- 手帐girl的日常|8.14
penny晨宝
#手帐girl的日常#️#轻熟女熹望工程自律打卡活动#2019年8月活动——每天学点新东西,打卡14天,《家庭断舍离》山下英子,其中也探讨了父母与子女之间的关系哦~~图片发自App图片发自App图片发自App图片发自App图片发自App每日日签:宜定位-生活的关键在于要给自己准确的定位。by巴菲特图片发自App每日摘抄第45天:生活有一百种过法,别人的故事再好,始终容不下你。活成什么样子,自己决定
- 周瑜打黄盖+食物链
燃心桃桃
现在经常流行这么一句话“钱能够解决的问题都不是什么问题”。最近,目睹经历了一些事,突然觉得在某些地方的某些时候,这些话说得还是挺现实的。中国自古重男轻女,越是贫困落后的地方越是突出。在中原地区的某些农村,钱往往是解决家庭问题最关键的需要。儿子买车需要钱,儿子订婚需要钱,儿子结婚需要钱,儿子的儿子出生需要钱……有钱支持,矛盾少,办事顺,喜笑颜开;没有钱响应,怨声起,骂声扬,鸡犬不宁。女儿订婚的钱可以
- 助梦语录句句入魂035
助梦飞飞
1.活着,有被动地活着,有主动地活着,有担当地活着,有敷衍地活着,有真诚地活着,有虚荣地活着。要具备快乐的生活模式,而不是在生活的被动中敷衍、沉沦、虚伪。能够勇敢地表达一种积极向上,快乐昂扬,让自己感觉到很惊喜,让自己感觉到一种非常自尊的生命状态。2.成年人的世界里,泪水是一种矫情,汗水是一种常态,因为每一条人生路必定都是遍布荆棘的,想要往前走,只能披荆斩棘。3.人心都是相对的,以真换真,感情都是
- 采取行动
张林川_479b
一旦你知道自己想要什么还有目前拥有什么,下一步就是采取行动。但是要采取什么行动呢?创造就是创新,有异于守旧。教育向来强调守住旧传统,所以一般学生的创新经验有限。创新也是一种可以培养出来的技能。当你以实现创造理念为目标来采取行动,但行动可能成功,也可能失败。当行动奏效了,你可以继续同样的行动,或者喊停。有时候,继续会有功效,有时不会。藉由观察当下成效的改变,你可以知道接下来要怎么做。这一切行动,不管
- 购买阿里云服务器需要多少钱?活动价5000元左右的阿里云服务器分享
阿里云最新优惠和活动汇总
购买阿里云服务器需要多少钱,如果你计划购买一台价格在5000元左右的阿里云服务器,目前活动价格在5000元左右的阿里云服务器大概有18台,月付最低只要4751.20元可购买一台通用算力型u1实例8核64G配置的云服务器4个月,年付最长可以买到通用型g8y实例2核8G配置云服务器5年,5年最低价格只要5459.40元。下面是2023年截至目前,活动价格在5000元左右的阿里云服务器分享。一、阿里云服
- 波的时频分析方法——短时傅里叶变换(STFT)变换详解
DuHz
傅立叶分析数学建模信号处理信息与通信算法人工智能概率论
短时傅里叶变换:理论基础、数学原理与信号分析应用1.引言时频分析是现代信号处理的核心技术之一,旨在同时描述信号在时间和频率域的局部特性。传统的傅里叶变换虽然能够完美描述信号的频域特征,但其全局性质使其无法处理非平稳信号的时变特性。短时傅里叶变换通过引入窗函数的概念,在保持傅里叶变换优良性质的同时,实现了时频域的局部化分析,为非平稳信号处理提供了重要的理论工具。STFT自1946年由Gabor提出以
- 支持向量回归(Support Vector Regression, SVR)详解
DuHz
回归数据挖掘人工智能信号处理算法数学建模机器学习
支持向量回归(SupportVectorRegression,SVR)详解支持向量回归(SupportVectorRegression,简称SVR)是一种基于支持向量机(SVM)的回归分析方法,广泛应用于预测和模式识别领域。SVR通过在高维空间中寻找一个最优超平面,以最大化数据点与超平面的间隔,从而实现对连续型变量的预测。本文将深入探讨SVR的理论基础、数学原理、模型构建、参数选择、训练与优化、应
- 烧脑长文!近乎完美的DDS正弦波信号音生成器!
BinaryStarXin
嵌入式硬件开发提升之路2DDS技术DDS正弦波信号音生成器DSP处理器硬件工程精益工程基带工程射频工程
在测试和验证分辨率高于16位的高精度快速模数转换器(ADC)的交流性能时,需要用到近乎完美的正弦波生成器,该生成器至少支持0kHz至20kHz音频带宽。通常会使用价格高昂的实验室仪器仪表来执行这些评估和特性表征,例如AudioPrecision提供的音频分析仪AP27xx或APx5xx系列。大多数情况下,24位或更高分辨率的现代高速SAR和宽带ADC都采用单电源和全差分输入,因此要求用于DUT的信
- 2021/3/16 星期二 晴
40b358b2b093
下午和哥哥两个去了新房那边准备安装电灯和开关面板了,对我这个一窍不通的来说有点难度,只能怪学习没有好好学罢了,我负责做一些简单的东西,打打下手似乎也快了不少,安装了一会放上电试一下,这可麻烦了总闸直接跳了,没有办法跑去负二层把总的电闸通上,还是不行可能那里出了问题,导致整栋楼都没有电了,哥哥检修了一会终于好了,忙活了一下午连一半都没有做完,皓轩放学时间也到了,今下午去的有点迟,小家伙来来回回走了好
- 横滨之恋第十八章(8)
杜九九_12345
张丽百无聊赖的在家等了两个星期,周六到底来了电话,卡拉OK的社长打电话反倒客气的问张丽,“你怎么没过来上班啊?”张丽心中真是来气,明知故问,这个日本人可真够虚伪的啊!“啊,我这两天,会社同事带着我们几个中国人去旅游了,没能去你那,也没请假,真是抱歉!”张丽心想,你既然会这么说,谁不会呀,那我也这么说。“哦,是吗?太好了,一定有土特产礼物喽?”对方还非常淡定的笑着说。张丽心里真是万马奔腾,还得从容的
- 丰盛日记第三天
幸运星小燕子
第123期NLP执行师二阶4组章艳Day3分享《有效引导他人的能力》学到情绪管理的方法和体验练习中感动的一天,我很开心!1、复习大脑结构:由原始脑、情绪脑、皮质层三部分组成;三部分需要充分配合和相互制约,考虑三赢后,才能做出正确的决定。2、情绪体验小游戏:树和松鼠,让我们提醒不同的情绪感受。3、处理情绪的四个方法:思维、体能、环境、关系;导师建议可以使用呼吸放松法,使自己的情绪可以及时的醒觉→_→
- 动态规划之爬楼梯
LeetCode地址:爬楼梯假设你正在爬楼梯。需要n阶你才能到达楼顶。每次你可以爬1或2个台阶。你有多少种不同的方法可以爬到楼顶呢?注意:给定n是一个正整数。示例1:输入:2输出:2解释:有两种方法可以爬到楼顶。1.1阶+1阶2.2阶示例2:输入:3输出:3解释:有三种方法可以爬到楼顶。-1阶+1阶+1阶-1阶+2阶-2阶+1阶第一种方法动态规划1.确定dp数组dp[i]爬到第i层楼梯,有dp[i
- 到底DB::listen(function ($query) { ... });为什么是回调函数?
快点好好学习吧
Laravel数据库
DB::listen(function($query){...});是Laravel中用于监听数据库查询的一个方法。它的核心作用是通过回调函数捕获和处理每个执行的SQL查询及其相关信息。这种设计的选择(使用回调函数)是基于灵活性、解耦性和事件驱动架构的考虑。1.为什么使用回调函数?在DB::listen()方法中,使用回调函数的主要原因包括:a)灵活性回调函数允许开发者以灵活的方式处理每个查询事件
- 到底如何从零开始使用Hyperf 搭建微服务架构?具体步骤是怎样的?底层原理是什么?
一、Hyperf的底层原理Hyperf是一个基于Swoole的高性能PHP微服务框架,其核心特点包括:协程支持:基于Swoole提供的协程能力,Hyperf实现了非阻塞I/O和高并发处理。协程是轻量级线程,允许在单个进程中处理大量并发请求。依赖注入(DI):使用PSR-11标准的依赖注入容器,简化组件管理和服务解耦。AOP(面向切面编程):通过注解和AOP机制,可以在方法执行前后插入逻辑,例如日志
- 我见即我思第1045天
若如初梘
我见:人就是这样,偶尔觉得活着真好,偶尔觉得死了也不错。所以只能在觉得“死了也不错”的时候,默默提醒自己,还记得“活着真好”的时刻吗?再等等,它说不定哪天就会出现了。赫恩曼尼——(摘自句读中语录)我思:人真的是一个奇怪的生物,总是在无聊的时候胡思乱想,想那些可有可无的东西,其实没有那个必要,因为我们活着就是有意义的,只要活下去总会有意义,总要学着为什么而活,而不是毫无意义的,漫无目的的活着。如果有
- Linux中Centos和Ubuntu的区别是什么?
老男孩IT教育
linuxcentosubuntu
Linux是一种免费使用和自由传播的类UNIX操作系统,拥有众多发行版本,其中最受欢迎的就是Centos和Ubuntu,各自具有独特的特点和优势,那么Linux中Centos和Ubuntu的区别是什么?具体请看下文。CentOS和Ubuntu都是流行的Linux发行版,但它们在用途和目标用户方面存在一些关键差异。起源和目标CentOS是RedHatEnterpriseLinux的一个免费和开源版本
- 统一内存架构的可行性与科学性
恣艺
架构
1.统一内存架构的技术定义与演进1.1核心概念与实现机制苹果的统一内存架构(UMA)通过将内存直接集成于SoC(系统级芯片),使CPU、GPU、神经引擎等计算单元共享同一物理内存池。其关键技术包括:内存池化与动态分配:内存控制器实时调配资源,消除传统架构中CPU/GPU间的数据复制开销。硅中介层互联:计算单元与内存通过硅中介层(SiliconInterposer)直连,提供800GB/s的超高带宽
- Android8.0一些系统数据库的变更总结
留给时光吧
1.SettingsProvider之前的一些系统设置内容如亮度、音量大小等都存储在settings.db这个数据库中,但在8.0上数据库不见了。在8.0上都存在几个xml文件中了,其实从6.0开始就已经开始了这种操作,只不过6.0上并没有删除原始数据库,从7.0开始系统删除了原始数据库。简单看一下源码:android\frameworks\base\packages\SettingsProvid
- window显示驱动开发—在 Direct3D 10 基础上的更改
程序员王马
windows图形显示驱动开发驱动开发java开发语言
Kernel-Mode服务的驱动程序回调函数当运行时调用用户模式显示驱动程序的CreateDevice(D3D10)函数时,Direct3D版本11运行时在D3DDDI_DEVICECALLBACKS结构中提供的特定于设备的回调函数将驱动程序与内核句柄和内核函数签名隔离开来。Direct3D版本11运行时更改了回调语义,因此,回调函数的实现支持自由线程操作模式,而以前的Direct3D版本运行时不
- 小白秒懂系列-Dell PowerEdge R740、R740xd 与 R740xd2 的差异解析
存储服务专家StorageExpert
DELL服务器维护其他服务器运维存储维护网络EMC存储
写在前面最近要买一台DELL的PowerEdgeR740XD2的主板,但看到740有好几个型号,问了好几个卖家,没有一个能给我讲清楚的,其中有一家还把主板发错了。既然没有人能给我答案,我就上网研究下,下面就是我的研究成果,也一并分享给大家。DELL的14G服务器中的R740应该是旗舰产品,出货量是非常非常大的。作为第14代PowerEdge系列的2U机架式服务器,R740、R740xd和R740x
- 西安香蜜美文周刊总第二百三十五周(2021年6月21日—6月27日)
sabrina052
这个周末没有什么不同,却因香蜜会写作组和朗读组的聚会让生活多了一份色彩,每次相聚都是一次精神的滋养。在美食、红酒、分享中诉说自己的成长和感悟,我们都在做的是一份长期主义的事情,有热爱的事情,同频的人相伴,我们都正在变得越来越美好的路上。本周西安香蜜会写作组文章共24篇。序号昵称题目链接1、相英《普通人写作如何变现?》2、西风《故乡的云》3、段《记一个喜欢的周末》4、水果番茄《法国南部的历史与风土》
- 插画线稿练习(5)
龍佑
今天画的是林依晨小姐姐肉嘟嘟的时候,一下子又回到了年轻时候追台剧的时候,真是爷青回。不记得是《恶作剧之吻》还是其他剧照。感觉有点好笑,但也不知道为什么?是五官比例问题?还是表情导致?究竟是哪个步骤有问题呢?
- 2021-06-25
自然之道
正真的成长是自己可以滋养自己成长是我们经常听到的话题,那么什么才是真正的成长呢?某一天,你非常难过,找到好朋友,向她倾诉自己的苦水,但朋友听过后,只是哦哦几声,并没有感同身受的安慰你,你感觉朋友其实并不是正真的懂你,这个时候你会觉得心灰意冷,继而以后就疏远了朋友,不在去结交朋友。其实人生本就是孤独的,没有人可以是自己肚里的蛔虫,什么都懂你的,我们要认清现实,有烦恼可向朋友说,但不要指望别人能和自己
- 一周复盘:就是真的热爱
来是春初
先来复盘上一周计划完成情况:听力输入每天不少于2小时。/done早睡早起,跑步8公里。/8公里完成。早睡早起没有做好。复盘:听力是优先级,会在空闲下来想要读书的时候习惯问自己,听力完成了没有,如果没有,就先听完再说。写作又差一点半途而废,这是一条不容易走的路,但至少要敢靠近。所以,我给自己假设写作是一个无限游戏,先只管持续让游戏进行下去。英语朗读,还有情景练习,对我来说,是每天提醒我想要什么的一种
- 不完美的家庭会议
水煮毛豆
第一天上网课加上我没在家。孩子还算自律,按时上课按时完成作业。就是我发现作业以“完成为目的”写的不好。提出建议似乎还有情绪……请教完奋赢老师我俩开始商量怎么“收拾”她——开个会!(这次由爸爸组织,爷爷奶奶也参加。)时间:2022年1月10日地点:客厅主持人:爸爸记录:妈妈参会成员:爸爸,妈妈,爷爷,奶奶,等等,仓鼠会议主题:总结2021规划2022会议流程:1.感谢家人。2.总结,规划3.一日流程
- 信息学奥赛一本通 1552:【例 1】点的距离
君义_noip
信息学奥赛一本通题解信息学奥赛C++算法CSP-S
【题目链接】ybt1552:【例1】点的距离【题目考点】1.最近公共祖先(LCA):倍增求LCA知识点讲解见:洛谷P3379【模板】最近公共祖先(LCA)【解题思路】首先用邻接表保存输入的无权图。使用倍增求LCA的解题方法:设dep数组,depudep_udepu表示顶点u的深度。设fa数组,fai,jfa_{i,j}fai,j表示从结点i开始向上走2j2^j2j步可以到达的结点。而后对该图做深度
- 结果思维:总觉得自己忙碌却“无为”?你可能是在瞎忙……
时间管理金博星
没有结果思维的社会现象我们的身边,一定有这么一群人。在图书馆看书,一幅认真,正襟危坐的样子,似乎徜徉在书海中,努力的汲取知识。好景不长,期间慢慢的开始打电话,看微信,听歌,玩游戏,睡觉。好几个小时下来,书也就随便翻了几页;跟朋友一起吃饭的时候,点菜的时候,永远都是随便,随意,似乎佛系的标榜对于他来说,是一种心态的褒奖。碰上一桌不太喜欢吃的菜,明明心里却很抵触,却还一副若无其事的样子。职场里,浑浑噩
- 纪伯伦/欢乐与忧愁
光御
一位女子说,请给我们讲讲欢乐和忧愁。他答道:揭开面具,你们的欢乐就是你们的忧愁。从你泪水注满的同一眼井中,你的欢乐泉涌。能不如此吗?哀愁刻划在你们身上的伤痕愈深,你们就能容纳愈多的欢乐。难道不是曾经锻炼于陶工炉火中的杯盏,如今斟满你们的葡萄美酒?难道不是曾经被利刃楼空的树木,如今成为抚慰你们心灵的鲁特琴?当你们欣喜时,深究自己的心灵,你们会发现如今带给你们欢乐的,正是当初带给你们忧愁的。当你们悲哀
- 列梅兹remez算法求解最佳一致逼近多项式(C语言实现)
landcruiser007
计算方法计算方法数值分析列梅兹算法
//remzf.h//实现remez算法#include#includevoidremz(a,b,p,n,eps,f)intn;doublea,b,eps,p[],(*f)(double);{inti,j,k,m;doublex[21],g[21],d,t,u,s,xx,x0,h,yy;if(n>20)n=20;//逼近多项式的最高次数为19m=n+1;d=1.0e+35;for(k=0;k<=n
- 装修心得体会(家装团购实战版)
fengyun14
生活
经过3个月的前期准备,和2个月的装修实战,家里基本装修差不多了。虽然有较多的前期准备,但装修过程中还是难免有一些遗憾,现记录下来,以备后用,或给大家提个醒。我原本是要找个装修公司的,因为我对装修一无所知;原本想找一家能28800元就能全包的,可遗憾的是,这家公司倒闭了(近来才看到,原来是搬家了);之后我找了一家公司了解装修费用,人家给我报了很高的价格,后来我才知道,这家公司基本上是本市最贵的公司,
- 312个免费高速HTTP代理IP(能隐藏自己真实IP地址)
yangshangchuan
高速免费superwordHTTP代理
124.88.67.20:843
190.36.223.93:8080
117.147.221.38:8123
122.228.92.103:3128
183.247.211.159:8123
124.88.67.35:81
112.18.51.167:8123
218.28.96.39:3128
49.94.160.198:3128
183.20
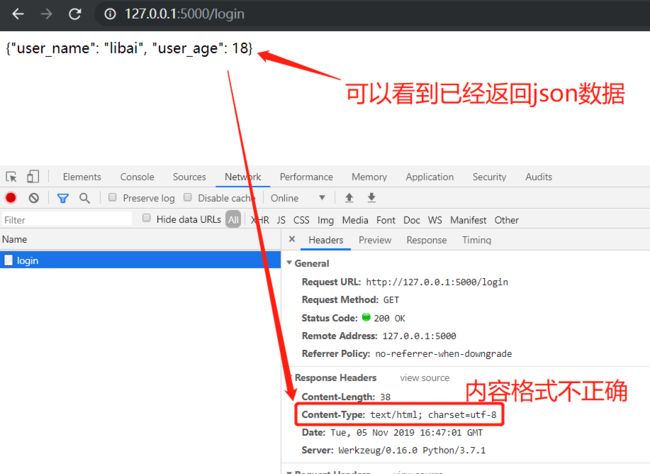
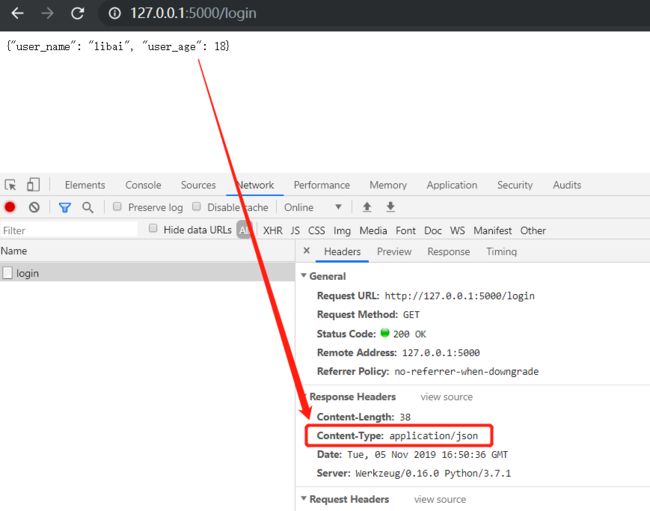
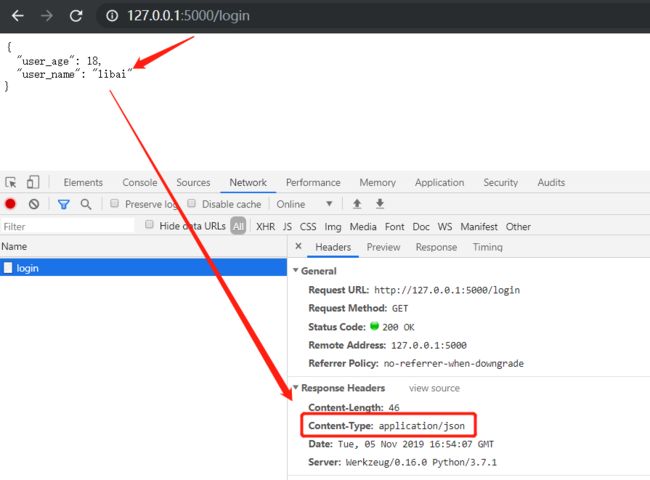
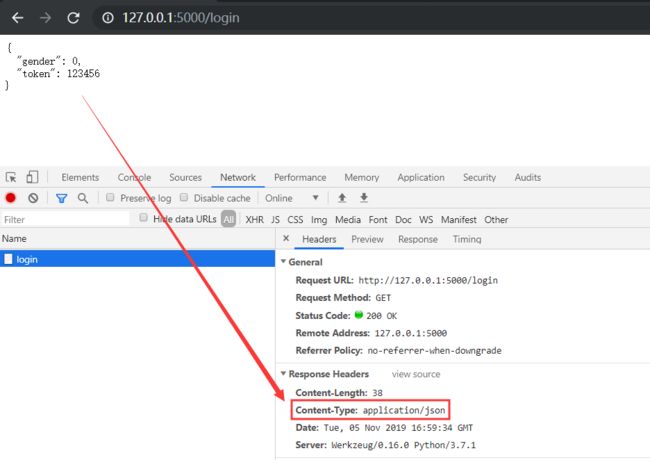
- pull解析和json编码
百合不是茶
androidpull解析json
n.json文件:
[{name:java,lan:c++,age:17},{name:android,lan:java,age:8}]
pull.xml文件
<?xml version="1.0" encoding="utf-8"?>
<stu>
<name>java
- [能源与矿产]石油与地球生态系统
comsci
能源
按照苏联的科学界的说法,石油并非是远古的生物残骸的演变产物,而是一种可以由某些特殊地质结构和物理条件生产出来的东西,也就是说,石油是可以自增长的....
那么我们做一个猜想: 石油好像是地球的体液,我们地球具有自动产生石油的某种机制,只要我们不过量开采石油,并保护好
- 类与对象浅谈
沐刃青蛟
java基础
类,字面理解,便是同一种事物的总称,比如人类,是对世界上所有人的一个总称。而对象,便是类的具体化,实例化,是一个具体事物,比如张飞这个人,就是人类的一个对象。但要注意的是:张飞这个人是对象,而不是张飞,张飞只是他这个人的名字,是他的属性而已。而一个类中包含了属性和方法这两兄弟,他们分别用来描述对象的行为和性质(感觉应该是
- 新站开始被收录后,我们应该做什么?
IT独行者
PHPseo
新站开始被收录后,我们应该做什么?
百度终于开始收录自己的网站了,作为站长,你是不是觉得那一刻很有成就感呢,同时,你是不是又很茫然,不知道下一步该做什么了?至少我当初就是这样,在这里和大家一份分享一下新站收录后,我们要做哪些工作。
至于如何让百度快速收录自己的网站,可以参考我之前的帖子《新站让百
- oracle 连接碰到的问题
文强chu
oracle
Unable to find a java Virtual Machine--安装64位版Oracle11gR2后无法启动SQLDeveloper的解决方案
作者:草根IT网 来源:未知 人气:813标签:
导读:安装64位版Oracle11gR2后发现启动SQLDeveloper时弹出配置java.exe的路径,找到Oracle自带java.exe后产生的路径“C:\app\用户名\prod
- Swing中按ctrl键同时移动鼠标拖动组件(类中多借口共享同一数据)
小桔子
java继承swing接口监听
都知道java中类只能单继承,但可以实现多个接口,但我发现实现多个接口之后,多个接口却不能共享同一个数据,应用开发中想实现:当用户按着ctrl键时,可以用鼠标点击拖动组件,比如说文本框。
编写一个监听实现KeyListener,NouseListener,MouseMotionListener三个接口,重写方法。定义一个全局变量boolea
- linux常用的命令
aichenglong
linux常用命令
1 startx切换到图形化界面
2 man命令:查看帮助信息
man 需要查看的命令,man命令提供了大量的帮助信息,一般可以分成4个部分
name:对命令的简单说明
synopsis:命令的使用格式说明
description:命令的详细说明信息
options:命令的各项说明
3 date:显示时间
语法:date [OPTION]... [+FORMAT]
- eclipse内存优化
AILIKES
javaeclipsejvmjdk
一 基本说明 在JVM中,总体上分2块内存区,默认空余堆内存小于 40%时,JVM就会增大堆直到-Xmx的最大限制;空余堆内存大于70%时,JVM会减少堆直到-Xms的最小限制。 1)堆内存(Heap memory):堆是运行时数据区域,所有类实例和数组的内存均从此处分配,是Java代码可及的内存,是留给开发人
- 关键字的使用探讨
百合不是茶
关键字
//关键字的使用探讨/*访问关键词private 只能在本类中访问public 只能在本工程中访问protected 只能在包中和子类中访问默认的 只能在包中访问*//*final 类 方法 变量 final 类 不能被继承 final 方法 不能被子类覆盖,但可以继承 final 变量 只能有一次赋值,赋值后不能改变 final 不能用来修饰构造方法*///this()
- JS中定义对象的几种方式
bijian1013
js
1. 基于已有对象扩充其对象和方法(只适合于临时的生成一个对象):
<html>
<head>
<title>基于已有对象扩充其对象和方法(只适合于临时的生成一个对象)</title>
</head>
<script>
var obj = new Object();
- 表驱动法实例
bijian1013
java表驱动法TDD
获得月的天数是典型的直接访问驱动表方式的实例,下面我们来展示一下:
MonthDaysTest.java
package com.study.test;
import org.junit.Assert;
import org.junit.Test;
import com.study.MonthDays;
public class MonthDaysTest {
@T
- LInux启停重启常用服务器的脚本
bit1129
linux
启动,停止和重启常用服务器的Bash脚本,对于每个服务器,需要根据实际的安装路径做相应的修改
#! /bin/bash
Servers=(Apache2, Nginx, Resin, Tomcat, Couchbase, SVN, ActiveMQ, Mongo);
Ops=(Start, Stop, Restart);
currentDir=$(pwd);
echo
- 【HBase六】REST操作HBase
bit1129
hbase
HBase提供了REST风格的服务方便查看HBase集群的信息,以及执行增删改查操作
1. 启动和停止HBase REST 服务 1.1 启动REST服务
前台启动(默认端口号8080)
[hadoop@hadoop bin]$ ./hbase rest start
后台启动
hbase-daemon.sh start rest
启动时指定
- 大话zabbix 3.0设计假设
ronin47
What’s new in Zabbix 2.0?
去年开始使用Zabbix的时候,是1.8.X的版本,今年Zabbix已经跨入了2.0的时代。看了2.0的release notes,和performance相关的有下面几个:
:: Performance improvements::Trigger related da
- http错误码大全
byalias
http协议javaweb
响应码由三位十进制数字组成,它们出现在由HTTP服务器发送的响应的第一行。
响应码分五种类型,由它们的第一位数字表示:
1)1xx:信息,请求收到,继续处理
2)2xx:成功,行为被成功地接受、理解和采纳
3)3xx:重定向,为了完成请求,必须进一步执行的动作
4)4xx:客户端错误,请求包含语法错误或者请求无法实现
5)5xx:服务器错误,服务器不能实现一种明显无效的请求
- J2EE设计模式-Intercepting Filter
bylijinnan
java设计模式数据结构
Intercepting Filter类似于职责链模式
有两种实现
其中一种是Filter之间没有联系,全部Filter都存放在FilterChain中,由FilterChain来有序或无序地把把所有Filter调用一遍。没有用到链表这种数据结构。示例如下:
package com.ljn.filter.custom;
import java.util.ArrayList;
- 修改jboss端口
chicony
jboss
修改jboss端口
%JBOSS_HOME%\server\{服务实例名}\conf\bindingservice.beans\META-INF\bindings-jboss-beans.xml
中找到
<!-- The ports-default bindings are obtained by taking the base bindin
- c++ 用类模版实现数组类
CrazyMizzz
C++
最近c++学到数组类,写了代码将他实现,基本具有vector类的功能
#include<iostream>
#include<string>
#include<cassert>
using namespace std;
template<class T>
class Array
{
public:
//构造函数
- hadoop dfs.datanode.du.reserved 预留空间配置方法
daizj
hadoop预留空间
对于datanode配置预留空间的方法 为:在hdfs-site.xml添加如下配置
<property>
<name>dfs.datanode.du.reserved</name>
<value>10737418240</value>
- mysql远程访问的设置
dcj3sjt126com
mysql防火墙
第一步: 激活网络设置 你需要编辑mysql配置文件my.cnf. 通常状况,my.cnf放置于在以下目录: /etc/mysql/my.cnf (Debian linux) /etc/my.cnf (Red Hat Linux/Fedora Linux) /var/db/mysql/my.cnf (FreeBSD) 然后用vi编辑my.cnf,修改内容从以下行: [mysqld] 你所需要: 1
- ios 使用特定的popToViewController返回到相应的Controller
dcj3sjt126com
controller
1、取navigationCtroller中的Controllers
NSArray * ctrlArray = self.navigationController.viewControllers;
2、取出后,执行,
[self.navigationController popToViewController:[ctrlArray objectAtIndex:0] animated:YES
- Linux正则表达式和通配符的区别
eksliang
正则表达式通配符和正则表达式的区别通配符
转载请出自出处:http://eksliang.iteye.com/blog/1976579
首先得明白二者是截然不同的
通配符只能用在shell命令中,用来处理字符串的的匹配。
判断一个命令是否为bash shell(linux 默认的shell)的内置命令
type -t commad
返回结果含义
file 表示为外部命令
alias 表示该
- Ubuntu Mysql Install and CONF
gengzg
Install
http://www.navicat.com.cn/download/navicat-for-mysql
Step1: 下载Navicat ,网址:http://www.navicat.com/en/download/download.html
Step2:进入下载目录,解压压缩包:tar -zxvf navicat11_mysql_en.tar.gz
- 批处理,删除文件bat
huqiji
windowsdos
@echo off
::演示:删除指定路径下指定天数之前(以文件名中包含的日期字符串为准)的文件。
::如果演示结果无误,把del前面的echo去掉,即可实现真正删除。
::本例假设文件名中包含的日期字符串(比如:bak-2009-12-25.log)
rem 指定待删除文件的存放路径
set SrcDir=C:/Test/BatHome
rem 指定天数
set DaysAgo=1
- 跨浏览器兼容的HTML5视频音频播放器
天梯梦
html5
HTML5的video和audio标签是用来在网页中加入视频和音频的标签,在支持html5的浏览器中不需要预先加载Adobe Flash浏览器插件就能轻松快速的播放视频和音频文件。而html5media.js可以在不支持html5的浏览器上使video和audio标签生效。 How to enable <video> and <audio> tags in
- Bundle自定义数据传递
hm4123660
androidSerializable自定义数据传递BundleParcelable
我们都知道Bundle可能过put****()方法添加各种基本类型的数据,Intent也可以通过putExtras(Bundle)将数据添加进去,然后通过startActivity()跳到下一下Activity的时候就把数据也传到下一个Activity了。如传递一个字符串到下一个Activity
把数据放到Intent
- C#:异步编程和线程的使用(.NET 4.5 )
powertoolsteam
.net线程C#异步编程
异步编程和线程处理是并发或并行编程非常重要的功能特征。为了实现异步编程,可使用线程也可以不用。将异步与线程同时讲,将有助于我们更好的理解它们的特征。
本文中涉及关键知识点
1. 异步编程
2. 线程的使用
3. 基于任务的异步模式
4. 并行编程
5. 总结
异步编程
什么是异步操作?异步操作是指某些操作能够独立运行,不依赖主流程或主其他处理流程。通常情况下,C#程序
- spark 查看 job history 日志
Stark_Summer
日志sparkhistoryjob
SPARK_HOME/conf 下:
spark-defaults.conf 增加如下内容
spark.eventLog.enabled true spark.eventLog.dir hdfs://master:8020/var/log/spark spark.eventLog.compress true
spark-env.sh 增加如下内容
export SP
- SSH框架搭建
wangxiukai2015eye
springHibernatestruts
MyEclipse搭建SSH框架 Struts Spring Hibernate
1、new一个web project。
2、右键项目,为项目添加Struts支持。
选择Struts2 Core Libraries -<MyEclipes-Library>
点击Finish。src目录下多了struts