每天一句:你可以不聪明,但你不可以不努力!
一、web标准的概念
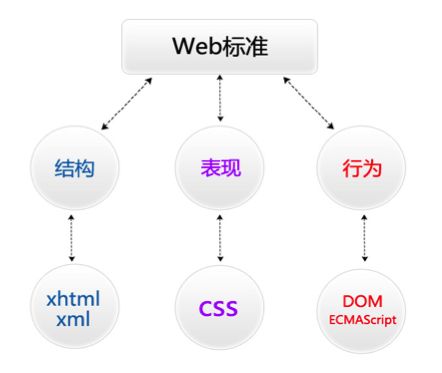
web标准是网页制作的标准,它不是一个标准,而是根据网页不同组成部分生成的一系列标准。这些标准大部分由W3C(万维网联盟)起草发布,也有部分标准由ECMA起草发布(ECMA欧洲电脑网商协会);
二、网页组成
- 内容: 网页要传达的信息即是内容部分;
- 结构: 网页的结构部分(头部、身体、结尾…)
- 表现: 网页样式(每个网页设计的都是不一样的)
- 行为: 网页能够实现交互功能(轮播图、滑动效果、用户与页面的交互..)
[图片上传失败...(image-62bc46-1539938829655)]
三、HTML及相关概念
- HTML指的是超文本标记语言,www万维网的描述性语言,通用标记语言的一个应用;
- XHTML指可扩展超文本标记语言(标识语言),是一种置标语言,表现方式与超文本标记(HTML)类似,不过语法上更加严格;
- HTML5指的是HTML的第五次重大修改(第5个版本);
- H5是一个技术集合,面向于移动端;
四、HTML发展历史
> HTML1.0 在1993年6月作为互联网工程工作小组(IETF)工作草案发布(并非标准);
> HTML2.0 1995年11月作为RFC 1866发布,在RFC 2854于2000年6月发布之后被宣布已经过时;
> HTML3.2 1996年1月14日,W3C推荐标准;
> HTML4.0 1997年12月18日,W3C推荐标准;
> HTML4.01(微小改进)——1999年12月24日,W3C推荐标准;
> XHTML1.0 发布于2000年1月26日,是W3C推荐标准,后来经过修订于2002年8月1日重新发布;
> XHTML1.1 2001年5月31日发布,W3C推荐标准;
> XHTML2.0 W3C工作草案;
> XHTML5 从XHTML 1.x的更新版,基于HTML5草案;
> HTML5 第一份正式草案已于2008年1月22日公布;
> HTML5 2014年10月29号万维网联盟宣布经过8年时间,该标准规范制定完成;
【WHATWG(网页超文本应用技术工作小组)是一个以推动网络HTML 5 标准为目的而成立的组织,在2004年,由Opera、Mozilla基金会和苹果这些浏览器厂商组成】
五、HTML基本骨架
- 骨架1(HTML4.01版本IE6开始兼容)
- 标准骨架2(IE9开始兼容)
- 备注
文档声明头
此标签可告知浏览器文档,使用HTML或XHTML规范(注: 现阶段学习的是HTML4.01版本);
字符集(编码类型)
- 中文能够使用的字符集有UTF-8和GB2312(GBK);
- UTF-8是国际通用字库,里面涵盖所有地球上人类语言文字,例如汉语、英语、鸟语…;
- GB2312是国标,是中国的字库,里面仅涵盖了汉字和一些常用外文,例如日文片假名、常见符号…;
- 字库规模: UTF-8(字全) > GB2312(只有汉字);
- 保存大小: UTF-8(更臃肿、加载更慢) > GB2312(更轻巧、加载更快)[UTF-8一个汉字3个字节,而GB2312一个汉字2个字节];
【meta标签即是声明当前html文档的字库,如果类型不一致,则会出现乱码】
注: 使用UTF-8,还是GB2312?
使用哪种字符集要根据实际情况进行选择,例如公司是做日本动漫的,经常会出现日语动漫名字,网页就要使用UTF-8,如果用GB2312将无法显示日语;例如公司就是中文网,极度的追求网页的显示速度,就可以使用GB2312,如果使用UTF-8将每个汉字多一个字节,即5000个汉字就多5KB;
例如qq、网易、搜狐都是使用GB2312,追求显示速度;
例如新华网藏语频道使用的是UTF-8,保证字符集的数量;
注: 什么是字符集?活字印刷术,所有的汉字都有一个小小印章,需要哪个字,就取哪个字。
赵六发明一个字库U,老王发明了一个字库G;
例如同一个汉字“你”,在赵六字库U中是第3个大盘子第3行第24列;在老王字符库G中是第6大盘子第9行第68列。
计算机,不能直接存储汉字,而都是存储的是编码,所以计算机记录“你”字,就这么记录的:
赵六U: 03 03 24 030324你
老王G: 06 09 68 060968你
六、HTML语法
1、标记
标签对: <标记名>
单标签: <标记名 />
说明:
1)写在尖角号里的第一个单词,叫做标记,也叫做标签,也称作元素;
2)标记和属性用空格隔开,属性和属性值用等号连接,属性值必须放在双引号内
3)一个标记可以有多个属性,属性和属性之间用空格隔开,属性与属性间不分先后顺序;
4)空标记是指没有结束标签的标记,必须使用"/" 关闭
2、HTML注释方式
语法:
例如:
3、标题字体
语法:
标题内容 [其中#是1~6]
例如:
HTML基础学习
HTML基础学习
4、段落
语法:
段落文本内容(段落与段落之间有间距)
注:
空格符号(所占的位置没有确定值,这和当前字体有关):
例如:
我是段落内容
5、加粗
语法1:
加粗内容
语法2:
加粗内容
例如:
学习HTML的感想...
6、倾斜
语法1:
倾斜内容
语法2:
倾斜内容
例如:
今天是星期四,明天就是 星期五啦!!! 想想明天放假我都开心,然后我可以睡个懒觉、玩玩游戏、撩撩妹...
7、文本加下划线
语法:
文本加下划线
例如:
我就是文本文本加下划线
8、标记文本上标
语法:
文本上标
例如:
23 = 8
9、标记文本下标
语法:
文本下标
例如:
H2O
10、特殊字符
不换行空格: 空格大小是不确定的,是和当前所在字体大小有关
右尖括号>: >
左尖括号<: <
备案中图标© : ©
11、换行
语法:
备注: 换行是一个空标记,是强制换行
12、水平线
语法:
备注: 空标记
13、列表
> 无序列表(unordered list):
- 无序列表1
- 无序列表2
> 有序列表(ordered list):
- 有序列表
- 有序列表
注: 扩展(有序列表的属性):
语法:
type属性: 规定列表中的列表项的符号类型
start属性: 规定有序列表是从第几个开始(默认从1开始)
'1' 数字的有序列表(默认值)
'a' 小写字母的有序列表
'A' 大写字母的有序列表
'i' 罗马数字,小写
'I' 罗马数字,大写
> 自定义列表(definition list):
- 名词
- 解释/定义描述
14、图片
语法:

title的作用: 在你鼠标悬停在该图片上时显示一个小提示,鼠标离开就没有了,HTML的绝大多数标签都支持title属性,title属性就是专门做提示信息的,图片标题;
alt的作用: 在你的图片因为某种原因不能加载时在页面显示的提示信息,它会直接输出在原本加载图片的地方做为图片替换文本;
例如:

备注:
需要插入的图片必须放在站点下;
路径问题:
./ 当前目录(可以忽略不写)
../ 上级目录
../../ 上上级目录
15、超链接
语法1:
空链接(当前)
语法2:
href: 链接地址后边跟的是链接页面的路径(包含文件名);
title: 加入这个属性后,当鼠标移动到热点时,则在鼠标下方显示title的内容;
target: 参数定义了打开链接的目标窗口,即控制打开方式;
_blank: 在新窗口中打开链接 页面(会保留原窗口)
_self: 在当前窗体打开链接页面,此为默认值
例如:
首页
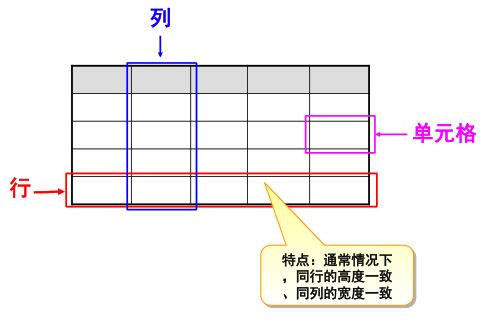
16、表格
表格:
行: 行
单元格(列): 单元格
1)width="表格的宽度"
2)height="表格的高度"
3)border="表格的边框"
4)bordercolor="边框色"
5) bgcolor="背景颜色"
6)cellspacing="单元格与单元格之间的间距"
7)cellpadding="单元格与内容之间的空隙"
8)align="表格对齐方式" 取值:left、right、center(备注: 如果是table中的属性是整个表格相对于浏览器的对齐方式,如果是td即是文本内容相对单元格的对齐方式)
valign="垂直对齐" top\bottom\middle (备注: 只能用于tr/td)
9)background=“路径” 背景
10)合并单元格属性:
合并列: colspan=“所要合并的单元格的列数"
合并行: rowspan=“所要合并单元格的行数”
例如:
单元格"合并列"
17、表单控件
- 表单框(表单域)
语法:
属性描述:
name: 表单框的名字
method: 请求方式
action: 提交到url
- 文本框
- 密码框
- 提交按钮
备注: value是必备的,即是按钮要有按钮名才行
- 重置按钮
备注: 重置,即是输入框删除输入内容
- 单选框/单选按钮
男
女
中性
备注:
name: 必须写,而且同一组单选按钮的name属性值必须是一致的;
checked: 可以设置默认选择(checked="checked"默认即是选中);
disabled: 是否可用(disabled="disabled"即禁用),默认是可用;
- 复选框(即可以多选的)
吃饭
睡觉
玩游戏
打豆豆
备注:
name: 可以不写,不影响复选,但是同一组的最好还是要添加一致的名字;
checked: 可以设置默认选择(checked="checked"默认即是选中);
disabled: 是否可用(disabled="disabled"即禁用),默认是可用;
- 下拉菜单
- 多行文本框(文本域)
rows: 设置文本输入窗口的高度
cols: 设置文本输入窗口的宽度
- 按钮
备注: 和submit的区别是 ,submit是提交按钮 起到提交信息的作用,button只起到跳转的作用,不进行提交
作者:西门奄
链接:https://www.jianshu.com/u/77035eb804c3
來源:
著作权归作者所有,任何形式的转载都请联系作者获得授权并注明出处。