系列:iOS 开发-基础控件
之前讲了一大堆数据类型,当然我只是调了几个说说,仍然不是全部,不如时间类型NSDate......这里我也不举例子了,数据类型的学习大致都是一样的,我们现在可以不究其原理和实现过程,我们现在才刚刚开始学习,那么我们先学会怎么用,等我们用熟悉了,我们再去做进一步的探究.
好了,不说废话了,今天开始,讲一讲iOS开发中除了数据类型之外,可以让用户看到的那些东西,基础空间,比如按钮,比如图片,比如文本框,比如滚动图...
再直接一点就是,我们做的应用基本上都是通过这些组合拼接..然后就呈现出来我们想要的界面了,
比如一个界面,左上角有个按钮是返回,中间有个大图,再下面是一行文字,
这是个很简单的布局,那么使用我们之前的数据类型可以么?
答案是不可以,数据类型只是给他们提供数据的,比如按钮上面的文字,比如文本框里面的文字.
说了那么多,一个一个来吧
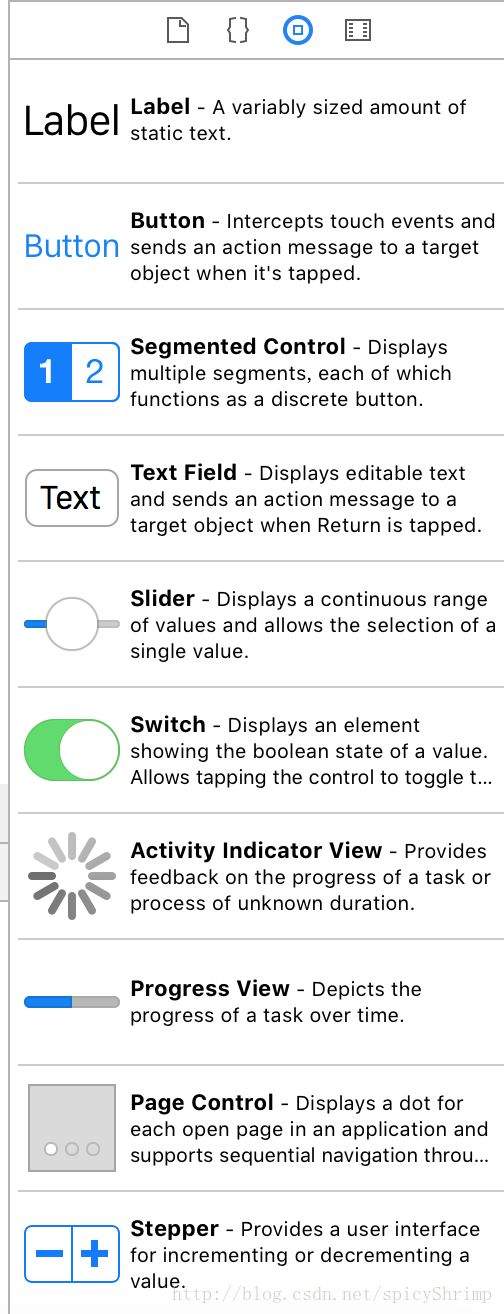
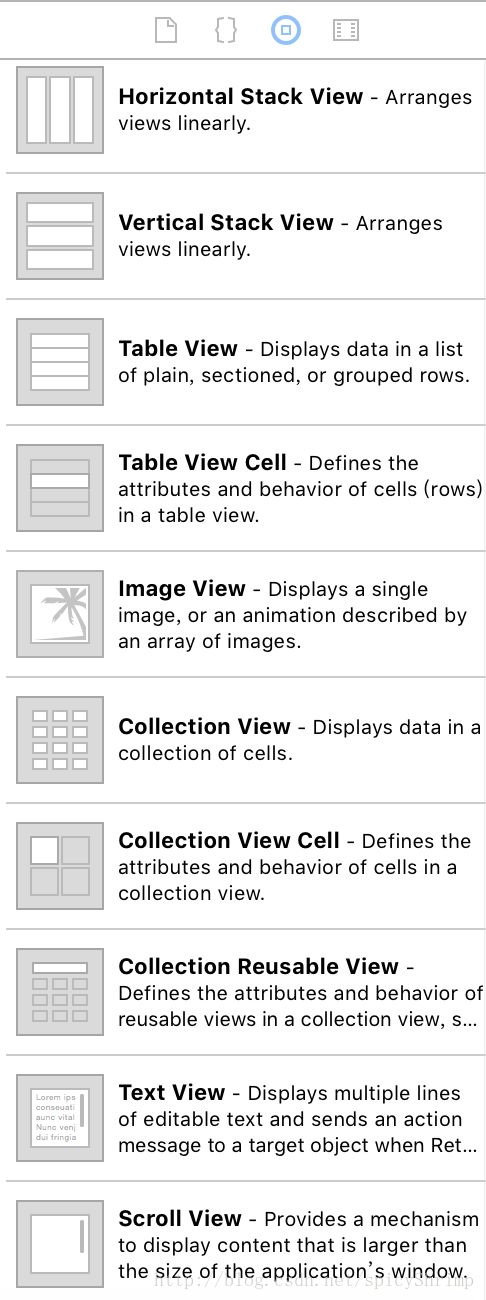
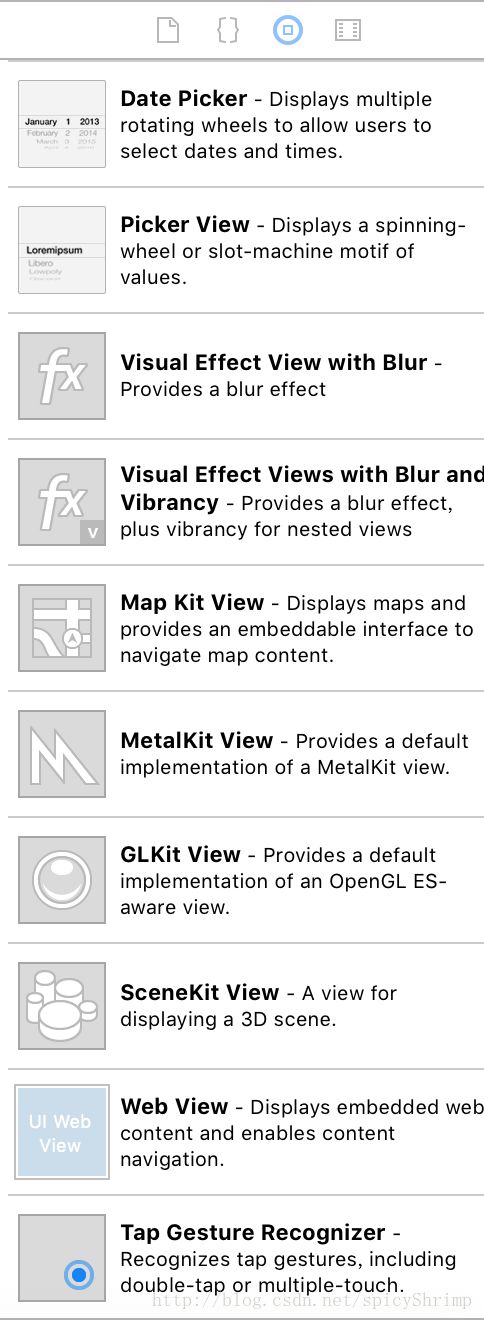
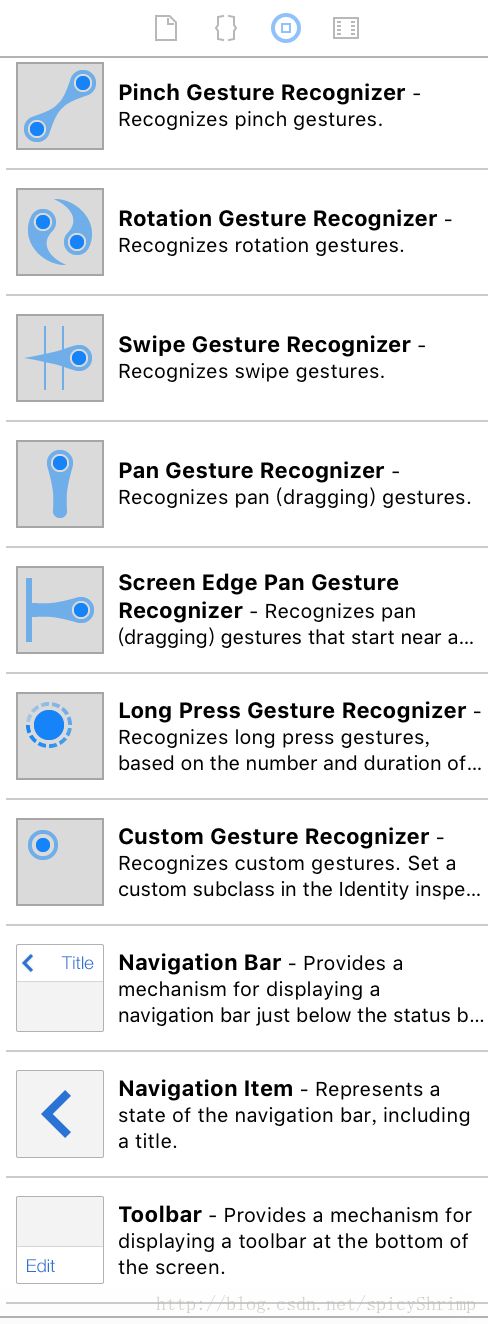
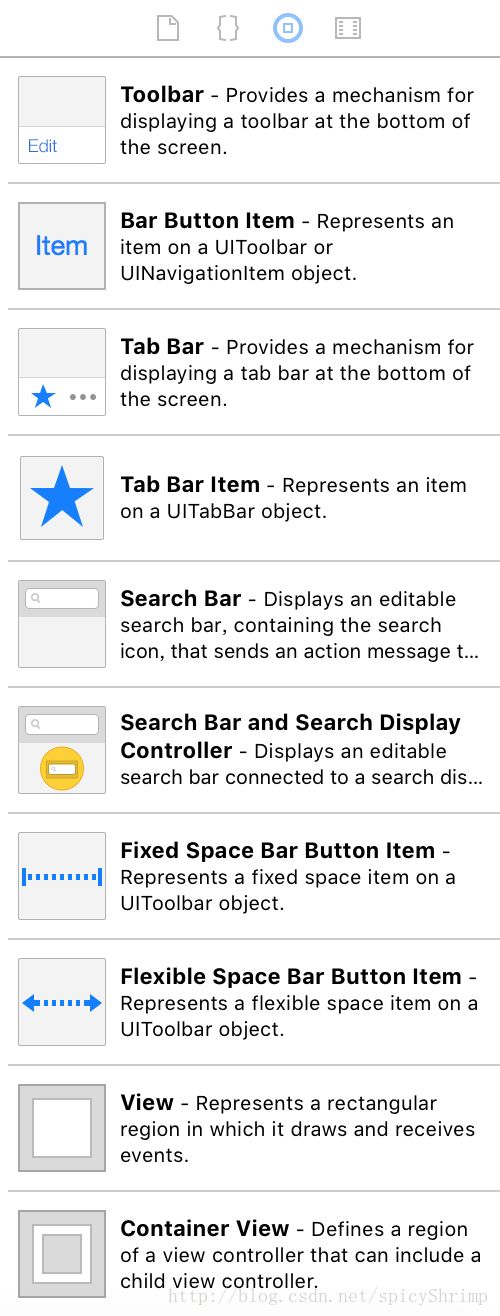
首先我们来看看这些
这么多!!!是不是吓了一跳,
其实没有那么可怕,我们也不需要每个都学的很透彻,常用的学习了,然后根据学习的方式,再真正使用到了其他不常用的,或者特殊的,我们再进一步学习就好了,
今天就讲讲里面的一些基础的比较简单的,稍微复杂的,我们暂且不说,
循序渐进,学着学着就学完了,我们要抱着这样的心态,
首先是UILabel,
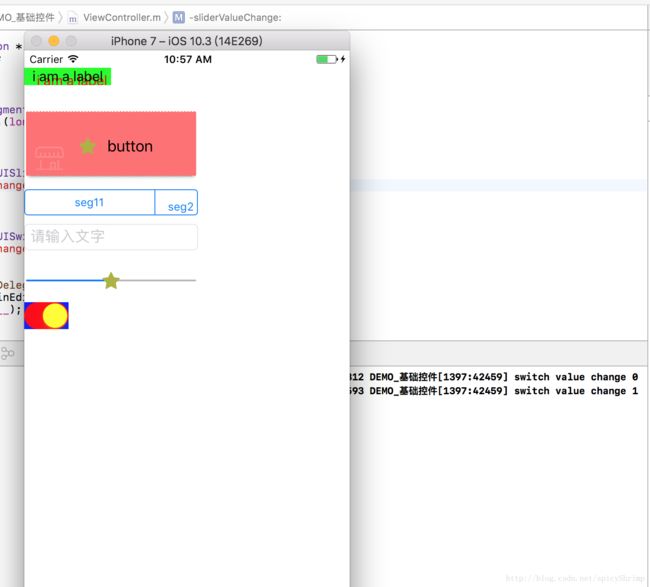
这个是什么呢?其实参照第一张图片里面我们可以看到,它就是一个描述或者展示一些文字的东西,我们参照有道翻译,就把它叫做标签,是的,他就像一个便利贴,贴在界面上,便利贴上面有一些文字,
有了他,我们很多界面上的看到的文字就可以自己做出来并且展示了,
好的我们看看这个类
总共就80行,学起来肯定就不费劲啦,
直接上代码...
//UILabel
UILabel *label = [[UILabel alloc]init];//初始化
label.frame = CGRectMake(0, 20, 100, 20);//位置
label.backgroundColor = [UIColor greenColor];//背景色
label.text = @"i am a label";//内容
label.font = [UIFont systemFontOfSize:16.0f];//字号
label.textColor = [UIColor blackColor];//文字颜色
label.shadowColor = [UIColor redColor];//阴影颜色
label.shadowOffset = CGSizeMake(5, 5);//阴影偏移
label.textAlignment = NSTextAlignmentCenter;//文字对齐方式
label.numberOfLines = 1;//行数
label.userInteractionEnabled = YES;//是否启用用户交互
label.enabled = YES;//同上
label.adjustsFontSizeToFitWidth = YES;//文字是否自适应宽度
[self.view addSubview:label];//添加label
大致的思路我们也都能看到,首先是初始化一个标签,意思就是我们撕了一张便利贴,接下来是位置,代表我们把便利贴贴在屏幕的什么地方,然后我们朝里面写字,既然是写字,那么再想想文字要用什么颜色的笔,文字我们要写多大,文字是在标签的什么地方,是左对齐,还是居中...文字是否给它添加一些效果,比如阴影,文字有多少行.....
是的就跟我们平时在本子上写日记一样,就是这么简单...
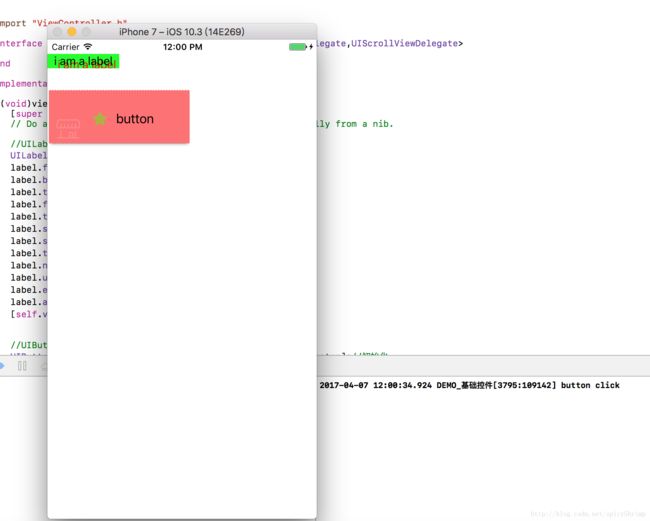
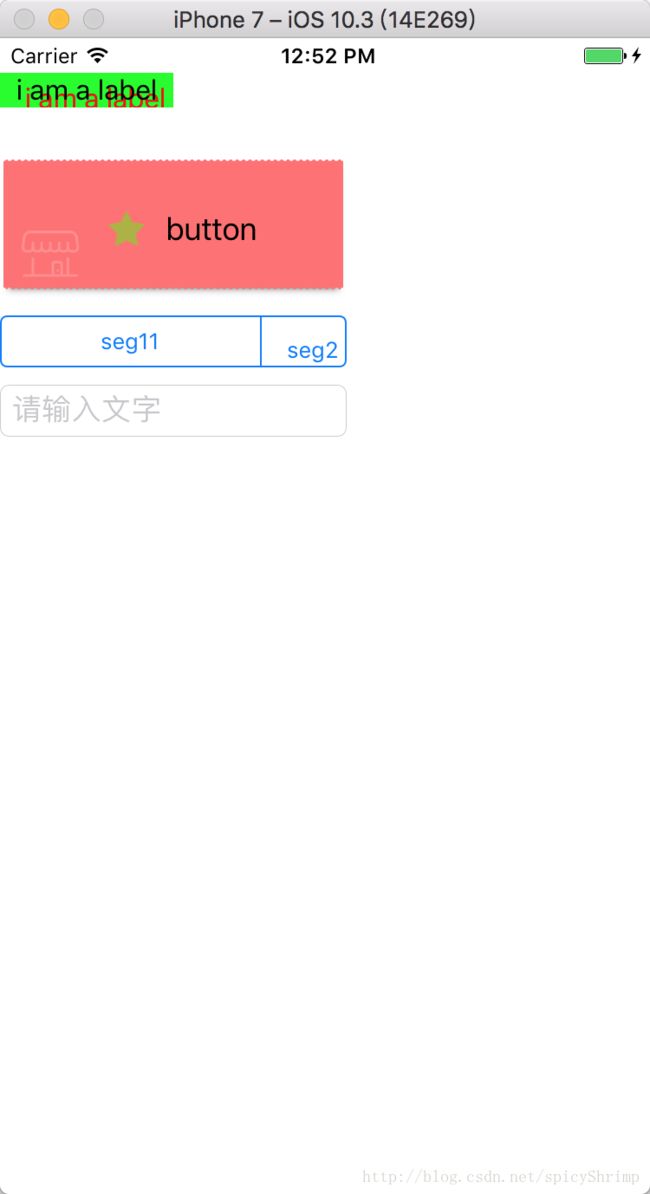
全部搞定,那么我们把它贴上屏幕,
是的效果出来了,那么我们也基本学会了,最简单的方式,最简单的标签,当然,标签页不是这么简单,我们在它的基础上我们还可以添加一些动画啦,添加一些其他显示效果,比如有的字大,有的字小,有的字是蓝色,有的字是黑色,有的字下面有下划线...这些遇到一个我们就说一个....
接下来是按钮
UIButton
按钮相较于标签就稍微复杂一点了,它可以看作是一个可以点击的标签,并且有点击效果,并且点击之后会有相应的操作,比如点击后跳转到一个新的界面....
//UIButton
UIButton *button = [UIButton buttonWithType:UIButtonTypeCustom];//初始化
button.frame = CGRectMake(0, 70, 200, 80);//位置
button.backgroundColor = [UIColor clearColor];//背景色
[button setTitle:@"button" forState:UIControlStateNormal];//文字
[button setTitleColor:[UIColor blackColor] forState:UIControlStateNormal];//文字颜色
[button setImage:[UIImage imageNamed:@"favorite"] forState:UIControlStateNormal];//图片
[button setBackgroundImage:[UIImage imageNamed:@"background"] forState:UIControlStateNormal];//背景图片
[button addTarget:self action:@selector(buttonClick:) forControlEvents:UIControlEventTouchUpInside];//添加点击事件
[self.view addSubview:button];//添加button
//button点击事件
-(void)buttonClick:(UIButton *)btn{
NSLog(@"button click");
}
是的按钮上面不只能显示文字,还能显示图片,或者两个都显示,,,至于组合方式我们可以自己定,当然按钮默认的是图片在左文字在右,那么我么可以做到文字在左,图片在右么?可以的,有很多种方法,这里暂时也先卖关子,今天主要是学习基础,不是讲一些特殊的效果的
[button addTarget:self action:@selector(buttonClick:) forControlEvents:UIControlEventTouchUpInside];//添加点击事件
这句话可能不了解意思,简单解释下
button就是我们那个按钮, self是什么呢?我们这里可以理解成接受点击事件的对象,这里可能是一个控制器,也可能是一个视图, action后面的就是对应的按钮点击的方法,表示按钮点击时就会相应self对象里面的这个方法 至于后面的event则表示事件类型,这里我们是UIControlEventTouchUpInside,表示点击并松开(想一想,按钮点击效果是不是先按下手指,然后松开?)
之后把构造出来的按钮添加到视图上面去,那么我们就可以点击这个按钮,并且相应相对应的方法了
我们可以看到 我点击了按钮之后,有一段文字输出...
是不是很简单,就学会了好几个控件了?
那么之前给的那么多的控件,学起来需要很久么?你肯定现在不用那么担心了吧?
ok,言归正传,接下来我们继续
既然有时候有一个按钮,那么有时候就有几个按钮在一起,这样我们可以做出选择.
我们可不可以自己用多个按钮进行组合呢?答案是肯定的...
当然iOS也给我们做了一个简单的封装,我们在需求不高的时候可以直接拿来用
UISegmentedControl
是的,选择控制器
简单贴下代码,加点注释
UISegmentedControl *segment = [[UISegmentedControl alloc]initWithItems:@[@"seg1",@"seg2"]];//初始化
segment.frame = CGRectMake(0, 160, 200, 30);//位置
[segment insertSegmentWithTitle:@"seg3" atIndex:2 animated:YES];//添加新的item
[segment removeSegmentAtIndex:2 animated:YES];//移除对应的item
[segment setTitle:@"seg11" forSegmentAtIndex:0];//设置文字
[segment setWidth:150 forSegmentAtIndex:0];//设置宽度
[segment setContentOffset:CGSizeMake(5, 5) forSegmentAtIndex:1];//设置偏移
[segment setEnabled:YES forSegmentAtIndex:1];//是否可以点击
[segment addTarget:self action:@selector(segmentSelect:) forControlEvents:UIControlEventValueChanged];//添加点击事件
[self.view addSubview:segment];//添加segment
//segment点击事件
-(void)segmentSelect:(UISegmentedControl *)seg{
NSLog(@"seg click %ld",(long)seg.selectedSegmentIndex);
}
这里可能有人会问,怎么变成UIControlEventValueChanged?不是UIControlEventTouchUpInside么? 你可以简单想一想,因为是多个按钮嘛,单纯的点击,那么是点击谁呢?原先的下标是1 现在的下标是2,这个是不是valueChange?
再接下来是文本输入框
我们经常在计入一个应用的时候需要登录账号密码
这个时候我们就能输入一些文字,点击一个登录按钮就可以进入应用了
我们现在就在讲讲文本输入框
UITextField
这是一个只能输入一行文字的框框,本身也不复杂,进入类里面看看也是100来行的代码,
学习的话还是直接用代码的例子来看
//UITextField
UITextField *textField = [[UITextField alloc]init];//初始化
textField.frame = CGRectMake(0, 200, 200, 30);//位置
textField.backgroundColor = [UIColor whiteColor];//背景色
textField.font = [UIFont systemFontOfSize:17.0f];//字号
textField.textAlignment = NSTextAlignmentLeft;//对齐方式
textField.borderStyle = UITextBorderStyleRoundedRect;//边框风格
textField.placeholder = @"请输入文字";//占位符
textField.clearsOnBeginEditing = YES;//开始输入是否清空文字
textField.clearButtonMode = UITextFieldViewModeWhileEditing;//清空按钮显示模式
textField.delegate = self;//设置代理
[self.view addSubview:textField];//添加textField
初始化一个文本输入框,设定好位置等显示信息,设置输入文字的大小,颜色等,在没有文字的时候是否默认显示一些文字占位符?输入文字之后是否有个小叉叉,点击后可以清空文字....之后添加到界面上就是一个文本输入框了
这里又多了一个delegate的东西,我上面注释了叫做代理?
那么代理是个什么东西呢?
这里也简单的解释下,之后会单独介绍
代理是一种设计模式
在iOS中有很多种消息传递方式,代理就是其中的一种,当然还有很多比如通知,比如KVO,这里暂时不说,
先说说代理方便我们在这个地方简答的学习
代理:是一种通用的设计模式,iOS中对代理支持的很好,由代理对象、委托者、协议三部分组成。
我们这里可以看到textField.delegate = self;,其中textField就是一个委托者,self是代理对象,协议暂时可以理解成一个方法
意思就是textField有一些方法,但是只有方法名,但是具体干什么呢?它自己也不知道,于是就委托给self,让self去实现这些方法,
比如我们开始编辑文本框,那么textField就有一个beginEdit的协议方法,表示开始编辑,但是textField并不知道开始编辑之后需要干哪些事情,于是就跟self说,你帮我把开始编辑的时候需要干什么事情干掉,
大致就是这个思路
我们看下代码
#pragma mark --UITextFieldDelegate--
- (BOOL)textFieldShouldBeginEditing:(UITextField *)textField{
NSLog(@"%s",__FUNCTION__);
return YES;
}
- (void)textFieldDidBeginEditing:(UITextField *)textField{
NSLog(@"%s",__FUNCTION__);
}
- (BOOL)textFieldShouldEndEditing:(UITextField *)textField{
NSLog(@"%s",__FUNCTION__);
return YES;
}
- (void)textFieldDidEndEditing:(UITextField *)textField{
NSLog(@"%s",__FUNCTION__);
}
- (void)textFieldDidEndEditing:(UITextField *)textField reason:(UITextFieldDidEndEditingReason)reason NS_AVAILABLE_IOS(10_0){
NSLog(@"%s",__FUNCTION__);
}
- (BOOL)textField:(UITextField *)textField shouldChangeCharactersInRange:(NSRange)range replacementString:(NSString *)string{
NSLog(@"%s",__FUNCTION__);
return YES;
}
- (BOOL)textFieldShouldClear:(UITextField *)textField{
NSLog(@"%s",__FUNCTION__);
return YES;
}
- (BOOL)textFieldShouldReturn:(UITextField *)textField{
NSLog(@"%s",__FUNCTION__);
return YES;
}
看到了好多,self遵守了textField的代理,那么self就能够实现textField的这些方法
举个简单的例子,
- (BOOL)textFieldShouldBeginEditing:(UITextField *)textField{
NSLog(@"%s",__FUNCTION__);
return YES;
}
在开始编辑的时候,系统输出一下信息,
我们就会看到
没有点击文本框的时候什么都没有
点击了文本框将要输入文字的时候,textField知道了想要输入了,但是其他就不知道了,让self去实现, 于是self就说你自己打印一下你这个方法名吧,
于是就有了输出.....
就是这个意思
当然这是个简单的理解,具体的逻辑会单独拿出去讲
接下来是滑块
UISlider
直接上代码
//UISlider
UISlider *slider = [[UISlider alloc]init];//初始化
slider.frame = CGRectMake(0, 250, 200, 30);//位置
slider.minimumValue = 0;//最小值
slider.maximumValue = 1;//最大值
slider.value = 0.5;//当前值
[slider setThumbImage:[UIImage imageNamed:@"favorite"] forState:UIControlStateNormal];//设置滑块图片
slider.continuous = YES;//valuechange是否全部返回
[slider addTarget:self action:@selector(sliderValueChange:) forControlEvents:UIControlEventValueChanged];//添加滑动事件
[self.view addSubview:slider];//添加slider
//slider滑动事件
-(void)sliderValueChange:(UISlider *)slider{
NSLog(@"slider value change %f",slider.value);
}
滑块是什么?我们有时候听音乐是不是有个进度条?进度条上面是不是有个小圆点,我们可以直接拖动这个小圆点选择当前的播放时间?
是的,那个就是UISlider,不过为什么跟我们看到的不一样?是的,人家做了美化,或者做了自定义.这里有会插一句自定义难不难?一句解释会者就不难了...
简单理解下,初始化之后就生成了一个滑块控件了,接着设置最小值,最大值,小圆点的样式,当前的位置等等,添加响应事件,当前的值变化了之后会触发什么事件..
基本就是这个思路,至于左边条什么颜色右边条什么颜色...有需要再说....
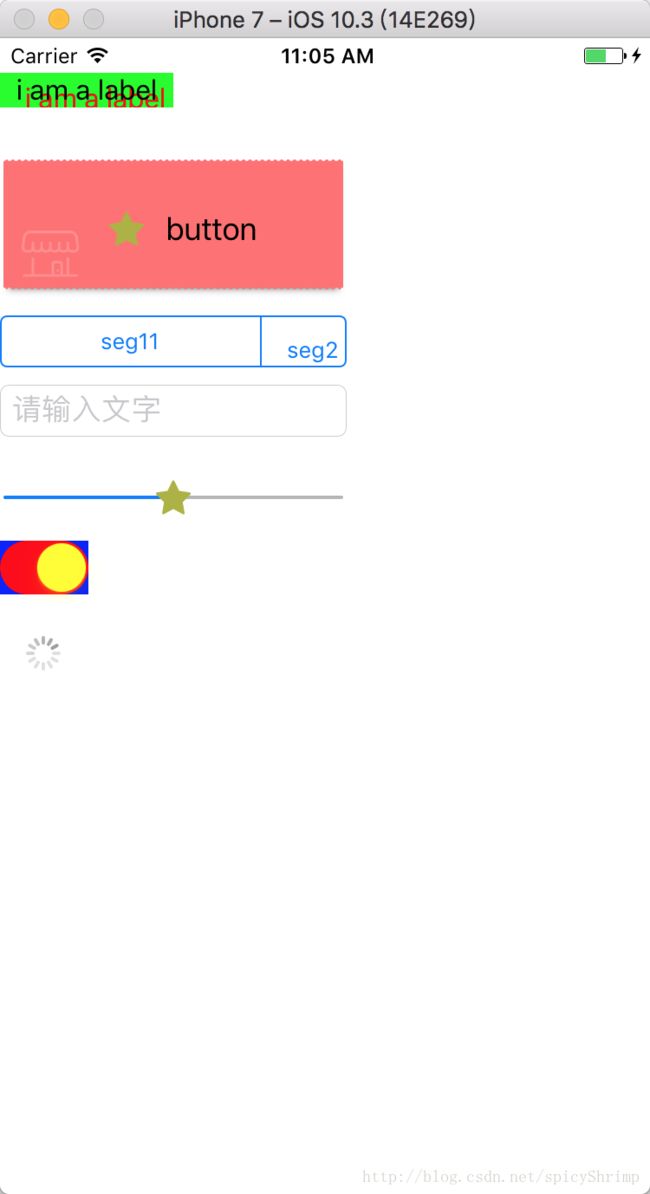
看下效果
滑动一下就会有相对应的输出值....
我们就能根据这些值的变化干很多事情,比如我们最小值设的是0 最大值设的是一首歌的时长,那么我滑动一下,获得一个值,代表的是什么?代表的就是我们要直接从我们选择的那个时间点开始播放....
继续说个简单的吧.
开关,我们在手机经常会简单很多开关,流量开关啊,wifi开关啊....
当然你也可以用两个按钮来自己定义,也可以用滑块控件来自己定义,也可以完全自己自定义...
当然,我们也可以用系统提供好的...
简单看下
//UISwitch
UISwitch *aswitch = [[UISwitch alloc]init];//初始化
aswitch.frame = CGRectMake(0, 290, 60, 30);//位置
aswitch.backgroundColor = [UIColor blueColor];//背景色
aswitch.onTintColor = [UIColor redColor];//打开时颜色
aswitch.tintColor = [UIColor greenColor];//关闭时颜色
aswitch.thumbTintColor = [UIColor yellowColor];//按钮颜色
[aswitch setOn:YES animated:YES];//设置是否打开
[aswitch addTarget:self action:@selector(switchValueChange:) forControlEvents:UIControlEventValueChanged];//添加选择事件
[self.view addSubview:aswitch];//添加switch
//switch选择事件
-(void)switchValueChange:(UISwitch *)aswitch{
NSLog(@"switch value change %d",aswitch.isOn);
}
是不是很简单?
参考上面的学习方式,
首先是构建一个开关控件,定义好位置,设定背景色,设定开关按钮的样式,设置打开时的颜色,关闭时的颜色...最后添加到视图上去,当然也要添加打开和关闭的事件,打开对应的BOOL值就是1,关闭就是0,所以也是valueChange,所以跟slider基本上一样,区别是slider读的叫做value,而switch读取的叫做on,很容易理解是不是?
那么一个简单的开关控件就学会了,我们看看效果...
虽然我很丑,但是你不可以否认我就是一个正规的开关...
通常我们在加载网络或者等待一件事情的时候,如果什么都不显示,我们会觉得是不是就是死机了,或者是应用卡住了还是怎么样?所以开发通常会用个loading的动画来提醒你正在加载,有效的降低你的时间感官,同时也能更好的表示应用正在干什么什么事,你现在最好不要动,否则就会出错....
所以一个loading是很有必要的,当然我们一般看到的都是很好看的,都是开发者们自己定义的比较特殊的loading的动画效果,那么系统有没有直接可以用的,比较简单的呢?
答案也是肯定的,我们或许现在不会自己构造一个loading但是我们可以学习系统的,学会了,我们是不是就可以简单的仿造呢?大致要哪些属性和方法,我们就能做到心里有数,后期我也会单独写一个特殊的比较好玩的loading....
先回到正题,
我们看看系统是怎么给我们设计的
这个控件叫做UIActivityIndicatorView
//UIActivityIndicatorView
UIActivityIndicatorView *actView = [[UIActivityIndicatorView alloc]initWithActivityIndicatorStyle:UIActivityIndicatorViewStyleGray];//初始化
actView.frame = CGRectMake(0, 330, 50, 50);//位置
actView.hidesWhenStopped = YES;//停止时是否隐藏
[actView startAnimating];//开始动画
[self.view addSubview:actView];//添加actView
是不是好简单?
没有错就是这么简单,本身就是一个loading的效果动画而已,所以你只要创建了,社这号位置了,打开动画就好了.
是的就是一个小菊花...
还是不说它了,真的太简单了,上面说了slider,它是一个带滑块的东西,那么有没有进度条呢?不带滑块!,有!
iOS基本上都考虑到我们经常会用到的这些东西了,都做好了一套简单的
这个进度条是UIProgressView
名字很形象,UI表示的是视图控件类的 progressview表示的就是进度条视图,合起来就是视图控件类的进度条视图,所以你再回到上面看看,那些说过的名字的控件是不是都是这样呢?
直接上代码,
//UIProgressView
UIProgressView *progress = [[UIProgressView alloc]init];//初始化
progress.frame = CGRectMake(0, 390, 200, 30);//位置
progress.backgroundColor = [UIColor blueColor];//背景色
progress.progressViewStyle = UIProgressViewStyleDefault;//风格
progress.progressTintColor = [UIColor redColor];//已达到部分
progress.trackTintColor = [UIColor greenColor];//未达到部分
[progress setProgress:0.5 animated:YES];//设置proges的值
[self.view addSubview:progress];//添加progress
首先它肯定是没有slider复杂的,因为他就是一个进度条,没有滑块,所以他也就没有相应的事件,他只要设置进度就好了,怎么设置呢?代码里面也有了其实,我单独拿出来
[progress setProgress:0.5 animated:YES];//设置proges的值
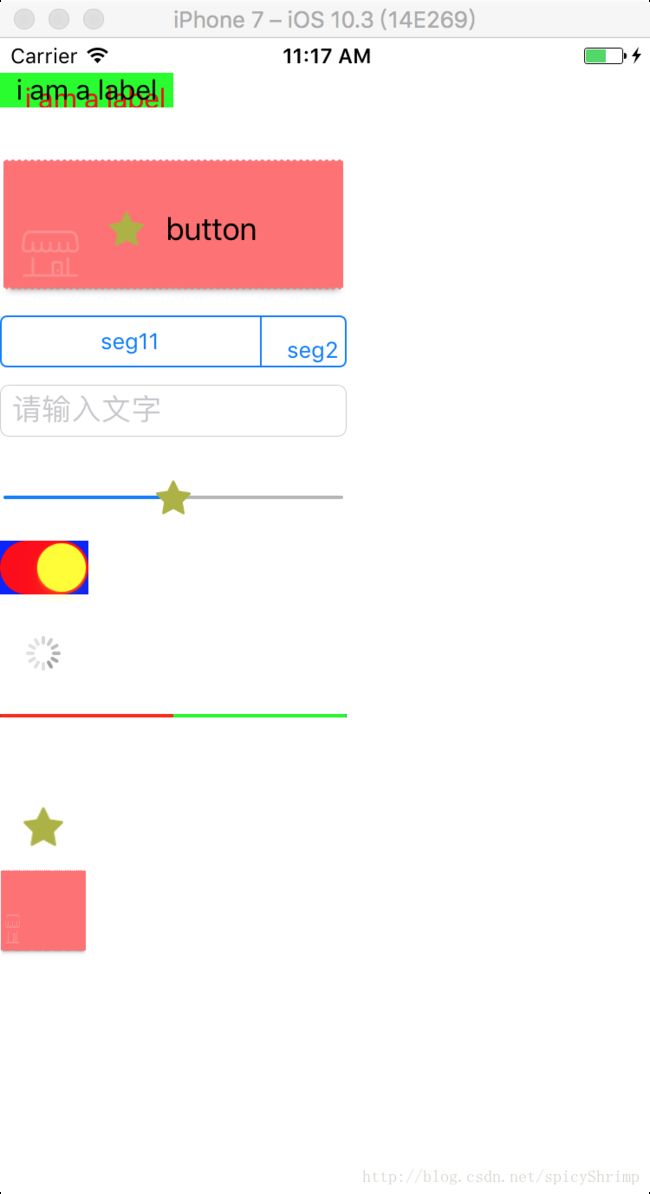
很直接是不是,设置进度值,是否需要动画
就这样有一个基础控件学完了,
那么你可能会想到了说到现在我还不会单独放一张图片在屏幕上呢?难道用之前的那个button?
不是的,button它是一个按钮,并不是一个图片,它虽然能用来展示,但是肯定是大材小用了不是?
我们有最直接的UIImageView!
没有错,就是图片视图!感觉好直接!会不会有点假?......
我们试试看!
//UIImageView
UIImageView *imageView1 = [[UIImageView alloc]init];//初始化
imageView1.frame = CGRectMake(0, 430, 50, 50);//位置
imageView1.image = [UIImage imageNamed:@"favorite"];
imageView1.userInteractionEnabled = YES;//是否开启用户交互
[self.view addSubview:imageView1];//添加imageView
UIImageView *imageView2 = [[UIImageView alloc]init];//初始化
imageView2.frame = CGRectMake(0, 480, 50, 50);//位置
imageView2.animationImages = @[[UIImage imageNamed:@"favorite"],[UIImage imageNamed:@"background"]];//设置动画图片
imageView2.animationRepeatCount = 0;//动画重复次数
imageView2.animationDuration = 1;//动画时长
[imageView2 startAnimating];//开启动画
[self.view addSubview:imageView2];//添加imageView
我怎么写了两个? 那是因为我写了两种效果,第一种就是一个静态的图片,什么都没有,第二种就不是了,是放了两张图片,循环切换,写到这里,你会不会想到刚才的loading?如果做一套GIF或者多个图片,放进一个imageView中,不停的切换,那不就是一个loading的效果的控件了么?!是的,就是这样!! 当然我们也可以手动绘制自己想要的线条啦,特殊的效果啦..让它更加丰富....
我们看看效果
原谅我只是截图,没有做出gif,不过你们是否可以看到最后那个小星星是在变化的呢?第一张是一个小星星,第二张就是一个方框了.......
我会把代码上传,你们下载运行就可以看到效果了....
ok,继续接下来的基础控件,
上面说了textfield是一个能够写一行文字的文本输入框,那么有没有写多行的?
label默认是写一行文字的,固定位置,如果文字过多怎么办?后面变成省略号了,
能不能有一个跟网页一样的控件,可以展示文字,同时可以向下拖动......
有的,对于单独的文字,我们有一个控件叫做UITextView
他是一个算是集合了上面说的两个控件于一身的控件,跟网页一样哟.不过他只能写文字,因为人家名字就叫做textview.
//UITextView
UITextView *textView = [[UITextView alloc]init];//初始化
textView.frame = CGRectMake(0, 540, 200, 100);//位置
textView.backgroundColor = [UIColor whiteColor];//背景色
textView.text = @"i am a textView i am a textView i am a textView i am a textView i am a textView i am a textView i am a textView i am a textView i am a textView i am a textView i am a textView i am a textView ";//文字
textView.font = [UIFont systemFontOfSize:19.0f];//字号
textView.textAlignment = NSTextAlignmentLeft;//对齐方式
textView.editable = NO;//是否可编辑
textView.selectable = NO;//是否可选择
textView.delegate = self;//设置代理
[self.view addSubview:textView];//添加textView
#pragma mark --UITextViewDelegate--
- (BOOL)textViewShouldBeginEditing:(UITextView *)textView{
NSLog(@"%s",__FUNCTION__);
return YES;
}
- (BOOL)textViewShouldEndEditing:(UITextView *)textView{
NSLog(@"%s",__FUNCTION__);
return YES;
}
- (void)textViewDidBeginEditing:(UITextView *)textView{
NSLog(@"%s",__FUNCTION__);
}
- (void)textViewDidEndEditing:(UITextView *)textView{
NSLog(@"%s",__FUNCTION__);
}
- (BOOL)textView:(UITextView *)textView shouldChangeTextInRange:(NSRange)range replacementText:(NSString *)text{
NSLog(@"%s",__FUNCTION__);
return YES;
}
- (void)textViewDidChange:(UITextView *)textView{
NSLog(@"%s",__FUNCTION__);
}
- (void)textViewDidChangeSelection:(UITextView *)textView{
NSLog(@"%s",__FUNCTION__);
}
- (BOOL)textView:(UITextView *)textView shouldInteractWithURL:(NSURL *)URL inRange:(NSRange)characterRange interaction:(UITextItemInteraction)interaction{
NSLog(@"%s",__FUNCTION__);
return YES;
}
- (BOOL)textView:(UITextView *)textView shouldInteractWithTextAttachment:(NSTextAttachment *)textAttachment inRange:(NSRange)characterRange interaction:(UITextItemInteraction)interaction{
NSLog(@"%s",__FUNCTION__);
return YES;
}
我们看到了创建对象什么的都跟上面一样.设置位置,背景色,文字等等.然后它也有跟textfield差不多的代理协议, self是一个类的隐藏属性,表示的就是你当前的这个类的对象, 我们把textView添加到当前控制器的视图中,并且让当前这个控制器遵守textView的代理,那么当textView的这些协议方法响应的时候,我们就可以进行一些操作,当然我们还要注意这个东西
textView.editable = NO;//是否可编辑
textView.selectable = NO;//是否可选择
一个表示textView是否可以编辑 就是类似textfield的输入功能,另一个是表示对其中的文字是否可以选择,进行复制等操作...如果这两个都是no了,那基本就表示他没有输入功能了,就跟一个小说网页差不多,不让输入,只让阅读,可以下拉
如果你想要类似于QQ聊天输入框一样,可以输入文字,那么久需要把editable设置成YES,selectable也要设置成YES,你也可以单独设置看看是什么效果
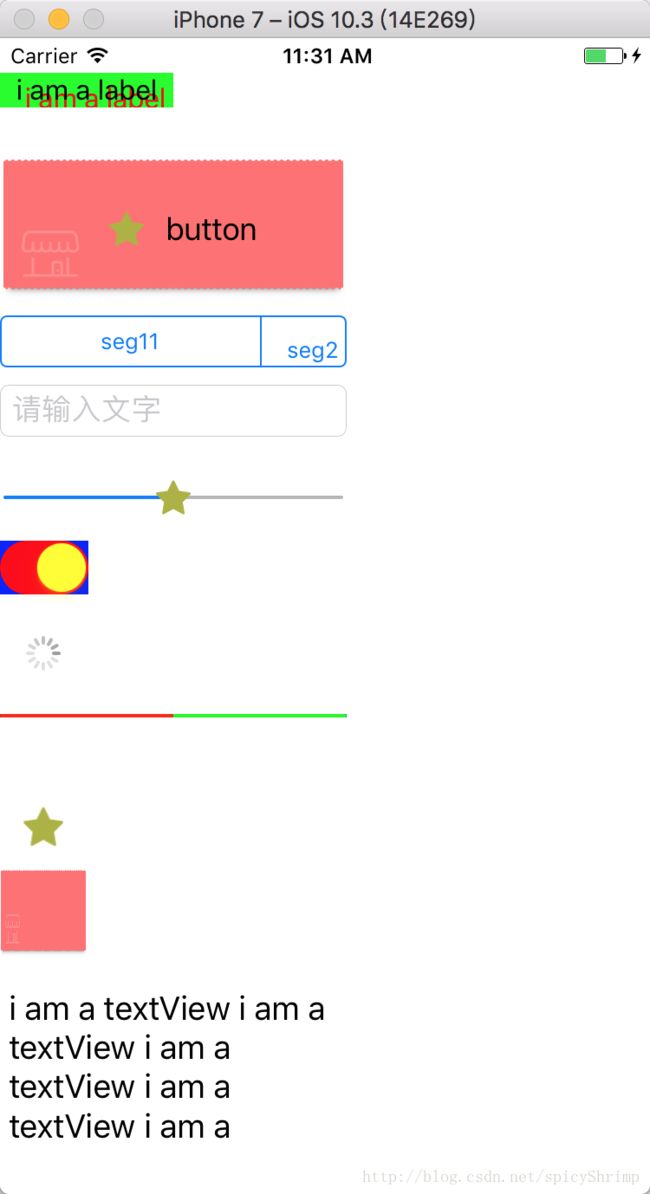
我们让他能够编辑
我们看到了一个键盘,可以输入文字,代理也都有响应了....
所以这个控件也是个简单控件!
那么我们想跟网页一样,显示图片,又显示文字,还能下拉,有没有这个控件,传一个图片就好了,传一个文字就好了?
当然没有这么简单的了,控件再牛也不知道你的图片在什么位置,文字在什么位置不是?word还需要你进行排版呢.
所以我们能提供给你一个控件,类似于word的空白页
我们朝里面添加东西,并且设置位置就好了,
UIScrollView
//UIScrollView
UIScrollView *scroll = [[UIScrollView alloc]init];//初始化
scroll.frame = CGRectMake(200, 20, 100, 100);//位置
scroll.backgroundColor = [UIColor redColor];
for (int i=0; i<3; i++) {
UIView *subView = [[UIView alloc]initWithFrame:CGRectMake(i*100, 0, 100, 200)];//内部视图初始化并且设置位置
subView.backgroundColor = [UIColor colorWithRed:arc4random_uniform(256)/255.0 green:arc4random_uniform(256)/255.0 blue:arc4random_uniform(256)/255.0 alpha:1];//背景色
[scroll addSubview:subView];//添加到scrollView
}
scroll.pagingEnabled = YES;//是否滑动一页
scroll.contentSize = CGSizeMake(300, 200);//滑动范围
scroll.bounces = YES;//是否有回弹效果
scroll.showsHorizontalScrollIndicator = YES;//是否显示横向滑动条
scroll.showsVerticalScrollIndicator = YES;//是否显示纵向滑动条
scroll.delegate = self;//设置代理
[scroll setContentOffset:CGPointMake(100, 0) animated:YES];//设置当前滚动到的位置
[self.view addSubview:scroll];//添加scroll
#pragma mark --UIScrollViewDelegate--
- (void)scrollViewDidScroll:(UIScrollView *)scrollView{
NSLog(@"%s",__FUNCTION__);
}
- (void)scrollViewDidZoom:(UIScrollView *)scrollView{
NSLog(@"%s",__FUNCTION__);
}
- (void)scrollViewWillBeginDragging:(UIScrollView *)scrollView{
NSLog(@"%s",__FUNCTION__);
}
- (void)scrollViewWillEndDragging:(UIScrollView *)scrollView withVelocity:(CGPoint)velocity targetContentOffset:(inout CGPoint *)targetContentOffset{
NSLog(@"%s",__FUNCTION__);
}
- (void)scrollViewDidEndDragging:(UIScrollView *)scrollView willDecelerate:(BOOL)decelerate{
NSLog(@"%s",__FUNCTION__);
}
- (void)scrollViewWillBeginDecelerating:(UIScrollView *)scrollView{
NSLog(@"%s",__FUNCTION__);
}
- (void)scrollViewDidEndDecelerating:(UIScrollView *)scrollView{
NSLog(@"%s",__FUNCTION__);
}
- (void)scrollViewDidEndScrollingAnimation:(UIScrollView *)scrollView{
NSLog(@"%s",__FUNCTION__);
}
- (nullable UIView *)viewForZoomingInScrollView:(UIScrollView *)scrollView{
NSLog(@"%s",__FUNCTION__);
return nil;
}
- (void)scrollViewWillBeginZooming:(UIScrollView *)scrollView withView:(nullable UIView *)view{
NSLog(@"%s",__FUNCTION__);
}
- (void)scrollViewDidEndZooming:(UIScrollView *)scrollView withView:(nullable UIView *)view atScale:(CGFloat)scale{
NSLog(@"%s",__FUNCTION__);
}
- (BOOL)scrollViewShouldScrollToTop:(UIScrollView *)scrollView{
return YES;
}
- (void)scrollViewDidScrollToTop:(UIScrollView *)scrollView{
NSLog(@"%s",__FUNCTION__);
}
这里稍微解释一下,我们先不看那个for循环,我们单独看控件.初始化,设置位置,背景色等等,没有什么需要解释的,代理什么的暂时也参考textFiled,只是他表示的意思不一样,滚动开始,滚动结束,正在滚动....
至于pagingEnabled,表示的是一次滑动的是否是成一页的效果,我们看小说,一次滑动是一个页面,我们看一个列表,滑到什么地方就停止在什么地方,这个就是控制这个的
contentSize表示的是可以滑动的范围,我这里设置了宽300,高200,表示我们看到的是一个100100的界面,但是我们可以拖动的范围比这个大,是一个300200的范围,当然我们拖动的时候只能看到在100*100这个界面内
接着我们看for循环,我们创建了3个view 分别加在了300*200的范围内,
我们可以这么理解,本质上是有一个300200的范围,这个范围里面有3个视图依次布局,然后我们在这个范围上面盖了一个相框,这个相框是100100的大小,我们只能够通过这个相框看到相框中的界面,相框外的我们都看不到,
或者我们打开一个网页,看看,屏幕大小的框就是那个100100的界面, 至于网页内部的内容,就是我们那个300200的内部内容的范围.
右上角的那个视图,有两条滑动条,是不是和网页很像?
是的就是这个东西,
我们有了它 我们可以随意布局我们想要的效果,就像一个网页一样,
在最上面写一个label 表示标题
中间放一个imageView,表示广告图
下面再放一个label,表示广告图的描述
你的大脑里面是不是有思路了呢?试试看,如果可以的话,你上面的基本控件就基本都学会了哟,如果还是不行的话,可以留言给我,我回头写个简单的demo...
OK,差不多说了10来种控件了,基本上我们在应用开发的时候用到的基本控件就这些了,
你可能不相信,说我经常看到一个banner,一个轮播图,可以循环滚动广告?那个用上面的根本做不出来!
其实已经够了,我们就用最后学习的scrollerView加上几张图片试试,是不是就有那个效果了?当然是最简单的,不能无限循环,不能自动滚动..
无限循环暂时不说,自动滚动嘛,我们设置一个计时器,让他隔几秒就自动滚一下,那不就OK了?怎么滚? scrollerView里面有代码呀!
[scroll setContentOffset:CGPointMake(100, 0) animated:YES];//设置当前滚动到的位置
上面都已经说了哟..
那么滚动的时候广告页会有文字变化呢?
代理呀....我们可以在代理里面干很多事情啊,滚动开始,滚动结束.....我们都是知道的,我们可以在这些协议里面做很多我们要做的事情哟....
至于怎么做,慢慢来,以后再说...........
好了,基础控件基本都说完了,接下来会详细说一下代理,接着再说一些在这些基础控件上衍生的高级一些的控件...
Demo地址:https://github.com/spicyShrimp/DEMO_OC