目的
这问题首先我们要给出为什么使用服务端渲染,主要基于以下三点
1.利于SEO:React服务器渲染的方案使你的页面在一开始就有一个HTML DOM结构,方便Google等搜索引擎的爬虫能爬到网页的内容。
2.提高首屏渲染的速度:服务器直接返回一个填满数据的HTML,而不是在请求了HTML后还需要异步请求首屏数据
3.前后端都共用代码,提供开发效率
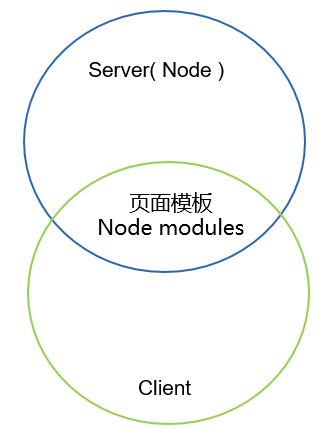
其中提到了共用代码,即前后端共用一套,如下图,这一具体实现就需要使用同构
为什么要用webpack-isomorphic-tools
webpack可以将任意资源打包,那是在客户端,但是当其运行在服务端时,对于非js文件是无法正常import的,这里我的处理办法是webpack-isomorphic-tools
需要做什么
我们接着上一篇加了路由的基础上看看改了什么,上面为修改的,下面为新增的
1.package.json
可以看出,安装了依赖包,主要是webpack-isomorphic-tools,另外的包是用来加载scss的,可忽略
2.src/server/index.js
require('babel-register')
require('babel-polyfill')
const Webpack_isomorphic_tools = require('webpack-isomorphic-tools')
global.webpack_isomorphic_tools = new Webpack_isomorphic_tools(require('../webpack/webpack-isomorphic-tools-configuration'))
.server('./')
.then(() => {
require('./app');
})
头两句用来是app.js支持es6的语法,主要看第三行开始的代码,可以看出引入了同构的包,然后使用构造函数来新建了一个对象,这个构造函数加载了一个文件(下面会提到),然后调用了server,它引用了一个路径,这个路径用来生成配置文件中的一些文件的路径,此处是用于生成webpack-assets.json,然后去引用了app.js,这一段照抄即可
3.src/server/app.js
这个文件比较庞大,其实它就是router的那一部分内容,就不贴出代码了
4.src/webpack/webpack-isomorphic-tools-configuration.js
这是同构的配置文件,即核心文件,一般情况下不需要修改,直接用即可,只提其中的一句
webpack_assets_file_path: __dirname + '/webpack-assets.json',
这用来配置生成的对照文件文件
5.src/webpack/webpack-assets.json
这个文件就是上面说的对照文件,我们看看它长什么样
{
"javascript": {
"main": "/static/bundle.js"
},
"styles": {},
"assets": {
"./src/containers/About/main.scss": {
"test": "test_1qbej",
"_style": ".test_1qbej {\n color: red; }\n"
}
}
}
很明显,它就是生成的一些映射关系,我在搭环境时,遇到了一个坑,假如不手动去生成这个文件,而是由同构自己去生成,那么会陷入死循环,一直如下
[webpack-isomorphic-tools] (waiting for the first Webpack build to finish)
[webpack-isomorphic-tools] (waiting for the first Webpack build to finish)
[webpack-isomorphic-tools] (waiting for the first Webpack build to finish)
[webpack-isomorphic-tools] (waiting for the first Webpack build to finish)
[webpack-isomorphic-tools] (waiting for the first Webpack build to finish)
[webpack-isomorphic-tools] (waiting for the first Webpack build to finish)
[webpack-isomorphic-tools] (waiting for the first Webpack build to finish)
[webpack-isomorphic-tools] (waiting for the first Webpack build to finish)
有遇到这个情况的,还望多多指教
6.src/webpack/webpack.config.js
直接上代码吧
var webpack = require('webpack')
var path = require('path')
const Webpack_isomorphic_tools_plugin = require('webpack-isomorphic-tools/plugin');
const webpack_isomorphic_tools_plugin =
new Webpack_isomorphic_tools_plugin(require('./webpack-isomorphic-tools-configuration')).development()
module.exports = {
devtool: 'inline-source-map',
entry: [
'webpack-hot-middleware/client?path=http://localhost:3001/__webpack_hmr',
'./src/index.js'
],
output: {
filename: 'bundle.js',
path: path.join(__dirname, 'dist'),
publicPath: '/static/'
},
module: {
loaders: [{
test: /\.js$/,
exclude: /(node_modules|bower_components)/,
loader: ['babel-loader']
}, {
test: /\.scss$/,
loader: [
'style-loader',
'css-loader?modules&importLoaders=2&sourceMap&localIdentName=[local]_[hash:base64:5]',
'sass-loader?sourceMap'
].join('!')
}, {
test: webpack_isomorphic_tools_plugin.regular_expression('images'),
loader: 'url-loader?limit=10240'
}]
},
plugins: [
webpack_isomorphic_tools_plugin,
new webpack.optimize.OccurrenceOrderPlugin(),
new webpack.HotModuleReplacementPlugin(),
new webpack.NoEmitOnErrorsPlugin()
]
}
就加了同构工具的引用,已经配置,还有scss文件的loader,比较简单,就不赘述了。
好了,基本上react脚手架的东西差不多就这么多了,还剩的应该就是具体的开发了,如生命周期,Immutable之类的,有时间我再继续写。