源码和apk下载,如果喜欢点一下star啦
如果没有看过上篇的, 可以先去看一下, 有助于更好理解本篇
仿微信视频拍摄UI, 基于ffmpeg的视频录制编辑(上)
本项目所使用的so库是VCamera,个人免费, 禁止商用,只用作demo演示
新增4个功能:
1.分段视频拍摄, 多段视频合成, 并且可以删除视频段落;
2.改变视频速度(加速或者减速);
3.仿微信裁剪图片控件, 自定义View实现功能;
4.裁剪视频宽高;
1.分段视频拍摄, 多段视频合成, 并且可以删除视频段落:
如图所示, 其实实现起来也很简单, 之前单段拍摄视频的逻辑是将一个拍摄好的ts文件转成mp4, 这次的改动就是用户每点击一次拍摄, 都生成一个ts文件, 然后将多段的ts文件合成一个mp4, 所要做的逻辑只是ffmpeg语句更改:
ffmpeg -i "concat:ts0.ts|ts1.ts|ts2.ts|ts3.ts" -c copy -bsf:a aac_adtstoasc out2.mp4
然后还要改进RecordedButton, 需要绘制段落(就是外面蓝圈中的白色小点点), 来提醒用户:
在点击删除视频段落按钮时, 要将当前段落绘制成红色来提醒用户, 当用户再次点击时才删除当前段落.
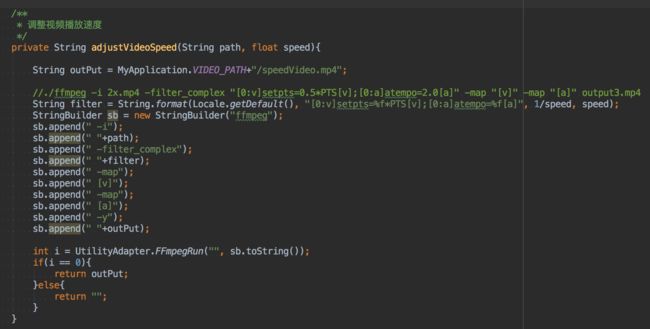
2.可以改变视频速度(加速或者减速):
同样简单, 执行ffmpeg语句, 传入源视频目录, 和调整的视频倍速, 但是需要注意的是, 最小视频倍数为0.5(减速一倍播放), 最大为2(加速1倍播放), 当超出范围后, 就会编译失败, 返回值i=1.
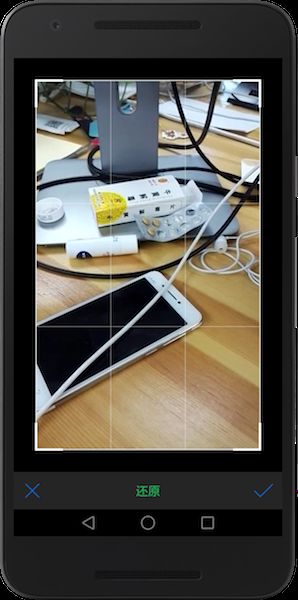
3.仿微信裁剪图片控件, 自定义View实现功能:
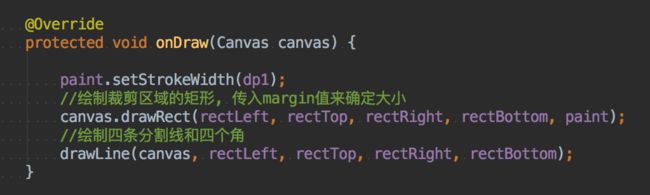
首先是绘制整个矩形(因为我没有切好的图片, 所以只能自己一步步draw了, 如果有条件可以向UI要切图,更简单):
分为2个部分来绘制, 显示外面一圈的矩形, 然后是4条线和4个加粗角, 绘制过程十分枯燥, 就是根据位置各种算坐标, 很简单, 想了解的自己来看源码.
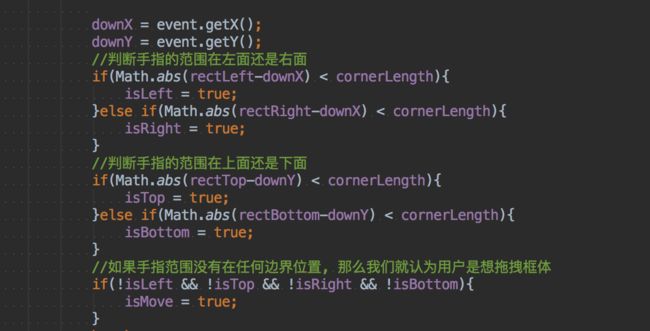
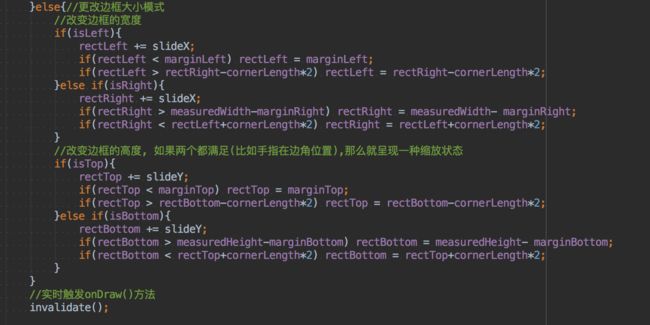
接下来是最重要的onTouchEvent事件, 手指按下的时候,检测手指位置, 判断是缩放框体还是拖拽框体:
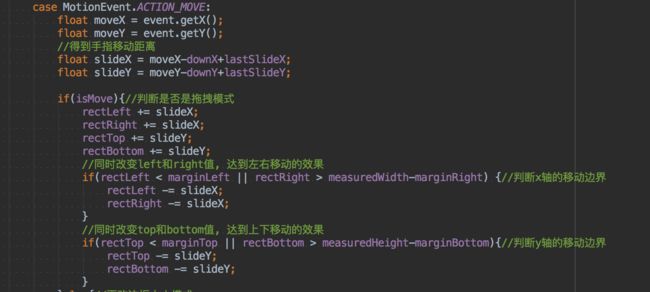
在ACTION_MOVE事件的时候:
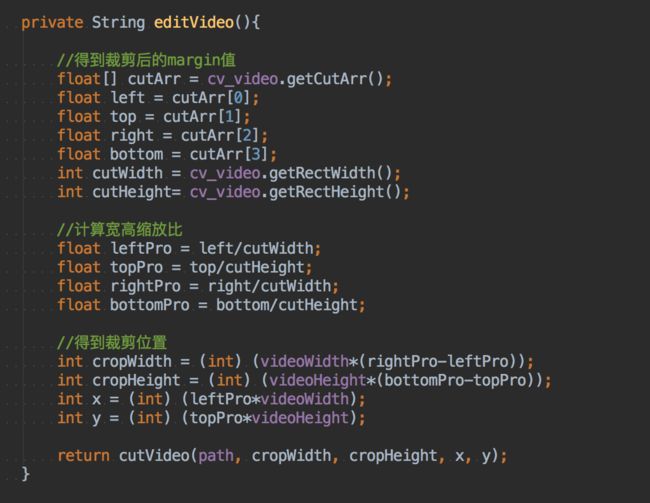
这样就实现了手势控制缩放的效果, 最后通过调用getCutArr(), 可以得到裁剪后的margin值:
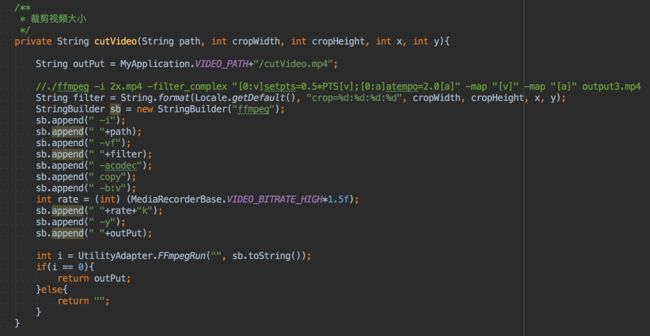
4.裁剪视频宽高:
这里说下几个参数, x和y是裁剪坐标的起点, cropHeight和cropWidth是想要裁剪的长宽, 这里要注意, x+cropWidth要<=原视频宽, y+cropHeight要<=原视频高, 否者执行会失败, rate是视频的码率, 这里建议的是原码率的1.5倍, 这样视频质量不会改变很大.
最后求一下关注,源码下载,求点star(ps: 如果我分享的技术对您有所帮助, 或者解决了您的一些问题, 请点一下我喜欢和github上的star哦!!!github主页我会经常在上面分享我工作中遇到的问题和酷炫的特效实现的, 关注一下啦)