- Git 分支与远程仓库基础教学总结
Leon_az
Gitgit
Git分支与远程仓库基础教学总结1.Git分支基础什么是分支(Branch)?分支是对项目某个提交状态的指针。用于并行开发、多人协作和代码版本隔离。常用分支命令命令作用gitbranch查看本地分支gitbranch-r查看远程分支gitbranch-a查看本地和远程分支gitbranch创建新分支(基于当前分支)gitcheckout切换分支gitcheckout-b创建并切换新分支gitbra
- TDengine DECIMAL 数据类型使用手册
TDengine (老段)
TDengine产品设计tdengine大数据时序数据库数据库物联网涛思数据iot
TDengineDECIMAL数据类型使用手册1.概述DECIMAL数据类型用来存储高精度数值数据,在其他数据库也被称为NUMERIC。DECIMAL数据类型的基本运算返回的是精确结果,适用于需要精确计算的场景,如金融数据、货币计算等。相比于浮点数类型(FLOAT、DOUBLE),DECIMAL类型:优势:保证精确计算,避免浮点数舍入误差劣势:计算性能相对较低2.基本概念2.1核心术语DECIMA
- Oracle 查看需要recover的datafile v$recover_file 需要哪些归档日志
jnrjian
数据库oracle
Toeasilyandquicklyfindoutiftheonlineredologfilescanbeusedtorecoveradatabase.ScopeThisdocumentisaddressedtoDBAsthatwanttoquicklyfindthebestrecoverysolutionincaseofadatabasecrash.DetailsManydatabasestod
- ubuntu 6.8.0 安装xenomai3.3
ZPC8210
ROSubuntulinux运维
通过以下步骤来获取和准备Linux内核6.8.0的源码,并应用Xenomai补丁:1.下载Linux内核6.8.0源码你可以从TheLinuxKernelArchives下载Linux内核6.8.0的源码。以下是具体步骤:访问内核官方网站:打开TheLinuxKernelArchives。找到对应版本的内核:在网站中找到内核6.8.0的下载链接。通常在v6.x目录下。下载源码:下载linux-6.
- (五)PS识别:压缩痕迹挖掘-压缩量化表与 DCT 系数分析
超龄超能程序猿
机器学习python图像处理人工智能计算机视觉
(一)PS识别:Python图像分析PS识别之道(二)PS识别:特征识别-直方图分析的从原理到实现(三)PS识别:基于噪声分析PS识别的技术实现(四)PS识别:基于边缘纹理检测分析PS识别的技术实现一介绍本文将介绍一种基于量化表分析和DCT系数分析的图片PS检测方法,帮助你判断图片是否经过处理。二实现原理量化表分析在JPEG图片的压缩过程中,量化表起着关键作用。不同的软件或处理操作可能会改变量化表
- 数据库MySQL与SQLite
afab
数据库数据库sqlite
常用数据库及Qt中的用法一、常用数据库数据库管理系统(DBMS)是旨在使用、检索和定义规则以验证和操作数据库中的数据的软件。有四种DBMS类型:关系型、面向对象型、分层型和网络型。有很多开源数据库,包括MySQL、SQLite等。SQLite:是一个开源的关系型数据库管理系统(RDBMS)。RDBMS在多个二维表中存储数据,而不是一个大表。每张表由包含唯一值的行组成,该值被称为键,用于连接各表。这
- 算法分析与设计实验2:实现克鲁斯卡尔算法和prim算法
表白墙上别挂我
算法笔记经验分享
实验原理(一)克鲁斯卡尔算法:一种用于求解最小生成树问题的贪心算法,该算法的基本思想是按照边的权重从小到大排序,然后依次选择边,并加入生成树中,同时确保不会形成环路,直到生成树包含图中所有的顶点为止。具体步骤:边的排序:将所有边按照权重从小到大排序。初始化:创建一个空的生成树(可以是一个空的图结构),以及一个用于记录每个顶点所属集合(或称为连通分量)的数据结构(例如并查集)。边的选择:依次选择排序
- 【Rust】数据类型
Panda-gallery
Rustrust算法开发语言
目录思维导图1.数据类型概述1.1标量类型1.1.1整数类型1.1.2浮点数类型1.1.3布尔类型1.1.4字符类型1.2复合类型1.2.1元组类型1.2.2数组类型2.类型注解与类型推断3.整数溢出处理4.数字运算5.示例思维导图1.数据类型概述Rust是一种静态类型语言,所有变量的类型在编译时必须明确。Rust支持两种主要的数据类型:标量类型和复合类型。1.1标量类型标量类型表示单一值,Rus
- MySQL与SQLite区别
GoKu~
mysqlsqlite
MySQL和SQLite都是关系型数据库管理系统(RDBMS),它们都使用SQL(结构化查询语言)作为标准查询语言。然而,尽管它们共享许多共同点,但它们在语法、功能、性能和存储机制方面存在一些差异。以下是一些主要的差异:1.存储引擎:-MySQL:支持多种存储引擎,如InnoDB、MyISAM、Memory等,每种存储引擎都有不同的特性,如事务支持、索引类型、数据存储方式等。-SQLite:只有一
- Python高频面试题(四)
Irene-HQ
测试python自动化测试python开发语言面试测试工具githubpycharm
以下是Python研发和自动化测试面试中更高阶的专项考点及典型问题一、并发与异步编程(高级)GIL全局解释器锁的应对策略问题:GIL如何影响Python多线程性能?如何绕过GIL限制?答案:GIL使同一时刻仅一个线程执行字节码,CPU密集型任务性能受限绕过方案:使用多进程(multiprocessing)、C扩展(如Cython)、异步IO(asyncio)46协程异步调用示例问题:
- SQLite和MySQL数据库的区别与应用
坚持学习的小菜鸟
数据库
简单来说,SQLITE功能简约,小型化,追求最大磁盘效率;MYSQL功能全面,综合化,追求最大并发效率。如果只是单机上用的,数据量不是很大,需要方便移植或者需要频繁读/写磁盘文件的话,就用SQLite比较合适;如果是要满足多用户同时访问,或者是网站访问量比较大是使用MYSQL比较合适。下面详细介绍两者的区别和应用:SQLiteSQLite是非凡的数据库,他可以进程在使用它的应用中。作为一个自包含、
- (面经总结)一篇文章带你整理面试过程中常考的九大排序算法
南淮北安
冲刺大厂之面经总结面经排序算法二分插入冒泡快速
文章目录一、二分插入排序1.原理2.代码二、冒泡排序1.原理2.代码三、插入排序算法1.原理2.代码四、快速排序算法1.原理2.代码五、希尔排序1.原理2.代码六、归并排序1.原理2.代码七、桶排序八、基数排序九、堆排序1.原理2.代码十、总结1.算法分类2.性能分析一、二分插入排序首先必须是排好序的数组,然后通过二分查找,找到合适的位置,插入1.原理二分查找算法又叫作折半查找,要求待查找的序列有
- Python常考面试题汇总(附答案)
TT图图
面试职场和发展
写在前面本文面向中高级Python开发,太基本的题目不收录。本文只涉及Python相关的面试题,关于网络、MySQL、算法等其他面试必考题会另外开专题整理。不是单纯的提供答案,抵制八股文!!更希望通过代码演示,原理探究等来深入讲解某一知识点,做到融会贯通。部分演示代码也放在了我的github的该目录下。语言基础篇Python的基本数据类型Python3中有六个标准的数据类型:Number(数字)(
- Docker项目部署(黑马商城项目为例)
1.网络管理(容器互联)#创建自定义网络(项目隔离)dockernetworkcreatehmall-net//加入自定义网络的容器可以通过容器名互相访问#查看所有网络dockernetworkls#将现有容器加入网络(如MySQL)dockernetworkconnecthmall-netmysql--aliasdb2.MySQL容器部署(数据持久化)#启动MySQL容器dockerrun-d\
- JavaScript Math(算数)详解
lsx202406
开发语言
JavaScriptMath(算数)详解引言JavaScriptMath对象是JavaScript内置的一个对象,用于执行基本的数学运算。它提供了一系列的静态方法,使得进行数学运算变得非常简单。本文将详细介绍JavaScriptMath对象的各个方法及其应用。Math对象概述Math对象是一个静态对象,意味着它不能被实例化。它包含了一些数学常量和方法,可以用来执行各种数学运算。Math对象的常量M
- HTTP 响应头信息详解
lsx202406
开发语言
HTTP响应头信息详解引言HTTP(超文本传输协议)是互联网上应用最为广泛的网络协议之一。在HTTP协议中,响应头信息是服务器向客户端发送的重要信息之一。响应头信息包含了关于响应的元数据,如状态码、内容类型、缓存策略等。本文将详细介绍HTTP响应头信息的概念、类型、作用以及常见响应头信息的解析。HTTP响应头信息概述HTTP响应头信息是服务器在发送HTTP响应时,除了响应体之外,附加在响应体前面的
- Rust 注释
froginwe11
开发语言
Rust注释引言Rust编程语言以其内存安全、并发支持和高性能等特点在软件开发领域获得了广泛的关注。在Rust编程中,注释是一种非常重要的元素,它不仅可以帮助程序员理解代码,还可以提高代码的可维护性和可读性。本文将详细介绍Rust中的注释类型、语法及其应用场景。一、Rust注释类型Rust中的注释主要分为两种类型:单行注释和多行注释。1.单行注释单行注释用于对代码的某一小部分进行简要说明。其语法格
- Scala 简介
froginwe11
开发语言
Scala简介引言Scala是一种多范式编程语言,它结合了面向对象和函数式编程的特性。自从2003年由MartinOdersky教授在EPFL开发以来,Scala已经成为了在Java虚拟机(JVM)上运行的高效编程语言。本文将为您详细介绍Scala的起源、特点、应用场景以及学习资源。Scala的起源与发展起源Scala的灵感来源于多种编程语言,包括Java、C++、Self、Haskell和ML。
- Swift 下标脚本
froginwe11
开发语言
Swift下标脚本引言Swift是一种强大的编程语言,广泛应用于iOS、macOS、watchOS和tvOS等平台。在Swift中,下标脚本(Subscript)是一种非常实用的特性,它允许你为结构体(Struct)和类(Class)提供类似数组或字典的下标访问方式。本文将深入探讨Swift下标脚本的使用方法、优势以及注意事项。下标脚本的基本概念在Swift中,下标脚本是一种简化访问集合中元素的方
- SQLite 数据库与其他数据库的对比分析
数据库管理艺术
数据库专家之路大数据AI人工智能MCP&Agent数据库sqliteai
SQLite数据库与其他数据库的对比分析关键词:SQLite数据库、其他数据库、对比分析、数据库特性、应用场景摘要:本文旨在对SQLite数据库与其他常见数据库进行全面的对比分析。首先介绍了数据库对比分析的背景和目的,让读者了解为何需要进行这样的对比。接着详细阐述了SQLite以及其他具有代表性数据库(如MySQL、Oracle、PostgreSQL等)的核心概念和架构,通过Mermaid流程图展
- Python 编程基础作业总结
本周主要围绕Python基础编程展开了学习,通过一系列的作业题来巩固所学知识。这些题目涵盖了输入输出、条件判断、循环结构等多个基础知识点,下面将对每道作业题进行详细分析。1.计算指定月份第一天是星期几题目描述编写一个程序,接受用户输入的一个年份和一个月份,输出该月份的第一天是星期几。使用蔡乐公式计算星期。提示:使用蔡乐公式计算星期。W=((26*M-2)/10+D+Y+Y/4+C/4-2*C)%7
- SQLite - C/C++编程环境搭建与使用指南
lsx202406
开发语言
SQLite-C/C++编程环境搭建与使用指南引言SQLite是一款轻量级的数据库管理系统,广泛应用于嵌入式系统、移动设备、Web应用等场景。其独特的架构和易用性使其成为许多开发者的首选。本文将详细介绍如何搭建SQLite的C/C++编程环境,并探讨如何在C/C++程序中集成SQLite数据库。环境搭建1.获取SQLite首先,我们需要从SQLite的官方网站(https://www.sqlite
- star31.6k,Aider:让代码编写如虎添翼的终端神器
ider是一款运行在终端中的AI结对编程工具,它能与大型语言模型(LLM)无缝协作,直接在您的本地Git仓库中编辑代码。无论是启动新项目,还是优化现有代码库,Aider都能成为您最得力的助手。它支持Claude3.5Sonnet、DeepSeekV3、GPT-4o等顶级AI模型,几乎可以连接任何LLM,让编程体验如虎添翼。Stars数35,188Forks数3,230主要特点Git操作:Aider
- C# 上位机开发指南:高效学习建议
IT趣编程
学习
C#作为一种编程语言,以其强大的功能、易学易用等特点,在工业自动化领域得到了广泛应用。特别是在上位机软件开发中,C#语言在.NET框架的强大生态系统,能够快速构建出高效、稳定的工业控制系统。本文将介绍C#在上位机开发中的应用并提供一些学习建议,希望通过本指南,能够帮助大家更好的学习上位机开发。前言上位机概念基础知识1、C#语言基础2、.NET框架3、桌面应用开发4、设备通信5、数据操作6、多线程和
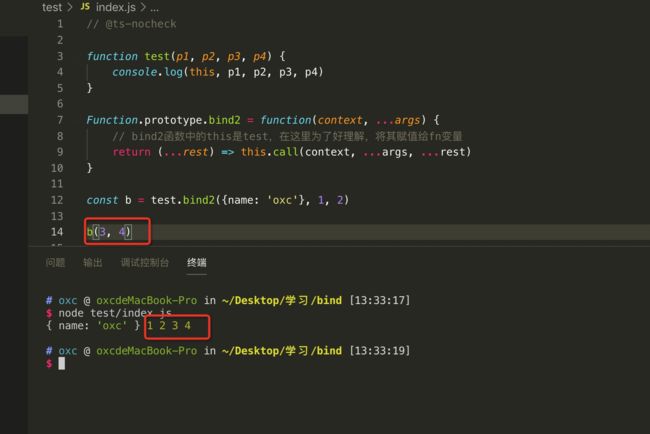
- 如何自定义R语言函数?参数中的省略号`...`有什么用?
「已注销」
python编程语言java人工智能c++
学习R未必要学习很多工具包,有时候根据自己的理解去自定义函数也是一个不错的选择。本篇推文主要介绍两方面的内容:在R语言中自定义函数的一般方法;函数参数中...的作用。在看函数的帮助文档时会发现许多函数的参数中都有...符号,它是表示被省略的参数吗?如果是,作者为什么会省略它?如果不是,那又表示什么含义呢?不久前,学堂君分享了自己编写的计算空间可达性的函数,详见推文:两步移动搜索法(2SFCA)计算
- 陈强《计量经济学及Stata应用》学习笔记——持续更新
WangSoooCute
学习笔记
1导论1.1什么是计量经济学econometrics几种关系:相关关系、因果关系、逆向因果关系reversecausality、双向因果关系被解释变量dependentvariable解释变量explanatoryvariable=regressor=自变量independentvariable=协变量covariateunobservable的误差项errorterm=随机扰动项stochast
- 【C#之模块化】C#和C++之不同的模块化形式
子夏i
C#C/C++c#c++
C#和C++之不同的模块化理念一、前言二、C++和C#的模块化方式1.C++2.C#一、前言C++和C#都支持面向对象编程,但C#通过简化模块化组织,移除了C++中诸如头文件和预处理器等被认为是冗余的设计元素。这种简化使得C#在面向对象方面更为直观和易于管理,能够获得更加清晰和一致的代码结构。二、C++和C#的模块化方式1.C++在C++中,模块化结构通常涉及头文件和源文件的分离。头文件包含类的声
- php输出扶墙而立的三角形,扶墙而立的成长历程——涉县五中刘嘉巍
王克丹
php输出扶墙而立的三角形
两周,我们就犹如一个婴儿,从母亲的怀抱实现了能够扶墙而立的成长历程。经过两周的实践,我基本能按照教案的要求,将一堂体育课较为完整执行开展,而且最重要的是我们每个人从心理上实现了从学生到教师的转变,当然这也体现在我们的举止、仪表、谈吐和教态间。相信,每一个实习老师在上完一节体育课后,心中总有那么股成就感和无限的自信。这就是我们成长与进步的最好体现。实践的操作、指导老师的传授、自己的亲身经验、使我们在
- C# OPC UA 客户端开发实战:与PLC的数据交互
仰望尾迹云
本文还有配套的精品资源,点击获取简介:本压缩包提供了一个利用C#与OPCUA和KepServerEX实现与PLC数据交互的项目案例。介绍了OPCUA协议的工业通信标准、KepServerEX的使用、C#在工业自动化中的应用、OPCUA客户端API的基本功能,以及相关的DLL文件和工具,旨在简化OPCUA客户端的开发流程,帮助开发者快速创建能够与PLC进行数据交互的C#应用程序。1.OPCUA(OP
- MavenHelper插件:解决IntelliJ IDEA中Maven依赖冲突的利器
本文还有配套的精品资源,点击获取简介:MavenHelper是一款专门针对IntelliJIDEA设计的Maven插件,旨在帮助开发者快速识别和解决Maven项目中的依赖冲突问题。该插件能生成项目的依赖树,标记版本冲突的依赖项,并提供建议解决方案和可视化界面来管理依赖。此外,它还包括一键升级或降级依赖、清理Maven缓存和自定义配置功能,以确保与团队规范的一致性。通过使用MavenHelper,开
- java观察者模式
3213213333332132
java设计模式游戏观察者模式
观察者模式——顾名思义,就是一个对象观察另一个对象,当被观察的对象发生变化时,观察者也会跟着变化。
在日常中,我们配java环境变量时,设置一个JAVAHOME变量,这就是被观察者,使用了JAVAHOME变量的对象都是观察者,一旦JAVAHOME的路径改动,其他的也会跟着改动。
这样的例子很多,我想用小时候玩的老鹰捉小鸡游戏来简单的描绘观察者模式。
老鹰会变成观察者,母鸡和小鸡是
- TFS RESTful API 模拟上传测试
ronin47
TFS RESTful API 模拟上传测试。
细节参看这里:https://github.com/alibaba/nginx-tfs/blob/master/TFS_RESTful_API.markdown
模拟POST上传一个图片:
curl --data-binary @/opt/tfs.png http
- PHP常用设计模式单例, 工厂, 观察者, 责任链, 装饰, 策略,适配,桥接模式
dcj3sjt126com
设计模式PHP
// 多态, 在JAVA中是这样用的, 其实在PHP当中可以自然消除, 因为参数是动态的, 你传什么过来都可以, 不限制类型, 直接调用类的方法
abstract class Tiger {
public abstract function climb();
}
class XTiger extends Tiger {
public function climb()
- hibernate
171815164
Hibernate
main,save
Configuration conf =new Configuration().configure();
SessionFactory sf=conf.buildSessionFactory();
Session sess=sf.openSession();
Transaction tx=sess.beginTransaction();
News a=new
- Ant实例分析
g21121
ant
下面是一个Ant构建文件的实例,通过这个实例我们可以很清楚的理顺构建一个项目的顺序及依赖关系,从而编写出更加合理的构建文件。
下面是build.xml的代码:
<?xml version="1
- [简单]工作记录_接口返回405原因
53873039oycg
工作
最近调接口时候一直报错,错误信息是:
responseCode:405
responseMsg:Method Not Allowed
接口请求方式Post.
- 关于java.lang.ClassNotFoundException 和 java.lang.NoClassDefFoundError 的区别
程序员是怎么炼成的
真正完成类的加载工作是通过调用 defineClass来实现的;
而启动类的加载过程是通过调用 loadClass来实现的;
就是类加载器分为加载和定义
protected Class<?> findClass(String name) throws ClassNotFoundExcept
- JDBC学习笔记-JDBC详细的操作流程
aijuans
jdbc
所有的JDBC应用程序都具有下面的基本流程: 1、加载数据库驱动并建立到数据库的连接。 2、执行SQL语句。 3、处理结果。 4、从数据库断开连接释放资源。
下面我们就来仔细看一看每一个步骤:
其实按照上面所说每个阶段都可得单独拿出来写成一个独立的类方法文件。共别的应用来调用。
1、加载数据库驱动并建立到数据库的连接:
Html代码
St
- rome创建rss
antonyup_2006
tomcatcmsxmlstrutsOpera
引用
1.RSS标准
RSS标准比较混乱,主要有以下3个系列
RSS 0.9x / 2.0 : RSS技术诞生于1999年的网景公司(Netscape),其发布了一个0.9版本的规范。2001年,RSS技术标准的发展工作被Userland Software公司的戴夫 温那(Dave Winer)所接手。陆续发布了0.9x的系列版本。当W3C小组发布RSS 1.0后,Dave W
- html表格和表单基础
百合不是茶
html表格表单meta锚点
第一次用html来写东西,感觉压力山大,每次看见别人发的都是比较牛逼的 再看看自己什么都还不会,
html是一种标记语言,其实很简单都是固定的格式
_----------------------------------------表格和表单
表格是html的重要组成部分,表格用在body里面的
主要用法如下;
<table>
&
- ibatis如何传入完整的sql语句
bijian1013
javasqlibatis
ibatis如何传入完整的sql语句?进一步说,String str ="select * from test_table",我想把str传入ibatis中执行,是传递整条sql语句。
解决办法:
<
- 精通Oracle10编程SQL(14)开发动态SQL
bijian1013
oracle数据库plsql
/*
*开发动态SQL
*/
--使用EXECUTE IMMEDIATE处理DDL操作
CREATE OR REPLACE PROCEDURE drop_table(table_name varchar2)
is
sql_statement varchar2(100);
begin
sql_statement:='DROP TABLE '||table_name;
- 【Linux命令】Linux工作中常用命令
bit1129
linux命令
不断的总结工作中常用的Linux命令
1.查看端口被哪个进程占用
通过这个命令可以得到占用8085端口的进程号,然后通过ps -ef|grep 进程号得到进程的详细信息
netstat -anp | grep 8085
察看进程ID对应的进程占用的端口号
netstat -anp | grep 进程ID
&
- 优秀网站和文档收集
白糖_
网站
集成 Flex, Spring, Hibernate 构建应用程序
性能测试工具-JMeter
Hmtl5-IOCN网站
Oracle精简版教程网站
鸟哥的linux私房菜
Jetty中文文档
50个jquery必备代码片段
swfobject.js检测flash版本号工具
- angular.extend
boyitech
AngularJSangular.extendAngularJS API
angular.extend 复制src对象中的属性去dst对象中. 支持多个src对象. 如果你不想改变一个对象,你可以把dst设为空对象{}: var object = angular.extend({}, object1, object2). 注意: angular.extend不支持递归复制. 使用方法: angular.extend(dst, src); 参数:
- java-谷歌面试题-设计方便提取中数的数据结构
bylijinnan
java
网上找了一下这道题的解答,但都是提供思路,没有提供具体实现。其中使用大小堆这个思路看似简单,但实现起来要考虑很多。
以下分别用排序数组和大小堆来实现。
使用大小堆:
import java.util.Arrays;
public class MedianInHeap {
/**
* 题目:设计方便提取中数的数据结构
* 设计一个数据结构,其中包含两个函数,1.插
- ajaxFileUpload 针对 ie jquery 1.7+不能使用问题修复版本
Chen.H
ajaxFileUploadie6ie7ie8ie9
jQuery.extend({
handleError: function( s, xhr, status, e ) {
// If a local callback was specified, fire it
if ( s.error ) {
s.error.call( s.context || s, xhr, status, e );
}
- [机器人制造原则]机器人的电池和存储器必须可以替换
comsci
制造
机器人的身体随时随地可能被外来力量所破坏,但是如果机器人的存储器和电池可以更换,那么这个机器人的思维和记忆力就可以保存下来,即使身体受到伤害,在把存储器取下来安装到一个新的身体上之后,原有的性格和能力都可以继续维持.....
另外,如果一
- Oracle Multitable INSERT 的用法
daizj
oracle
转载Oracle笔记-Multitable INSERT 的用法
http://blog.chinaunix.net/uid-8504518-id-3310531.html
一、Insert基础用法
语法:
Insert Into 表名 (字段1,字段2,字段3...)
Values (值1,
- 专访黑客历史学家George Dyson
datamachine
on
20世纪最具威力的两项发明——核弹和计算机出自同一时代、同一群年青人。可是,与大名鼎鼎的曼哈顿计划(第二次世界大战中美国原子弹研究计划)相 比,计算机的起源显得默默无闻。出身计算机世家的历史学家George Dyson在其新书《图灵大教堂》(Turing’s Cathedral)中讲述了阿兰·图灵、约翰·冯·诺依曼等一帮子天才小子创造计算机及预见计算机未来
- 小学6年级英语单词背诵第一课
dcj3sjt126com
englishword
always 总是
rice 水稻,米饭
before 在...之前
live 生活,居住
usual 通常的
early 早的
begin 开始
month 月份
year 年
last 最后的
east 东方的
high 高的
far 远的
window 窗户
world 世界
than 比...更
- 在线IT教育和在线IT高端教育
dcj3sjt126com
教育
codecademy
http://www.codecademy.com codeschool
https://www.codeschool.com teamtreehouse
http://teamtreehouse.com lynda
http://www.lynda.com/ Coursera
https://www.coursera.
- Struts2 xml校验框架所定义的校验文件
蕃薯耀
Struts2 xml校验Struts2 xml校验框架Struts2校验
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月11日 15:54:59 星期六
http://fa
- mac下安装rar和unrar命令
hanqunfeng
mac
1.下载:http://www.rarlab.com/download.htm 选择
RAR 5.21 for Mac OS X 2.解压下载后的文件 tar -zxvf rarosx-5.2.1.tar 3.cd rar sudo install -c -o $USER unrar /bin #输入当前用户登录密码 sudo install -c -o $USER rar
- 三种将list转换为map的方法
jackyrong
list
在本文中,介绍三种将list转换为map的方法:
1) 传统方法
假设有某个类如下
class Movie {
private Integer rank;
private String description;
public Movie(Integer rank, String des
- 年轻程序员需要学习的5大经验
lampcy
工作PHP程序员
在过去的7年半时间里,我带过的软件实习生超过一打,也看到过数以百计的学生和毕业生的档案。我发现很多事情他们都需要学习。或许你会说,我说的不就是某种特定的技术、算法、数学,或者其他特定形式的知识吗?没错,这的确是需要学习的,但却并不是最重要的事情。他们需要学习的最重要的东西是“自我规范”。这些规范就是:尽可能地写出最简洁的代码;如果代码后期会因为改动而变得凌乱不堪就得重构;尽量删除没用的代码,并添加
- 评“女孩遭野蛮引产致终身不育 60万赔偿款1分未得”医腐深入骨髓
nannan408
先来看南方网的一则报道:
再正常不过的结婚、生子,对于29岁的郑畅来说,却是一个永远也无法实现的梦想。从2010年到2015年,从24岁到29岁,一张张新旧不一的诊断书记录了她病情的同时,也清晰地记下了她人生的悲哀。
粗暴手术让人发寒
2010年7月,在酒店做服务员的郑畅发现自己怀孕了,可男朋友却联系不上。在没有和家人商量的情况下,她决定堕胎。
12月5日,
- 使用jQuery为input输入框绑定回车键事件 VS 为a标签绑定click事件
Everyday都不同
jspinput回车键绑定clickenter
假设如题所示的事件为同一个,必须先把该js函数抽离出来,该函数定义了监听的处理:
function search() {
//监听函数略......
}
为input框绑定回车事件,当用户在文本框中输入搜索关键字时,按回车键,即可触发search():
//回车绑定
$(".search").keydown(fun
- EXT学习记录
tntxia
ext
1. 准备
(1) 官网:http://www.sencha.com/
里面有源代码和API文档下载。
EXT的域名已经从www.extjs.com改成了www.sencha.com ,但extjs这个域名会自动转到sencha上。
(2)帮助文档:
想要查看EXT的官方文档的话,可以去这里h
- mybatis3的mapper文件报Referenced file contains errors
xingguangsixian
mybatis
最近使用mybatis.3.1.0时无意中碰到一个问题:
The errors below were detected when validating the file "mybatis-3-mapper.dtd" via the file "account-mapper.xml". In most cases these errors can be d