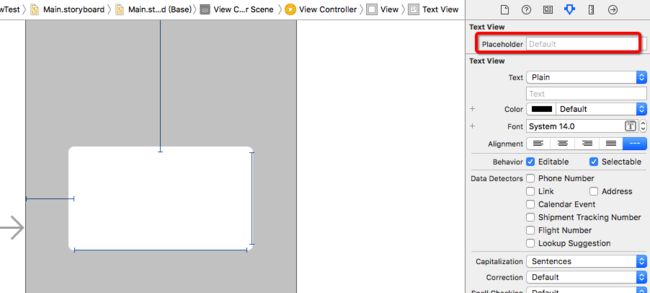
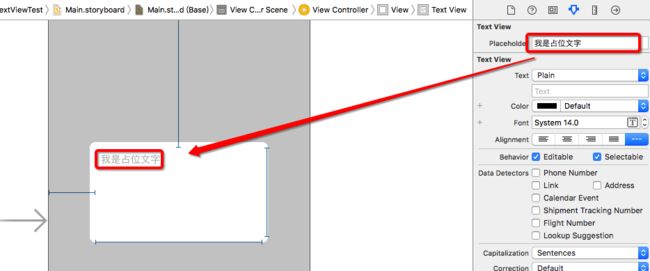
如图Interface Builder 中多了placeholder属性:
扩展: IBDesignable 关键字
当应用到 UIView 或 NSView 子类中的时候,@ IBDesignable 让 Interface Builder 知道它应该在画布上直接渲染视图。你会看到你的自定义视图在每次更改后不必编译并运行你的应用程序就会显示。
标记一个自定义视图为 IBDesignable,只需在类名前加上 @IBDesignable 的前缀(或是 Objective-C 里的 IB_DESIGNABLE 宏)。你的初始化、布置和绘制方法将被用来在画布上渲染你的自定义视图:
使用方法:
swift中:
@IBDesignable
class View: UIView { .... }
OC中:
IB_DESIGNABLE
@implementation View
- @proprety 和 @synthesize 、 @dynamic 关键字
@proprety = ivar + getter + setter
在声明中写@property(nullable, nonatomic,copy) IBInspectable NSString *placeholder; 这句代码后,编译器会自动写出一套 存 、 取 方法.这个过程由编译 器在编译期执行,所以编辑器里看不到这些“合成方法”(synthesized method)的源代码.除了生成方法代码 getter、setter 之外,编译器还要 自动向类中添加适当类型的实例变量 ,并且 在属性名前面加下划线 ,以此作为实例变量的名字.
也可以在类的实现代码里通过 @synthesize 语法来指定实例变量的名字.
@implementation IQTextView
@synthesize placeholder = _myPlaceholder;
...
@end
@property有两个 对应 的词,一个是@synthesize,一个是@dynamic.如果@synthesize和@dynamic都没写,那么默认的就是@syntheszie placeholder = _myPlaceholder;
@synthesize的语义是如果你没有手动实现setter方法和getter方法,那么编译器会自动为你加上这两个方法。
@dynamic告诉编译器:属性的setter与getter方法由用户自己实现,不自动生成.(当然对于readonly的属性只需提供getter即可).假如一个属性被声明为@dynamic var,然后你没有提供@setter方法和@getter方法,编译的时候没问题,但是当程序运行到 instance.var = someVar ,由于缺setter方法会导致程序崩溃;或者当运行到 someVar = var 时,由于缺getter方法同样会导致崩溃。编译时没问题,运行时才执行相应的方法,这就是所谓的动态绑定。
- setNeedsLayout 、 layoutIfNeeded 关键字
参考 http://www.jianshu.com/p/eb2c4bb4e3f1
方法二:
- (void)drawRect:(CGRect)rect {
if (self.hasText) return;
NSMutableDictionary *dic = [NSMutableDictionary dictionary];
dic[NSFontAttributeName] = [UIFont systemFontOfSize:17];
dic[NSForegroundColorAttributeName] = [UIColor grayColor];
[self.placeholder drawInRect:CGRectMake(4, 5, self.bounds.size.width, self.bounds.size.height) withAttributes:dic];
}
- (instancetype)initWithFrame:(CGRect)frame {
if (self = [super initWithFrame:frame]) {
[[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(textChange) name:UITextViewTextDidChangeNotification object:nil];
}
return self;
}
- (void)awakeFromNib {
[super awakeFromNib];
[[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(textChange) name:UITextViewTextDidChangeNotification object:nil];
}
- (void)dealloc {
[[NSNotificationCenter defaultCenter] removeObserver:self];
}
- (void)textChange{
[self setNeedsDisplay]; //这个方法会调用drawRect方法。
}