nodejs io交互
nodejs最大特性是采用异步IO与文件驱动的架构设计,对于高并发的解决方案,传统的架构是多线程模式,也就是为每个业务逻辑提供一个系统线程,通过系统线程切换来弥补同步IO调用时间开销,nodjs使用单线程模式,在执行过程中维护一个时间队列,程序在执行时再进入时间循环等待下一个时间队列。
昨日回顾
1.nodejs静态服务器,引用HTTP模块。
2.nodejs静态网站,引用HTTP,URL,FS文件。
今日内容
1 nodejs io交互
2 nodejs io交互与浏览器交互
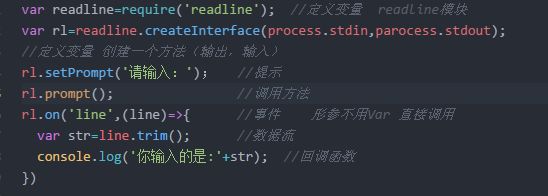
下面为简单的IO交互,新建一个模块。
在ubuntu下创建编辑一个文件如:# vim io.js文件,把上面图内容复制进来,然后在输出# node io.js 。
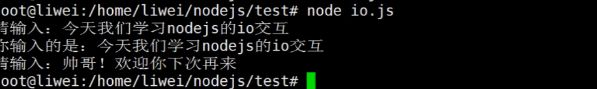
当输入'fdsa',终端会输出'fdsa'。输入什么就会输出什么,用nodejs实现一个简单的io交互!
ON事件可以重复使用
把上图内复制进来输出为
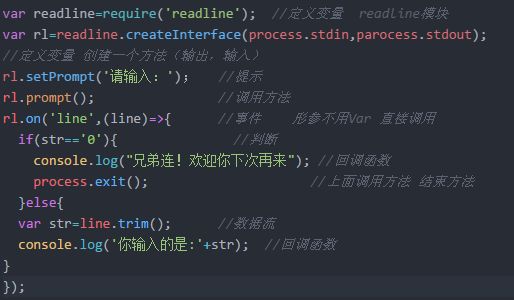
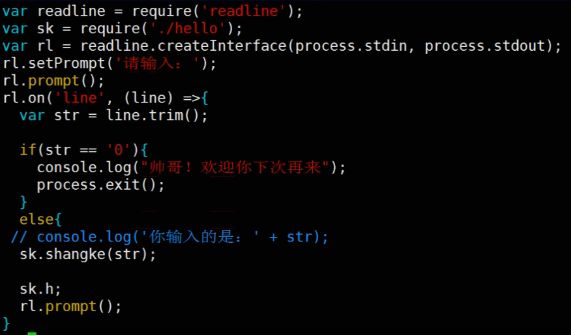
也可以用IF做一个判断,如下图
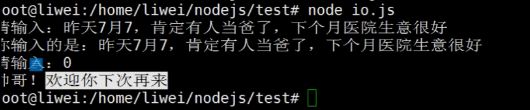
当输入0时,IF判断直接结束,输出结束语。
外面引用外部文件/模块,建一个文件为Hello.js,申明一个模块
到io.js文件里面调用。
改一下外部文件/模块,exports.shangke模块后,再定义一个hello的函数,把hello函数导入给一个exports,h模块如下图所示
到io.js里面调用,文件里面调用sk.hello()和sk.h()都会报不是一个方法的错误 XX is not function。
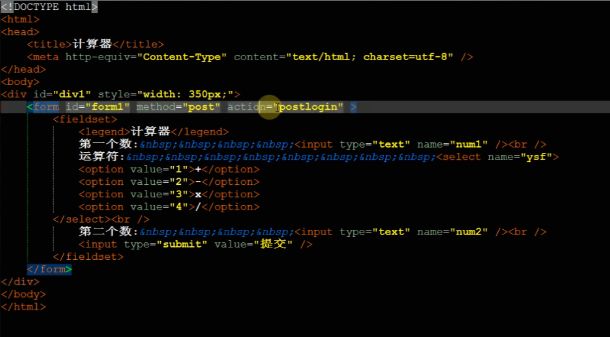
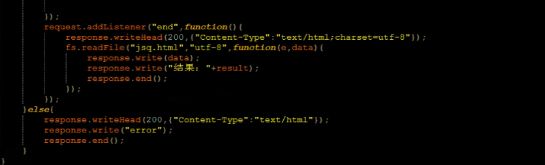
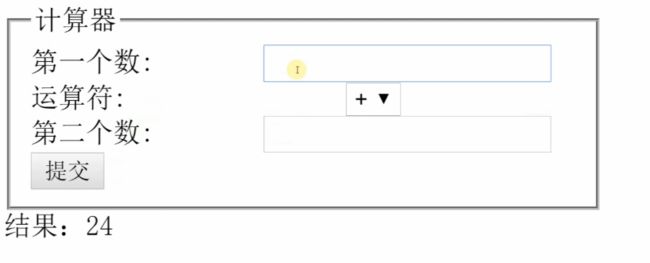
用node.js建一个计算器,建一个js.js文件如下
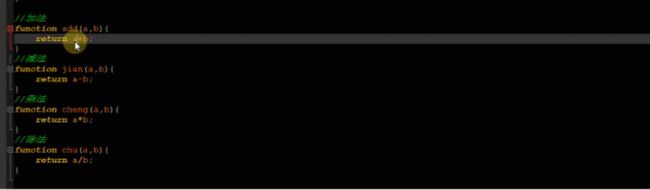
建一个模块
浏览器上显示
扩展知识
Josn 一种轻量级的数据交换格式
Streams 数据流
QueryString集合检索 HTTP 查询字符串中变量的值