1 事件概述
事件是当用户手指触击屏幕及在屏幕上移动时,系统不断发送给应用程序的对象。系统将事件按照特定的路径传递给可以对其进行处理的对象。
在iOS中,一个UITouch对象表示一个触摸,一个UIEvent对象表示一个事件。事件对象中包含与当前多点触摸序列相对应的所有触摸对象,还可以提供与特定视图或窗口相关联的触摸对象。
1.1 响应者对象
响应者对象是可以响应事件并对其进行处理的对象。
UIResponder是所有响应者对象的基类,它不仅为事件处理,而且也为常见的响应者行为定义编程接口。
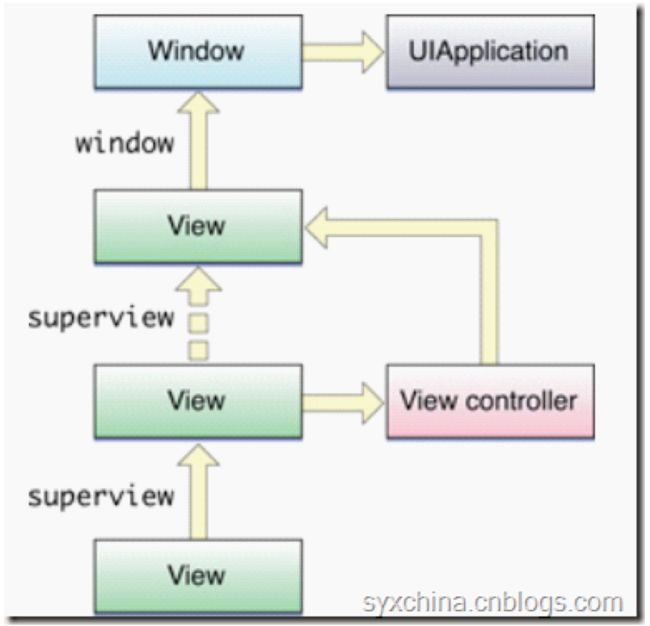
UIApplication、UIView、和所有从UIView派生出来的UIKit类(包括UIWindow)都直接或间接地继承自UIResponder类。
第一响应者是应用程序中当前负责接收触摸事件的响应者对象(通常是一个UIView对象)。UIWindow对象以消息的形式将事件发送给第一响应者,使其有机会首先处理事件。如果第一响应者没有进行处理,系统就将事件(通过消息)传递给响应者链中的下一个响应者,看看它是否可以进行处理。
1.2 响应者链
响应链是一个响应者对象的连接序列,事件或动作消息(或菜单编辑消息)依次传递。它允许响应者对象把事件处理的职责转交给其它更高层的对象。应用程序通过向上传递一个事件来查找合适的处理对象。因为点击检测视图也是一个响应者对象,应用程序在处理触摸事件时也可以利用响应链。响应链由一系列的下一个响应者组成。
1.3 响应者链处理原则
1. 点击检测视图或者第一响应者传递事件或动作消息给它的视图控制器(如果它有的话);如果没有一个视图控制器,就传递给它的父视图。
2. 如果一个视图或者它的视图控制器不能处理这个事件或动作消息,它将传递给该视图的父视图。
3. 在这个视图层次中的每个后续的父视图遵循上述的模式,如果它不能处理这个事件或动作消息的话。
4. 最顶层的视图如果不能处理这个事件或动作消息,就传递给UIWindow对象来处理。
5. 如果UIWindow对象不能处理,就传给单件应用程序对象UIApplication。
如果应用程序对象也不能处理这个事件或动作消息,将抛弃它。
2 响应事件处理机制
界面响应消息机制分两块:
(1)首先在视图的层次结构里找到能响应消息的那个视图。
(2)然后在找到的视图里处理消息。
【关键】(1)的过程是从父View到子View查找,而(2)是从找到的那个子View往父View回溯(不一定会往回传递消息)。
2.1 步骤一:寻找响应视图——深度优先搜索
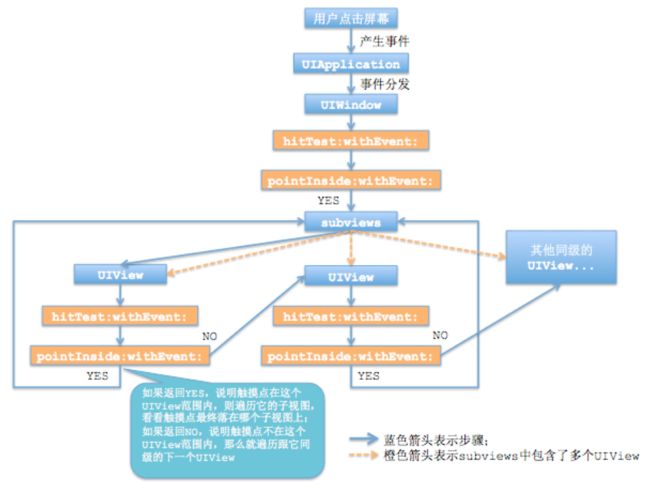
寻找响应消息视图的过程可以借用M了个J的一张图来说明。
处理原理如下:
1、当用户点击屏幕时,会产生一个触摸事件,系统会将该事件加入到一个由UIApplication管理的事件队列中;
2、UIApplication会从事件队列中取出最前面的事件进行分发以便处理,通常,先发送事件给应用程序的主窗口(UIWindow);
3、主窗口会调用hitTest:withEvent:方法在视图(UIView)层次结构中找到一个最合适的UIView来处理触摸事件(hitTest:withEvent:其实是UIView的一个方法,UIWindow继承自UIView,因此主窗口UIWindow也是属于视图的一种);
4、hitTest:withEvent:方法大致处理流程是这样的:
首先调用当前视图的pointInside:withEvent:方法判断触摸点是否在当前视图内:
▶ 若pointInside:withEvent:方法返回NO,说明触摸点不在当前视图内,则当前视图的hitTest:withEvent:返回nil;
▶ 若pointInside:withEvent:方法返回YES,说明触摸点在当前视图内,则遍历当前视图的所有子视图(subviews),调用子视图的hitTest:withEvent:方法重复前面的步骤,子视图的遍历顺序是从top到bottom,即从subviews数组的末尾向前遍历,直到有子视图的hitTest:withEvent:方法返回非空对象或者全部子视图遍历完毕;
▷ 若第一次有子视图的hitTest:withEvent:方法返回非空对象,则当前视图的hitTest:withEvent:方法就返回此对象,处理结束;
▷ 若所有子视图的hitTest:withEvent:方法都返回nil,则当前视图的hitTest:withEvent:方法返回当前视图自身(self);
5、最终,这个触摸事件交给主窗口的hitTest:withEvent:方法返回的视图对象去处理。
拿到这个UIView后,就调用该UIView的touches系列方法。
2.2 步骤二:响应事件消息
消息处理过程:在找到的那个视图里处理,处理完业务逻辑后根据需要,利用响应链nextResponder可将消息往下一个响应者传递。
UIAppliactionDelegate <- UIWindow <- UIViewController<- UIView <- UIView
【关键】:要理解的有三点:
1、iOS判断哪个界面能接受消息是从View层级结构的父View向子View传递,即树状结构的根节点向叶子节点递归传递。
2、hitTest和pointInside成对,且hitTest会调用pointInside。
3、iOS的消息处理是,当消息被人处理后默认不再向父层传递。
2.3 应用实例
【需求】是:界面如下,
Window
-ViewA
-ButtonA
-ViewB
-ButtonB
层次结构:ViewB完全盖住了ButtonA,ButtonB在ViewB上。
现在需要实现:
1)ButtonA和ButtonB都能响应消息;
2)ViewA也能收到ViewB所收到的touches消息;
3)不让ViewB(ButtonB)收到消息。
(首先解析下,默认情况下,点击了ButtonB的区域,iOS消息处理过程。
-ViewA
-ButtonA
-ViewB
-ButtonB
当点击ButtonB区域后,处理过程:从ViewA开始依次调用hitTest
pointInside的值依次为:
ViewA:NO;
ViewB:YES;
ButtonB:YES;
ButtonB的subViews:NO;
所以ButtonB的subViews的hitTest都返回nil,于是返回的处理对象是ButtonB自己。接下去开始处理touches系列方法,这里是调用ButtonB绑定的方法。处理完后消息就停止,整个过程结束。
【分析】:
实现的方式有多种,这里将两个需求拆解开来实现,因为实现2就可以满足1。
2.1、需求1的实现,ViewB盖住了ButtonA,所以默认情况下ButtonA收不到消息,但是在消息机制里寻找消息响应是从父View开始,所以我们可以在ViewA的hitTest方法里做判断,若touch point是在ButtonA上,则将ButtonA作为消息处理对象返回。
代码如下:
#pragma mark - hitTest
- (UIView *)hitTest:(CGPoint)point withEvent:(UIEvent *)event
{
//当touch point是在_btn上,则hitTest返回_btn
CGPoint btnPointInA = [_btn convertPoint: point fromView: self];
if ([_btn pointInside: btnPointInA withEvent: event]) {
return _btn;
}
//否则,返回默认处理
return [super hitTest: point withEvent: event];
}
这样,当触碰点是在ButtonA上时,则touch消息就被拦截在ViewA上,ViewB就收不到了。然后ButtonA就收到touch消息,会触发onClick方法。
2.2、需求2的实现,上面说到响应链,ViewB只要override掉touches系列的方法,然后在自己处理完后,将消息传递给下一个响应者(即父View即ViewA)。
代码如下:在ViewB代码里
#pragma mark - touches
- (void) touchesBegan: (NSSet *)touches withEvent: (UIEvent *)event
{
NSLog(@"B - touchesBegan..");
//把事件传递下去给父View或包含他的ViewController
[self.nextResponder touchesBegan: touches withEvent: event];
}
- (void) touchesCancelled: (NSSet *)touches withEvent: (UIEvent *)event
{
NSLog(@"B - touchesCancelled..");
//把事件传递下去给父View或包含他的ViewController
[self.nextResponder touchesBegan: touches withEvent: event];
}
- (void) touchesEnded: (NSSet *)touches withEvent: (UIEvent *)event
{
NSLog(@"B - touchesEnded..");
//把事件传递下去给父View或包含他的ViewController
[self.nextResponder touchesBegan: touches withEvent: event];
}
- (void) touchesMoved: (NSSet *)touches withEvent: (UIEvent *)event
{
NSLog(@"B - touchesMoved..");
//把事件传递下去给父View或包含他的ViewController
[self.nextResponder touchesBegan: touches withEvent: event];
}
然后,在ViewA上就可以接收到touches消息,在ViewA上写:
#pragma mark - touches
- (void) touchesBegan: (NSSet *)touches withEvent: (UIEvent *)event
{
NSLog(@"A - touchesBegan..");
}
- (void) touchesCancelled: (NSSet *)touches withEvent: (UIEvent *)event
{
NSLog(@"A - touchesCancelled..");
}
- (void) touchesEnded: (NSSet *)touches withEvent: (UIEvent *)event
{
NSLog(@"A - touchesEnded..");
}
- (void) touchesMoved: (NSSet *)touches withEvent: (UIEvent *)event
{
NSLog(@"A - touchesMoved..");
}
这样就实现了向父View透传消息。
2.3、不让ViewB收到消息,可以设置ViewB.UserInteractionEnable=NO;除了这样还可以override掉ViewB的ponitInside,原理参考上面。
在ViewB上写:
- (BOOL) pointInside: (CGPoint)point withEvent: (UIEvent *)event
{
//本View不响应用户事件
return NO;
}
3 触摸事件
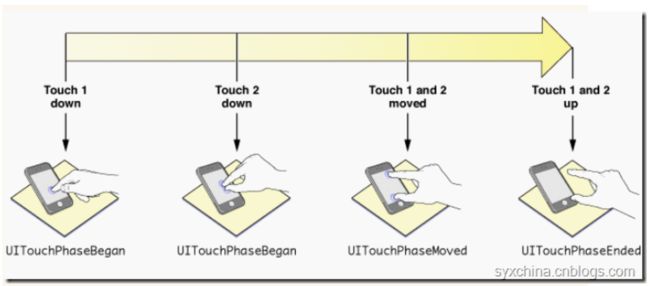
触摸信息有时间和空间两方面,时间方面的信息称为阶段(phrase),表示触摸是否刚刚开始、是否正在移动或处于静止状态,以及何时结束—也就是手指何时从屏幕抬起。触摸信息还包括当前在视图或窗口中的位置信息,以及之前的位置信息(如果有的话)。当一个手指接触屏幕时,触摸就和某个窗口或视图关联在一起,这个关联在事件的整个生命周期都会得到维护。
3.1 触摸事件的阶段
3.2 事件处理方法
在给定的触摸阶段中,如果发生新的触摸动作或已有的触摸动作发生变化,应用程序就会发送这些消息:
当一个或多个手指触碰屏幕时,发送touchesBegan:withEvent:消息。
当一个或多个手指在屏幕上移动时,发送touchesMoved:withEvent:消息。
当一个或多个手指离开屏幕时,发送touchesEnded:withEvent:消息。
当触摸序列被诸如电话呼入这样的系统事件所取消时,发送touchesCancelled:withEvent:消息。
3.3 触摸事件实例EventInfo
#import
@interface TouchView : UIView {
}
- (void) logTouchInfo: (UITouch *)touch;
@end
@implementation TouchView
- (void) logTouchInfo: (UITouch *)touch {
CGPoint locInSelf = [touch locationInView: self];
CGPoint locInWin = [touch locationInView: nil];
NSLog(@"touch.locationInView = {%2.3f, %2.3f}", locInSelf.x, locInSelf.y);
NSLog(@"touch.locationInWin = {%2.3f, %2.3f}", locInWin.x, locInWin.y);
NSLog(@"touch.phase = %d", touch.phase);
NSLog(@"touch.tapCount = %d", touch.tapCount);
}
- (void) touchesBegan: (NSSet *)touches withEvent: (UIEvent *)event{
NSLog(@"touchesBegan - touch count = %d", [touches count]);
for(UITouch *touch in event.allTouches) {
[self logTouchInfo: touch];
}
}
touch.phase,触摸事件的阶段。
touch.tapCount,触摸事件的轻碰次数,可以判断双击事件。
UIEvent 的allTouches方法,可以获得触摸点的集合,可以判断多点触摸事件。
- (void) touchesMoved: (NSSet *)touches withEvent: (UIEvent *)event{
NSLog(@"touchesMoved - touch count = %d", [touches count]);
for (UITouch *touch in event.allTouches) {
[self logTouchInfo: touch];
}
}
- (void) touchesEnded: (NSSet *)touches withEvent: (UIEvent *)event{
NSLog(@"touchesEnded - touch count = %d", [touches count]);
for(UITouch *touch in event.allTouches) {
[self logTouchInfo: touch];
}
}
- (void) touchesCancelled: (NSSet *)touches withEvent: (UIEvent *)event{
NSLog(@"touchesCancelled - touch count = %d", [touches count]);
for(UITouch *touch in event.allTouches) {
[self logTouchInfo: touch];
}
}
4 UIView用户事件响应
UIView除了负责展示内容给用户外还负责响应用户事件。
4.1 交互相关的属性
userInteractionEnabled 默认是YES ,如果设置为NO则不响应用户事件,并且把当前控件从事件队列中删除。也就是说设置了userInterfaceEnabled属性的视图会打断响应者链导致该view的subview都无法响应事件。
multipleTouchEnabled 默认是NO,如果设置为YES则支持多点触碰。
exclusiveTouch 默认是NO,如果设置为YES则当前UIView会独占整个Touch事件。具体来说就是如果UIView设置了exclusiveTouch属性为YES则当这个UIView成为第一响应者时,在手指离开屏幕前其他view不会响应任何touch事件。
作用举例:UITableView的每个cell都需要使用exclusive,否则同时点击多个cell会触发每个视图的事件响应。手势识别会忽略此属性。
4.2 触摸响应UITouch
4.2.1 UITouch
了解UIView的触碰响应之前,首先了解在iOS中触碰事件是什么,事件在视图模型中是如何传递的,视图在接收到一个事件是如何响应的。下面介绍触碰事件类UITouch和响应者链来解释事件的工作原理。
在iOS中UITouch类代表触碰事件。当用户触摸屏幕后就会产生相应的事件,所有相关的UITouch对象都被包装在事件中,被程序交由特定的对象处理。UITouch对象包括触碰的详细信息。
UITouch含有5个属性:
window:触碰产生时所处的窗口,由于窗口可能发生变化,当前所在的窗口不一定是最开始的窗口。
view:触碰产生时所处的视图。由于视图可能发生变化,当前视图也不一定是最初的视图。
tapCount:短时间内轻击(tap)屏幕的次数,可根据tapCount判断单击、双击或更多的轻击。
timestamp:时间戳记录了触碰事件产生或变化时的时间。单位是秒。
phase:触碰事件在屏幕上有一个周期,即触碰开始、触碰点移动、触碰结束,中途取消。通过phase可以查看当前触碰事件在一个周期中所处的状态。UITouchPhase枚举:
UITouchPhaseBegan
UITouchPhaseMoved
UITouchPhaseStationary
UITouchPhaseEnded
UITouchPhaseCancelled
当手指触碰到屏幕,无论是单点还是多点触碰,事件都会开始,直到用户所有的手指都离开屏幕。期间所有的UITouch对象都被封装在UIEvent事件对象中,由程序分发给处理者。事件记录了这个周期中所有触碰对象状态的变化。
只要屏幕被触摸,系统会将诺干个触碰信息封装到UIEvent对象中发送给程序,由管理程序UIApplication对象将事件分发。
响应者对象就是可以响应事件并对事件作出处理的对象。在iOS中UIResponder类定义了响应者对象的所有方法。UIApplication、UIWindow、UIViewController、UIView以及UIKit中继承自UIView的控件都间接或直接继承自UIResponder类,这些类都可以当做响应者。
响应者链表示一系列响应者对象组成的事件传递的链条。当确定了第一响应者后,事件交由第一响应者处理,如果第一响应者不处理事件沿着响应者链传递,交给下一个响应者。一般来说,第一响应者是UIView对象或者UIView的子类对象,当其被触摸后事件交由它处理,如果它不处理,事件就会交给它的UIViewController处理(如果存在),然后是它的superview父视图对象,以此类推,直到顶层视图。如果顶层视图不处理则交给UIWindow对象处理,再到UIApplication对象(如果UIApplication继承自UIResponder)。如果整个响应者链都不响应这个事件则该事件被丢弃。
4.2.2 碰触事件
UIView类继承了UIResponder类,要对事件作出处理还需要重写UIResponder类中定义的事件处理函数。根据不同的触碰状态,程序会调用相应的处理函数,这些函数包括:
-(void) touchesBegan:(NSSet *)touches withEvents:(UIEvent *)event;
-(void) touchesMoved:(NSSet *)touches withEvents:(UIEvent *)event;
-(void) touchesEnded:(NSSet *)touches withEvents:(UIEvent *)event;
-(void) touchesCancelled:(NSSet *)touches withEvents:(UIEvent *)event;
这几个方法被调用时,对应了UITouch类中的phase属性的4个枚举值。当触碰被取消,如触碰过程中被来电打断,会调用touchesCancelled:touches:方法。
这些方法在开发中并不需要全部实现,可以根据需要重写特定的方法。这4个方法都有两个相同的参数:NSSet类型的touches和UIEvent类型的event。Touches表示触碰产生的所有的UITouch对象,event表示事件。因为UIEvent包含了整个触碰过程中所有的触碰对象,所以可以调用allTouches 方法获取该事件内所有触碰对象,也可以调用touchesForView;或者touchesForWindows;取出特定视图或者窗口上的触碰对象。在这几个事件中,都可以拿到触碰对象,然后根据其位置、状态、时间属性做逻辑处理。
轻击操作很容易引起歧义,比如用户点击了一次之后,并不知道用户是想单击还是只是双击的一部分,或者点了两次之后并不知道用户是想双击还是继续点击。可以使用延迟调用函数解决这个问题。
-(void) touchesEnded:(NSSet*)touches withEvent:(UIEvent*)event
{
UITouch *touch = [touches anyObject];
if(touch.tapCount==1)
{
[self performSelector: @selector(setBackground:) withObject: [UIColor blueColor] afterDelay: 2];
}
else if(touch.tapCount==2)
{
[self cancelPreviousPerformRequestsWIthTarget: self selector: @selector(setBackground:) object: [UIColor blueColor]];
self.view.backgroundColor = [UIColor redColor];
}
}
4.2.3 运动事件
- (void) touchesEnded: (NSSet *)touches withEvent: (UIEvent *)event
{
UITouch *touch = [touches anyObject];
if (touch.tapCount == 1)
{
[self performSelector: @selector(setBackground:) withObject: [UIColor blueColor] afterDelay: 2];
}
else if(touch.tapCount == 2)
{
[self cancelPreviousPerformRequestsWIthTarget: self selector: @selector(setBackground:) object: [UIColor blueColor]];
self.view.backgroundColor = [UIColor redColor];
}
}
除了触碰事件外UIResponder还提供了运动事件的支持。运动事件的方法:
-(void)motionBegan:(UIEventSubtype)motion withEvent:(UIEvent *)event 摇动事件开始
-(void)motionEnded:(UIEventSubtype)motion withEvent:(UIEvent *)event 摇动事件结束
-(void)motionCancelled:(UIEventSubtype)motion withEvent:(UIEvent *)event 摇动事件被中断
4.2.4 远程事件
-(void)remoteControlReceivedWithEvent: 音乐后台播放控制的时候会用到
4.2.5 第一响应者的相关函数
- (BOOL)canBecomeFirstResponder 默认返回NO
- (BOOL)becomeFirstResponder
- (BOOL)canResignFirstResponder 默认返回YES
- (BOOL)resignFirstResponder;
- (BOOL)isFirstResponder
可以通过becomeFirstResponder方法注册成为第一响应者,通过resignFirstResponder方法不成为第一响应者。比如通过这两个方法操作UITextField来控制键盘的现隐藏。
4.3 UIView touch事件 详解
前面说过UIViewController,但是UIView也是在MVC中非常重要的一层 。正是因为UIView是Iphone下所有界面的基础,所以官方专门写了一个文档“View Programming Guide for iOS”。通过这个可以很好的了解UIView的功能。
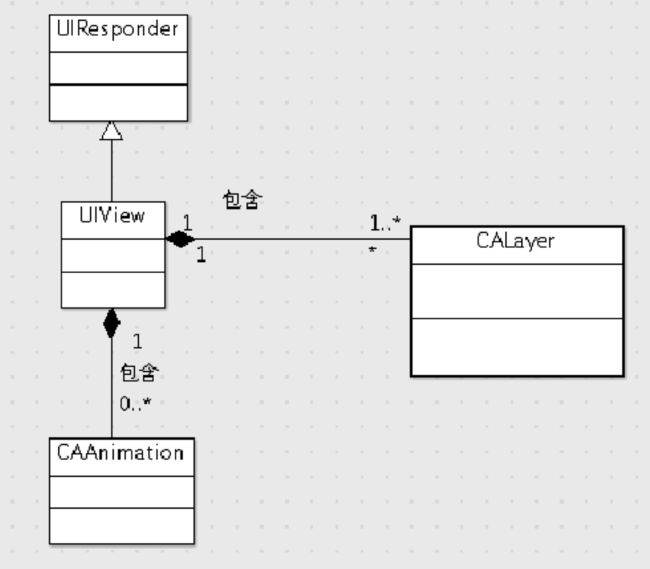
UIView咋看起来很复杂,官方API中各种函数接口,要学过运用庖丁解牛的思想,逐个分析,因为再复杂的东西都是有简单的东西构成的。回到刚才提到的UIView的三个基本功能就可以容易的分离出UIView不同的功能是怎么组合起来的。首先看视图最基本的功能显示和动画,其实UIView的所有的绘图和动画的接口,都是可以用CALayer和CAAnimation实现的,也就是说苹果公司是不是把CoreAnimation的功能封装到了UIView中,这个文档中没有提到过,也没法断言。但是每一个UIView都会包含一个CALayer,并且CALayer里面可以加入各种动画。再次我们来看UIView管理布局的思想其实和CALayer也是非常的接近的。最后控制事件的功能,是因为UIView继承了UIResponder。经过上面的分析很容易就可以分解出UIView的本质。UIView就相当于一块白墙,这块白墙只是负责把加入到里面的东西显示出来而已。
1.UIView中的CALayer
UIView的一些几何特性frame,bounds,center都可以在CALayer中找到替代的属性,所以如果明白了CALayer的特点,自然UIView的图层中如何显示的都会一目了然。
CALayer就是图层,图层的功能自然就有渲染图片, 播放动画的功能。每当创建一个UIView的时候,系统会自动的创建一个CALayer,但是这个CALayer对象你不能改变,只能修改某些属性。所以通过修改CALayer,不仅可以修饰UIView的外观,还可以给UIView添加各种动画。CALayer属于CoreAnimation框架中的类,通过CoreAnimation Programming Guide就可以了解很多CALayer中的特点,假如掌握了这些特点,自然也就理解了UIView是如何显示和渲染的。
先来看下Core Animation框架中关于layer的解释:
While there are obvious similarities between Core Animation layers and Cocoa views the biggest conceptual divergence is that layers do not render directly to the screen.Where NSView and UIView are clearly view objects in the model-view-controller design pattern, Core Animation layers are actually model objects. They encapsulate geometry, timing and visual properties, and they provide the content that is displayed, but the actual display is not the layer’s responsibility. Each visible layer tree is backed by two corresponding trees: a presentation tree and a rend tree.
(非常相似的cocoa视图和core Animation层最大的区别是coreAnimation不能直接渲染到屏幕上。UIView和NSView明显是MVC中的视图模型,animation layer更像是模型对象。他们封装了几何,时间和一些可视的属性,并且提供了可以显示的内容,但是实际的显示并不是layer的职责。每一个层树的后台都有两个响应树:一个曾现树和一个渲染树)。所以很显然Layer封装了模型数据,每当更改layer中的某些模型数据中数据的属性时,曾现树都会做一个动画代替,之后由渲染树负责渲染图片。
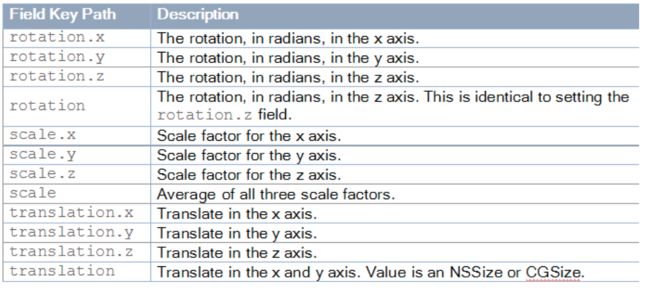
既然Animation Layer封装了对象模型中的几何性质,那么如何取得这些几何特性。一个方式是根据Layer中定义的属性,比如bounds,authorPoint,frame等等这些属性,其次,CoreAnimation扩展了键值对协议,这样就允许开发者通过get和set方法,方便的得到layer中的各种几何属性。下表是Transform的key paths。例如转换动画的各种几何特性,大都可以通过此方法设定:
[myLayer setValue: [NSNumber numberWithInt: 0] forKeyPath: @transform.rotation.x];
虽然CALayer跟UIView十分相似,也可以通过分析CALayer的特点理解UIView的特性,但是毕竟苹果公司不是用CALayer来代替UIView的,否则苹果公司也不回设计一个UIView类了。就像官方文档解释的一样,CAlayer层树是cocoa视图继承树的同等物,它具备UIView的很多共同点,但是Core Animation没有提供一个 方法展示在窗口。他们必须宿主到UIView中,并且UIView给他们提供响应的方法。所以UIReponder就是UIView的又一个大的特性。
2.UIView继承的UIResponder
UIResponder是所有事件响应的基石,官方也提供了一个重要的文档给开发者参考”EventHandling Guide for iOS”。事件(UIEvent)是发给应用程序,告知用户的行动的。在IOS中事件有三种事件:多点触摸事件,行动事件,远程控制事件。三种事件定义如下:
typedef enum {
UIEventTypeTouches,
UIEventTypeMotion,
UIEventTypeRemoteControl,
} UIEventType;
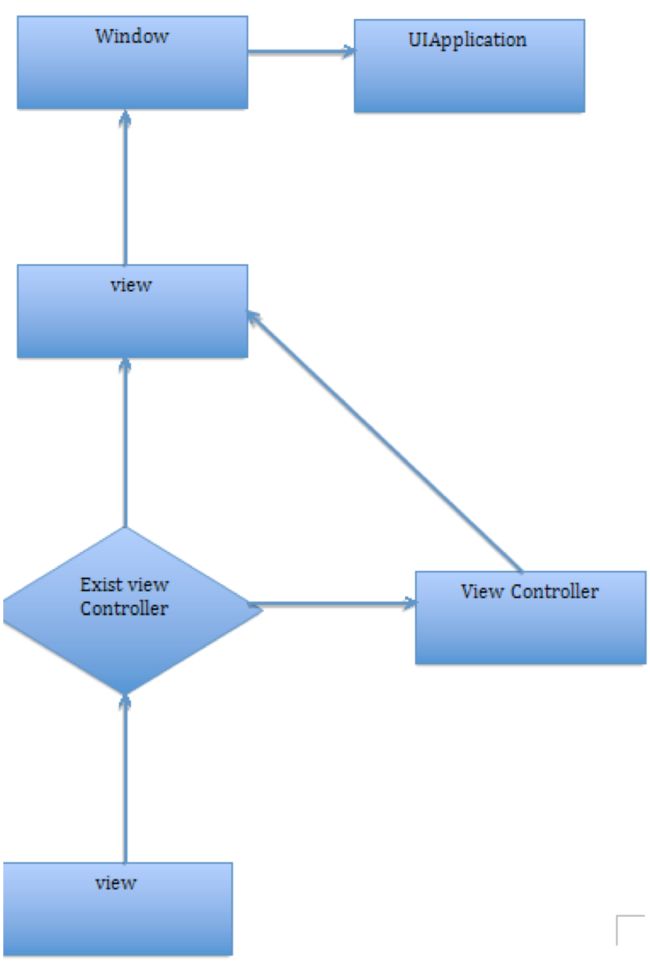
再来看下UIReponder中的事件传递过程,如下图所示:
首先是被点击的该视图响应时间处理函数,如果没有响应函数就逐级的向上面传递,直到有响应处理函数,或者该消息被抛弃。至于苹果公司是如何让事件消息这样流动的,在下面的分析中,可以了解一些,至于深层的原理还的进一步挖掘。
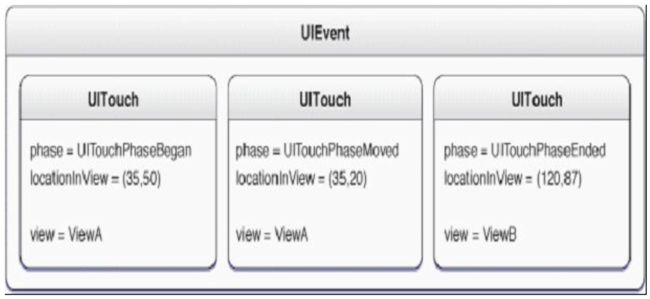
这里重点看三个事件 中的多点触摸事件,也就是UITouch事件,下图是UIEvent中封装的UITouch内容
关于UIView的触摸响应事件中,这里有一个常常容易迷惑的方法hitTest:WithEvent。先来看官方的解释:
This method traverses the view hierarchy by sending the pointInside:withEvent: message to each subview to determine which subview should receive a touch event.If pointInside:withEvent: returns YES, then the subview’s hierarchy is traversed; otherwise, its branch of the view hierarchy is ignored. You rarely need to call this method yourself, but you might override it to hide touch events fromsubviews.
(通过发送PointInside:withEvent:消息给每一个子视图,这个方法遍历视图层树,来决定那个视图应该响应此事件。如果PointInside:withEvent:返回YES,然后子视图的继承树就会被遍历;否则,视图的继承树就会被忽略。你很少需要调用这个方法,仅仅需要重载这个方法去隐藏子视图的事件)。从官方的API上的解释,可以看出hitTest方法中,要先调用PointInside:withEvent:,看是否要遍历子视图。如果我们不想让某个视图响应事件,只需要重载PointInside:withEvent:方法,让此方法返回NO就行了。不过从这里,还是不能了解到hitTest:WithEvent的方法的用途。
下面再从”Event Handling Guide for iOS”找答案,Your custom responder can use hit-testing to find the subview or sublayer of itself that is under” a touch, and then handle the event appropriately。从中可以看出hitTest主要用途是用来寻找那个视图是被触摸了。看到这里对hitTest的调用过程还是一知半解。我们可以实际建立一个工程进行调试。建立一个MyView里面重载hitTest和pointInside方法:
- (UIView*) hitTest: (CGPoint)point withEvent: (UIEvent*)event{
[super hitTest: point withEvent: event];
return self;
}
- (BOOL) pointInside: (CGPoint)point withEvent: (UIEvent*)event{
NSLog(@view pointInside);
return YES;
}
然后在MyView中增加一个子视图MySecondView也重载这两个方法。
- (UIView*)hitTest: (CGPoint)point withEvent: (UIEvent*)event{
[super hitTest: point withEvent: event];
return self;
}
- (BOOL) pointInside: (CGPoint)point withEvent: (UIEvent*)event{
NSLog(@second view pointInside);
return YES;
}
这里注意[super hitTest:pointwithEvent:event];必须要包括,否则hitTest无法调用父类的方法,这样就没法使用PointInside:withEvent:进行判断,那么就没法进行子视图的遍历。当去掉这个语句的时候,触摸事件就不可能进到子视图中了,除非你在方法中直接返回子视图的对象。这样你在调试的过程中就会发现,每次你点击一个view都会先进入到这个view的父视图中的hitTest方法,然后调用super的hitTest方法之后就会查找pointInside是否返回YES如果是,则就把消息传递个子视图处理,子视图用同样的方法递归查找自己的子视图。所以从这里调试分析看,hitTest方法这种递归调用的方式就一目了然了。
这个只是说了调试中吻合官方文档中解释的部分,但是还有一个问题,就是每个view中hitTest总要调用三个,这个查找了API和很多资料都没有找到解决的方法,然后google了以下在overflowstack中发现了有人这样解释:
There are indeed 3 calls to hitTest. It is not clear why, but we can surmise by the timestamps on the event that the first two calls are to do with completing the previous gesture - those timestamps are always very close to whenever the previous touch happened, and will be some distance from the current time.
(确实有3次调用hitTest,不清楚为什么,但是前两次调用时里面的UIEvent中的timestamps属性和上一次已经完成的手势有关。这些时间timestamps是如此的接近无论先前的触摸什么时候发生,并且和系统当前的时间有一定的间隔)。看到这里我想到了,”Event HandlingGuide for iOS”中曾经解释,如何区分单击和双击的区别,用的方法很简单,代码如下:
- (void) touchesBegan: (NSSet *)touches withEvent: (UIEvent*)event {
UITouch *aTouch = [touches anyObject];
if (aTouch.tapCount == 2) {
[NSObject cancelPreviousPerformRequestsWithTarget: self];
}
}
- (void) touchesMoved: (NSSet *)touches withEvent: (UIEvent*)event {
}
- (void) touchesEnded: (NSSet *)touches withEvent: (UIEvent*)event {
UITouch *theTouch = [touches anyObject];
if (theTouch.tapCount == 1) {
NSDictionary *touchLoc = [NSDictionary dictionaryWithObject: [NSValue valueWithCGPoint:[theTouch locationInView: self]] forKey: @location];
[self performSelector: @selector(handleSingleTap:) withObject: touchLoc afterDelay: 0.3];
}
else if (theTouch.tapCount == 2) {
// Double-tap: increase image size by 10%
CGRect myFrame = self.frame;
myFrame.size.width += self.frame.size.width * 0.1;
myFrame.size.height += self.frame.size.height * 0.1;
myFrame.origin.x -= (self.frame.origin.x * 0.1) / 2.0;
myFrame.origin.y -= (self.frame.origin.y * 0.1) / 2.0;
[UIView beginAnimations: nil context: NULL];
[self setFrame: myFrame];
[UIView commitAnimations];
}
}
- (void) handleSingleTap: (NSDictionary *)touches {
// Single-tap: decrease image size by 10%
CGRect myFrame = self.frame;
myFrame.size.width -= self.frame.size.width * 0.1;
myFrame.size.height -= self.frame.size.height * 0.1;
myFrame.origin.x += (self.frame.origin.x * 0.1) / 2.0;
myFrame.origin.y += (self.frame.origin.y * 0.1) / 2.0;
[UIView beginAnimations: nil context: NULL];
[self setFrame: myFrame];
[UIView commitAnimations];
}
所以区别这两个手势的思想,就是判断tapcount如果发现touchEnd的时候tapcount是2就取消第一次执行的动作。但是这一点是否想过,苹果公司是如何判断tapcount的,比如说我在屏幕上按了下去,过了一分钟后松开,那么在touchEnd方法中捕捉到的touch事件和我点击一下屏幕就起来一样么?答案是不一样的,可以写程序亲自试验以下,按下去一分钟再松开,这里没必要一分钟了,就几秒也足够了,你会发现再touchEnd中tapCount为0,而点击一下松开的tapCount为1。还有一种情况就是双击,如果我双击间隔的时间超过大概4,5秒钟,再次侦测touchEnd中的tapCount就会发现是1,而正常的双击tapCount为2。这里和hitTest执行三次,并且前两次记录的时间是上一次触摸手势的时间,后一次才是本次触摸手势的时间,有没有关系,官方没有任何解释,这里也只能臆测。是不是用来区分上面所说的情况,也就是说根据这个事件timestamp来改变UITouch中tapCount的次数,还希望那位高手给予解释。所以上面提到的UIEvent,这个事件为何能向苹果官方解释的那样流动,这里也就可见一斑了。
5 参考资料
IOS之触摸事件和手势
http://www.cnblogs.com/syxchina/archive/2012/10/14/2723541.html
(good)iOS触摸事件处理
http://www.cnblogs.com/Quains/p/3369132.html
iOS学习笔记(2)—UIView用户事件响应
http://blog.csdn.net/dyllove98/article/details/9360433
ios UIScrollView原理
http://blog.csdn.net/yhawaii/article/details/7657093
IOS UIView touch事件 详解
http://www.2cto.com/kf/201312/266945.html
iOS的事件处理 又一发
http://blog.sina.com.cn/s/blog_884e78b20101g8g3.html
Responder Chain(ios事件传递)
http://blog.csdn.net/yongyinmg/article/details/19616527