最近在做一个React Native项目遇到一个需求:项目中有一个页面需要横屏显示(视频页面)其他页面都是竖屏显示。
目前根据需求整理出三种解决方案:
一、使用presentViewController方式进行页面切换
1、首先设置项目支持的屏幕方向
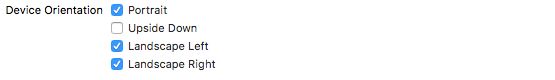
设置方式:选择工程--->>>TARGETS--->>>General--->>>Deployment Info--->>>Device Orientation--->>>根据项目需要勾选相应的屏幕方法
2、自定义BaseNavigationViewController继承UINavigationController,在BaseNavigationViewController中重写方法:
#import "BaseNavigationViewController.h"
@interface BaseNavigationViewController ()
@end
@implementation BaseNavigationViewController
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view.
}
- (void)didReceiveMemoryWarning
{
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
// 1.设置是否支持旋转
- (BOOL)shouldAutorotate
{
return self.topViewController.shouldAutorotate;
}
// 2.设置支持旋转方向
- (UIInterfaceOrientationMask)supportedInterfaceOrientations
{
return self.topViewController.supportedInterfaceOrientations;
}
3、在AppDelegate中
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
// Override point for customization after application launch.
self.window = [[UIWindow alloc]initWithFrame:[[UIScreen mainScreen]bounds]];
[self.window makeKeyAndVisible];
MainViewController *vc =[[MainViewController alloc]init];
BaseNavigationViewController *nav = [[BaseNavigationViewController alloc]initWithRootViewController:vc];
[self.window setRootViewController:nav];
return YES;
}
4、在MainViewController
//支持旋转
-(BOOL)shouldAutorotate
{
return YES;
}
//支持的方向 因为界面MainViewController我们只需要支持竖屏
- (UIInterfaceOrientationMask)supportedInterfaceOrientations
{
return UIInterfaceOrientationMaskPortrait;
}
-(void)presentAction
{
WDGRoomViewController *vc = [[WDGRoomViewController alloc]init];
[self presentViewController:vc animated:YES completion:NULL];
}
5、在WDGRoomViewController中重写选择方法和支持的方向
//支持旋转
-(BOOL)shouldAutorotate
{
return YES;
}
//
//支持的方向
- (UIInterfaceOrientationMask)supportedInterfaceOrientations
{
return UIInterfaceOrientationMaskLandscapeRight;
}
//一开始的方向 很重要
-(UIInterfaceOrientation)preferredInterfaceOrientationForPresentation
{
return UIInterfaceOrientationLandscapeRight;
}
二、使用pushViewController方式进行页面切换①
1、首先设置项目支持的屏幕方向
设置方式:选择工程--->>>TARGETS--->>>General--->>>Deployment Info--->>>Device Orientation--->>>根据项目需要勾选相应的屏幕方法
2、自定义BaseNavigationViewController继承UINavigationController,在BaseNavigationViewController中重写方法:
#import "BaseNavigationViewController.h"
@interface BaseNavigationViewController ()
@end
@implementation BaseNavigationViewController
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view.
}
- (void)didReceiveMemoryWarning
{
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
// 1.设置是否支持旋转
- (BOOL)shouldAutorotate
{
return self.topViewController.shouldAutorotate;
}
// 2.设置支持旋转方向
- (UIInterfaceOrientationMask)supportedInterfaceOrientations
{
return self.topViewController.supportedInterfaceOrientations;
}
3、在MainViewController
//支持旋转
-(BOOL)shouldAutorotate
{
return NO;
}
//支持的方向 因为界面MainViewController我们只需要支持竖屏
- (UIInterfaceOrientationMask)supportedInterfaceOrientations
{
return UIInterfaceOrientationMaskPortrait;
}
4、在WDGRoomViewController中重写选择方法和支持的方向
//支持旋转
-(BOOL)shouldAutorotate
{
return YES;
}
//支持的方向
- (UIInterfaceOrientationMask)supportedInterfaceOrientations
{
return UIInterfaceOrientationMaskLandscapeRight;
}
5.界面WDGRoomViewController设置物理设备方向:
//setOrientation 在3.0以后变为私有方法了,不能直接去调用此方法,否则后果就是被打回。
在网上搜了很多很久,都是这种调用私有方法的:
//强制横屏,会被打回。
if ([[UIDevice currentDevice] respondsToSelector:@selector(setOrientation:)]) {
[[UIDevice currentDevice] performSelector:@selector(setOrientation:)
withObject:(id)UIInterfaceOrientationLandscapeRight];
}
不能直接调用,但是可以间接的去调用,下面的方法就是利用 KVO机制去间接调用,多次验证不会被打回,放心!
-(void)viewWillAppear:(BOOL)animated
{
NSNumber *orientationUnknown = [NSNumber numberWithInt:UIInterfaceOrientationUnknown];
[[UIDevice currentDevice] setValue:orientationUnknown forKey:@"orientation"];
NSNumber *orientationTarget = [NSNumber numberWithInt:UIInterfaceOrientationLandscapeRight];
[[UIDevice currentDevice] setValue:orientationTarget forKey:@"orientation"];
}
三、使用pushViewController方式进行页面切换②
1、iOS中可以直接调用某个对象的消息方式有两种
①performSelector:withObject;
②NSInvocation
//使用这里的代码也是oK的。 这里利用 NSInvocation 调用 对象的消息
- (void) viewWillAppear:(BOOL)animated
{
[super viewWillAppear:animated];
if([[UIDevice currentDevice]respondsToSelector:@selector(setOrientation:)]) {
SEL selector = NSSelectorFromString(@"setOrientation:");
NSInvocation *invocation = [NSInvocation invocationWithMethodSignature:[UIDevice instanceMethodSignatureForSelector:selector]];
[invocation setSelector:selector];
[invocation setTarget:[UIDevice currentDevice]];
int val = UIInterfaceOrientationLandscapeRight;//横屏
[invocation setArgument:&val atIndex:2];
[invocation invoke];
}
}
注意:
第一个参数需要接收一个指针,也就是传递值的时候需要传递地址
第二个参数:需要给指定方法的第几个参数传值
注意:设置参数的索引时不能从0开始,因为0已经被self(target)占用,1已经被_cmd(selector)占用在NSInvocation的官方文档中已经说明
(_cmd在Objective-C的方法中表示当前方法的selector,正如同self表示当前方法调用的对象实例。)
[invocation setArgument:&val atIndex:2];
调用NSInvocation对象的invoke方法*只要调用invocation的invoke方法,就代表需要执行NSInvocation对象中制定对象的指定方法,并且传递指定的参数
[invocation invoke];
关于NSInvocation的使用可以参照以下:
http://my.oschina.net/u/2340880/blog/398552?fromerr=sAJ1ndvB