## CSS基础-常见属性
# HTML被废弃的标签
# 字符实体
# CSS
# 文字属性
# 文本装饰属性
# 颜色属性
## HTML中被废弃的标签
1.为什么HTML中有一部分标签会被废弃?
-因为当前HTML中的标签只有一个作用,就是用来添加语义
而早期的HTML标签中有一部分标签是没有语义的,有一部分标签是用来修改样式的
b:
bold 加粗文本,没有语义
u:
underlined 下划线,没有语义
i:
italic 倾斜,没有语义
s:
strikethourgh 给文本添加删除线,没有语义
注意点:
以后再企业开发中,不到万不得已一定不要使用这些被废弃掉的标签
如果一定要使用,一般情况下都是用来作为CSS的钩子来使用
strong == b
ins == u
em == i
del == s
strong语义:定义重要性强调的文字
ins语义(inseted):定义插入的文字
em语义(emphasized):定义强调的文字
del语义(deleted):定义被删除的文字
字符实体
1.在HTML中对空格/回车/tab不敏感,会把多个空格/回车/tab当成一个空格来处理
2.什么是字符实体?
在HTML中有的字符是被HTML保留的,有的HTML字符在HTML中是有特殊含义的,是不能在浏览器中直接显示的
那么这些东西想要显示出来就需要用到字符实体
- 空格,一个 就是一个空格
<
- <小于符号
>
- >大于符号
©
版权符号
通过标签来修改样式的缺点:
1.需要记忆哪些标签有哪些属性,如果该标签没有这个属性,则修改了也没有改变
2.当需求变更时我们需要修改大量的代码才能满足现有的需求
3.HTML只有一个作用就是来添加语义
通过CSS修改样式的好处:
1.不用记忆哪些属性属于哪个标签
2.当需求变更时我们不需要修改大量的代码就可以满足需求
3.在前端开发中CSS只有一个作用,就是用来修改样式
CSS重点就是学选择器和属性
写在head里面的title标签下面
CSS
格式:
标签名称{
属性名称:属性对应的值;
…
}
注意点:
1.style标签必须写在head标签的开始标签和结束标签之间
2.style标签中的type其实可以不用写
默认就是 type=“text/css”
3.设置样式时必须按照固定的格式来写,key:value;
文字属性
1.规定文字样式的属性
-格式:font-style: normal/italic;(普通/倾斜)
-快捷键:
fs font-style: italic;
fsn font-style: normal;
2.规定文字粗细的属性
font-weight: bold;
2.1 单词取值:
bold 加粗
bolder 加粗加粗(但加粗到极限不会继续加粗)
lighter 细线
-快捷键:
fw font-weight:;
fwb font-weight: bold;
fwbr font-weight: bolder
2.2 数字取值:
100-900之间整百的数字
3.规定文字大小的属性
-格式: font-size: 30px;
-单位: px(像素 pixel)
-注意点: 通过font-size设置大小一定要带单位
-快捷键:
fz font-size: ;
fz30 font-size: 30px;
4.规定文字字体的属性
-格式: font-family: ”宋体”;
-注意点:
1.如果取值是中文,需要用双引号或者单引号括起来
2.使用的字体必须是用户电脑里已经安装的字体
-快捷键:
ff font-family: ;
字体属性扩充
1.如果设置的字体不存在,那么系统会使用默认的字体(宋体)来显示
2.如果设置的字体不存在,而我们又不想用默认的字体怎么办?
-可以设置备选方案
-格式:font-famliy:”字体1”,”备选方案1”,”备选方案2”;
3.如果想给中文和英文分别单独设置字体怎么办?
-把英文设置在前面,把中文字体设置为备选方案
-原理:英文字体不能处理中文字体,于是渲染中文字体时使用备选方案”微软雅黑”
-格式:font-family:”Times New Roman”,”微软雅黑”;
补充在企业开发中最常用的字体有以下一些:
-中文:
宋体/黑体/微软雅黑
-英文:
“Times New Roman”/Arial
注意点:因为中文字体其实都有自己的英文名称,所以是不是中文字体具体要看能不能处理中文
宋体: SimSun
黑体: SimHei
微软雅黑: Microsoft YaHei
CSS中的注释
/*
注释掉的内容
*/
文字属性的缩写
格式:
font: style weight size family;
例:
font:italic bold 10px “楷体”;
注意点:
1.在这种缩写格式中有的属性值可以省略
style可以省略
weight可以省略
2.style,weight的位置可以互换
3.有些属性可以省略
4.有些属性不可以省略
5.size不能省略
6.family不能省略
7.size和family的位置是不能随便乱放的,size一定要写在family前面,family必须写在所有属性的最后
# 文本属性
1.文本装饰的属性
格式:text-decoration: underline;
取值:
underline 下划线
line-through 删除线
overthrough 上划线
none 什么都没有,最常用的用途就是去除超链接的下划线
快捷键:
td underline
tdu line-through
tdl overthrough
tdn none
2.文本水平对齐的属性
格式: text-align: left;
取值:
left 左
right 右
center 中间
快捷键:
ta
tar
tac
3.文本缩进的属性
格式: text-indent: 2em;
取值:
2em,其中em是单位,一个em代表缩进一个文字的宽度
快捷键:
ti
ti2e
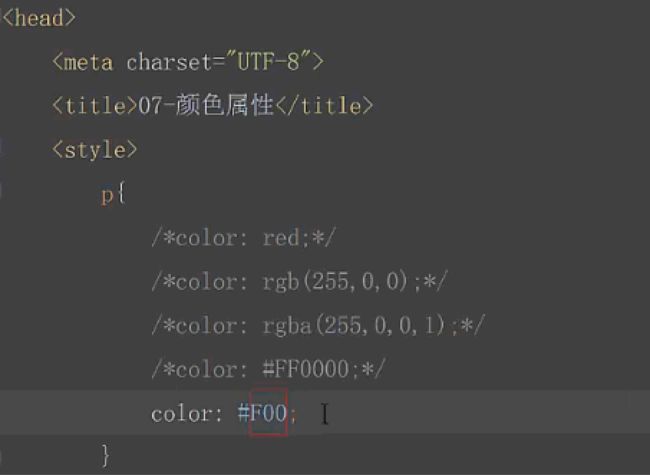
颜色控制
1.在CSS中如何通过color属性来修改文字颜色
格式: color:值;
取值:
1.1 英文单词
一般情况下常见的颜色都有对应的英文单词,但是英文单词能够表达的颜色是有限制的,也就是说不是所有的颜色都能够通过英文单词来表达
1.2 rgb
rgb其实就是三原色,其中r(red) g(green) b(blue)
格式: rgb(0,0,0)
r/g/b,取值范围是0-255,值越大越亮
1.3 rgba
格式:rgba(0,0,0,0)
a,取值0-1,控制透明度,值越小越透明
1.4 十六进制
在前端开发中通过十六进制来表示颜色,其本质就是rgb每两位来表示
例如:#FFEE00 FF表示R EE表示G 00表示B
#FF0000
1.5 十六进制的缩写
在CSS中,只要十六进制的颜色每两位的值都是一样的,那么就可以简写为一位
例如:
#FFEE00 -> #FE0
注意点:
1.如果当前颜色对应的两位数字不一样,那么就不能简写
2.如果两位相同数字不是属于同一颜色也不能简写
#122334 这个不能简写
# 十六进制和十进制转换的公式
(仅限颜色转换)
-用十六进制的第一位*16 + 十六进制的第二位 = 十进制
15 == 1 *16 + 5 = 21
文字缩进属性:
text-indent: 2em;