Google智能电视设计规范
本文由江南大学设计学院研究卢孩翻译,查看原文《Google TV Design Patterns》
这是为运行在Google TV 上的Android应用程序所作的用户界面开发准则。虽然运行在手机和Google TV上的安卓应用程序几乎没有不同,但在用户界面上,两者还是有区别。
电视的观看环境通常被描述为“10英尺环境”,电视屏幕也被描述为“10英尺的用户界面”。当你为10英尺环境创建应用程序时,请记住以下基础概念:
从传统上意义来说,10英尺环境适合消费内容
10英尺环境是娱乐环境,不是工作环境。
10英尺环境通常是一个社会环境,不是单用户环境。
10英尺用户界面的观看体验是电脑和电视的结合
电视屏幕兼有电脑和电视的特点。
显示分辨率类似电脑,但受到电视特点的影响。
在TV屏幕上的色彩是不同的。
电视设备拥有高品质的声音
电视设备通常连接到最好的音响系统。
不像电脑,用户期望电视设备发音,并且希望不会被打扰。
10英尺用户界面需要简单和可见的导航
建立从左到右、从上到下的导航。
降低对鼠标的要求。
提供可视反馈。
基于内容区域的用户界面模式,最适合于10英尺用户界面
区域本身与设备类型无关。
不同的设备类型有特定的区域安排。
许多不同的用户界面可以基于区域的概念。
1.十英尺的环境
当你为十英尺环境创建Android应用程序时,你应该牢记一些基本理念。这些基本理念将“十英尺环境”与电脑和移动设备区别开来。
最基本的理念是,在传统意义上,电视设备是用来展示消费性内容的。在很长的一段历史中,电视都作为一种被动接收广播信息的系统。Google TV 将电视从广播系统变为双向交互系统,这对许多观众来说是一个巨大的改变。对老年观众,特别是认为自己是“电脑盲”的人来说,这一改变就有些棘手了。另一方面,与互联网一同成长的年轻观众对这一改变就没有那么大反应,甚至渴望着接触它。
电视在本质上是被动接受,这通常被称为“后仰”体验。即使是愿意与电视互动的观众也不愿意互动得太多。他们想后仰靠在沙发上并享受着互动过程,而不是像用电脑或手机一样要高度集中注意力。
另外,Google TV 旨在提升传统的电视观看体验的目标——可以更轻松,可以一起观看和分享的体验。从这个更传统的方法开始,你能够将你的应用程序与电视屏幕上展示的其他系统区别开。
2.电视显示
当你设计你的应用程序时,牢记Google TV 的显示在根本上是与电脑或移动设备不同的。除开它的尺寸大小因素,电视显示出的信息总量比电脑或移动设备的要少。你应该提供更少的UI,可能需要自动化处理某些任务,而不是要求用户去互动。
以下是一些UI设计准则:
使用手机作为UI模型。现代电视的尺寸具有欺骗性。尽管现代电视的屏幕对角线通常大于40英寸,成比例地,观众坐在电视前比坐在电脑显示屏前要远。观众感受到的是,电视屏幕尺寸比电脑显示器要小。当你在设计UI时,你可以使用手机作为 “模型”来模拟这种体验。
在页面上的元素之间应该留出更多的空白空间,避免屏幕上杂乱的外观。要做到这一点,需要综合使用更大的外边距和内边距。这对“触屏”UI也同样是一个好建议。
电视总是横屏的。在电视上,水平方向的可用空间比垂直方向上的可用空间要多。将屏幕上的导航控件水平放置,为内容部分节省下垂直空间。
2.1 高清显示分辨率
电视屏幕在根本上与电脑显示器与移动设备屏幕不同。显示器和移动设备屏幕直接使用(大体上)可寻址的像素。相较之下,电视使用的是落后十年的显示图像的模拟方式。了解这一不同点,再与Google TV 协同合作是非常重要的。
2.1.1 电脑和移动设备的显示分辨率
电脑显示器有一个最大的显示分辨率,这个分辨率通常小于或等于显卡分辨率。显卡决定最大分辨率,显示器决定像素密度(每英寸的像素数量)。移动设备的分辨率和像素密度往往是固定的。
因为对电脑的显示分辨率很简单,根据用户的偏好设置,电脑操作系统能自动处理分辨率和像素密度的问题。
Android系统使用同一套应用程序来运行多种移动设备。为了做到这一点,Android系统根据设备屏幕大小和像素密度来按比例缩放UI。此外,你可以提供可替换的UI资源,为不同设备准备最好的UI体验。
2.1.2 电视显示分辨率
电视(即使是最现代化的那些电脑)有基于扫描线的显示分辨率。Google TV 支持3种扫描线值的高清电视:720p,1080i和1080p,这代表720逐行扫描线,1080隔行扫描线和1080逐行扫描线(Android将后两者视作等同)。720值意味着电视可以在屏幕的垂直方向上“寻址”720条不同的线;1080值则意味着电视可以在垂直方向上“寻址”1080条线。
水平分辨率由电视的长宽比来决定。目前几乎所有的电视都使用16:9的长宽比(16个水平像素对应9个垂直像素),所以1080的电视机的分辨率是1920 x 1080。
这些线有多高,每条线之间的“宽”是多少?也就是说电视的实际像素密度是多少?这取决于不同的制造商,但是Android将这些数值抽象显示为与密度无关的像素单位(缩写 dp)。
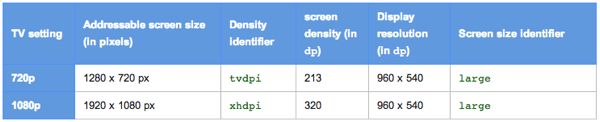
Google TV Android 应用程序得益于Android的缩放技术。总之,你应该为1080p的规格来设计UI,允许Android系统将你的UI缩小到720p的规格,因为缩小图形的效果通常要优于放大的效果。为了得到最好的图片缩放效果,如果可能的话,给他们提供9-patch格式的图片。Android为Google TV 提供的缩放设置如下表所示。
注释:
可寻址的屏幕尺寸是可见的像素数目。
密度定义是Android 根据dp来定义的。在 “设计与开发”一章中的“可选资源”一节中有相关描述。要了解更多关于可选资源的信息,可以阅读“Android开发准则”中的“支持多种屏幕”一章。
确定当前显示器的屏幕尺寸和分辨率,使用“显示单位”中的dpi与屏幕分辨率。
2.1.3 过扫描
另一个难题是过扫描。由于历史原因,电视制造商必须在正常屏幕尺寸的外侧预留出空白边,能够被电路寻址,但是不被用来显示电视信号。这些空白区域就是过扫描区域(或者就简称为“过扫描”)。Android应用程序不能在过扫描区域显示。
不幸地是,过扫描也因为制造商的不同而不同。所以围绕你的UI的空白边也多种多样。如果你为一部有显示过扫描的电视设计UI,你也许在不经意间将过扫描区域当作UI和电视边框之间的空白边使用了。如果之后你在一部几乎没有过扫描的电视上运行你的应用程序,UI将几乎没有空白边,这些元素可能很难识别。
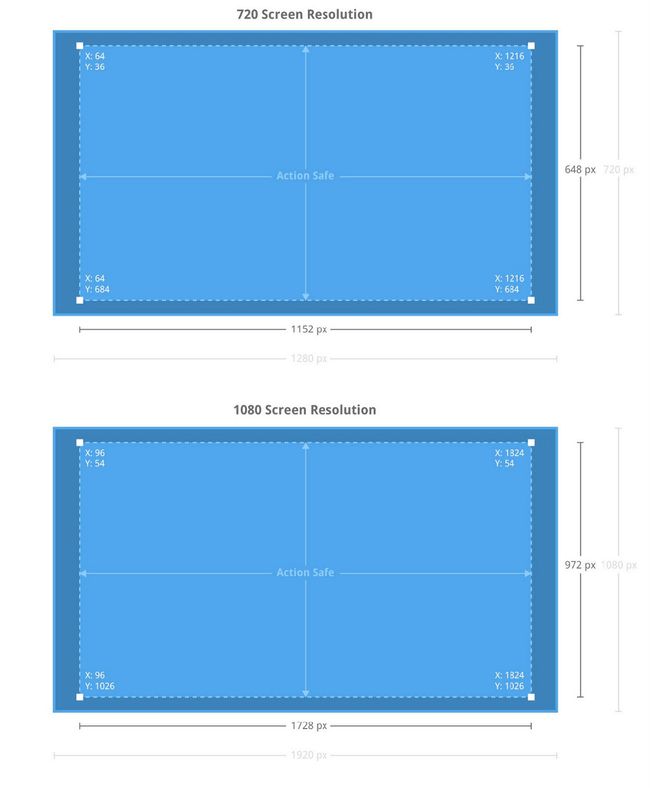
为了处理这个问题,为你的UI提供额外的10%的空白边,并使用一个非绝对定位的布局。如图1所示。
图1 屏幕分辨率和尺寸
2.2 色彩
与电脑显示器相比,电视屏幕有更高的对比度和饱和度。考虑到这点,在使用纯色的时候要考虑一下准则:
谨慎地使用纯白色(#FFFFFF)。纯白色在电视屏幕上会引起振动或图像重影。用#F1F1F1(hex)或者240/240/240(RGB)来代替使用纯白色。
避免使用明亮的白色系,红色系和橙色系,因为这些颜色在电视上显示会特别严重的失真。
了解不同的电视显示模式,包括标准、锐利、电影/剧场,游戏等等。确保你的应用能适应这些全部的电视模式。
避免使用大面积的色彩渐变,因为它们可能会导致色带。
如果可能,在低质量的显示器上测试你的应用程序。这些设备可能有较差的伽马值和颜色设置。
2.3 文本
对电视来说,避免纤细字体或者有过宽、过窄笔画的字体。使用简单无衬线字体并选用抗锯齿功能来增加易读性。目前,Google TV只支持Droid Serif 字体族,但是你可以使用嵌入字体来创建一个更个性化的外观。然而,牢记嵌入字体会拖慢系统运行。
以下是一些提高文本易读性的方法:
每个段落限制90个单词。
将长句改为几个短句,让用户可以快速浏览。
在每行保持5-7个单词,不要少于3个单词,也不要多于12个单词。
在电视上,在深色背景上的浅色文字比在浅色背景上的深色文字更容易阅读。
使用Android的标准字体尺寸。例如,标准的小字体字号为14sp,在1080p的屏幕上,这相当于28点的字号。
为屏幕文本设置比印刷文本更大的行间距。
3.声音和UI
使用Google TV的电视往往连接着最好的家用扬声系统。不像在电脑上那样,在电视上,声音不被认为是干扰因素,所以设法在你的UI中使用声音。牢记以下几点:
使用适宜起居室环境的声音。
默认一个低的初始值。
假设你的用户在使用你的应用时,他们将会观看电视或听音乐。提供一个简单的方式将你的应用静音。不要完全依赖音频信号来完成交互,而要适量使用。
Android 有声音焦点的概念,允许应用程序排外地请求音频的播放。所以,如果你的应用程序中的主要功能依赖于声音(如媒体播放器),你应该请求排外的声音焦点。如果应用程序在后台播放媒体,你应该建立一个声音焦点改变监听器,并且尊重其他应用程序对声音焦点的请求。更多的信息可以在这里可以找到。
4.导航设计
Google TV 设备通常包含一个键盘和用来控制光标的定位设备。许多用户在观看电视时,将会把这些设备放在手边。这两种方式可能会组合在一个单独的物理设备里,这个设备还可能包含鼠标。键盘显然是用来输入文本的。指示设备是导航板(D-pad)的一个变体,观众可以用来定位光标或者焦距在某个UI元素上。在键盘或指示设备(或两者兼有)上的附加按钮也许会提供更多的传统遥控功能,如控制开关、回放等等。
如果有鼠标的话,可以通过鼠标在屏幕控制鼠标,点击鼠标下的UI按钮。再次提醒,在传统上,电视是一种广播系统而不是对话系统。用户也许不会有使用方向导航键或者鼠标的经验。即使是有经验的电脑用户也会发现在电视上使用鼠标的困难。
以下是几条在Google TV 的应用中的设计UI 导航的准则:
用方向键导航而不是鼠标导航。用户可能对使用电视遥控器的这种导航方式更加熟悉。
如果你选择使用鼠标导航,要为鼠标提供超大的选择界面。将可点击的按钮做得大大的,这样用户可以更容易地将光标定位在它们上面。
避免复杂或者静谧的鼠标导航。不要使用拖放和下拉菜单。这些在电视环境中很难控制。
为导航提供高度明显的UI反馈。当光标转移到选项界面上,展开或高亮显示导航。使用过渡和移动,为继续或倒退操作提供视觉提示。例如,如果用户选择一项操作后,一个新的页面从右侧滑入,用户也许凭直觉明白,按下方向键盘的左键将会返回到前一页。
你的目标是提供一个导航机制,用户可以通过它很快地知道自己将要去到哪里。
再次提醒各位,电视既不是电脑也不是移动设备。没有触屏,它的鼠标(如果有的话)很难控制。为了模拟用户在使用TV导航时的思维模式,尝试在不使用鼠标的情况下,在运行Android应用的模拟器中使用导航。界面有多直观?做些什么能让它们表现得更好?
4.1 方向键导航
方向键控制器将运动限制在上、下、左、右。使用方向键中间的Enter或OK键触发光标所在的操作。
用户需要方向导航键快速简单的交互。牢记用户是在一定距离之外导航,也许还可能是在黑暗中!
当你为方向键导航进行设计时,遵循以下准则:
确保方向箭头按钮可以导航至屏幕上所有可见的控件。
如果你使用某个方向键来滚动一个列表,确保用户能选择在列表中的某个元素,而且某个元素被选择后,这个列表仍然能够滚动。
如果有多个项目在应用程序中被选择,确保用户能清楚得知道自己现在选择的是哪一项。
确保在你的应用程序的任何可以使用方向键盘的UI项目中,提供了全部的“选中”、“聚焦”和“选中并聚集”的状态
了解更多关于方向键导航的信息,请阅读“Google TV Android开发准则”中的“UI 控件准则”一章。
4.2 鼠标导航
在电视屏幕上,鼠标移动的是一个小而远的光标箭头。因为鼠标控制器本身是触板或轨迹球而不是传统有滑球的鼠标,所以鼠标控制是比较困难的。帮助你的用户使用鼠标:
放大每一个光标可以访问的UI控件(比如链接或按钮),并在控件周围留出足够的空白。
增加一个“hover”状态,当光标经过控件的时候,这个控件外观会发生变化。
使用箭头指示让用户知道在屏幕外有可访问的内容。使用箭头作为控件,点击后转到页面外。
4.3 导航帮助
对大多数的用户来说,十英尺环境里的导航是新鲜的。使用帮助按钮或操作栏按钮触发对话框,给他们提供文本帮助。内容覆盖以下这些:
方向导航键:它们可以切换页面吗?他们能打开上下文或导航菜单吗?
返回按钮:它能返回前一页吗?可以撤销上一个动作吗?它可以关闭一个弹出窗口吗?
媒体按键:按下播放/暂停键会如何?按下快进/快退呢?
其它按键:是取消或关闭弹出窗口的按键吗?例如,ESC键能关闭一个弹出窗口吗?
你也许希望在用户第一次使用你的应用时,自动显示帮助对话框。
4.4 垂直滚动
垂直页面滚动对于桌面浏览器来说是基本的,这种方式在电视中可能就不是那么好用了。滚动可能生涩缓慢,重要的信息可能被隐藏在屏幕之外。因为用户不理解这种滚动是可以持续的。
相反的,使用水平布局,并且提供页面间的视觉过渡。如果要使用垂直滚动,将其范围限制在页面中的细节区域。保持左侧导航栏固定。除此之外,保持上下文易于理解,这将会更好得易于用户理解。
4.5 类别导航
将类别(你将会放进菜单或标签中的项目)放在屏幕的左侧。在电视上,水平方向的空间比较充裕,但垂直方向上则是有限的。在屏幕上尽量一直保持类别选择,为此你也许不得不去减少类别的数目。如果你要将手机应用移到电视上,考虑重新设计或者至少测试复杂嵌套的、有许多子目录的导航。
4.6 选择
在电视屏幕上,不容易将光标定位在选项上,为了帮助用户做选择,遵循以下准则:
当光标停留在控件上时(即hover状态),高亮显示选择的控件。
确保可选的控件足够大,并为文本标签留出足够的额外空白边。
不要使用传统的小控件,例如在窗口角落使用“关闭”按钮。这样既可能很难发现,又可能很不容易选择,甚至两者兼有。
避免使用鼠标关闭弹出窗口,举个例子,用户点击窗口之外的地方,PC应用程序就会关闭。这种方式在十英尺环境中是不明显的。相反的,为关闭对话框提供一个清楚明确的控件,并确保方向键盘能访问到它。
不需要用户选择首要控件来激活它,而是要让首要或默认的控件处在激活状态(聚焦其上),并且高亮显示。
如果窗口或对话框的一部分需要滚动,那么自动聚焦其上,或者允许它在没有聚焦的时候可以滚动。让用户在滚动元素之前先点击它是强人所难的做法。
4.7 上下文、选择和焦点
应用程序的通行状态包括上下文、选择和焦点。上下文通常是一套分类,而选择是用户已经选中的分类。焦点是在光标下的控件或元素。这些控件或元素都应该有与众不同的高亮状态,而且高亮的机制在整个应用程序中应该保持一致。
举个例子,如果是一个都是影片的屏幕上,应用程序提供一行显示不同类别的上下文标签。例如“全部电影”、“最新发行”、“流行”、“编辑推荐”等等。如果用户选择了其中的一个标签,“选中”状态应该在视觉上与正在变动的“聚焦”状态不同,以此来指出当前屏幕导航所在的位置。如图2所示:
图2 选择与焦点
对Google TV应用程序来说,方向键聚焦状态等同与鼠标hover状态。这是用户理解应用程序状态的主要方式,它可以帮助用户预测出如何移动焦点或进行选择。
4.8 焦点与焦点预期
就像踩着石头跨过小溪一样,用户考虑如何在那些可以接受聚焦的UI元素间移动,并避开那些不能聚焦的。用与众不同的视觉特征来帮助用户,像在可以聚焦的元素上加上轮廓。区别可聚焦和不可聚焦元素,可以帮助用户了解你的UI。将元素用网格形式排列是帮助用户的另一个方式(如图3)。
图3 UI导航的网格模式
对于方向键盘的上、下、左、右控制方式来说,网格是最显而易见的映射。如果不使用网格,元素可能会倾斜,在不同基线上,或在不同的垂直中心线上。这会强迫用户从上到下、从左到右重复切换,或者会让用户感到困惑,不知道如何去移动焦点。
某些元素,像可滚动列表,可能会与网格排列相矛盾(见图4),在这种情况下,你应该尽可能将默认状态下的焦点放在离网格近的地方。
图4 可滚动排列与网格布局
4.9 视觉指示
为界面中可选择、可导航的项目添加指示或高亮状态,是一个好做法。这种做可以启示用户。期望用户探索界面,自己摸索什么是可选择,什么是不可选择的做法是不可取的。假设UI是直觉上就可以知道的想法也同样不可接受。应该仔细标注、解析UI来获得用户的认可与忠诚。
4.10 过渡
应用程序中使用过渡能启发用户,但也可能会把他们搞糊涂。确保过渡能够传达某种含义,而不仅仅是提供视觉愉悦。以下是一些准则:
避免重载整个页面,因为这会引起最强烈的延迟感受。
对于只影响一个片段的任何操作,过渡应该处于这个片段内。
确保进度信息是有意义和明确的,动画图像应该能指示出完成了多少进度,还有多少工作未完成。
不要为网格中的每一个元素显示loading动画。在网格中的12个项目都在加载动画,杂乱的界面会让用户难以浏览。
5.用户界面设计
当你设计用户界面,牢记以下准则:
保持设计的一致性。
保持元素行为的一致性。
保持所有重要的操作和选项可见,包括搜索、设置、返回等等。在十英尺环境中,不可见的元素容易被记住,即便它们是在屏幕以外或者在遥控器上。
5.1 跨设备的UI
你有一个移动设备上的应用程序,并且你想将它转移到10英尺环境中。如何将1英尺的UI 转换为10英尺的UI?记住,最重要的是,更大未必是更好的。平板比智能手机好,电脑比平板好,但是电视要比电脑好吗?
图5 屏幕尺寸比较
你可能认为42”屏幕是最强大的,但是情况并非如此。智能手机通常比电视有更强的处理能力。电视中的高清视频和音频是预先渲染的,所以电视所需要的只是与广播源中的高宽带连接。换句话说,大多数电视的信息处理工作是由广播源完成的,而不是电视本身。
考虑到这点,编写应用程序要将用户界面最小化,为用户考虑越多越好。
6.区域和模式
实现优秀电视UI的最简单的方法是去使用区域和模式的结构。将两者结合,它们能强调出一种由UI元素视觉语言建立的清晰和简洁的体验。
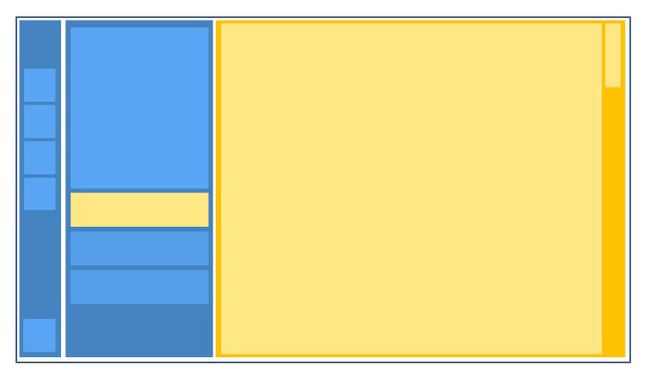
6.1 区域
区域是Google TV UI中用来浏览内容的基本部分。每个区域对应一个Android Activity组件。对于Google TV来说,区域使用了从左到右的层级而不是像手机和电脑UI一样从上到下的层级。这是因为电视屏幕是水平方向的,便于反映前面提到的简单导航。
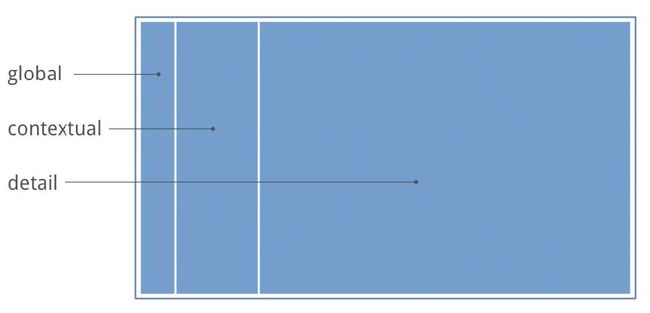
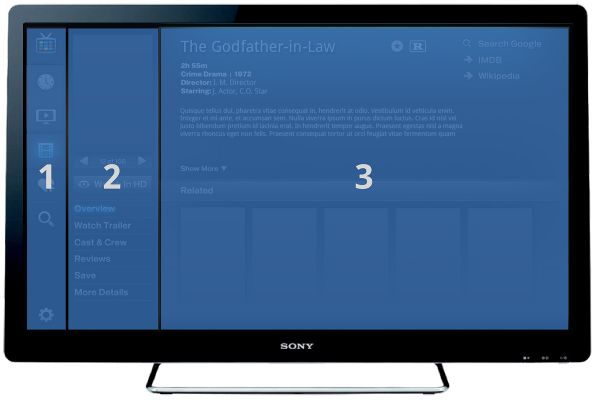
图6 应用中的区域
电视屏幕包含从左到右的三个区域(如图6),你可以调整它们的尺寸来适应应用程序的要求,或者你能简单得使用它们的默认尺寸。
因为全局区域在应用程序中始终保留着,所以不应该让这部分占用太多屏幕控件。相比之下,细节区域包含了用户想要看的内容,所以你应该尽可能得给这个区域留出足够大的空间。最后,让上下文区域的尺寸居中显示,既能显示当前选择,也能显示没有限制的细节。
6.2 区域样例
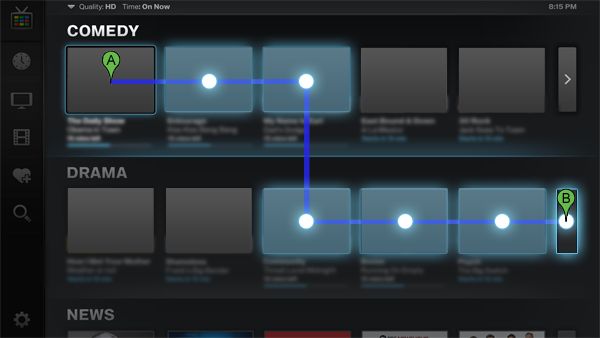
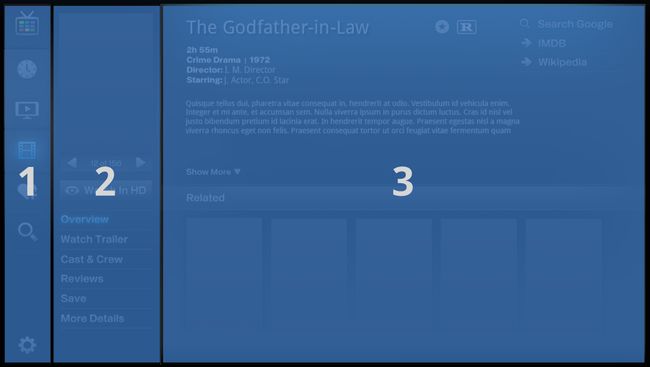
图7 是一个基于区域的UI样例,图8 显示了区域本身。
图7 应用程序例子
6.3 全局区域
全局区域(图8中的区域1)处于屏幕的最左边。这个区域包含了应用程序层级中所有的顶级“全局”项目。它提供了快速访问的操作,用户可以在任何地方使用应用程序。这个区域也包含了应用程序的全部分类,以及应用程序的logo。在全局区域中的选择,会相应得改变右侧区域中的显示内容——不管是上下文还是详情区域,这取决于应用程序的层次深度。
图8 示例应用程序中的区域
6.4 上下文区域
上下文区域(在图8 中的区域2)位于全局区域的右侧,这里显示上下文详情或是选项。除了上下文的详情外,上下文区域也可以包含次级模式,像分页、菜单,筛选器等等,用户可以在这个中间层级执行具体操作。这个区域是可选的。
6.5 详细区域
详细区域(图8中的区域3)在最右侧显示。详细区域通常是最大的区域,显示应用程序的内容。与上下文区域一样,详细区域可以包含不同的次级模式,包括内容展架、情节/分集浏览,列表等等。
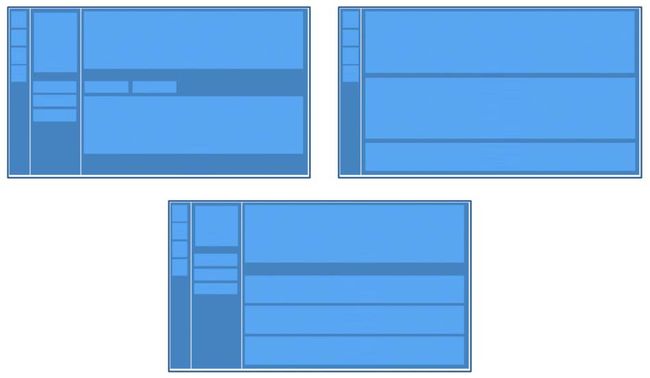
下图展示了电视、平板和手机的区域与模式的样例:
图9 电视区域
图10 电视模式
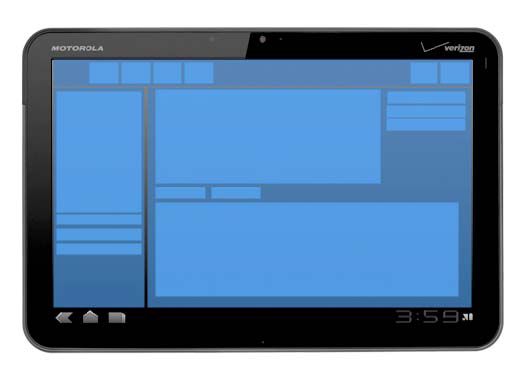
图11 平板区域
图12 平板模式
图13 手机区域
图14 手机模式
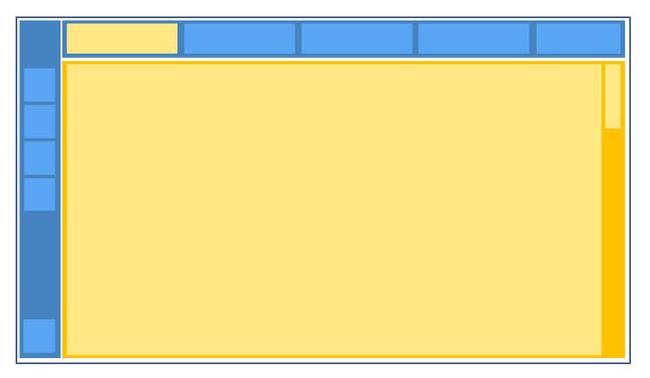
6.5 模式(片段)
模式是区域的次级结构,它包含UI控件与显示内容。通常情况下,将一个独立的模式实现为一个Android片段。Android提供UI布局和小部件帮助开发者实现许多应用程序的基本需求。图15 显示了一些Google TV区域系统中的模式:
图15 模式和区域
Android提供的模式模版包括左侧标签栏、菜单、列表、筛选器、分页等等。Google TV模式与其他设备上为人所熟悉的模式表现一致,这样你就可以重复使用。如果你在手机应用程序中有一个列表,你可以将同样的列表放入到Google TV UI中适合的区域中。这种方式简化并且加速了应用程序的转移。甚至更好,Android默认将模式尺寸放大到适应10英尺的环境。对于熟悉应用的用户来说,这些模式是容易识别的。
6.6 基本模式
内容展架
内容网格
内容列表
级联式内容列表
细节展开
二级标签页
7.排序与筛选
用户需要排序与筛选列表内容,你需要在你的用户界面中提供这些便利。在电脑或触摸屏上,开发者通常要在列表左上方或屏幕的左侧的下拉菜单来提供这些选项。在十英尺环境中考虑实现UI,要牢记方向键盘的局限性。
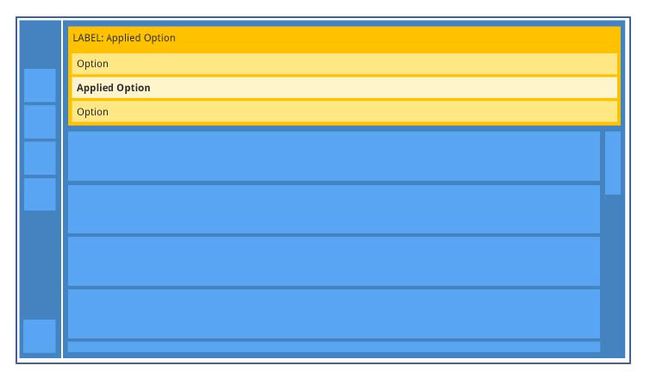
在图16中,橙色区域表示控制排序和筛选下方列表的模式。注意,在最小化状态下,标签和被选中项目都清晰地传达给了用户。
图16 排序和筛选模式
当用户将焦点移动到区域中,它将会展开(图17)显示全部可用选项,并且也显示出当前选中的项目。
图17 排序和筛选模式,展开状态
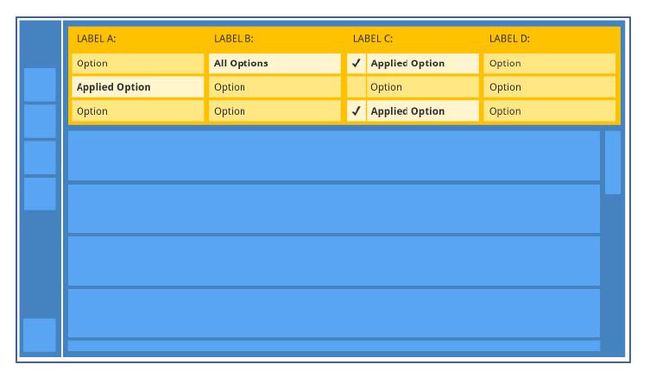
如果列表包含排序和筛选选项,你可以需要更多的选项列表。图18 和图19 显示了排序和筛选模式的多选项版本,包括最小化和展开状态。
图18 多选项版本,最小化
图19 多选项列表,展开状态
注意,展开视图演示了各种选择项并将选项高亮显示的多种方法。
标签A的选项被选中时,字体会加粗。如果标签B被选择,文本就会显示“全部选项”。标签C使用复选框来指示哪个选项被选中。标签D显示的则是没有任何选项被选中时的效果。
如果可能的话,用户选择选项时,应该更新列表。这给用户提供了有用的反馈,并且应用程序的反应也会更加灵敏。这不需要一个特定的“确认筛选”按钮,也避免了全屏幕的刷新。记住,当用户返回到左侧栏或向表格下方导航时,应该再次最小化选项,并显示当前被选中的项目。
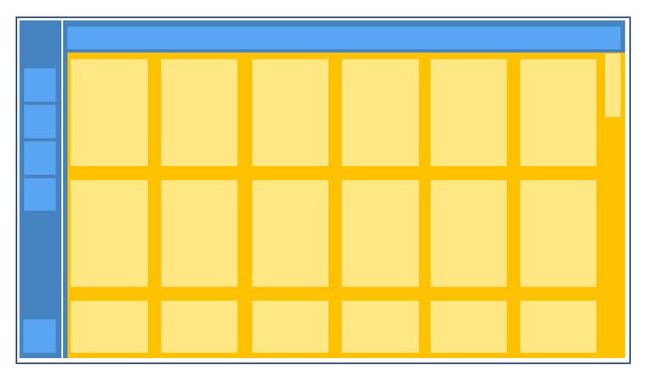
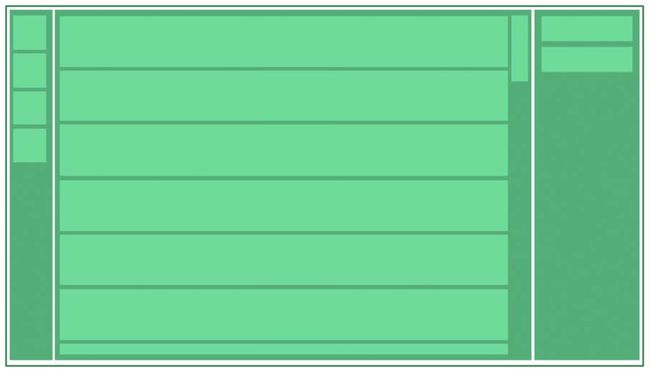
方向导航键的交互陷阱
方向导航键盘与UI模式的交互,更加强调了左右层级的优势。在更好的绿色样例(图20)中,划分了三个区域:全局、列表和确认内容。当用户从分类到确认内容逐步缩小选择时,他们是从左到右移动焦点。任何区域内的导航被限制在上下方向。这样就很容易在长列表中选择项目并确认选择。
图20 一个令人向往的区域与模式组织方式
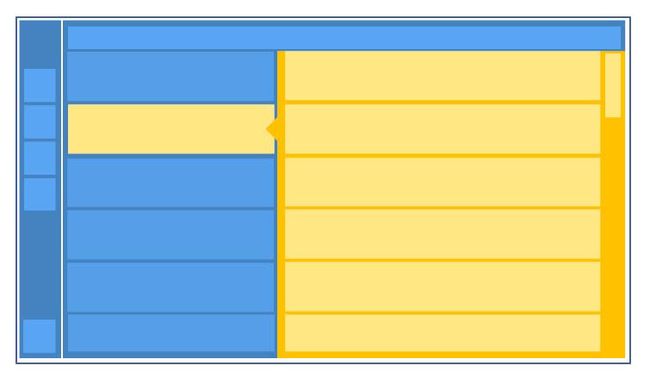
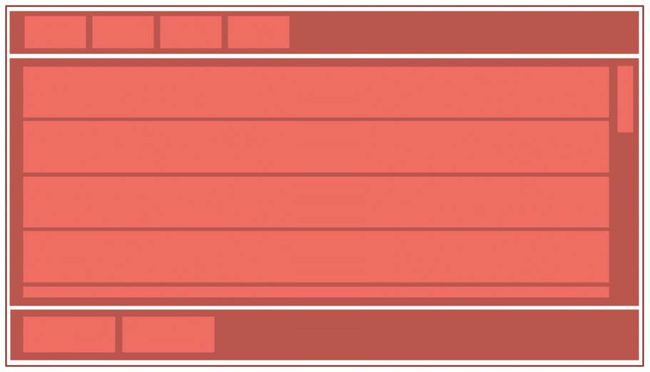
在不令人期待的红色样例(图21)中,层次结构保持不便,但变为垂直排列。用户使用导航在区域间上下移动。区域内导航并不是一致的,在顶部和底部区域内是左右导航,但是在中间区域内的确是上下导航。
在触屏设备上,这个布局是比较容易掌握的,因为用户能抬起手指,在区域间内跳跃点击。然而,在方向导航的设备上,用户不能在区域间跳跃操作。如果用户想要从全局区域的顶部到底部的确认按钮,他们必须滚过中间列表的每一项。如果列表包含了50个项目的话,这得是多大的负担!使用从左到右的层级列表来防止这个陷阱。
图21 令人不悦的区域和模式布局
8.UI 性能
大量的调研显示,用户更喜欢运行速度更快的应用程序,所以你应该在视觉表现和运行速度之间做平衡。同样的,电视设备之间的运算能力相差较大,所以它们可能不如在工作站中那样渲染迅速。在为应用设计大量复杂的动画之前,考虑并测试用户满意度方面的影响。
应用程序表现得是否良好,用户才是最终的评判者。
在开发应用程序的过程中,某些操作需要多少时间,在Android测试工具中要使用多少个实例对象,以此来测试应用程序的性能表现。尽管如此,还是要记得,这些指标对最终用户来说并不是至关重要的,因为他们的评价标准是不同的。
举个例子,用户可能通过应用程序的操作是否快捷和流畅,对输入的反馈是否及时来判断应用程序的性能。如果应用程序拖慢了Google TV中的其他应用,用户可能就不喜欢这个应用了。这些反应就是用户对应用程序性能的感受。对应用程序的感受如何,才是用户评价的最重要指标。
实现最佳性能感受的途径,并不总是获得与绝对意义上最快性能的途径一样。确保应用程序不要执行太多代码,避免运行时不能频繁得刷新屏幕并且获取用户输入。在某些情况下,为了取得平衡——将一个项目划分为多个部分,这样在运行时屏幕可以刷新各个部分。
以下是一些你应该考虑的性能问题:
应用程序启动迅速吗?
应用程序的动画是流畅还是卡顿?
视频内容是流畅的还是卡顿的?
音频片段是持续播放的,还是能暂停再继续播放?
当一个长时间运行的操作正在进行时,窗口会闪烁还是会变成空白?
当你在应用程序中键入文字时,输入文字是紧随输入还是落后显示?
点击之后的反馈及时吗,还是有所延误?
当你的应用在运行时,其他应用会反应延迟吗?
9.附加提示
成功的TV UI 在概念和设计上是简单的。要制作易于理解和使用的UI,牢记以下提示:
在开始工作时,确定你的界面中什么才是重要的。
根据优先级组织内容、控件和交互行为。
抛弃所有不需要的元素。
只使用一种视觉导航模式或是一种信息层级。
引导用户适应所有UI的心理模型。
依赖用户从浏览器或应用中学习到的使用习惯。
一键访问最重要的操作。
突出显示屏幕上的其它操作,不要隐藏菜单中的关键特性。
关键功能应该只有几个。
总是为用户显示返回到之前页面的简单方式。不要依赖后退按钮。
当能做到的时候,预计用户的下一步操作,为用户做出选择。
例如,将光标移动到下一个输入框,或者是默认选中列表中的第一项。
避免使用抽象图标
使用简单、明确的标签。
限制垂直滚动
设想当你的内容尺寸增加时,你的内容如何缩放。如果一个列表变得10倍长呢?
如果必须要滚动,应该确保最下方的部分在屏幕上总是可见的。
使用窗口小部件
窗口小部件是一组有限的应用程序功能,用户可以从主界面中链接到应用程序。
将它们作为信息快捷键。例如,使用时钟小部件来显示时间。
“Android开发指南”介绍了应用程序部件的设计和编码。
使用Android的图标设计准则。
图标通过UI来帮助用户。
Android的图标设计界面准则确保你的UI能在现在还是将来都很运行良好。
你可以自定义应用程序的任何部分,包括图标,但是将来发布的Android系统可能与自定义部分表现不一致。
-
本文转载自晓生的博客