本文主要是对在 Windows 下配置 React Native(Android)开发环境的一个总结。配置这套开发环境,我们需要用到以下的工具:
- yarn
- react-native-cli
- Android Studio
- JDK(1.8以上)
- Genymotion
下面对配置方式进行说明。
1.安装 yarn 和 react-native-cli
使用 yarn 可以更快的安装依赖,react-native-cli 是开发 React Native 项目的命令行工具,其中 yarn 不是必须的,但是建议两个都装上。
npm install -g yarn react-native-cli
1.1修改 yarn 的镜像地址
默认 yarn 采用的是 https://registry.yarnpkg.com 这个镜像地址,我们可以将其换成淘宝的,这样一来在安装依赖时会快很多。
yarn config set registry 'https://registry.npm.taobao.org'
2.安装 JDK(1.8以上)
接下来需要安装 JDK,要求版本在 1.8 以上。您可以进入官网选择对应的版本下载。这里我下载 Windows x64 这个版本:
下载完成后点击安装包开始安装,选择好安装地址后一直下一步就好。我这里将其安装在 C盘。
安装完成后在命令行输入 java 以验证是否安装成功。
2.1 配置 Java 环境变量
配置 JAVA_HOME 环境变量:
新增系统环境变量(PATH):
配置 CLASSPATH 环境变量:
3.安装 Android Studio
接下来需要安装 Android Studio,您可以到此处进行下载安装,要求 2.0 以上的版本。
安装过程中需要我们选择 Android Studio 的安装位置和 Android SDK 的存放位置,这里我将 Android Studio 安装到 C 盘,Android SDK 存放在 D 盘:
安装完成后启动 Android Studio,可以看到这个界面:
3.1修改安卓 SDK 的镜像地址
默认的镜像安装起来很慢,于是您最好采用国内的镜像安装。这个网站里面收集了国内常用的镜像仓库,您可以按照需要选择。
在启动界面点击 Configure 下拉选项中的 SDK Manager:
然后在 Appearance & Behavior 中选择 System Settings,然后选择 HTTP Proxy 这一项,来到如下界面:
然后填入您选择的代理地址:
输入完成后保存即可。
3.2 安装 SDK
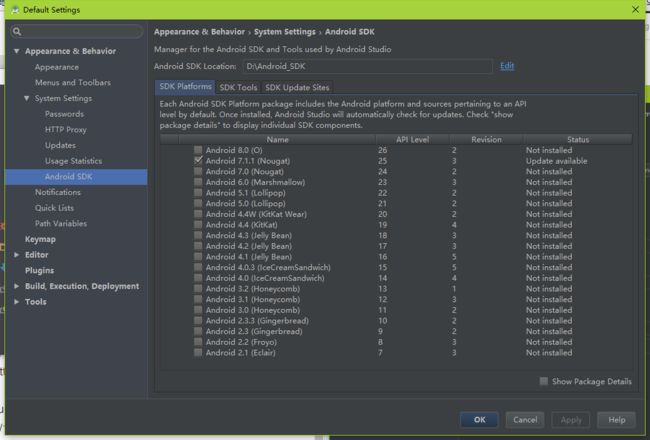
在启动界面点击 Configure 下拉选项中的 SDK Manager,准备安装 SDK:
在 SDK Platforms 中,点击右下角的 Show Package Details,然后在Android 6.0 (Marshmallow)中勾选Google APIs、Android SDK Platform 23、Intel x86 Atom System Image、Intel x86 Atom_64 System Image以及Google APIs Intel x86 Atom_64 System Image。
接下来,在 SDK Tools 中,点击右下角的 Show Package Details,然后在Android SDK Build Tools中勾选Android SDK Build-Tools 23.0.1(必须是这个版本)。然后还要勾选最底部的Android Support Repository。
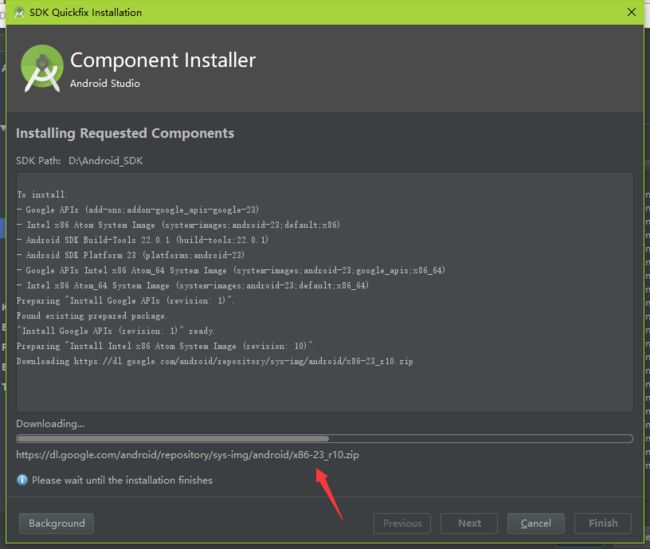
选择好了上面所需的 SDK 和工具之后,点击 OK 执行安装。
这里有个问题,我配置了 Android SDK 的代理仓库后,好像还是在原始的镜像仓库下载的,是我哪里配置的有问题吗?如果您知道可以告诉我。现在只有耐心等待安装完成了。
3.3 配置 Android SDK 环境变量
安装好所需的 SDK 和工具后,建议您再配置一下 Android SDK 相关的环境变量。
1.配置 ANDROID_HOME 环境变量
将该环境变量设置为 Android SDK 的安装目录。
2.将 Android SDK 安装目录下的 tools 和 platform-tools 加入到系统环境变量中
3.验证环境变量是否配置成功
在命令行中输入
adb,验证环境变量是否配置成功:
4.安装 Genymotion 模拟器
接下来安装安卓模拟器,由于 Android Studio 自带的模拟器比较慢,因此一般选择使用其他的模拟器。我这里选择安装 Genymotion 模拟器,该模拟器对个人用户免费,您也可以选择其他的模拟器。
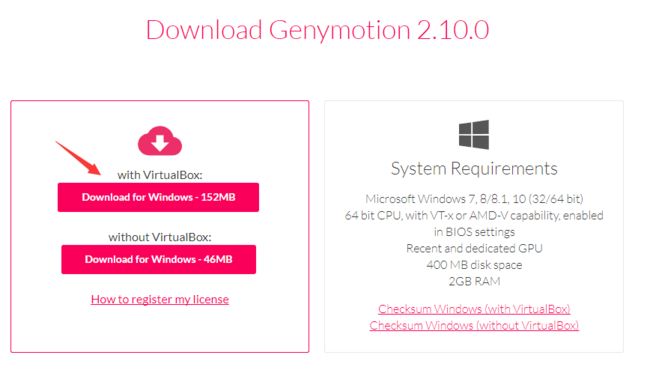
1.进入官网,下载带 Virtual Box 版本的模拟器(如果您电脑上没有安装 Virtual Box 的话)
PS.在下载之前您得首先在官网注册一个账号。
2.安装完成后,新建一个设备
安装完成后,就可以新建各种版本和尺寸的安卓设备了,这里推荐建立安卓 5.1 以上版本的设备。
3.启动设备
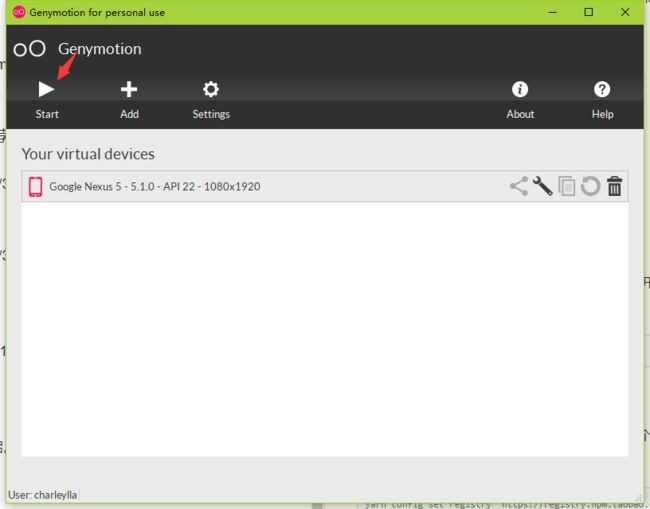
安装完成后可以点击 Start 启动设备:
启动成功后是这个样子的:
5.修改 Maven 仓库地址
最后一件事,建议您修改 Maven 仓库的地址。我在初始化 React Native 项目的时候,发现即使在使用 yarn 并且配置了淘宝的 npm 镜像源之后,初始化项目还是很慢。我发现 React Native 在初始化时会从 jcenter.binary.com 这个地方下载一些东西,网上搜索了一下,好像是在下载 Maven 相关的依赖。于是依据网上的教程修改了 Maven 的仓库地址。
修改 Maven 仓库地址有两种方案:
- 针对每个具体的项目修改
- 针对全局(所有项目)进行修改
这里我选择针对全局进行修改。在用户主目录的 .gradle 文件夹下新建一个 init.gradle 文件,该文件的内容如下:
allprojects {
repositories {
def REPOSITORY_URL = 'http://maven.aliyun.com/nexus/content/groups/public/'
all { ArtifactRepository repo ->
if (repo instanceof MavenArtifactRepository && repo.url != null) {
def url = repo.url.toString()
if (url.startsWith('https://repo1.maven.org/maven2') || url.startsWith('https://jcenter.bintray.com/')) {
project.logger.lifecycle "Repository ${repo.url} replaced by $REPOSITORY_URL."
remove repo
}
}
}
maven {
url REPOSITORY_URL
}
}
}
在我本机的路径如下:
6.运行项目
上面所有的工具和依赖都安装好了之后,就可以新建一个 React Native 项目了。
react-native init demo
cd cdmo
react-native run-android
然后在模拟器中就可以看到效果了。
7.开启热更新
默认情况下,Genymotion 是不支持热更新的,需要我们手动开启。
点击模拟器右侧的 Menu 按钮或者按 Ctrl+M 快捷键,可以进行相应设置:
现在,您就可以愉快的进行 React Native 开发了。
2017/09/20 更新:
8.安装 react-devtools
为了更方便的调试 React Native 应用,可以再安装一个 react-devtools 插件,该插件会依赖 Electron,我在安装时安装了好几次都失败,因此您可以先卸载已经安装的 react-devtools 和 Electron 后再安装该插件。
npm uninstall -g react-devtools
npm uninstall -g electron
npm install -g --verbose react-devtools
启用 react-devtools:
react-devtools
启动之后就可以对 React Native 应用进行调试了。
通过这个工具,您可以像在浏览器端调试 DOM 元素一样调试 React Native 应用了。
总结
本文主要整理了在 Windows 下配置 React Native 的 Android 开发环境。基础的环境配置并不复杂,按照步骤一步步来就好了。
其中,使用 yarn、配置 yarn 镜像源以及配置 Maven 镜像源这三项操作可以极大的提升 React Native 初始化的速度,建议按照本文的介绍进行配置。
完。