- 【人工智能机器学习基础篇】——深入详解无监督学习之降维:PCA与t-SNE的关键概念与核心原理
猿享天开
人工智能数学基础专讲人工智能机器学习无监督学习降维
深入详解无监督学习之降维:PCA与t-SNE的关键概念与核心原理在当今数据驱动的世界中,数据维度的增多带来了计算复杂性和存储挑战,同时也可能导致模型性能下降,这一现象被称为“维度诅咒”(CurseofDimensionality)。降维作为一种重要的特征提取和数据预处理技术,旨在通过减少数据的维度,保留其主要信息,从而简化数据处理过程,并提升模型的性能。本文将深入探讨两种广泛应用于无监督学习中的降
- java Spring Boot ruoyi-vue-pro 模型接入微软 OpenAI(chatgpt)方法
代码简单说
开发必备2025开发必备java若依ruoyi教程javaspringbootvue.jsruoyi-vue-proopenaichatgpt大模型
javaSpringBootruoyi-vue-pro模型接入微软OpenAI方法本项目基于SpringAI提供的spring-ai-azure-openai,实现与微软Azure上部署的OpenAI的接入,涵盖AI对话和AI绘画功能。1.申请密钥1.1AzureAPI申请在微软AzureAI申请。社区小伙伴提供过密钥接入,申请流程应不复杂。申请完成后会得到类似模型列表(如图)。购买完成后,在系统
- 计算机专业毕业设计题目推荐(新颖选题)本科计算机人工智能专业相关毕业设计选题大全✅
会写代码的羊
毕设选题课程设计人工智能毕业设计毕设题目毕业设计题目aiAI编程
文章目录前言最新毕设选题(建议收藏起来)本科计算机人工智能专业相关的毕业设计选题毕设作品推荐前言2025全新毕业设计项目博主介绍:✌全网粉丝10W+,CSDN全栈领域优质创作者,博客之星、掘金/华为云/阿里云等平台优质作者。技术范围:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、小程序、大数据、机器学习等设计与开发。主要内容:免费功能
- 计算属性set方法没被执行的原因
伊小小小凡
web前端基础vue.js前端javascript
计算属性set方法没被执行的原因在Vue.js中,computed属性的set方法通常在计算属性的值被显式设置时执行。然而,在某些情况下,set方法可能不会被执行。以下是这些情况的详细分析:没有显式设置计算属性的值只有在显式地给计算属性赋值时,set方法才会被触发。如果只是读取计算属性的值,set方法不会执行。//定义计算属性computed:{fullName:{get(){returnthis
- 前端解决跨域的几种方案
爱分享的程序员
前端前端
以下是前端解决跨域问题的7种主流方案,根据应用场景和实现难度排序,附详细实现示例:一、开发环境解决方案1.WebpackDevServer代理(推荐)//vue.config.js/webpack.config.jsmodule.exports={devServer:{proxy:{'/api':{target:'http://backend-domain.com',//后端地址changeOri
- react 技术栈请问该如何优化 DOM 大小
混血哲谈
react.js前端前端框架
针对React应用中DOM大小过大的问题,以下是详细的优化方案和具体操作步骤,帮助你提升Lighthouse性能评分和用户体验:一、问题根源分析DOM大小过大(如超过1500个节点或深度超过32层)会导致:渲染性能下降:浏览器解析和渲染DOM的时间增加。内存占用过高:大量DOM节点占用更多内存,影响低端设备表现。交互延迟:事件监听器绑定过多节点时,响应变慢。常见原因:未优化的列表渲染(如长列表一次
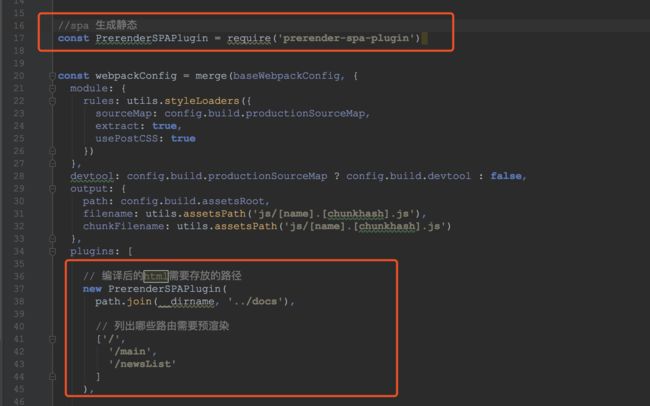
- 如何使用webpack预加载 CSS 中定义的资源和预加载 CSS 文件
混血哲谈
webpackcss前端
在Webpack中预加载CSS文件及其内部定义的资源(如图片、字体等),可以通过资源预加载(Preloading)技术优化关键资源的加载优先级。以下是具体的实现方法和步骤:一、预加载CSS文件1.使用@vue/preload-webpack-plugin或手动注入Webpack默认不直接支持CSS文件的预加载,但可以通过插件或手动添加实现。方法一:通过@vue/preload-webpack-pl
- SpringMVC系列之整合Thymeleaf【Thymeleaf整合springmvc介绍及Thymeleaf基础概念、使用语法详解】
吕鑫洋
SpringMVC系列javahtmljsspringmvc
Thymeleaf是java的模板引擎,可以将动态页面静态化;目前使用较多的模板引擎:Velocity、Freemarker、Thymeleaf一、Maven依赖Thymeleaf整合springmvc共需要两个jar:1.thymeleaf2.thymeleaf-spring5org.thymeleafthymeleaf3.0.9.RELEASEorg.thymeleafthymeleaf-sp
- Vue遇到微信授权登录的一些场景坑和思考
前端vue.js扫码登录
最近,接手一个小的PC商城项目,使用微信扫码授权登录,商城部分有些内容针对游客、用户和会员以及店铺,分别作出不同的展示,当退出登录时,清除所有信息,包括本地存储、pinia,问题就发生在退出账号重新登录,有一部分依赖于pinia的数据没有生效,经过检查发现是重定向后,本该初始化的store没有执行,下面详细说明这个故障是如何发生的,以及解决方案。微信授权登录过程介绍这一部分针对于没有做过第三方授权
- HBuilderX的下载、安装
听海边涛声
HBuilderX
HBuilderX简称HX,是一款轻量级的、免费的IDE。它具有强大的语法提示和vue支持。访问HBuilderX的官网:https://www.dcloud.io/hbuilderx.html选择要下载的版本,我下载的是v4.08版本:将压缩包下拉以后解压到某个目录下就可以了,不需要安装过程,例如,我解压到D:\HBuilderX目录下面:双击HBuilderX.exe,就可以运行了:注意:HB
- Web Component 教程(六):基于 Stencil 脚手架开发 Web Component
乐闻x
WebComponent学习记录前端webcomponentstencli
前言在现代前端开发中,WebComponent是一种逐渐受到关注的技术,它允许我们创建可以在任何框架或库(如React,Angular,Vue等)中使用的可重用组件。而Stencil是一个强大的开发工具,它帮助我们轻松构建这些WebComponent,使开发过程更高效、更简洁。那么,究竟如何使用Stencil来开发WebComponent呢?今天,我们就来探索这一主题,从安装和设置,到创建和使用组
- vue2+elementUI项目国际化踩坑记录
gladShark
elementuivue.jsjavascript前端vue
1.前言vue-i18n插件npmivue-i18nvscoder中的i18nAlly插件目录示例有些解决方法是参考各大网友才得到解决的,我也在此记录一下,谢谢大家支持。内容所有示例仅供参考;有些出现问题的地方大家可能没有遇见,忽略就可以;如有写的不足的地方还请大家指正。2.问题2.1data里面数据被页面作为循环体使用页面示例{{munuI18nFunc(item.title)}}exportd
- 【Vue3笔记01】如何使用Vue3和Vite搭建前端项目的基础开发环境
Mr.小朱同学
Web前端笔记前端笔记vue.jsVue3Vite搭建项目环境
这篇文章,主要介绍如何使用Vue3和Vite搭建前端项目的基础开发环境【知识星球】。目录一、搭建项目环境1.1、前提条件1.2、开始搭建1.3、下载依赖1.4、启动工程一、搭建项目环境目前前端开发中,使用最多的就是Vue.js框架,目前Vue.js框架常用的有Vue2、Vue3两个版本,Vue3和Vue2在语法上还是存在很大的差异的,这里我将介绍如何搭建Vue3开发环境。1.1、前提条件在创建Vu
- vue3+Ts+elementPlus二次封装Table分页表格,表格内展示图片、switch开关、支持
龙井>_<
vue.js前端javascriptelementPlus
目录一.项目文件结构二.实现代码1.子组件(表格组件)2.父组件(使用表格)一.项目文件结构1.表格组件(子组件)位置2.使用表格组件的页面文件(父组件)位置3.演示图片位置elementPlus表格Table表格|ElementPlus4.笑果演示表格笑果点击图片放大显示笑果二.实现代码1.子组件(表格组件)1.src/views/Table.vuehtml部分{{scope.$index+1}
- 框架基本知识总结 Day17
小斌的Debug日记
框架学习日记vueredisgitee
token续命每一次操作后都要延长token的过期时间,长时间不操作token才会过期登录延长时间应该是在拦截器中做的,因为它会拦截所有请求前端的拦截需要用到路由守卫响应式“响应式”指的是系统能根据数据变化做出响应,并自动更新相关部分的视图。Vue.js通过数据的变化来响应用户的操作或者应用的状态变化,自动触发视图更新。响应式的核心思想是:当数据发生变化时,视图会自动更新组合式api的响应是数据用
- DeepSeek多语言670亿参数高效创作解析
智能计算研究中心
其他
内容概要本文聚焦DeepSeek系列模型的核心技术突破与应用价值,通过解析其混合专家架构(MoE)的设计逻辑与670亿参数的规模化优势,揭示其在多语言处理、视觉语言理解及代码生成领域的创新表现。从技术特性出发,文章将对比OpenAI等主流模型的性能差异,探讨参数效率与计算资源优化如何支撑低成本、高精度的内容生成场景,例如学术论文写作、智能选题规划及SEO关键词拓展。同时,通过分析DeepSeekP
- 【sgFloatDialog】自定义组件:浮动弹窗,支持修改尺寸、拖拽位置、最大化、还原、最小化、复位
你挚爱的强哥
Vue.jsSg.js框架vue.jsjavascript前端
sgFloatDialog{{title}}importsgDragMovefrom"@/vue/components/admin/sgDragMove";importsgDragSizefrom"@/vue/components/admin/sgDragSize";exportdefault{name:"sgFloatDialog",components:{sgDragMove,sgDragSi
- UniApp 从Vue2升级为Vue3需要注意哪些方面
行思理
App开发uni-appvue.jsjavascriptVue3Vue2
Vue官方已经发布了Vue3,Vue2不再维护,也在建议大家都迁移到Vue3,所以Vue2终会被淘汰。那么UniApp从Vue2升级为Vue3需要注意哪些方面:1、main.js下面请看创建应用实例Vue2与Vue3的不同:Vue2的写法://之前-Vue2importVuefrom'vue'importAppfrom'./App'Vue.config.productionTip=false//v
- vue中js简单创建一个事件中心/中间件/eventBus
星月前端
javascriptvue.js前端
vue中js简单创建一个事件中心/中间件/eventBus目录结构如下:eventBus.jsclasseventBus{constructor(){this.events={};}//监听事件on(event,callback){if(!this.events[event]){this.events[event]=[];}this.events[event].push(callback);}//
- 使用vue3和vue-router实现动态添加和删除cachedViews数组
没资格抱怨
vue3vue.js前端typescript
以下是一个使用Vue3和VueRouter实现动态添加和删除cachedViews数组的代码示例,该示例结合keep-alive组件来动态控制路由组件的缓存。src/├──App.vue├──router/│└──index.js├──views/│├──Home.vue│├──About.vue│└──Contact.vue└──main.js代码实现router/index.jsimport{
- vue3中如何缓存路由组件
没资格抱怨
vue3缓存springvue.js
在Vue3中缓存路由组件,主要借助组件来实现,具体方法如下:1.全局缓存路由组件在App.vue等根组件中,直接将包裹在标签内,这样所有的路由组件都会被缓存。2.缓存特定路由组件如果只想缓存部分路由组件,可通过的include和exclude属性来控制。使用include缓存指定组件:include接受字符串或正则表达式,代表需要缓存的组件名称。首先,确保每个需要缓存的路由组件都设置了name属性
- 基于协同过滤推荐算法的景点票务数据系统(python-计算机毕设)
计算机程序设计(接毕设)
推荐算法机器学习毕业设计python人工智能
摘要IABSTRACTII第1章引言1研究背景及意义1研究背景1研究意义1国内外研究现状2智慧旅游3旅游大数据3研究内容4本章小结4第2章相关技术概述5基于内容的推荐算法5基于内容的推荐算法原理5基于内容的推荐算法实现5协同过滤推荐算法6协同过滤算法原理6协同过滤算法实现7SpringBoot框架9SpringBoot简介9SpringBoot特性10SpringBoot工作原理10Vue.js框
- 暗链威胁与检测方法之Screaming Frog SEO Spider
qq_39541626
黑帽研究windows
尖叫青蛙,网站暗链检测方法网站暗链是指那些隐藏在网页上,对普通用户不可见或难以察觉的超链接。这些链接可能被故意设置为与背景颜色相同、使用极小的字体、或通过CSS技巧使其隐藏,从而在视觉上对用户隐藏。暗链通常用于不良的SEO实践,如操纵搜索引擎排名,或链接到恶意网站。这种做法可能导致网站在搜索引擎中被降级或罚款,损害网站的可信度和用户体验为了解决网站暗链,一次性筛选所有暗链买了一个软件Screami
- Vue.js 中常见的以 $ 开头的实例属性和方法
遇见~未来
Vue.jsvue.jsjavascript前端
1.$data作用:包含Vue实例或组件的响应式数据对象。用法:通过this.$data访问组件的data数据。示例:exportdefault{data(){return{message:'Hello,Vue!'};},created(){console.log(this.$data.message);//输出:Hello,Vue!}};2.$el作用:指向Vue实例或组件的根DOM元素。用法:
- Vue实例 · new Vue()
liudachu
Vue.jsnewVue
十六、Vue实例1.创建一个Vue实例每个Vue应用都是通过用Vue函数创建一个新的Vue实例开始的:varvm=newVue({//选项//当创建一个Vue实例时,你可以传入一个选项对象。})虽然没有完全遵循MVVM模型,但是Vue的设计也受到了它的启发。因此在文档中经常会使用vm(ViewModel的缩写)这个变量名表示Vue实例。一个Vue应用由一个通过newVue创建的根Vue实例,以及可
- H5语音识别功能(Web Speech API+科大讯飞)
辣辣1
语音识别前端
H5语音识别效果图:方案一:WebSpeechAPI(免费,IE浏览器可用,谷歌浏览器不可用)方案一:WebSpeechAPI开始停止识别结果:{{finalTranscript}}{{interimTranscript}}import{ref,onMounted,onBeforeUnmount}from"vue";constisSupported=ref(false);constisRecord
- 《Flutter从入门到实战:手把手构建跨平台应用(万字深度解析)》
前端极客探险家
flutter
目录标题前言:为什么选择Flutter?一、Flutter基础篇:环境搭建与核心概念1.1开发环境配置1.2项目结构深度解析二、核心机制:Widget与渲染原理2.1Widget树构建原理2.2状态管理方案对比三、企业级开发实战3.1工程化架构设计3.2典型功能实现四、进阶开发技巧4.1性能优化方案4.2平台特定代码集成五、项目实战:开发企业级Todo应用(深度扩展版)5.1项目初始化与工程化配置
- 前端开发:Webpack的使用总结
三掌柜666
web前端知识汇总webpack前端javascript
前言在前端开发过程中,尤其是现在前端框架的频繁使用的当下,作为前端开发者想必对于Webpack并不陌生,尤其是在使用Vue框架做前端开发的时候,打包时候必用Webpack。还有就是在前端求职面试的时候,Webpack相关的知识点也是面试官必定考察的,那么本篇博文就来分享一下关于Webpack使用相关的知识点,记录下来,方便后期查阅使用。Webpack概念Webpack其实是一个前端资源加载/打包工
- 泛目录程序:2025快云站群程序的SEO优化功能
云惠科技
大数据泛目录
快云站群程序的SEO优化功能围绕搜索引擎算法设计,具体包含以下核心模块:1.关键词智能布局密度检测与优化:自动分析内容关键词密度,建议合理区间(2%-8%),避免堆砌或遗漏;多词策略支持:可针对单篇内容设置主关键词+长尾词组合,覆盖更多搜索场景;标题/摘要自动生成:根据关键词智能生成高点击率的标题和Meta描述,提升搜索展示效果。2.内链自动化系统内容关联推荐:基于语义分析,自动在文章中插入相关内
- 《壹起航:15 年助力中国工厂海外获客,开启全球化新篇》
yiqijianzhan
人工智能大数据
在全球化的汹涌浪潮中,无数中国工厂渴望在海外市场一展宏图。然而,一系列棘手的问题摆在他们面前:怎样成功塑造品牌形象?怎样稳定获取询盘?怎样合理控制营销成本?壹起航,凭借15年深厚的行业积累,整合外贸建站、搜索引擎优化(SEO)以及海外短视频营销等多元服务,为中国工厂开辟出一条轻松拓展海外市场、赢得更多精准订单的便捷之路。一、外贸独立站——企业出海的关键起点在海外市场这片广阔天地里,企业官网不仅是展
- java观察者模式
3213213333332132
java设计模式游戏观察者模式
观察者模式——顾名思义,就是一个对象观察另一个对象,当被观察的对象发生变化时,观察者也会跟着变化。
在日常中,我们配java环境变量时,设置一个JAVAHOME变量,这就是被观察者,使用了JAVAHOME变量的对象都是观察者,一旦JAVAHOME的路径改动,其他的也会跟着改动。
这样的例子很多,我想用小时候玩的老鹰捉小鸡游戏来简单的描绘观察者模式。
老鹰会变成观察者,母鸡和小鸡是
- TFS RESTful API 模拟上传测试
ronin47
TFS RESTful API 模拟上传测试。
细节参看这里:https://github.com/alibaba/nginx-tfs/blob/master/TFS_RESTful_API.markdown
模拟POST上传一个图片:
curl --data-binary @/opt/tfs.png http
- PHP常用设计模式单例, 工厂, 观察者, 责任链, 装饰, 策略,适配,桥接模式
dcj3sjt126com
设计模式PHP
// 多态, 在JAVA中是这样用的, 其实在PHP当中可以自然消除, 因为参数是动态的, 你传什么过来都可以, 不限制类型, 直接调用类的方法
abstract class Tiger {
public abstract function climb();
}
class XTiger extends Tiger {
public function climb()
- hibernate
171815164
Hibernate
main,save
Configuration conf =new Configuration().configure();
SessionFactory sf=conf.buildSessionFactory();
Session sess=sf.openSession();
Transaction tx=sess.beginTransaction();
News a=new
- Ant实例分析
g21121
ant
下面是一个Ant构建文件的实例,通过这个实例我们可以很清楚的理顺构建一个项目的顺序及依赖关系,从而编写出更加合理的构建文件。
下面是build.xml的代码:
<?xml version="1
- [简单]工作记录_接口返回405原因
53873039oycg
工作
最近调接口时候一直报错,错误信息是:
responseCode:405
responseMsg:Method Not Allowed
接口请求方式Post.
- 关于java.lang.ClassNotFoundException 和 java.lang.NoClassDefFoundError 的区别
程序员是怎么炼成的
真正完成类的加载工作是通过调用 defineClass来实现的;
而启动类的加载过程是通过调用 loadClass来实现的;
就是类加载器分为加载和定义
protected Class<?> findClass(String name) throws ClassNotFoundExcept
- JDBC学习笔记-JDBC详细的操作流程
aijuans
jdbc
所有的JDBC应用程序都具有下面的基本流程: 1、加载数据库驱动并建立到数据库的连接。 2、执行SQL语句。 3、处理结果。 4、从数据库断开连接释放资源。
下面我们就来仔细看一看每一个步骤:
其实按照上面所说每个阶段都可得单独拿出来写成一个独立的类方法文件。共别的应用来调用。
1、加载数据库驱动并建立到数据库的连接:
Html代码
St
- rome创建rss
antonyup_2006
tomcatcmsxmlstrutsOpera
引用
1.RSS标准
RSS标准比较混乱,主要有以下3个系列
RSS 0.9x / 2.0 : RSS技术诞生于1999年的网景公司(Netscape),其发布了一个0.9版本的规范。2001年,RSS技术标准的发展工作被Userland Software公司的戴夫 温那(Dave Winer)所接手。陆续发布了0.9x的系列版本。当W3C小组发布RSS 1.0后,Dave W
- html表格和表单基础
百合不是茶
html表格表单meta锚点
第一次用html来写东西,感觉压力山大,每次看见别人发的都是比较牛逼的 再看看自己什么都还不会,
html是一种标记语言,其实很简单都是固定的格式
_----------------------------------------表格和表单
表格是html的重要组成部分,表格用在body里面的
主要用法如下;
<table>
&
- ibatis如何传入完整的sql语句
bijian1013
javasqlibatis
ibatis如何传入完整的sql语句?进一步说,String str ="select * from test_table",我想把str传入ibatis中执行,是传递整条sql语句。
解决办法:
<
- 精通Oracle10编程SQL(14)开发动态SQL
bijian1013
oracle数据库plsql
/*
*开发动态SQL
*/
--使用EXECUTE IMMEDIATE处理DDL操作
CREATE OR REPLACE PROCEDURE drop_table(table_name varchar2)
is
sql_statement varchar2(100);
begin
sql_statement:='DROP TABLE '||table_name;
- 【Linux命令】Linux工作中常用命令
bit1129
linux命令
不断的总结工作中常用的Linux命令
1.查看端口被哪个进程占用
通过这个命令可以得到占用8085端口的进程号,然后通过ps -ef|grep 进程号得到进程的详细信息
netstat -anp | grep 8085
察看进程ID对应的进程占用的端口号
netstat -anp | grep 进程ID
&
- 优秀网站和文档收集
白糖_
网站
集成 Flex, Spring, Hibernate 构建应用程序
性能测试工具-JMeter
Hmtl5-IOCN网站
Oracle精简版教程网站
鸟哥的linux私房菜
Jetty中文文档
50个jquery必备代码片段
swfobject.js检测flash版本号工具
- angular.extend
boyitech
AngularJSangular.extendAngularJS API
angular.extend 复制src对象中的属性去dst对象中. 支持多个src对象. 如果你不想改变一个对象,你可以把dst设为空对象{}: var object = angular.extend({}, object1, object2). 注意: angular.extend不支持递归复制. 使用方法: angular.extend(dst, src); 参数:
- java-谷歌面试题-设计方便提取中数的数据结构
bylijinnan
java
网上找了一下这道题的解答,但都是提供思路,没有提供具体实现。其中使用大小堆这个思路看似简单,但实现起来要考虑很多。
以下分别用排序数组和大小堆来实现。
使用大小堆:
import java.util.Arrays;
public class MedianInHeap {
/**
* 题目:设计方便提取中数的数据结构
* 设计一个数据结构,其中包含两个函数,1.插
- ajaxFileUpload 针对 ie jquery 1.7+不能使用问题修复版本
Chen.H
ajaxFileUploadie6ie7ie8ie9
jQuery.extend({
handleError: function( s, xhr, status, e ) {
// If a local callback was specified, fire it
if ( s.error ) {
s.error.call( s.context || s, xhr, status, e );
}
- [机器人制造原则]机器人的电池和存储器必须可以替换
comsci
制造
机器人的身体随时随地可能被外来力量所破坏,但是如果机器人的存储器和电池可以更换,那么这个机器人的思维和记忆力就可以保存下来,即使身体受到伤害,在把存储器取下来安装到一个新的身体上之后,原有的性格和能力都可以继续维持.....
另外,如果一
- Oracle Multitable INSERT 的用法
daizj
oracle
转载Oracle笔记-Multitable INSERT 的用法
http://blog.chinaunix.net/uid-8504518-id-3310531.html
一、Insert基础用法
语法:
Insert Into 表名 (字段1,字段2,字段3...)
Values (值1,
- 专访黑客历史学家George Dyson
datamachine
on
20世纪最具威力的两项发明——核弹和计算机出自同一时代、同一群年青人。可是,与大名鼎鼎的曼哈顿计划(第二次世界大战中美国原子弹研究计划)相 比,计算机的起源显得默默无闻。出身计算机世家的历史学家George Dyson在其新书《图灵大教堂》(Turing’s Cathedral)中讲述了阿兰·图灵、约翰·冯·诺依曼等一帮子天才小子创造计算机及预见计算机未来
- 小学6年级英语单词背诵第一课
dcj3sjt126com
englishword
always 总是
rice 水稻,米饭
before 在...之前
live 生活,居住
usual 通常的
early 早的
begin 开始
month 月份
year 年
last 最后的
east 东方的
high 高的
far 远的
window 窗户
world 世界
than 比...更
- 在线IT教育和在线IT高端教育
dcj3sjt126com
教育
codecademy
http://www.codecademy.com codeschool
https://www.codeschool.com teamtreehouse
http://teamtreehouse.com lynda
http://www.lynda.com/ Coursera
https://www.coursera.
- Struts2 xml校验框架所定义的校验文件
蕃薯耀
Struts2 xml校验Struts2 xml校验框架Struts2校验
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月11日 15:54:59 星期六
http://fa
- mac下安装rar和unrar命令
hanqunfeng
mac
1.下载:http://www.rarlab.com/download.htm 选择
RAR 5.21 for Mac OS X 2.解压下载后的文件 tar -zxvf rarosx-5.2.1.tar 3.cd rar sudo install -c -o $USER unrar /bin #输入当前用户登录密码 sudo install -c -o $USER rar
- 三种将list转换为map的方法
jackyrong
list
在本文中,介绍三种将list转换为map的方法:
1) 传统方法
假设有某个类如下
class Movie {
private Integer rank;
private String description;
public Movie(Integer rank, String des
- 年轻程序员需要学习的5大经验
lampcy
工作PHP程序员
在过去的7年半时间里,我带过的软件实习生超过一打,也看到过数以百计的学生和毕业生的档案。我发现很多事情他们都需要学习。或许你会说,我说的不就是某种特定的技术、算法、数学,或者其他特定形式的知识吗?没错,这的确是需要学习的,但却并不是最重要的事情。他们需要学习的最重要的东西是“自我规范”。这些规范就是:尽可能地写出最简洁的代码;如果代码后期会因为改动而变得凌乱不堪就得重构;尽量删除没用的代码,并添加
- 评“女孩遭野蛮引产致终身不育 60万赔偿款1分未得”医腐深入骨髓
nannan408
先来看南方网的一则报道:
再正常不过的结婚、生子,对于29岁的郑畅来说,却是一个永远也无法实现的梦想。从2010年到2015年,从24岁到29岁,一张张新旧不一的诊断书记录了她病情的同时,也清晰地记下了她人生的悲哀。
粗暴手术让人发寒
2010年7月,在酒店做服务员的郑畅发现自己怀孕了,可男朋友却联系不上。在没有和家人商量的情况下,她决定堕胎。
12月5日,
- 使用jQuery为input输入框绑定回车键事件 VS 为a标签绑定click事件
Everyday都不同
jspinput回车键绑定clickenter
假设如题所示的事件为同一个,必须先把该js函数抽离出来,该函数定义了监听的处理:
function search() {
//监听函数略......
}
为input框绑定回车事件,当用户在文本框中输入搜索关键字时,按回车键,即可触发search():
//回车绑定
$(".search").keydown(fun
- EXT学习记录
tntxia
ext
1. 准备
(1) 官网:http://www.sencha.com/
里面有源代码和API文档下载。
EXT的域名已经从www.extjs.com改成了www.sencha.com ,但extjs这个域名会自动转到sencha上。
(2)帮助文档:
想要查看EXT的官方文档的话,可以去这里h
- mybatis3的mapper文件报Referenced file contains errors
xingguangsixian
mybatis
最近使用mybatis.3.1.0时无意中碰到一个问题:
The errors below were detected when validating the file "mybatis-3-mapper.dtd" via the file "account-mapper.xml". In most cases these errors can be d