- 高仿一个echarts饼图
街角小林2
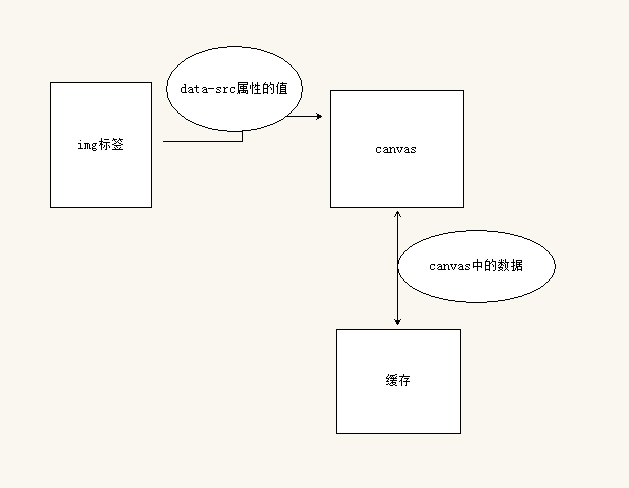
开头饼图,很常见的一种图表,使用任何一个图表库都能轻松的渲染出来,但是,我司的交互想法千奇百怪,布局捉摸不透,本身饼图是没啥可变的,但是配套的图例千变万化,翻遍ECharts配置文档都还原不出来,那么有两条路可以选,一是跟交互说实现不了,说服交互按图表库的布局来,但是一般交互可能会对你灵魂拷问,为什么别人都能做出来,你做不出来?所以我选第二种,自己做一个得了。用canvas实现一个饼图很简单,所以
- 360前端星计划-动画可以这么玩
马小蜗
动画的基本原理定时器改变对象的属性根据新的属性重新渲染动画functionupdate(context){//更新属性}constticker=newTicker();ticker.tick(update,context);动画的种类1、JavaScript动画操作DOMCanvas2、CSS动画transitionanimation3、SVG动画SMILJS动画的优缺点优点:灵活度、可控性、性能
- JavaScript中秋快乐!
Q_w7742
javascript开发语言ecmascript
我们来实现一个简单的祝福网页~主要的难度在于使用canvas绘图当点击canvas时候,跳出“中秋节快乐”字样,需要注册鼠标单击事件和计时器。首先定义主要函数:初始化当点击canvas之后转到onCanvasClick函数,绘图生成灯笼。functiononCanvasClick(){//事件处理函数context.clearRect(0,0,canvas1.width,canvas1.heigh
- WPF绘图(基础图形:直线、矩形和椭圆)
未来无限
C#WPF程序设计wpf绘图直线矩形椭圆
目录一、概述二、基本图形绘制2.1直线2.2矩形2.3椭圆一、概述与传统的.NET开发使用GDI+进行绘图不同,WPF拥有自己的一套图形API,绘图为矢量图。绘图可以在任何一种布局控件中完成,wpf会根据容器计算相应坐标。最常用的是Canvas和Grid。基本图形包括以下几个,都是Shaper类的派生类。1、Line,直线段,可以设置Stroke2、Rectangle,有Stroke也有Fill3
- 微信小程序使用canvas画图保存图片到手机相册
岩岩很哇塞!
微信小程序微信小程序小程序canva可画
微信小程序要实现使用canvas绘制一个图,然后保存到手机相册**最终效果:**实现生成以下图片一、初始化canvas//wxml页面设置canvas标签//js页面初始化canvasdata:{ctx:'',details:'',windowW:375*3,windowH:265*3,ratio:3,showCanvas:false},onLoad(options){this.setData({
- vue 生成PDF(A4标准PDF分页)
qq_39016177
HTML2CanvasjsPDF导出PDF转换DOM操作
1.先安装两个插件//页面转图片npminstall--savehtml2canvas//图片转PDFnpminstalljspdf--save 2.在需要导出的dom节点增加ref='pdf'例如 这是待转换的页面,点击导出点击导出PDF3.定义导出方法handleExport(){ downloadPDF(this.$refs.pdf);},4.在页面导入 import{download
- 微信小程序中实现类似于 ECharts 的图表渲染及优化
人工智能的苟富贵
前端小程序微信小程序echarts小程序
文章目录前言一、微信小程序中使用ECharts概述二、ECharts在小程序中的集成步骤2.1在小程序项目的根目录下,运行以下命令安装echarts依赖:2.2在小程序的components文件夹中创建ec-canvas组件。2.3在需要展示图表的页面中,引用ec-canvas组件,并初始化ECharts图表:三、微信小程序中使用Canvas绘制图表基础示例:绘制一个简单的折线图四、动态数据更新的
- 小程序将图片保存到本地
前端-文龙刚
小程序小程序javascript开发语言
wx.downloadFile({//先将图片下载下来url:canvasToTempFilePath,//图片地址success:function(res){//图片保存本地操作wx.saveImageToPhotosAlbum({filePath:res.tempFilePath,success:function(data){wx.hideLoading()wx.showToast({titl
- vue前端根据接口返回的url 下载图片
爱心觉罗晓宇
java前端服务器
downloadPicture(imgSrc,name){constimage=newImage();//解决跨域Canvas污染问题image.setAttribute("crossOrigin","anonymous");image.src=imgSrc;image.onload=()=>{constcanvas=document.createElement("canvas");canvas.
- HTML5(六)canvas 矩形、路径、画板功能
祝名
一.绘制矩形1.什么是canvascanvas标签相当于一个画板;canvas的宽高不要用css去定义,直接在标签中用属性写;2.obj=c.getContext('2d');获得2d绘画环境(相当于铺了一层画布)绘画图像的操作都会在obj这个绘画环境中存储;3.绘画方法及样式x,y为坐标样例:二.canvas路径1.方法2.样例cv.lineJoin='round';//边界类型为弧形三.画板功
- vue+threeJS示例(001): 不断翻转的立体箱体
还是大剑师兰特
#ThreeJS综合教程200+threejs入门threejs教程threejs示例大剑师
作者:还是大剑师兰特,曾为美国某知名大学计算机专业研究生,现为国内GIS领域高级前端工程师,CSDN知名博主,深耕openlayers、leaflet、mapbox、cesium,canvas,echarts等技术开发,欢迎加微信(gis-dajianshi),一起交流。查看本专栏目录-本文是第001个示例文章目录一、示例效果图二、示例简介三、配置说明四、示例源代码(共88行)一、示例效果图二、示
- Flutter 自绘组件 (CustomPaint与Canvas)绘制虚线、区域、直线(一)
goodhighting
程序员flutter前端javascript
有人也许会疑惑,方案1和方案二不都是采用的绘制吗,那可不一定。有的时候解决问题,我们不遵循常规也可以解决问题,满足一时之需了。1、解决问题奇葩方式一:为什么奇葩呢?我们采用多个Container进行竖直或者水平排列完成了效果,至于性能上我们后面慢慢验证了。_lineContainer(){returnContainer(margin:EdgeInsets.only(top:2.0),color:C
- 纯js简易五子棋
敬@过往
javascript前端开发语言
一、利用canvas绘制五子棋(代码较为简陋请见谅)这里单独拿出一个绘制好的黑色五子棋展示五子棋-------------人生如棋,落子无悔!!!constcanvas=document.createElement('canvas');canvas.width=900;canvas.height=900;document.body.append(canvas);constcontext=canva
- 自定义控件实现类似于抖音加载动画效果
折翅鵬
Androidandroidkotlin
最近做AI项目,设计师想实现类似于抖音那种加载动画效果,但是不是两个圆球交叉,而是两个三角形,其实可以用lottie动画的,但是我本人比较喜欢自定义控件,因此就自定义控件实现了。代码如下:importandroid.animation.ValueAnimatorimportandroid.content.Contextimportandroid.graphics.Canvasimportandro
- 如何将dom转化为pdf
Olivia小饼干
javascripthtmldom
1.先局部打印方法一:通过id选择器来替换内容打印2.这样打印转化成PDF是调用浏览器默认的功能存在的问题就是echarts生成的canvas显示不出来这样就要到以下方法:3.htmljs打印图片不显示canvas将canvas转化成base64用img标签显示出来4.浏览器默认的打印可以转化成PDF,选中就行了
- 通过前端实现导出生成pdf文件并下载
银河小铁皮
vue原生JS前端javascriptvue.js
通过前端实现导出生成pdf文件并下载使用jspdf.js+html2canvas插件,实现前端生成pdf并下载的功能步骤如下1、先通过npm安装插件npminstalljspdf.jsnpminstallhtml2canvas2、单独在utils文件夹下,新建文件,存放处理代码/*eslint-disable*///不使用JQuery版的importhtml2canvasfrom'html2can
- 6. Fabric 拖拽元素到画布
Lanwarf-前端开发
Fabricfabric前端javascript
监听元素是否被下放到画布上canvas.on('drop',elt=>{//画布元素距离浏览器左侧和顶部的距离letoffset={left:canvas.getSelectionElement().getBoundingClientRect().left,top:canvas.getSelectionElement().getBoundingClientRect().top}//鼠标坐标转换成画
- 4. Fabric 动画和事件
Lanwarf-前端开发
Fabricfabricjavascript
1.动画//添加文本lettext=newfabric.FabricText('helloworld',{left:100,top:100})canvas.add(text)text.animate({left:300,top:200,fontSize:48,fill:'blue'},{duration:2000,//设置动画的持续时间为2000毫秒onChange:canvas.renderAl
- canvas插件 fabric.js 使用
lxw_powerfulCat
前端javascriptfabrichtml
fabric.js使用fabric.js是常用的canvas插件1,在项目中使用2,特殊用法①,基本设置②,画板数据的导入导出③,遮罩Pattern(引用官网案例)④,多个对象合并,并设置为fabric背景(适用于变色和更多场景)⑤,把canvas对象或者fabric对象导出为图片⑥,位置的获取思路一:(计算法,没算出来)思路二(记录位置)补充:鼠标位移留痕不规则线条在如下代码中注意事项fabri
- 3. Fabric 基本使用
Lanwarf-前端开发
Fabricfabric前端javascript
1.画正方形letcanvas=newfabric.Canvas('canvas',{backgroundColor:'grey'})//画正方形letrect=newfabric.Rect({left:100,top:100,fill:'red',width:20,height:20,angle:45})canvas.add(rect)2.画圆letcanvas=newfabric.Canvas
- 5. Fabric 设置画布大小
Lanwarf-前端开发
Fabricfabric
1.设置宽度canvas.setWidth(width)2.设置高度canvas.setHeight(height)3.设置大小canvas.setDimensions({width,height})4.画布的缩放canvas.on('mouse:wheel',(opt)=>{constdelta=opt.e.deltaY//滚轮,向上滚一下是-100,向下滚一下是100letzoom=canva
- 解决用canvas插入背景图片模糊的办法
每天瞎忙的农民工
前端canvas
问题:用canvas绘制图片的时候会模糊,但是用img显示的时候就不会,canvas和img的大小是相同的至于为什么会变模糊,这和浏览器处理canvas的方式有关,相关的文章可以参考这篇HighDPICanvas,这里不作深入介绍。下面是相关的代码:[html]viewplaincopy[html]viewplaincopyfunctioninit(){varcanvas=document.que
- 19-进阶:Canvas 画板续(兼容触屏设备)
格林姆大师
本节知识点JS知识点touch事件触屏设备上,mouse事件已不适用,需转换为touch事件;检测是否为触屏设备方法1://开始绘画if('ontouchstart'inwindow){touchDrawStart();}else{mouseDrawStart();}方法2://开始绘画if('ontouchstart'inwindow){touchDrawStart();}else{mouseD
- hiprint打印/jsPDF使用/html2canvas
song854601134
javascriptnode.jsjs
最初我知道hiprint.print是可以打印双模板的,于是查看hiprint.print的源码发现底层实现是this.getHtml(t).hiwprint,于是断点查看getHtm的实现,得知它是遍历我们对print传参的list,利用list中模板对象的getHtml()方法得到模板的dom对象,同时利用append将两个模板dom拼接到一个模板对象里然后返回。至此我们可以拿到一个合成的模板
- 【前端面试】标记、绘画视频的某一帧
贾明恣
前端音视频
搜寻三方库在前端开发中,Canvas是一个强大的工具,可以用来创建图形、动画和各种视觉效果。为了简化和增强Canvas的使用,社区中出现了许多库。以下是一些主流的Canvas库及其特性和性能对比:Fabric.js:概述:Fabric.js是一个基于对象的Canvas库,提供了丰富的API来操作和管理Canvas元素。它特别适合处理交互式和可编辑的图形应用,如在线图像编辑器、绘图工具等。优点:面向
- Python -- GUI图形界面编程—GUI编程实例 博主也在持续学习中[ 持续更新中!!! 欢迎白嫖 也求粉啊啊啊~ ]
梦茹^_^
Python_GUI编程python开发语言GUI经验分享前端框架前端组件
本文继上篇文章http://t.csdnimg.cn/rrsIL继续介绍GUI的图形界面编程(相关视频是哔站上的应该搜这个题目就能找到),文章还是很基础的,目前博主处于有一点基础的状态。文章的主要介绍了依旧非常重要的结构tinkter库、重要组件简介(这个不用死记硬背用的时候再说)、Text(多行文本框)、Radiobutton、Checkbutton、Canvas画布,依旧是很多代码部分是重复的
- 使用fabric.js简简单单实现一个画板
小草先森tyro
前端
什么是fabricfabric是一个功能强大的JavaScript库,运行在HTML5canvas上。fabric为canvas提供了一个交互式对象模型,以及一个svg-to-canvas解析器。与canvas的区别来一个简单的例子来说明一下fabric与canvas的区别,假设我们想在一个画布上画一个红色的矩形://原生canvasapi//有一个id是c的canvas元素varcanvasEl
- 探索vue-fabric:强大的Vue图形编辑库
林浪其Geneva
探索vue-fabric:强大的Vue图形编辑库vue-fabric基于canvasfabric.js库创建的vuefabric组件,定制画板,图片组合绘制项目地址:https://gitcode.com/gh_mirrors/vu/vue-fabric在现代Web开发中,图形编辑器的需求日益增长,无论是在线设计工具、教育应用还是企业内部的管理系统,一个灵活且功能丰富的图形编辑器都是不可或缺的。今
- 探索 Fabric.js:前端开发的轻量级图形编辑框架
滑辰煦Marc
探索Fabric.js:前端开发的轻量级图形编辑框架是一个强大的、基于WebGL和SVG的JavaScript图形库,专为构建交互式图形界面而设计。它提供了一种简单的方式来在网页上创建和操纵矢量对象,包括文本、形状、图像等,并且具有丰富的可定制性和性能优化。项目简介Fabric.js提供了一个统一的对象模型,使得处理HTML5canvas上的元素变得异常简单。无论是创建复杂的绘图应用,还是实现动态
- uniapp 微信小程序 分享海报的实现
前端不加班
前端javascriptuniapp微信小程序海报
主页面保存-->-->微信好友-->朋友圈-->保存图片-->-->importposterfrom"@/components/poster/index";import{saveImageToPhotosAlbum}from'@/utils/poster.js';exportdefault{components:{poster},data(){return{code:'',canvasImages
- Algorithm
香水浓
javaAlgorithm
冒泡排序
public static void sort(Integer[] param) {
for (int i = param.length - 1; i > 0; i--) {
for (int j = 0; j < i; j++) {
int current = param[j];
int next = param[j + 1];
- mongoDB 复杂查询表达式
开窍的石头
mongodb
1:count
Pg: db.user.find().count();
统计多少条数据
2:不等于$ne
Pg: db.user.find({_id:{$ne:3}},{name:1,sex:1,_id:0});
查询id不等于3的数据。
3:大于$gt $gte(大于等于)
&n
- Jboss Java heap space异常解决方法, jboss OutOfMemoryError : PermGen space
0624chenhong
jvmjboss
转自
http://blog.csdn.net/zou274/article/details/5552630
解决办法:
window->preferences->java->installed jres->edit jre
把default vm arguments 的参数设为-Xms64m -Xmx512m
----------------
- 文件上传 下载 解析 相对路径
不懂事的小屁孩
文件上传
有点坑吧,弄这么一个简单的东西弄了一天多,身边还有大神指导着,网上各种百度着。
下面总结一下遇到的问题:
文件上传,在页面上传的时候,不要想着去操作绝对路径,浏览器会对客户端的信息进行保护,避免用户信息收到攻击。
在上传图片,或者文件时,使用form表单来操作。
前台通过form表单传输一个流到后台,而不是ajax传递参数到后台,代码如下:
<form action=&
- 怎么实现qq空间批量点赞
换个号韩国红果果
qq
纯粹为了好玩!!
逻辑很简单
1 打开浏览器console;输入以下代码。
先上添加赞的代码
var tools={};
//添加所有赞
function init(){
document.body.scrollTop=10000;
setTimeout(function(){document.body.scrollTop=0;},2000);//加
- 判断是否为中文
灵静志远
中文
方法一:
public class Zhidao {
public static void main(String args[]) {
String s = "sdf灭礌 kjl d{';\fdsjlk是";
int n=0;
for(int i=0; i<s.length(); i++) {
n = (int)s.charAt(i);
if((
- 一个电话面试后总结
a-john
面试
今天,接了一个电话面试,对于还是初学者的我来说,紧张了半天。
面试的问题分了层次,对于一类问题,由简到难。自己觉得回答不好的地方作了一下总结:
在谈到集合类的时候,举几个常用的集合类,想都没想,直接说了list,map。
然后对list和map分别举几个类型:
list方面:ArrayList,LinkedList。在谈到他们的区别时,愣住了
- MSSQL中Escape转义的使用
aijuans
MSSQL
IF OBJECT_ID('tempdb..#ABC') is not null
drop table tempdb..#ABC
create table #ABC
(
PATHNAME NVARCHAR(50)
)
insert into #ABC
SELECT N'/ABCDEFGHI'
UNION ALL SELECT N'/ABCDGAFGASASSDFA'
UNION ALL
- 一个简单的存储过程
asialee
mysql存储过程构造数据批量插入
今天要批量的生成一批测试数据,其中中间有部分数据是变化的,本来想写个程序来生成的,后来想到存储过程就可以搞定,所以随手写了一个,记录在此:
DELIMITER $$
DROP PROCEDURE IF EXISTS inse
- annot convert from HomeFragment_1 to Fragment
百合不是茶
android导包错误
创建了几个类继承Fragment, 需要将创建的类存储在ArrayList<Fragment>中; 出现不能将new 出来的对象放到队列中,原因很简单;
创建类时引入包是:import android.app.Fragment;
创建队列和对象时使用的包是:import android.support.v4.ap
- Weblogic10两种修改端口的方法
bijian1013
weblogic端口号配置管理config.xml
一.进入控制台进行修改 1.进入控制台: http://127.0.0.1:7001/console 2.展开左边树菜单 域结构->环境->服务器-->点击AdminServer(管理) &
- mysql 操作指令
征客丶
mysql
一、连接mysql
进入 mysql 的安装目录;
$ bin/mysql -p [host IP 如果是登录本地的mysql 可以不写 -p 直接 -u] -u [userName] -p
输入密码,回车,接连;
二、权限操作[如果你很了解mysql数据库后,你可以直接去修改系统表,然后用 mysql> flush privileges; 指令让权限生效]
1、赋权
mys
- 【Hive一】Hive入门
bit1129
hive
Hive安装与配置
Hive的运行需要依赖于Hadoop,因此需要首先安装Hadoop2.5.2,并且Hive的启动前需要首先启动Hadoop。
Hive安装和配置的步骤
1. 从如下地址下载Hive0.14.0
http://mirror.bit.edu.cn/apache/hive/
2.解压hive,在系统变
- ajax 三种提交请求的方法
BlueSkator
Ajaxjqery
1、ajax 提交请求
$.ajax({
type:"post",
url : "${ctx}/front/Hotel/getAllHotelByAjax.do",
dataType : "json",
success : function(result) {
try {
for(v
- mongodb开发环境下的搭建入门
braveCS
运维
linux下安装mongodb
1)官网下载mongodb-linux-x86_64-rhel62-3.0.4.gz
2)linux 解压
gzip -d mongodb-linux-x86_64-rhel62-3.0.4.gz;
mv mongodb-linux-x86_64-rhel62-3.0.4 mongodb-linux-x86_64-rhel62-
- 编程之美-最短摘要的生成
bylijinnan
java数据结构算法编程之美
import java.util.HashMap;
import java.util.Map;
import java.util.Map.Entry;
public class ShortestAbstract {
/**
* 编程之美 最短摘要的生成
* 扫描过程始终保持一个[pBegin,pEnd]的range,初始化确保[pBegin,pEnd]的ran
- json数据解析及typeof
chengxuyuancsdn
jstypeofjson解析
// json格式
var people='{"authors": [{"firstName": "AAA","lastName": "BBB"},'
+' {"firstName": "CCC&
- 流程系统设计的层次和目标
comsci
设计模式数据结构sql框架脚本
流程系统设计的层次和目标
- RMAN List和report 命令
daizj
oraclelistreportrman
LIST 命令
使用RMAN LIST 命令显示有关资料档案库中记录的备份集、代理副本和映像副本的
信息。使用此命令可列出:
• RMAN 资料档案库中状态不是AVAILABLE 的备份和副本
• 可用的且可以用于还原操作的数据文件备份和副本
• 备份集和副本,其中包含指定数据文件列表或指定表空间的备份
• 包含指定名称或范围的所有归档日志备份的备份集和副本
• 由标记、完成时间、可
- 二叉树:红黑树
dieslrae
二叉树
红黑树是一种自平衡的二叉树,它的查找,插入,删除操作时间复杂度皆为O(logN),不会出现普通二叉搜索树在最差情况时时间复杂度会变为O(N)的问题.
红黑树必须遵循红黑规则,规则如下
1、每个节点不是红就是黑。 2、根总是黑的 &
- C语言homework3,7个小题目的代码
dcj3sjt126com
c
1、打印100以内的所有奇数。
# include <stdio.h>
int main(void)
{
int i;
for (i=1; i<=100; i++)
{
if (i%2 != 0)
printf("%d ", i);
}
return 0;
}
2、从键盘上输入10个整数,
- 自定义按钮, 图片在上, 文字在下, 居中显示
dcj3sjt126com
自定义
#import <UIKit/UIKit.h>
@interface MyButton : UIButton
-(void)setFrame:(CGRect)frame ImageName:(NSString*)imageName Target:(id)target Action:(SEL)action Title:(NSString*)title Font:(CGFloa
- MySQL查询语句练习题,测试足够用了
flyvszhb
sqlmysql
http://blog.sina.com.cn/s/blog_767d65530101861c.html
1.创建student和score表
CREATE TABLE student (
id INT(10) NOT NULL UNIQUE PRIMARY KEY ,
name VARCHAR
- 转:MyBatis Generator 详解
happyqing
mybatis
MyBatis Generator 详解
http://blog.csdn.net/isea533/article/details/42102297
MyBatis Generator详解
http://git.oschina.net/free/Mybatis_Utils/blob/master/MybatisGeneator/MybatisGeneator.
- 让程序员少走弯路的14个忠告
jingjing0907
工作计划学习
无论是谁,在刚进入某个领域之时,有再大的雄心壮志也敌不过眼前的迷茫:不知道应该怎么做,不知道应该做什么。下面是一名软件开发人员所学到的经验,希望能对大家有所帮助
1.不要害怕在工作中学习。
只要有电脑,就可以通过电子阅读器阅读报纸和大多数书籍。如果你只是做好自己的本职工作以及分配的任务,那是学不到很多东西的。如果你盲目地要求更多的工作,也是不可能提升自己的。放
- nginx和NetScaler区别
流浪鱼
nginx
NetScaler是一个完整的包含操作系统和应用交付功能的产品,Nginx并不包含操作系统,在处理连接方面,需要依赖于操作系统,所以在并发连接数方面和防DoS攻击方面,Nginx不具备优势。
2.易用性方面差别也比较大。Nginx对管理员的水平要求比较高,参数比较多,不确定性给运营带来隐患。在NetScaler常见的配置如健康检查,HA等,在Nginx上的配置的实现相对复杂。
3.策略灵活度方
- 第11章 动画效果(下)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- FAQ - SAP BW BO roadmap
blueoxygen
BOBW
http://www.sdn.sap.com/irj/boc/business-objects-for-sap-faq
Besides, I care that how to integrate tightly.
By the way, for BW consultants, please just focus on Query Designer which i
- 关于java堆内存溢出的几种情况
tomcat_oracle
javajvmjdkthread
【情况一】:
java.lang.OutOfMemoryError: Java heap space:这种是java堆内存不够,一个原因是真不够,另一个原因是程序中有死循环; 如果是java堆内存不够的话,可以通过调整JVM下面的配置来解决: <jvm-arg>-Xms3062m</jvm-arg> <jvm-arg>-Xmx
- Manifest.permission_group权限组
阿尔萨斯
Permission
结构
继承关系
public static final class Manifest.permission_group extends Object
java.lang.Object
android. Manifest.permission_group 常量
ACCOUNTS 直接通过统计管理器访问管理的统计
COST_MONEY可以用来让用户花钱但不需要通过与他们直接牵涉的权限
D