- 03_HTML 的实体
秋的懵懂
时间:2018-09-29姓名:魏文应一、实体在HTML中,实体就是转义字符。比如在HTML代码中,不能直接使用实体a<b各个实体对应的字符,可以再w3school手册上查到,依次点击HTML/CSS->HTML->实体,就可以看到相对应的写法:实体字符
- 2018-09-29
可儿_9579
图片发自App图片发自App图片发自App图片发自App图片发自App图片发自App图片发自App图片发自App图片发自App
- 2018-09-29
菇凉我自少年来
2018-09-292018-09-292018-09-29【日精进打卡第0049天:元气满满】王航~立心小学部【知~学习:名句分享】我们的生活中最让人感动的日子总是那些一心一意为了一个目标而努力奋斗的日子,哪怕是为了一个卑微的目标而奋斗也是值得我们骄傲的,因为无数卑微的目标积累起来可能就是一个伟大的成就。金字塔也是由每一块石头累积而成的,每一块石头都是很简单的,而金字塔却是宏伟而永恒的。【行~实
- 2018-09-29
jw8868
血透突发事件技术培训技术培训包括:1周围环境的熟悉2、疏散通道的熟悉;3、应急疏散程序4、消防器材的使用,燃烧的分类,灭火的注意事项(可联系消防队开讲座);5、报警电话的拨打;6、电源控制器的位置及切断方法;7、排烟雾设备的启动紧急情况下所需要的支持文件可能包括:应急电话通讯录;建筑物与现场和风险情况地图;资源清单等。应该制定应急疏散程序并明确线路,关键工作的终止或运行程序,医护人员及患者疏散后的
- 2018-09-29
sunflowerfay
我是不是很喜欢表达?很需要表达?不能表达,没有真心的交流,连废话都不愿意说,很憋屈enjoy自己一个人的生活?我想要在这里记录一个人生活的状态。此时此刻我自己的生活状态。
- 2018-09-29
凌胜亮
2018年9月28日。日精进。今天体验,在过两天9月份就要结束了,距离目标还差不少,加油冲刺一下。
- 2018-09-29 家
阿飞的窝
看了篇文章,大学毕业的儿子在上海工作,父亲独自在家,有天通话中,父亲显示出了疲惫,回家带父亲检查,老年痴呆,思来想去,在回上海的最后一天决定送父亲去县里养老院,父亲出人意料的答应了,在出门的那一刻,父亲说了句:我们怎么就把家给过没了呢?儿子泪如雨下,毅然携父去了上海。看了很是感慨,我家的情况类似于此,出外工作,奶奶父亲身体不行,遂回家照顾老人,奶奶过世后,把父母带到了广州,人全家就在,始终坚持这一
- 2018-09-29
菇凉我自少年来
2018-09-292018-09-29【日精进打卡第0048天:元气满满】王航~立心小学部【知~学习:名句分享】我们的生活中最让人感动的日子总是那些一心一意为了一个目标而努力奋斗的日子,哪怕是为了一个卑微的目标而奋斗也是值得我们骄傲的,因为无数卑微的目标积累起来可能就是一个伟大的成就。金字塔也是由每一块石头累积而成的,每一块石头都是很简单的,而金字塔却是宏伟而永恒的。【行~实践/感悟】考完了成绩
- 2018-09-29
歌艺
4有网友好奇为什么自己的朋友圈都是鸡汤,我的朋友圈就没鸡汤,全是微商的广告,之前网上就揭露过,很多微商的发货信息是假的,转账截图是p的,现在的社会,有人为了赚钱,不顾道德已经开始作假了,这种行为终究会损人害己,如果全社会每个人都作假,谁还敢放心的去买商品。写作可以表达自己的想法,和思考的结果。神奇的发明以前距离远的无论什么事情都是通过写信沟通,后来有了只能打电话的手机,重要的事情都用电话解决,不重
- 2018-09-29
新新小
2018-09-29日精进打卡姓名:彭新部门岗位:进口部【日精进打卡第181天】【知~学习】读书一、修身早起.二、齐家a早起给孩子洗漱.洗衣服b回家带孩子,给孩子洗澡,洗衣服c家人合作把儿童推车装好三、建功(对工作每日六点)今日总结1沟通上海木材一票仓单错的问题2安排废铜换单事宜3核对车队账单4系统录费用,发账单给客户,安排换单5查看未到港货物的资料6一票红酒跟踪放行,安排送货明日计划:1.两票即
- 今天有啥新鲜事(经济啊经济)
澜梦雨
2018-09-29晴今天也是肥宅的一天,最远的距离就是到取外卖的地方——大门口……那今天有啥新鲜事呢?今天在工作的过程中看了一些关于经济的文章,其中有一篇让我瞠目结舌,是关于委内瑞拉的新闻,文章挺长的,看的过程中我全程wtf?!?!?这都8012年了,居然还有这么魔幻的事发生在现实世界中,不得不说,委内瑞拉的领导人真的是人才,不不不,应该是鬼才!想出来那么多的骚操作,直接让一个幸福满意度最高的国
- 2018-09-29
伽蓝214
【每日清单】687/700次记录,2018-9-29,阳光明媚【三件事】1.[]第一要务:补剧2.[]第二要务:plank.d93.[]第三要务:CRM课1/7【小确幸】坐享【昨日感悟】运动让身体更有精神,我们需要运动来激活新一天的自己。【昨日跟进一三件事】1.[x]第一要务:项目文档4/7>7/7done2.[x]第二要务:plank.d83.[x]第三要务:CRM课图片发自App
- 2018-09-29
智囊团
1、还是要关注某个事情就写出来,安心弄完,比如宗教,以后少关注一些,什么微信之类的要少看。或者集中看。2、「汪天辰:1.喜马拉雅2.其实用直接应用的办法学习是最快的,效果最好的,直接应用这种,随时吧scott的比喻用上3.每天要写就要写出去让人家看」—————————「汪天辰:1.一场比赛,两种玩法,再组合另外一个」
- 2018-09-29
后来小亦
图片发自App写作是我生活的后花园现代人的生活节奏,太快了。人到中年,更是上有老下有小。工作上,各种繁忙,自己还要不断充电提高。手机不断的响。老板的电话不能错过,客户的电话更是需要敬如上帝。同事的电话关乎眼前的工作,不能不接,还有孩子老师的电话,更是要奉如圣旨。我们需要拿出各种各样的姿态,批好战袍,应对来自各个方面的压力和挑战。平均5分钟就要翻看一下手机微信群,生怕错过了重要的信息。偶尔清闲一点,
- 04_HTML 内联框架和超链接标签
秋的懵懂
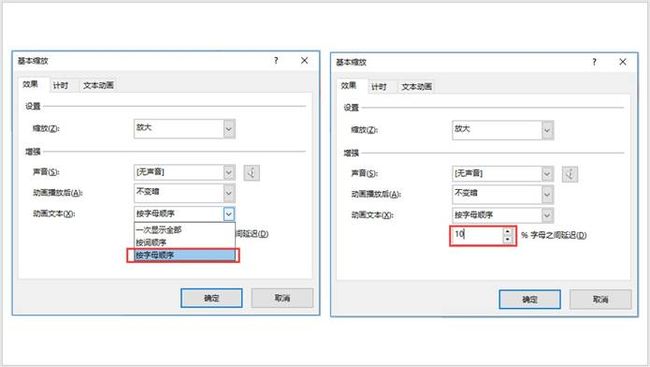
时间:2018-09-29姓名:魏文应一、内联框架在当前html引入另外一个html文件:内联框架src="lesson-02.html"引用了lensson-02.html这个文件,效果就是这样内联框内联框架还可以指定其它属性,如:宽度(width)和高度(height),以及名字(name):内联框架注意:不推荐使用内联框架,因为搜索引擎不会检索内联.html的内容。二、超链接标签使用标签,添
- 2018-09-29
诗涵_9e94
姓名:黄杰玲公司:上海陈工电控科技有限公司【日精进打卡第89天】【知~学习】《大学》背2遍《六项精进》背2遍【经典名句分享】付出不亚于任何人的努力【行~实践】一、修身:任何事情只要心里想做好,而且要努力去做相信一切都能做到。二、齐家;今天加班没空陪女儿。三、建功:今天的工作非常大100支9S出货,当我听了以后以为自己完成不了的任务,没办法硬着头皮顶住到最后在大家共同努力下提前完成任务。{积善}:发
- 2018-09-29
小半_e2dd
2018年九月三号,你来到了这里――西安工业大学。当你一只脚迈进大学的时候,你就决定了你自己未来将要走的路,这条路也许是会像是人的脸一样,刚开始平平滑滑,自己看着也是满心欢喜,可这条路上并不只有鲜花,更多的也许会是那充满着荆棘的灌木丛,是那不平整的脸庞,你的路会一直都在,而你能做的只有继续的走下去,无论在这条路上有没有可以陪你看到在路那头的繁华的人,你都要记住,你,小迪,永远是那个骄傲的自己,那个
- 2018-09-29
Samshaobin
一、学习与实践1.付出不亚于任何人的努力2.要谦虚,不要骄傲3.要每天反省4.活着,就要感谢5.积善行,思利他6.不要有感性的烦恼二、今日分享为了更加明确的确认税基新政,尽管已经多方咨询,但今天还是委托财务伙伴与专管员沟通。奇怪的是三个专管员,两人确认,一人否定。上海一个地方,一个系统,内部竟然有不同的意见。作为政策执行部门,这是不应该的。但为了让tyh伙伴们得到更多的收益,我们宁愿多做一点,工作
- 2018-09-29
董银超
上午跟人事、行政沟通工作进展和验收工作要求,在拍照事情上看发现问题和解决问题的能力太低,跟他们沟通了管理思路,下午处理一些杂事,晚上高管述职会和管理制度梳理,把工作方向理清楚。
- 2018-09-29
行靜
又一个即将到来的国庆节,似乎假期与我无关。哈哈。又在这里抱怨了。想想,虽然我的假期与别人的假期总不能一致,但我还是有假期的。在休息的时候。我又在做什么呢?给自己一些希望,如《活法》里写到,对目标的渴望,还有清晰的计划,是很重要的。这次10月底的计划肯定泡汤了。但是还有其他计划,不要只看着眼前的一点点。
- 2018-09-29 九月小结
泥巴叔叔
1principle2senseofstyle3makeyourbed4解忧杂货铺翻出九月的计划,还好目标定的不算高,没有啪啪打脸,除了杂货铺忘记了之外,前两本都读了一半,还算满意。另外还读了stargirl,参与了一场微电影的拍摄,也还参加了即兴表演的课程,给自己打9分简而言之的话,九月给自己两个字:突破很多固有的想法有所改变,自己也做出了行动来实践,也结识了一些有趣的灵魂,勾起了一些儿时的记忆
- 2018-09-29
小伟小伟小伟
图片发自App对当下的问题,对未来不确定性的事情,没有深刻深度的思考。对当前的事情没有规划没有方向。最后走投无路时,才恍然大悟一切都是自我抉择的现状。一切一切的都恍如云烟,烟消云散。从头开始!事情问题行动放在一个长度5-10年时间盒子去思考!比如手yin习惯就是很好的个例,现状下去没问题,持续性1-2年下去就彻底fei了。证明一点思维要有前瞻性!远见!认知层升级!要去做一件事就认真去做,做好。写作
- 桂香幽幽
风帆远行
吴明凡2018-09-29阅读89(旧作整理)“金秋送爽,丹桂飘香”,可见桂花是秋天的标配。小区门口有三棵桂树,去年桂花的幽香让我念念不忘。今年刚刚进入九月,我就亟不可待地盼着桂花绽放。每每走到大门口总要留意地看几眼,使劲地嗅几下,足足盼了尽半个多月,农历八月十五左右终于盼到了!那久违的清香丝丝缕缕沁入心扉,如梦如幻,让人飘飘欲仙!贪婪地吸一口气,再吸一口气,真是欲罢不能!不是牡丹浓郁的香,也不是
- 《能量人生》2018-09-29
化北I六段演讲
早上好!能量人生:每日一句正能量[玫瑰][玫瑰][玫瑰]图片发自App(2018年9月29日农历八月二十星期六)痛苦缘于比较,烦恼缘于心乱,淡定故不伤;淡然故不恼欲望是壶里沸腾的水,人心是杯子里的茶,水因为火的热量而沸腾,心因为杯体的清凉而不惊。不要嘲笑他人的努力,不要轻视他人的成绩。每个人的价值不同,无需对任何人不屑。在你眼中的无用价值,未必真的无用,不轻一人,不废一物。他人总有你看不到的优点,
- 2018-09-29
88e94d537f85
今日不是很忙,上午外出救援,和客户一顿沟通,聊车的事,客户很满意,以后有车的问题在联系过来,服务好客户,加油
- 2018-09-29
李娜_7f54
关于叶武滨老师介绍:文字部分:叶武滨老师是易效能创始人,喜马拉雅超级主播,等级超越99%的主播,【叶武滨时间管理100讲】点播量1.1个亿位列培训第一,长期居于教育榜榜首!听众超过1688万!易效能介绍文字部分:易效能是全国乃至全球最专业最领先的时间管理课程。易效能课程服务过超过10万多名线下学员,影响过几千万人的线上学员。开课场次超过600场,在国内30多个城市,海外八个国家开课,风靡全球!易效
- 2018-09-29
我是快乐的老爸
2018年9月29日星期六晴转阴393篇今天早上因为有点事稍微耽搁了一会儿,我准备送坤坤去上学时,坤坤突然跟我说他不敢去。我当时挺纳闷,不明白他为什么这么说。坤坤告诉我,他听到了打铃声,已经上课了,耽误上学时间了。我一听,乐了。当时时间是7:19,按照往常这个时间我们早就去学校了。今天虽然有点晚,但也不至于耽误。坤坤听到的,应该是幼儿园的铃声。我给他解释了一下,然后在路上,我们又看到很多同学也是跟
- 2018-09-29家庭教育讲座
小草莓2017
2018年9月29日下午,我校邀请洛阳市妇联家庭教育讲师团的王俊霞老师来为家长传经送宝。魏校长隆重介绍了这次主讲的王俊霞老师。伴随着家长们在手机上填写的一份问卷调查,开启了我们的沟通和交流。王俊霞老师根据调查问卷的结果,深入浅出,利用一个个生动鲜活的案例,通过与家长的互动交流和让家长一次次的亲身体验,用风趣幽默的语言,让家长逐步认识到教育孩子时的误区和不当之处,指出要摆正心态,真正的做到尊重孩子,
- 2018-09-29
顾春阳
顾春阳公司扬州市方圆建筑有限公司打卡第311天【知~学习】《六项精进》5遍共1205遍《大学》5遍共1200遍【经典名句分享】行有不得,反求诸己【行~实践】一、修身:(对自己个人)学习活法二、齐家:(对家庭和家人)帮忙带宝宝三、建功:(对工作)1.处理公司票据2.讨论人员招聘方案{积善}:发愿从2018年3月18日起今日1善,累计137善。【省~觉悟】1.不要小看任何一个人,成功之人必有成功之道,
- 2018-09-29
三石_58fb
姓名:袁磊公司:海南蔚蓝时代实业有限公司组别:第361期感谢二组【日精进打卡第180天】【知~学习】《六项精进》大纲1遍共226遍《大学》1遍共199遍课外阅读书籍:合伙人制度【经典名句】弱肉强食、适者生存【行~实践】一、修身:(对自己个人)完成控烟、完成运动、可能无法完成早睡、完成节食。二、齐家:(对家庭和家人)给家人电话问候三、建功:(对工作)基本完成今天的工作计划。{积善}:发愿从2018年
- 用MiddleGenIDE工具生成hibernate的POJO(根据数据表生成POJO类)
AdyZhang
POJOeclipseHibernateMiddleGenIDE
推荐:MiddlegenIDE插件, 是一个Eclipse 插件. 用它可以直接连接到数据库, 根据表按照一定的HIBERNATE规则作出BEAN和对应的XML ,用完后你可以手动删除它加载的JAR包和XML文件! 今天开始试着使用
- .9.png
Cb123456
android
“点九”是andriod平台的应用软件开发里的一种特殊的图片形式,文件扩展名为:.9.png
智能手机中有自动横屏的功能,同一幅界面会在随着手机(或平板电脑)中的方向传感器的参数不同而改变显示的方向,在界面改变方向后,界面上的图形会因为长宽的变化而产生拉伸,造成图形的失真变形。
我们都知道android平台有多种不同的分辨率,很多控件的切图文件在被放大拉伸后,边
- 算法的效率
天子之骄
算法效率复杂度最坏情况运行时间大O阶平均情况运行时间
算法的效率
效率是速度和空间消耗的度量。集中考虑程序的速度,也称运行时间或执行时间,用复杂度的阶(O)这一标准来衡量。空间的消耗或需求也可以用大O表示,而且它总是小于或等于时间需求。
以下是我的学习笔记:
1.求值与霍纳法则,即为秦九韶公式。
2.测定运行时间的最可靠方法是计数对运行时间有贡献的基本操作的执行次数。运行时间与这个计数成正比。
- java数据结构
何必如此
java数据结构
Java 数据结构
Java工具包提供了强大的数据结构。在Java中的数据结构主要包括以下几种接口和类:
枚举(Enumeration)
位集合(BitSet)
向量(Vector)
栈(Stack)
字典(Dictionary)
哈希表(Hashtable)
属性(Properties)
以上这些类是传统遗留的,在Java2中引入了一种新的框架-集合框架(Collect
- MybatisHelloWorld
3213213333332132
//测试入口TestMyBatis
package com.base.helloworld.test;
import java.io.IOException;
import org.apache.ibatis.io.Resources;
import org.apache.ibatis.session.SqlSession;
import org.apache.ibat
- Java|urlrewrite|URL重写|多个参数
7454103
javaxmlWeb工作
个人工作经验! 如有不当之处,敬请指点
1.0 web -info 目录下建立 urlrewrite.xml 文件 类似如下:
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE u
- 达梦数据库+ibatis
darkranger
sqlmysqlibatisSQL Server
--插入数据方面
如果您需要数据库自增...
那么在插入的时候不需要指定自增列.
如果想自己指定ID列的值, 那么要设置
set identity_insert 数据库名.模式名.表名;
----然后插入数据;
example:
create table zhabei.test(
id bigint identity(1,1) primary key,
nam
- XML 解析 四种方式
aijuans
android
XML现在已经成为一种通用的数据交换格式,平台的无关性使得很多场合都需要用到XML。本文将详细介绍用Java解析XML的四种方法。
XML现在已经成为一种通用的数据交换格式,它的平台无关性,语言无关性,系统无关性,给数据集成与交互带来了极大的方便。对于XML本身的语法知识与技术细节,需要阅读相关的技术文献,这里面包括的内容有DOM(Document Object
- spring中配置文件占位符的使用
avords
1.类
<?xml version="1.0" encoding="UTF-8"?><!DOCTYPE beans PUBLIC "-//SPRING//DTD BEAN//EN" "http://www.springframework.o
- 前端工程化-公共模块的依赖和常用的工作流
bee1314
webpack
题记: 一个人的项目,还有工程化的问题嘛? 我们在推进模块化和组件化的过程中,肯定会不断的沉淀出我们项目的模块和组件。对于这些沉淀出的模块和组件怎么管理?另外怎么依赖也是个问题? 你真的想这样嘛? var BreadCrumb = require(‘../../../../uikit/breadcrumb’); //真心ugly。
- 上司说「看你每天准时下班就知道你工作量不饱和」,该如何回应?
bijian1013
项目管理沟通IT职业规划
问题:上司说「看你每天准时下班就知道你工作量不饱和」,如何回应
正常下班时间6点,只要是6点半前下班的,上司都认为没有加班。
Eno-Bea回答,注重感受,不一定是别人的
虽然我不知道你具体从事什么工作与职业,但是我大概猜测,你是从事一项不太容易出现阶段性成果的工作
- TortoiseSVN,过滤文件
征客丶
SVN
环境:
TortoiseSVN 1.8
配置:
在文件夹空白处右键
选择 TortoiseSVN -> Settings
在 Global ignote pattern 中添加要过滤的文件:
多类型用英文空格分开
*name : 过滤所有名称为 name 的文件或文件夹
*.name : 过滤所有后缀为 name 的文件或文件夹
--------
- 【Flume二】HDFS sink细说
bit1129
Flume
1. Flume配置
a1.sources=r1
a1.channels=c1
a1.sinks=k1
###Flume负责启动44444端口
a1.sources.r1.type=avro
a1.sources.r1.bind=0.0.0.0
a1.sources.r1.port=44444
a1.sources.r1.chan
- The Eight Myths of Erlang Performance
bookjovi
erlang
erlang有一篇guide很有意思: http://www.erlang.org/doc/efficiency_guide
里面有个The Eight Myths of Erlang Performance: http://www.erlang.org/doc/efficiency_guide/myths.html
Myth: Funs are sl
- java多线程网络传输文件(非同步)-2008-08-17
ljy325
java多线程socket
利用 Socket 套接字进行面向连接通信的编程。客户端读取本地文件并发送;服务器接收文件并保存到本地文件系统中。
使用说明:请将TransferClient, TransferServer, TempFile三个类编译,他们的类包是FileServer.
客户端:
修改TransferClient: serPort, serIP, filePath, blockNum,的值来符合您机器的系
- 读《研磨设计模式》-代码笔记-模板方法模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
- 配置心得
chenyu19891124
配置
时间就这样不知不觉的走过了一个春夏秋冬,转眼间来公司已经一年了,感觉时间过的很快,时间老人总是这样不停走,从来没停歇过。
作为一名新手的配置管理员,刚开始真的是对配置管理是一点不懂,就只听说咱们公司配置主要是负责升级,而具体该怎么做却一点都不了解。经过老员工的一点点讲解,慢慢的对配置有了初步了解,对自己所在的岗位也慢慢的了解。
做了一年的配置管理给自总结下:
1.改变
从一个以前对配置毫无
- 对“带条件选择的并行汇聚路由问题”的再思考
comsci
算法工作软件测试嵌入式领域模型
2008年上半年,我在设计并开发基于”JWFD流程系统“的商业化改进型引擎的时候,由于采用了新的嵌入式公式模块而导致出现“带条件选择的并行汇聚路由问题”(请参考2009-02-27博文),当时对这个问题的解决办法是采用基于拓扑结构的处理思想,对汇聚点的实际前驱分支节点通过算法预测出来,然后进行处理,简单的说就是找到造成这个汇聚模型的分支起点,对这个起始分支节点实际走的路径数进行计算,然后把这个实际
- Oracle 10g 的clusterware 32位 下载地址
daizj
oracle
Oracle 10g 的clusterware 32位 下载地址
http://pan.baidu.com/share/link?shareid=531580&uk=421021908
http://pan.baidu.com/share/link?shareid=137223&uk=321552738
http://pan.baidu.com/share/l
- 非常好的介绍:Linux定时执行工具cron
dongwei_6688
linux
Linux经过十多年的发展,很多用户都很了解Linux了,这里介绍一下Linux下cron的理解,和大家讨论讨论。cron是一个Linux 定时执行工具,可以在无需人工干预的情况下运行作业,本文档不讲cron实现原理,主要讲一下Linux定时执行工具cron的具体使用及简单介绍。
新增调度任务推荐使用crontab -e命令添加自定义的任务(编辑的是/var/spool/cron下对应用户的cr
- Yii assets目录生成及修改
dcj3sjt126com
yii
assets的作用是方便模块化,插件化的,一般来说出于安全原因不允许通过url访问protected下面的文件,但是我们又希望将module单独出来,所以需要使用发布,即将一个目录下的文件复制一份到assets下面方便通过url访问。
assets设置对应的方法位置 \framework\web\CAssetManager.php
assets配置方法 在m
- mac工作软件推荐
dcj3sjt126com
mac
mac上的Terminal + bash + screen组合现在已经非常好用了,但是还是经不起iterm+zsh+tmux的冲击。在同事的强烈推荐下,趁着升级mac系统的机会,顺便也切换到iterm+zsh+tmux的环境下了。
我为什么要要iterm2
切换过来也是脑袋一热的冲动,我也调查过一些资料,看了下iterm的一些优点:
* 兼容性好,远程服务器 vi 什么的低版本能很好兼
- Memcached(三)、封装Memcached和Ehcache
frank1234
memcachedehcachespring ioc
本文对Ehcache和Memcached进行了简单的封装,这样对于客户端程序无需了解ehcache和memcached的差异,仅需要配置缓存的Provider类就可以在二者之间进行切换,Provider实现类通过Spring IoC注入。
cache.xml
<?xml version="1.0" encoding="UTF-8"?>
- Remove Duplicates from Sorted List II
hcx2013
remove
Given a sorted linked list, delete all nodes that have duplicate numbers, leaving only distinct numbers from the original list.
For example,Given 1->2->3->3->4->4->5,
- Spring4新特性——注解、脚本、任务、MVC等其他特性改进
jinnianshilongnian
spring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- MySQL安装文档
liyong0802
mysql
工作中用到的MySQL可能安装在两种操作系统中,即Windows系统和Linux系统。以Linux系统中情况居多。
安装在Windows系统时与其它Windows应用程序相同按照安装向导一直下一步就即,这里就不具体介绍,本文档只介绍Linux系统下MySQL的安装步骤。
Linux系统下安装MySQL分为三种:RPM包安装、二进制包安装和源码包安装。二
- 使用VS2010构建HotSpot工程
p2p2500
HotSpotOpenJDKVS2010
1. 下载OpenJDK7的源码:
http://download.java.net/openjdk/jdk7
http://download.java.net/openjdk/
2. 环境配置
▶
- Oracle实用功能之分组后列合并
seandeng888
oracle分组实用功能合并
1 实例解析
由于业务需求需要对表中的数据进行分组后进行合并的处理,鉴于Oracle10g没有现成的函数实现该功能,且该功能如若用JAVA代码实现会比较复杂,因此,特将SQL语言的实现方式分享出来,希望对大家有所帮助。如下:
表test 数据如下:
ID,SUBJECTCODE,DIMCODE,VALUE
1&nbs
- Java定时任务注解方式实现
tuoni
javaspringjvmxmljni
Spring 注解的定时任务,有如下两种方式:
第一种:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http
- 11大Java开源中文分词器的使用方法和分词效果对比
yangshangchuan
word分词器ansj分词器Stanford分词器FudanNLP分词器HanLP分词器
本文的目标有两个:
1、学会使用11大Java开源中文分词器
2、对比分析11大Java开源中文分词器的分词效果
本文给出了11大Java开源中文分词的使用方法以及分词结果对比代码,至于效果哪个好,那要用的人结合自己的应用场景自己来判断。
11大Java开源中文分词器,不同的分词器有不同的用法,定义的接口也不一样,我们先定义一个统一的接口:
/**
* 获取文本的所有分词结果, 对比