用PPT模仿C4D你有想过吗
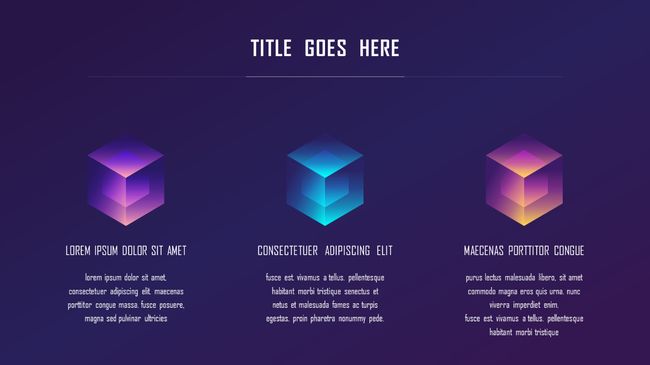
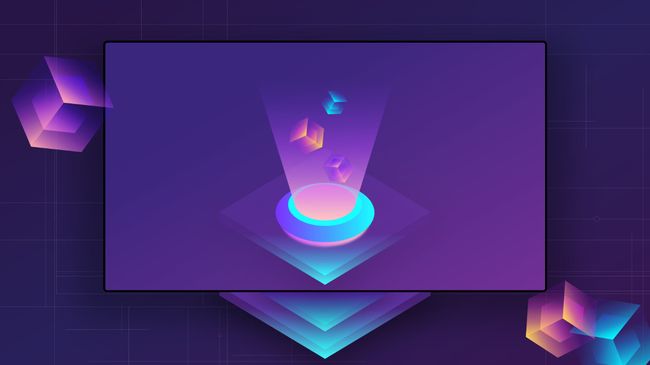
公子之前看了Manuel Rovira做的一组网页设计,于是就很想用PPT来模仿一下,达到一种空间立体感的效果,最后和我的预想一样,几乎可以“以假乱真”
以上几页完全是在PPT内制作完成而且并不复杂,office365?PS?AI?C4D?,不需要 不需要!
那公子今天要做的就是以这几页效果为例,分享给你们如何用PPT做出空间立体感!
01
基本立体形状的制作
首先公子要给你们拆分的是这几页都存在的一个基本元素——立方体,也是打造这种空间立体感的核心!
如果你用的是office365,那插入一个3D立方体是非常简单的,但你也无法随意更改它的渐变颜色,除非与画图软件相结合!
所以在这里,office365就并没有什么优势了,我们还是老老实实来看一下它到底是如何实现的!
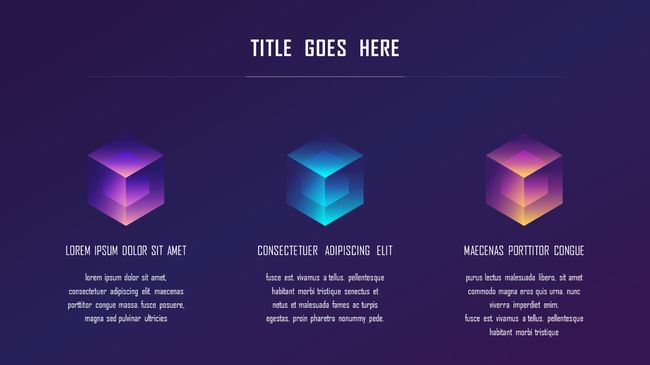
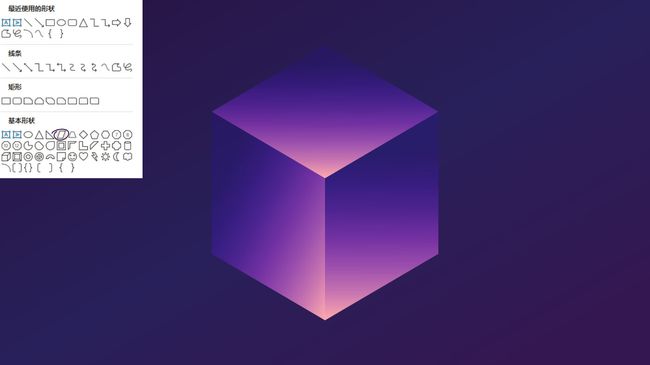
我们以这个立方体为例,其实它就是一个“拼装”后的产物,你是否也想到了?
菱形+两个平行四边形,并给出适当的渐变效果,我们就轻而易举的拼出了一个立方体。
公子接下来会详细拆分它,如果你并不是ppt小白,可以略过这个部分!
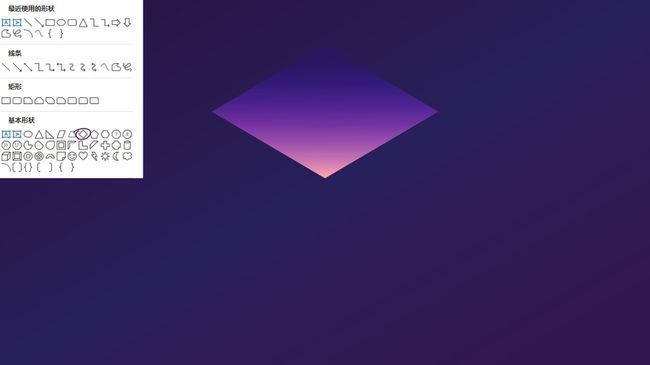
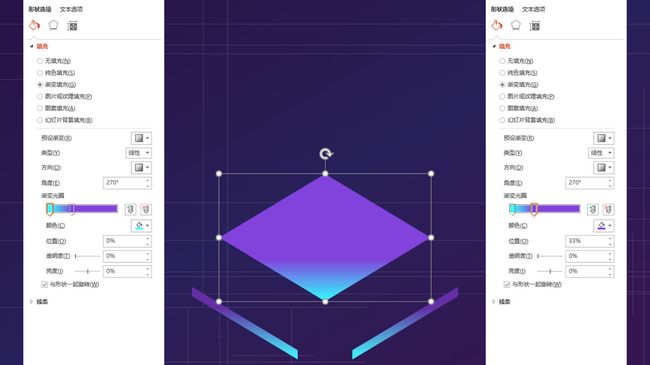
首先我们插入一个菱形
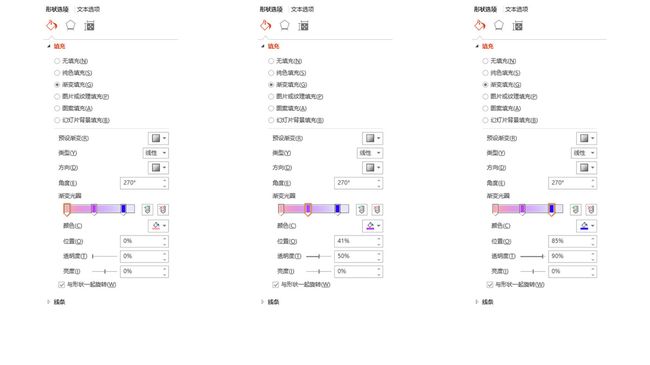
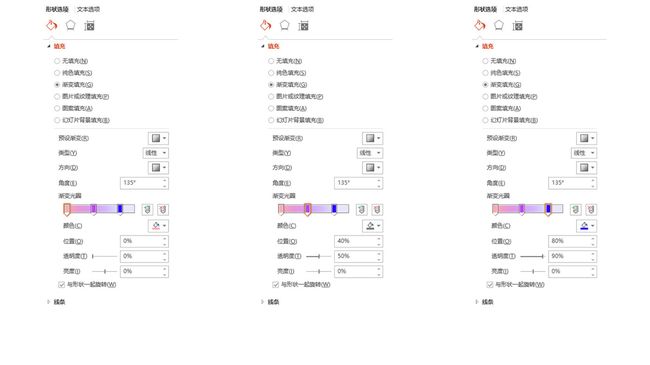
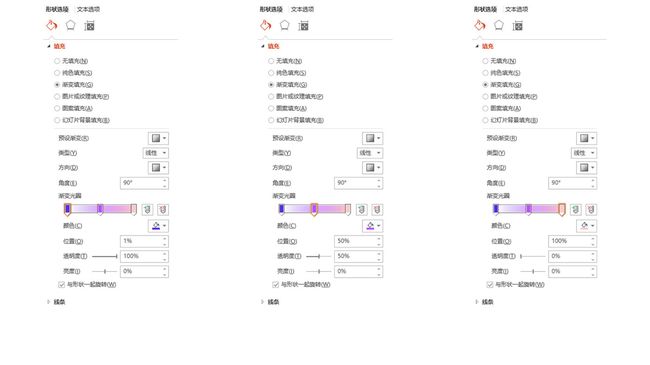
并设置一个与背景匹配恰当的渐变效果,公子建议渐变颜色中最好要有一个亮色的存在
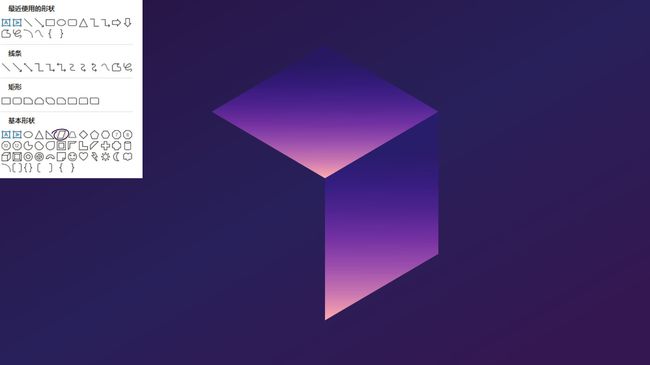
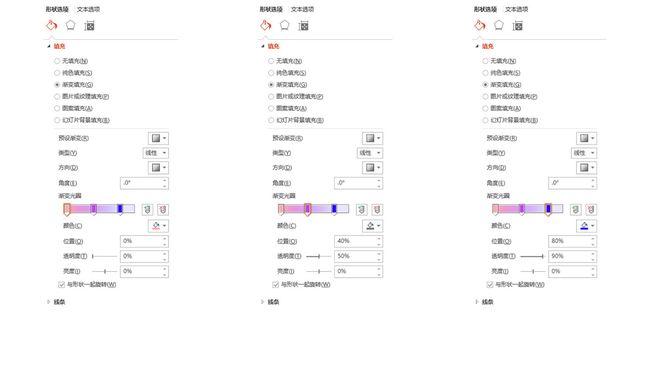
然后我们再插入一个平行四边形贴合菱形的一边,但高度你可以随意。
另一边一样的道理,或者你可以直接选择把上一个平行四边形做「垂直旋转」的处理,就可以得到立方体的另一面!
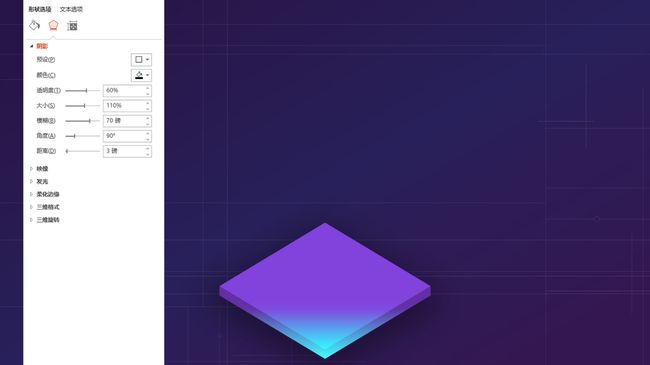
最后我们为了使效果更逼真,可以复制一份并缩小置于这个立方体的下层!
因为它的渐变填充都有一定的透明度,所以可以很好的显现出来,并有一些渐隐效果!
或者你可以试试其他渐变色,做出这样一页效果来!
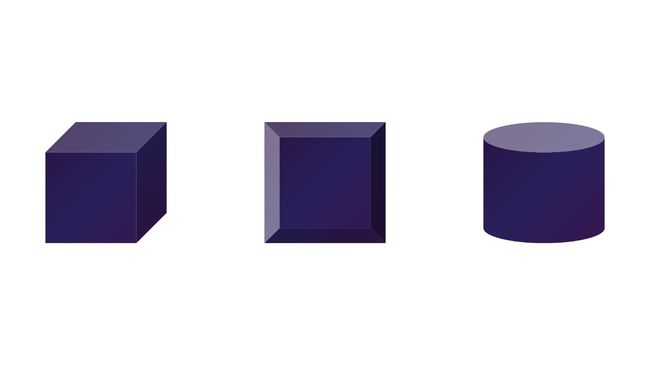
总之公子要分享的理念是,普通office版本支持的立体形状大抵就是以下三种:
并且我们不能随意更改视觉角度,这个时候就需要换个思维,用拼接的方法来制作立体的图形各个面!
02
利用拼接制作空间立体感页面
我们已经基本了解在PPT中“仿立体图形”该如何制作,那接下来我们就要利用这个方法做出一页完整的立体页面!
我们就以这页为例,首先说一下背景部分!
公子做的是一个深蓝色渐变,然后插入了n个透明度为85%,0.5磅的白色线条。
建议利用iSlide的补间动画来补全线条,如果不能熟练操作,那就简单绘制几条,毕竟只是一个渲染效果的装饰作用!
然后就是底部的立方体制作,原理与公子前面说过的一致——拼接
这里公子就不细讲了,渐变参数可以参考上方菱形我给出的示例!
而这里我们需要注意的一点是,把菱形与平行四边形右键组合后,为了做到更逼真的立体感,可增加一些阴影效果!
到这里我们再结合前面所制作出的立方体,设计出这样一份页面,是不是就没有任何难度了!
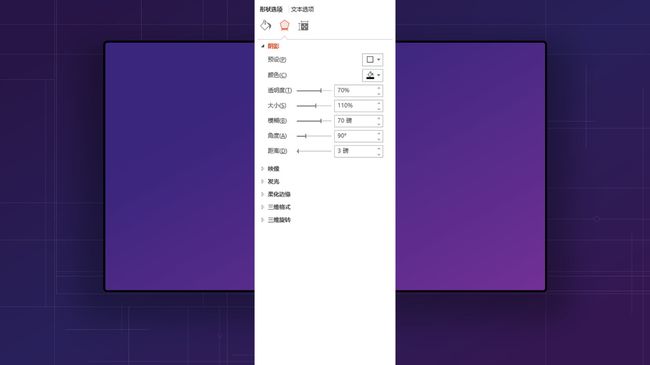
公子需要提醒你们的是,别忘了给中间的蓝紫色渐变矩形加一些阴影效果,我给出的参数你们可以作为参考。
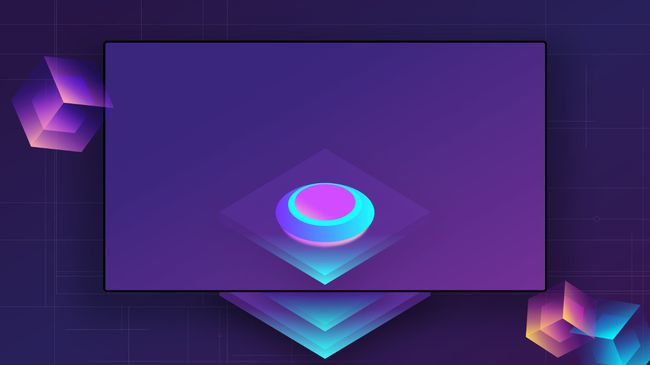
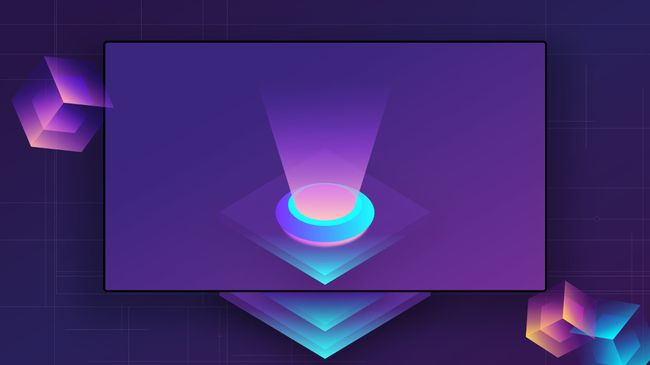
接下来我们就是要制作中间类似椭圆体的“发光源”部分。
你能想到是如何实现的吗......没错,还是拼接,不要想的太复杂了!
来看一下它的“真实面目”,你就会“豁然开朗”
就是这么简单到不讲道理,4个渐变圆的叠加
这里我需要重点讲的只有一点,就是最下方的那个圆,它是作为“光影”存在的,所以只要显露出一点就可以了。
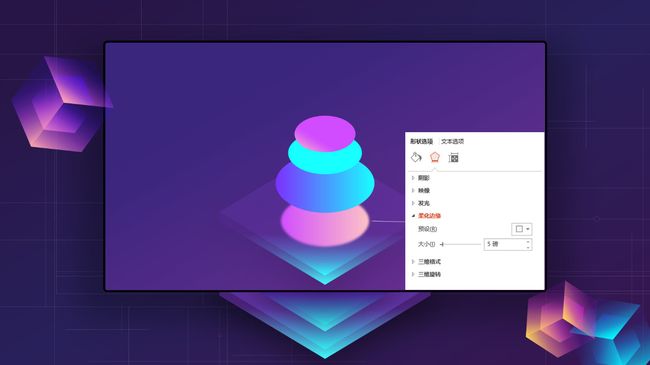
而且既然是“光影”,当然要模糊一些的,所以我们要设置一点柔化边缘的磅数。
这里你可能想问为什么不直接给倒数第二个圆设置阴影效果呢,因为PPT本身的阴影是无法设置渐变的!
所以这就是公子在之前的教程中教给你们的一个方法,用自定义形状来模拟阴影。公子每页PPT必有的一个技术,分享给你们
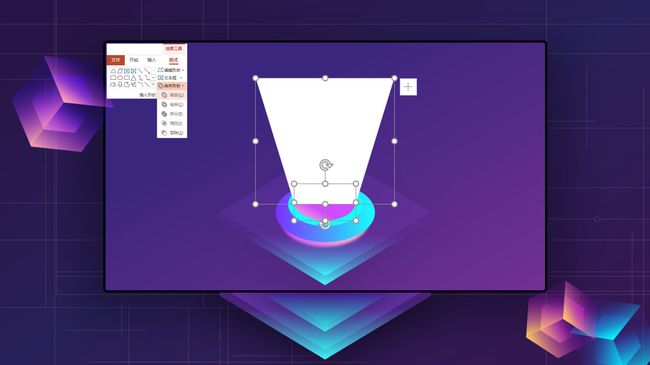
接下来算是一个难点,“光源”制作好后,自然就该做出“光”的部分,这里会用到形状间的布尔运算!
关于形状的布尔运算,公子这里再说一遍,office2013版本以上都是没问题的,当然最好是2016版本及以上。
言归正传,我们插入一个梯形,上底与“光源”最上方的圆直径重合!
然后我们原位复制出一份“光源”最上方的那个圆,与梯形合并形状!
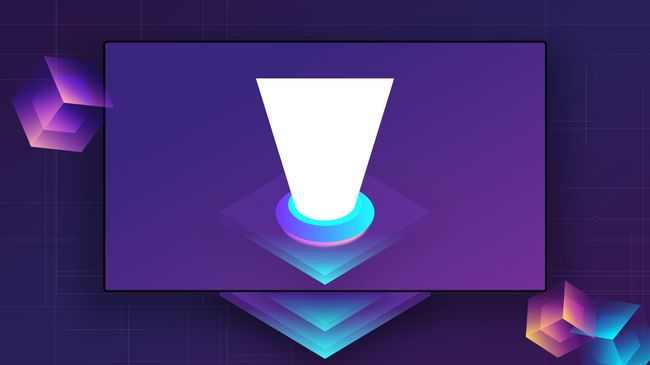
这就是我们制作的“光”的形状,根据实际情况和颜色搭配,给它设置一个渐变!
渐变颜色的选择最好与下方的圆形有所重复,这样可以做到一个自然的过渡!
接着我们可以在“光”里放一些文字,图形,图标都没问题,这里我为了方便还是选择前面做过的一组立方体!
再加上你的文字内容,到这里这个页面就基本完成了!
如果你希望页面更加的精致,效果更逼真一些,我们可以加一些图标icon在中心位置,或者是你企业的logo、文字标识!
这里公子就以图标为例,素材就是从分享给你们的图标库内随便找的一个!公子个人的图标库分享给你们
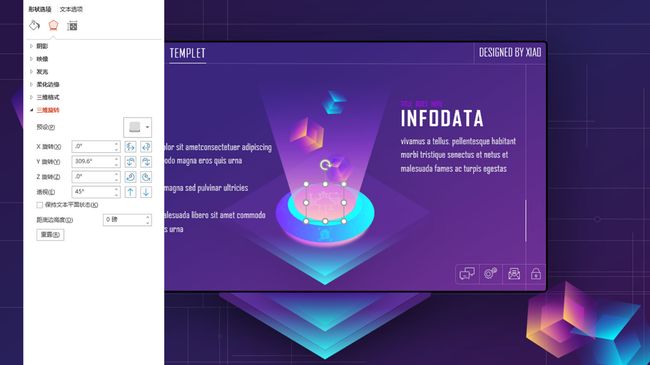
不管是logo、icon还是文字,因为其他元素都是一个立体的效果,所以要记得设置三维旋转!
以上这个立体感的PPT页面就制作完成了
在最后我们涉及到了三维旋转的设置,这就是公子要讲的第三部分!
03
利用三维旋转
在PPT中,除了利用拼接来制造空间立体感,还有一个方法是比较常见的,那就是设置三维旋转。
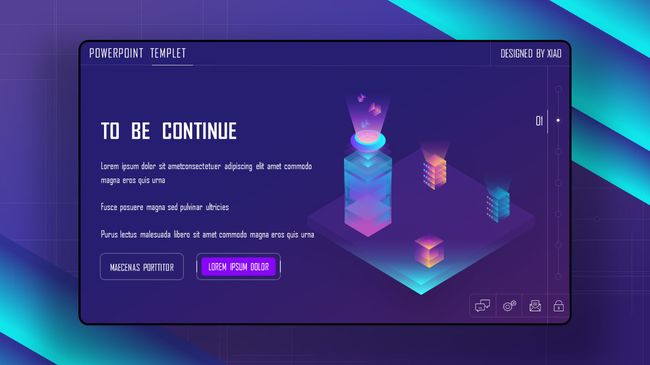
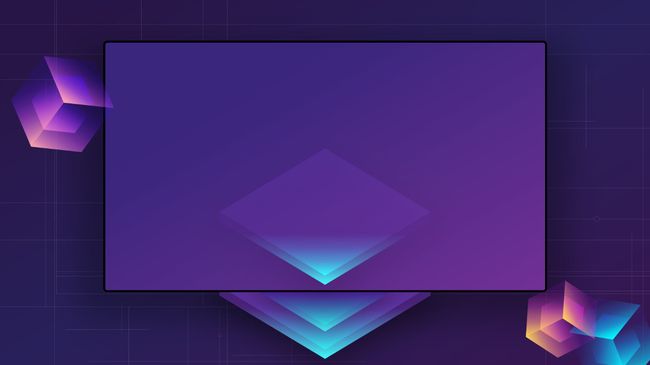
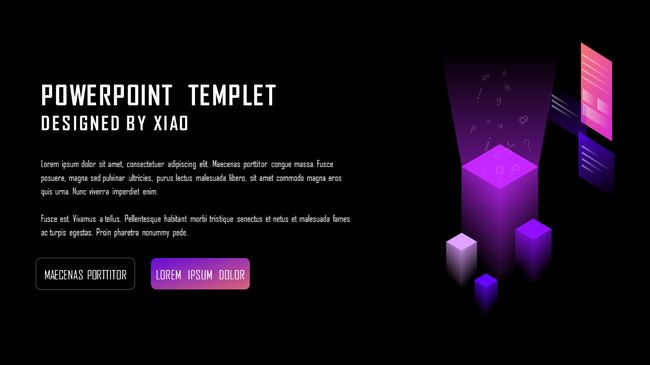
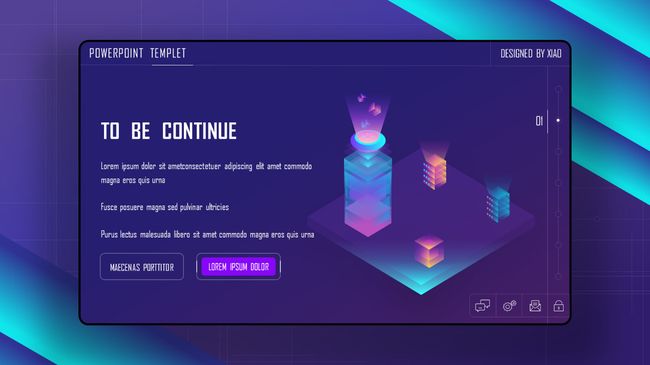
比较多用来设置文字或平面自定义形状,比如以下这个页面:
几个长方体和它的“发光”效果,到这儿就不用公子细讲了吧,与前面介绍的方法是一致的
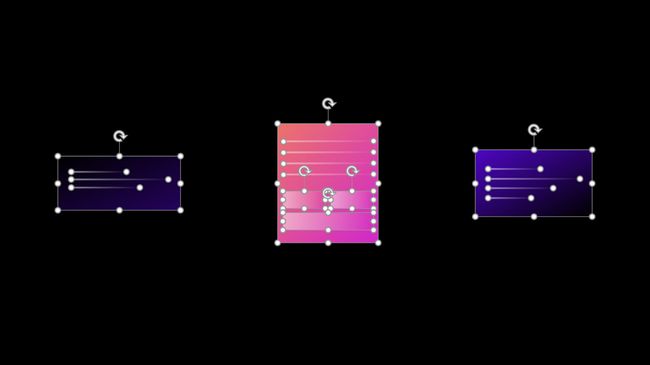
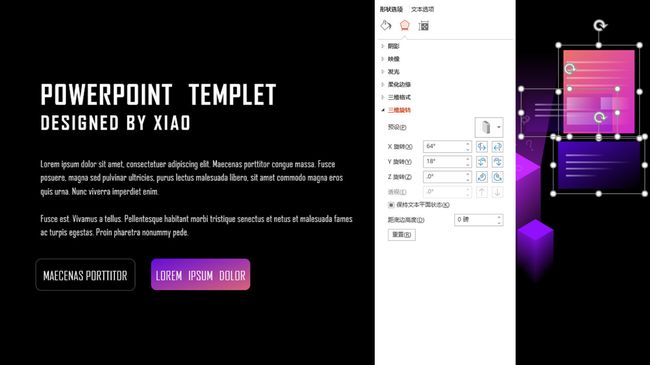
重点是最右侧的部分,我们先来看一下它的真实面目,其实就是渐变矩形和渐变线条的一个组合。
把你希望展示的部分制作好后,分别组合,然后置于一个合理的位置,设置三维旋转,记得一定要先组合!
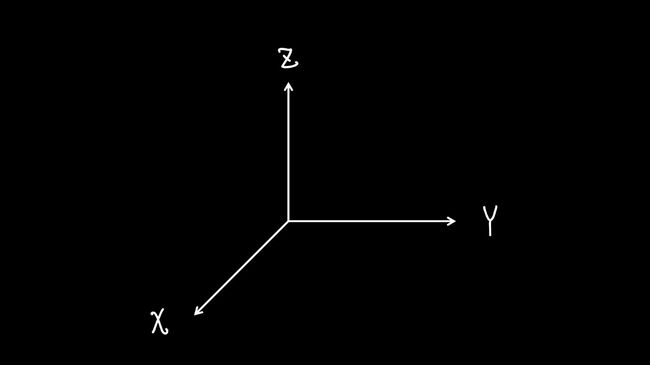
三维旋转的各参数其实并不难理解,X轴、Y轴、Z轴,如果你几何学的好,就更容易驾驭一些。
以上就是公子利用PPT做出的空间立体感效果,方法其实都不难,只是需要我们换个思维来考虑问题,不能一蹴而就,我们就拆解着来!
其实以上除了技术配置,还隐藏了一个难点,那就是渐变的颜色搭配!
如果颜色搭配不合理,那可能我们的立体效果就做不到“以假乱真”,这部分需要日积月累的去看去练,比如公子一周一份模板,哼...
那对这组作品来说就会相对简单一些,因为模仿了Manuel Rovira的网页设计,但我们完全是可以在大师的肩膀上进行再创造的!
所以公子给你们预留一个作业,试着做出以下这个页面,方法都是我之前教过的,做好后可以后台发给我,等你们哦!
或者你有更好的创意,让公子惊艳!
OK,那今天就这样了,Good Luck