背景
在做表单的时候,会遇到很多的表单项的验证工作,几乎很多验证都是重复的,有一个比较好的lodash库来做了这些工作,但是里面有些方法与自己的期望不符。比如,lodash.isEmpty(2) // true是会认为是空的。这显然与实际的业务是不符的。另外还有一些数字校验等其他的常用的校验方法,想结合lodash做一个自己的库,这样比较有利于业务的开发。
基于以上的考量,准备开一个自己的jsUtils库。
要点
- 新建个npm账号
- 项目初始化
- 发布
实践
0. 什么是npm?
npm是javascript的包管理工具,是前端模块化下的一个标志性产物
简单地地说,就是通过npm下载模块,复用已有的代码,提高工作效率
- 1.从社区的角度:把针对某一特定问题的模块发布到npm的服务器上,供社区里的其他人下载和使用,同时自己也可以在社区里寻找特定的模块的资源,解决问题
- 2.从团队的角度:有了npm这个包管理工具,复用团队既有的代码也变的更加地方便
1. 新建个npm账号
在npmjs上注册一个自己的账号。
点击创建账号注册一个自己的账号。
如果已经有自己的账号,登录即可:npm login。
2. 项目初始化
新建一个项目,cd进去,然后执行npm init来初始化项目的配置。
在执行npm init之前,有两点需要我们注意一下:
- 包名不能重复
- npm对包名的限制:不能有大写字母/空格/下划线
我们首先要验证一下我们即将要起的包名是否存在。验证我们即将要起的包名是否存在的方式有两种:
-
- 去npm仓库中输入一下“我们即将要起的包名”,看是否可以查找到。like:
search1.gif
- 去npm仓库中输入一下“我们即将要起的包名”,看是否可以查找到。like:
-
- 直接使用
npm install,如果能够下载下来,那么说明这个包名在npm仓库是存在的,也就是不可使用的。
- 直接使用
这样提前验证一下,能够避免一些发布(npm publish)时会出现的这个错误。
这个错误就是说,npm仓库中已经存在这个包名的库了,我没有权限去发布。
配置项:
| 配置项 | 意义 | 默认值 | 备注 |
|---|---|---|---|
| name | 填写你这个包的名字 | 默认是你这个文件夹的名字 | 不过这里要着重说一下,最好先去npm上找一下有没有同名的包。最好的测试方式就是,在命令行里面输入npm install 你要取的名字,如果报错,那么很好,npm上没有跟你同名的包,你可以放心大胆地把包发布出去。如果成功下载下来了。。。那么很不幸,改名字吧。。。 |
| version | 你这个包的版本 | 默认是1.0.0 | |
| description | 项目描述 | ||
| entry point | 入口文件 | 默认是Index.js | 你也可以自己填写你自己的文件名 |
| test command | 测试命令 | ||
| git repository | 这个是git仓库地址 | 如果你的包是先放到github上或者其他git仓库里,这时候你的文件夹里面会存在一个隐藏的.git目录,npm会读到这个目录作为这一项的默认值。如果没有的话,直接回车继续。 | |
| keyword | 这个是一个重点,这个关系到有多少人会搜到你的npm包。尽量使用贴切的关键字作为这个包的索引。 | ||
| author | 作者 | 写你的账号或者你的github账号吧 | |
| license | 执照 | 这个直接回车,开源文件来着。。。 |
然后它就会问你Are you ok?
回车Ok!
然后我们回到我们的文件目录里面去看一看,发现多出来一个package.json文件,点进去基本上就是下面这张图输出的信息。
{
"name": "jsutils-100",
"version": "1.0.1-alpha.2",
"author": "spring.hehe.v5",
"dependencies": {
"lodash": "^4.17.10"
},
"scripts": {
"test": "jest"
},
"devDependencies": {
"jest": "^23.5.0"
},
"description": "在 lodash 基础上扩展的一些 jsUtils",
"main": "index.js",
"repository": {
"type": "git",
"url": "git+https://github.com/springHyc/jsUtils.git"
},
"keywords": [
"jsUtils"
],
"license": "ISC",
"bugs": {
"url": "https://github.com/springHyc/jsUtils/issues"
},
"homepage": "https://github.com/springHyc/jsUtils#readme"
}
3. 写项目
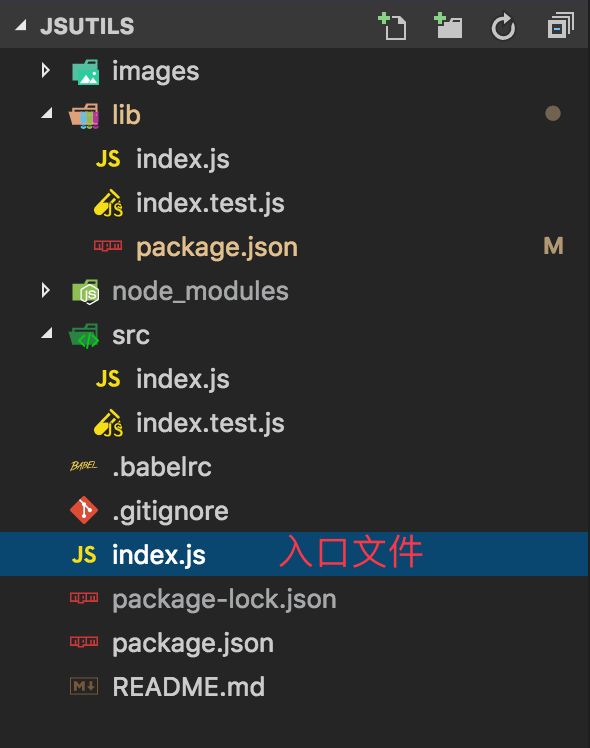
首先入口文件是index.js,或者是你刚才修改了那个entry point的值,那么你这个文件名也跟着改为那个值。
因为我把封装好的代码都放在了src里面,所以,index.js里面也就一句话:
module.exports = require("./src");
而大多数我们常见npm包里面写的是module.exports=require('./lib')。
然后写个readme.md文件。一般这个readme.md文件都是该项目的一些说明,比如可以放一些项目的启动命令、构建命名等等。
CommonJS标准
我们看到上面代码中使用CommonJS标准。一个单独的文件就是一个模块,模块内将需要对外暴露的变量放到exports对象里,可以是任意对象,函数,数组等,未放到exports对象里的都是私有的。用require方法加载模块,即读取模块文件获得exports对象。这里出现的module,exports,require是JS的新语法吗?不是新语法,只是CommonJS的语法糖。
路径的引用:
var Hi = require('./hi');这种是用require加载时写的是相对路径,让Nodejs去指定路径下加载模块。如果省略相对路径,默认就会在node_modules文件夹下找hi模块,那很可能因为找不到而报错。
4. 发布
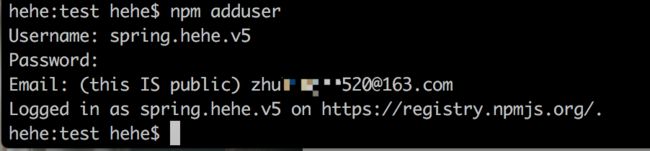
4.1 添加账户
使用npm adduser命令来添加npm的账户名、密码和邮箱即可。like:
上图是添加成功的截图。
4.2 发布
就可以执行npm publish命令进行发布啦。下面就是见证奇迹的时刻啦,出现截图中的样子就是发布成功啦。
希望对你们有所帮助!
下面是我在发布jsutils-100包时遇到的一些问题的记录,在实际发布包时,很可能你写的是es6语法的code,那么你就需要进行一下转换才行啦。
4.3 更新npm发布后的包
更新npm包也是使用npm publish命令发布,不过必须更改npm包的版本号,也就是package.json中的version字段,否则会报错,like:
在这里顺便说一下有有关版本的小知识点- npm的版本控制
4.4 npm的版本控制
在我们的package.json里面有一个version字段。那么,怎么在项目不断构建的过程中调整版本呢?
npm有一套自己的版本控制标准——Semantic versioning(语义化版本)
具体体现为:
版本格式:主版本号.次版本号.修订号,版本号递增规则如下:
主版本号:当你做了不兼容的 API 修改,
次版本号:当你做了向下兼容的功能性新增,
修订号:当你做了向下兼容的问题修正。
例如:我原本的项目是1.0.0版本的话
若是1中情况,变为1.0.1
若是2中情况,变为1.1.0
若是3中情况,变为2.0.0
通过npm version
update_type为patch, minor, or major其中之一,分别表示补丁,小改,大改。
备注
语义化版本号可以在这里详细学习
4.5 利用npm撤销发布包
这里要说一点,取消发布包可能并不像你想象得那么容易,这种操作是受到诸多限制的,撤销发布的包被认为是一种不好的行为
(试想一下你撤销了发布的包[假设它已经在社区内有了一定程度的影响],这对那些已经深度使用并依赖你发布的包的团队是件多么崩溃的事情!)
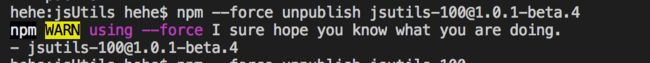
如果发现已经发布的版本有问题,可以进行撤销操作:npm unpublish 。
如果有权限问题,撤销不了,可以添加--force。
撤销还是有诸多限制的:
-
- 根据规范,只有在发包的24小时内才允许撤销发布的包( unpublish is only allowed with versions published in the last 24 hours)
-
- 即使你撤销了发布的包,发包的时候也不能再和被撤销的包的名称和版本重复了(即不能名称相同,版本相同,因为这两者构成的唯一标识已经被“占用”了)
like:刚刚发布的[email protected]其实是我用来测试的,里面并没有修改任何code,现在进行一下撤销。like
现在我准备再重新发布[email protected]这个版本你的包,like:
遇到的问题
由于我采用的es6的语法,直接发布没问题,但是应用到项目中,项目打包发布时就会出现语法错误。
出错的地方就就是es6的...目前不能用到对象中。like this:
所以需要引入babel来将es6转化一下,一开始只用的babel-preset-es2015这个的转化还是不行,仍然是报错,最终使用的转化强度更大的babel-preset-stage-0来能够彻底转化。
like:
遗留问题
- . 为什么项目中需要使用
const lodash = require("lodash");
const jsUtils = {};
module.exports = jsUtils;
这样的方式来组织文件呢?为什么用import lodash from "lodash"在执行npm test时会报错呢?