干嘛要搭建个人博客?
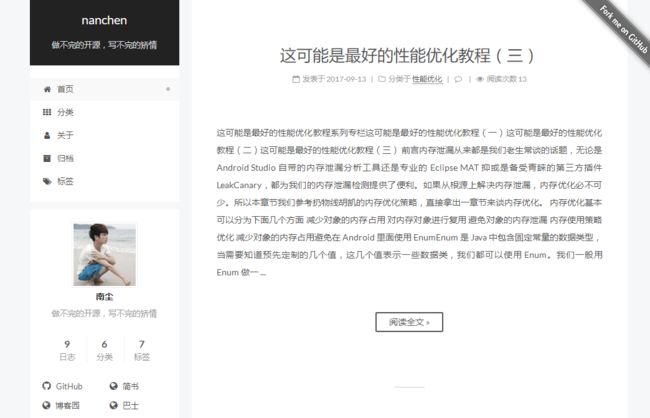
首先,不管你是不是搞开发的,自己搭建一个专属自己的小窝,这是不是本身就很酷?
而如果作为一名程序员,肯定有很多人像我一样酷酷地喜欢写 Blog,除了装逼,还可以记录自己的成长,分享帮助到更多人。兄弟,没自己的个人博客,你好意思说你是软件开发工程师么?
现在我们就来开始装逼之路,利用 Hexo + Next + GitHub 来搭建我们的专属小窝。
没图我都不好瞎逼逼。
什么是 Hexo?
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown
(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
Hexo 的安装前提
安装 Hexo 相当简单。然而在安装前,您必须检查电脑中是否已安装下列应用程序:
- Node.js
- Git
Hexo 的安装
如果您的电脑中已经安装上述必备程序,那么恭喜您!接下来只需要使用 npm 即可完成 Hexo 的安装。
安装 Hexo
$ npm install -g hexo-cli
新建一个文件夹,然后定位到该文件夹下依次执行
$ hexo init
$ hexo g
$ hexo s
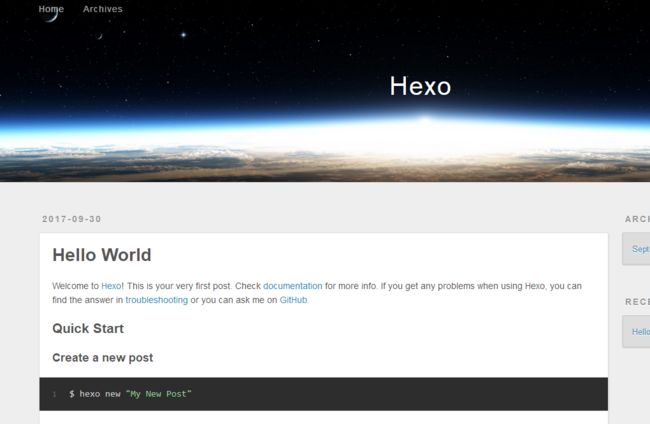
这时候你已经可以通过在浏览器输入 localhost:4000 看到你的本地初始 Blog 了。
Mac 用户
您在编译时可能会遇到问题,请先到 App Store 安装 Xcode,Xcode 完成后,启动并进入 Preferences -> Download -> Command Line Tools -> Install 安装命令行工具。
GitHub
如果没有 GitHub 账号的我也没话说,自己乖乖去 GitHub 官网 注册一个吧。如果你恰巧运气不好遇上了 SSH key 设置问题,我建议你直接百度吧。
当然你得在 GitHub 上 new 一个 repository,并且仓库命名为:你的GitHub名字.github.io。如:我的 GitHub 名字是 「nanchen2251」,所以 我的仓库 名字就是:nanchen2251.github.io
名字不可以乱取,乱取不行别怪我
Next
Next 只是 Hexo 下的一种主题配置文件,由于个人比较偏爱 Next,所以暂且用 Next 作为主讲,如果你喜欢其他的可以自行下载使用。
Next 的安装下载
如果你熟悉 Git, 建议你使用 克隆最新版本 的方式,之后的更新可以通过 git pull
来快速更新, 而不用再次下载压缩包替换。
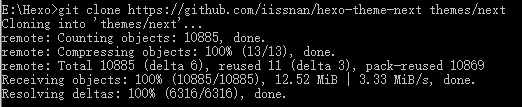
在终端窗口下,定位到 Hexo 站点目录下。使用 Git checkout 代码:
$ cd your-hexo-site
$ git clone https://github.com/iissnan/hexo-theme-next themes/next
如果你对 Git 感兴趣,可以通过《Pro Git》这本书来学习。作为一个乐于分享的人,怎么会忍心让你去看书,你可以通过点击 这里 进到在线版本。
启动你的 Next 主题
修改 Hexo 目录下的 config.yml 配置文件中的theme属性,将其设置为 next。
修改后别忘了执行下方命令查看效果
$ hexo g -- 生成
$ hexo s -- 启动本地预览
我反手就是一个 文档。
几个必要的常用命令
这里有必要提下Hexo常用的几个命令:
hexo generate (hexo g) 生成静态文件,会在当前目录下生成一个新的叫做 public 的文件夹
hexo server (hexo s) 启动本地 web 服务,用于博客的预览
hexo deploy (hexo d) 部署博客到远端(比如 GitHub)
$ hexo new "postName" #新建文章
$ hexo new page "pageName" #新建页面
postName 是你自己起的文章名字 , 内容就在这里面写
生成的文章会存在于 Hexo\source_posts 目录下
文章默认是一个 .md 的格式 , 意思它用的是 Markdown 语法 , 不知道的百度 , 关于语法的问题不知道的完了学 , 先下载一个 Markdown 编辑器
Markdown 编辑器我喜欢用 Typora , 你可以点击链接直接进入下载。
划重点
首先使用 Git 命令 clone 你前面新建的仓库。
注意下方的 「nanchen2251」需要替换为你的 GitHub 名字。
$ git clone https://github.com/nanchen2251/nanchen2251.github.io .deploy/nanchen2251.github.io
强烈建议在 Hexo 根目录下创建一个 .txt 文件,然后把下面的命令复制进去。
hexo generate
cp -R public/* .deploy/nanchen2251.github.io
cd .deploy/nanchen2251.github.io
git add .
git commit -m "update"
git push origin master
将这个 .txt 文件的后缀改成 .sh , 它就变成了脚本文件 , 我们就将文件改成 deploy.sh 吧!意思就是部署。
从此以后需要部署本地博客到 GitHub , 直接可以双击这个文件就可以了。
最后,你只需要在浏览器输入:https://nanchen2251.github.io/ 就可以访问了。(注意其中的 「nanchen2251」 是我的 GitHub 用户名,实际上你得替换为你的 GitHub 名字)。
棒呆,听说点赞的人长得都帅!!!
做不完的开源,写不完的矫情。欢迎扫描下方二维码或者公众号搜索「nanchen」关注我的微信公众号,目前多运营 Android ,尽自己所能为你提升。如果你喜欢,为我点赞分享吧~