背景
写blog虽然经历了N多不同时代的产品,恒久不变的始终是自己无人问津的网站。虽然没几个人看,还是隔断时间就要折腾一下。从最开始的wordpress,到tale,到现在的hexo,网站变得越来越简单,越来越轻量级,这里主要说说hexo的使用。
hexo介绍
主页: https://hexo.io/zh-cn/
主页中有非常详细的介绍,主页中有介绍内容我这里就不赘述了,这里主要说说主页中没有详细说明内容。
- hexo 可以理解为是基于node.js制作的一个博客工具,不是我们理解的一个开源的博客系统。其中的差别,有点意思。
- hexo 正常来说,不需要部署到我们的服务器上,我们的服务器上保存的,其实是基于在hexo通过markdown编写的文章,然后hexo帮我们生成静态的html页面,然后,将生成的html上传到我们的服务器。简而言之:hexo是个静态页面生成、上传的工具。
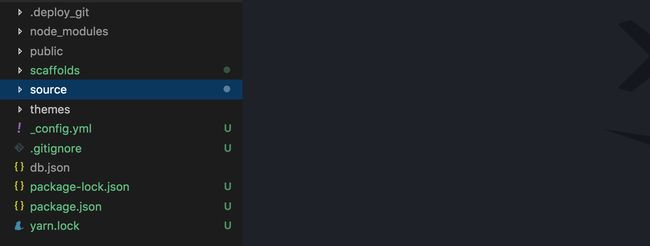
源码结构
| 文件/文件夹 | 说明 |
|---|---|
| _config.yml | 配置文件 |
| public | 生成的静态文件,这个目录最终会发布到服务器 |
| scaffolds | 一些通用的markdown模板 |
| source | 编写的markdown文件,_drafts草稿文件,_posts发布的文章 |
| themes | 博客的模板 |
我们正常使用,修改最多的源码是_config.yml文件,不管是博客的基础配置,还是模板,都是修改这个文件。
source是我们日常写文章要用的目录,是我们日常操作的文件夹。
如果针对下载的模板修改,那么就需要操作themes了。hexo是用node.js编写的程序,所以theme的修改也是比较容易的。
使用
基本安装和使用直接参考官网即可,这里我主要说两个部分:
编写BLOG
官方新编写BLOG,建议的是使用命令:
hexo new [layout]
</code></pre>
<p>其实,你可以直接在_drafts新建markdown文件,就是草稿了,在_posts新建markdown文件,就是发布的文章了。当然,记得在顶部加上相关的描述,如:</p>
<pre><code class="html">---
title: hexo——轻量、简易、高逼格的博客
date: 2018-08-31 17:54:54
tags:
- IT技术
- 前端
---
</code></pre>
<p>效果和命令新建文件,是一样一样的。</p>
<h3>模板安装和使用</h3>
<p>hexo为我们提供了非常多好看实用的模板,官网提供了很多模板,但是,针对模板的使用,只进行了非常简单的说明,这里以我自己的使用的模板Concise为例,进行详细的补充。</p>
<div class="image-package">
<div class="image-container" style="max-width: 700px; max-height: 449px;">
<div class="image-view">
<a href="http://img.e-com-net.com/image/info10/5c59ec9d3e1e4354abb87401512bd340.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info10/5c59ec9d3e1e4354abb87401512bd340.jpg" width="650" height="418" alt="hexo——轻量、简易、高逼格的博客_第2张图片" style="border:1px solid black;"></a>
</div>
</div>
<div class="image-caption">
image
</div>
</div>
<p>其实,模板的使用,简单来说,只需要两个步骤:</p>
<ul>
<li>将模板copy到themes目录,如:</li>
</ul>
<pre><code class="html">git clone https://github.com/HmyBmny/hexo-theme-concise.git themes/concise
</code></pre>
<ul>
<li>修改_config.yml中的theme:</li>
</ul>
<pre><code class="html">theme: concise
</code></pre>
<p>所有的模板,共有的操作方式就只有这两个,但是不同的模板,会有很多不同的设置,这里就需要针对模板的使用说明进行修改了。建议通过github找到模板,看下readme。如,我使用的Concise就需要修改:</p>
<pre><code class="html">author:
name: 公众号:itmifen
work: IT狗,程序猿,苦B奋斗的伪文中老年
location: 深圳, shenzhen
avatar_url: http://oe749te3z.bkt.clouddn.com/logo.png
links:
github: https://github.com/itmifen
</code></pre>
<p>基本上,这样就能在本机进行预览使用了。</p>
<h2>发布</h2>
<p>现在比较流行的方式,都是将代码发布到git,因为我同时要传到github和自己的博客,所有我的处理方式就是:<br> 先将代码传到github,再在自己的服务器获取github代码,服务器上自己部署一个nginx,解析静态网页即可。<br> 先安装git插件:</p>
<pre><code class="xml">npm install hexo-deployer-git --save
</code></pre>
<p>git的配置,修改_config.yml文件:</p>
<pre><code class="xml">deploy:
- type: git
repository: git@github.com:itmifen/blog.git
branch: master
</code></pre>
<p>当然,只是这样肯定不行,你要确保你本地能git push到服务端,所以需要配置本地的ssh github私钥。没有操作过的同学,请自行搜索。 这样,我就可以将本地的文章通过hexo官方推荐的方式push到github:</p>
<pre><code class="shell">hexo deploy
</code></pre>
<p>这样应该就能在你的github上看到上传的代码了,这时看到的应该是纯静态的一个站点。<br> 既然代码已经上传了,那么只要在我的服务器配置好github和ssh私钥,就能顺利的pull代码了,当然,还需要写个crontab定时来拉取,不需要自己登录服务器操作了。</p>
<h2>常见问题</h2>
<h3>执行deploy命令了,但是代码未上传?</h3>
<p>先执行hexo generate命令,生成静态文件了,再执行hexo deploy上传,上传是只会上传public中生成的文件。</p>
<h3>修改了模板,但是没有生效?</h3>
<p>修改了模板以后不生效,建议先hexo clean,然后再hexo generate。只执行hexo generate,可能模板后者静态文件不会被替换。</p>
<h3>预览不太方便?</h3>
<p>开发环境提供了实时预览的方式,不需要每次都generate,执行命令:</p>
<pre><code class="shell">hexo generate -w
</code></pre>
<p>系统会实时生成新的HTML,非常方便。</p>
<hr>
<p>欢迎订阅我的公众号:ITmifen<br> </p>
<div class="image-package">
<div class="image-container" style="max-width: 258px; max-height: 258px;">
<div class="image-view">
<a href="http://img.e-com-net.com/image/info10/bf8c409013c54345a3b5de0ce01293cd.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info10/bf8c409013c54345a3b5de0ce01293cd.jpg" width="258" height="258" alt="hexo——轻量、简易、高逼格的博客_第3张图片" style="border:1px solid black;"></a>
</div>
</div>
<div class="image-caption">
image
</div>
</div>
<p></p>
</article>
</div>
</div>
</div>
<!--PC和WAP自适应版-->
<div id="SOHUCS" sid="1203406840063434752"></div>
<script type="text/javascript" src="/views/front/js/chanyan.js"></script>
<!-- 文章页-底部 动态广告位 -->
<div class="youdao-fixed-ad" id="detail_ad_bottom"></div>
</div>
<div class="col-md-3">
<div class="row" id="ad">
<!-- 文章页-右侧1 动态广告位 -->
<div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_1"> </div>
</div>
<!-- 文章页-右侧2 动态广告位 -->
<div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_2"></div>
</div>
<!-- 文章页-右侧3 动态广告位 -->
<div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_3"></div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="container">
<h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(hexo——轻量、简易、高逼格的博客)</h4>
<div id="paradigm-article-related">
<div class="recommend-post mb30">
<ul class="widget-links">
<li><a href="/article/1892555359852228608.htm"
title="形参和实参" target="_blank">形参和实参</a>
<span class="text-muted">2501_90124553</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E7%BB%93%E6%9E%84/1.htm">数据结构</a>
<div>形参(形式参数)函数定义时指定的参数,形参是用来接收数据的,函数定义时,系统不会为形参申请内存,只有当函数调用时,系统才会为形参申请内存。主要用于存储实际参数,并且当函数返回时,系统会自动回收为形参申请的内存资源。(本质上所有函数都有一个return,只不过当我们的函数返回类型是void类型的时候,return是隐式)//关于默认returnvoidfun1(){//此时return;是不建议写出</div>
</li>
<li><a href="/article/1892554729842601984.htm"
title="扫雷游戏升级版 含递归链式展开(一次展开一片区域) 代码详细解读 C语言" target="_blank">扫雷游戏升级版 含递归链式展开(一次展开一片区域) 代码详细解读 C语言</a>
<span class="text-muted">C r a z y</span>
<a class="tag" taget="_blank" href="/search/c%E8%AF%AD%E8%A8%80/1.htm">c语言</a><a class="tag" taget="_blank" href="/search/%E6%B8%B8%E6%88%8F/1.htm">游戏</a><a class="tag" taget="_blank" href="/search/%E6%B8%B8%E6%88%8F/1.htm">游戏</a><a class="tag" taget="_blank" href="/search/c%E8%AF%AD%E8%A8%80/1.htm">c语言</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E6%B8%B8%E6%88%8F%E7%A8%8B%E5%BA%8F/1.htm">游戏程序</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/c%2B%2B/1.htm">c++</a>
<div>1、前言:我看了CSDN有很多小伙伴也写了扫雷小游戏但是大部分写的代码都是一次输入坐标只能展开一个位置并没有还原我们小时候最初始的游戏玩法可玩性很低我在这用函数递归链式展开一片还原最初始游戏提高可玩性先放效果图↓2、建议:一个程序代码的实现并不是只靠看能看会的而是要落实到敲代码可以先靠自己画导图根据导图敲出代码敲代码的过程中难免会有些错误解决它这都将成为你宝贵的知识*在看的过程也可以拿出稿纸和笔来</div>
</li>
<li><a href="/article/1892553973768974336.htm"
title="教你本地复现Deep Research:DeepSeek R1+ LangChain+Milvus" target="_blank">教你本地复现Deep Research:DeepSeek R1+ LangChain+Milvus</a>
<span class="text-muted">大模型入门教程</span>
<a class="tag" taget="_blank" href="/search/langchain/1.htm">langchain</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/%E5%A4%A7%E6%A8%A1%E5%9E%8B%E5%AD%A6%E4%B9%A0/1.htm">大模型学习</a><a class="tag" taget="_blank" href="/search/%E5%A4%A7%E6%A8%A1%E5%9E%8B/1.htm">大模型</a><a class="tag" taget="_blank" href="/search/DeepSeek/1.htm">DeepSeek</a><a class="tag" taget="_blank" href="/search/AI%E5%A4%A7%E6%A8%A1%E5%9E%8B/1.htm">AI大模型</a><a class="tag" taget="_blank" href="/search/%E5%A4%A7%E6%A8%A1%E5%9E%8B%E6%95%99%E7%A8%8B/1.htm">大模型教程</a>
<div>金融机构、律所、科研党的福音来了!不久前,OpenAI新推出了一项名叫DeepResearch(深度研究)的功能,迅速风靡全球。我们可以将其理解为大模型+超级搜索+研究助理的三合一。在这项功能里,用户输入查询问题后,只需要选择DeepResearch选项,OpenAIo3就能自动查找分析数百优质在线资源,并对其进行综合整理并加工,为用户生成一份具备专业分析师水准的综合报告。不仅内容生成更加详实,而</div>
</li>
<li><a href="/article/1892553847356846080.htm"
title="网络技术变迁:从IPv4走向IPv6" target="_blank">网络技术变迁:从IPv4走向IPv6</a>
<span class="text-muted">是垚不是土</span>
<a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C%E6%8A%80%E6%9C%AF%E5%8F%98%E8%BF%81/1.htm">网络技术变迁</a><a class="tag" taget="_blank" href="/search/%E6%9C%8D%E5%8A%A1%E5%99%A8/1.htm">服务器</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C/1.htm">网络</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C%E5%8D%8F%E8%AE%AE/1.htm">网络协议</a><a class="tag" taget="_blank" href="/search/%E5%AE%89%E5%85%A8/1.htm">安全</a><a class="tag" taget="_blank" href="/search/ip/1.htm">ip</a>
<div>目录前言旧时代产物:IPv4什么是IPv4?IPv4的工作方式IPv4的缺点为什么要从IPv4过渡到IPv6?走向IPv6:新一代互联网协议IPv6的技术特性我们需要过渡技术双栈(DualStack)隧道技术(Tunneling)NAT64/DNS64总结:IPv4与IPv6的时代更替与科技发展从技术演进角度看从时代发展角度看从科技发展角度看从全球互联网治理角度看从时代更替角度看结语前言IP协议是</div>
</li>
<li><a href="/article/1892553091874615296.htm"
title="Spring Bean 生命周期的执行流程" target="_blank">Spring Bean 生命周期的执行流程</a>
<span class="text-muted">涛粒子</span>
<a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>1.Bean定义阶段在Spring应用启动时,会读取配置文件(如XML配置、Java注解配置等)或者扫描带有特定注解(如@Component、@Service、@Repository等)的类,将这些Bean的定义信息加载到Spring的BeanFactory或ApplicationContext中。这些定义信息包括Bean的类名、作用域、依赖关系等。2.Bean实例化阶段调用构造函数:Spring</div>
</li>
<li><a href="/article/1892552587912212480.htm"
title="浅谈vue常用的状态管理库vuex、pinia" target="_blank">浅谈vue常用的状态管理库vuex、pinia</a>
<span class="text-muted">超绝前端乱学小白</span>
<a class="tag" taget="_blank" href="/search/vue/1.htm">vue</a><a class="tag" taget="_blank" href="/search/flutter/1.htm">flutter</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/vue/1.htm">vue</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a>
<div>Vuex和Pinia都是Vue.js应用程序中的状态管理库,虽然两种状态管理库的vue2,vue3都兼容,但是更推荐vue2(vuex),vue3(pinia)VuexVuex是Vue.js官方提供的状态管理库,它借鉴了Flux和Redux的设计思想,将应用的状态(state)集中管理于单个全局状态树中。核心概念State:存储应用程序的状态Getters:允许在Vuexstore中定义计算属性,</div>
</li>
<li><a href="/article/1892552461617524736.htm"
title="Spring Bean 生命周期" target="_blank">Spring Bean 生命周期</a>
<span class="text-muted">CT随</span>
<a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF/1.htm">后端</a>
<div>SpringBean生命周期是Spring框架中一个非常重要的概念,它描述了一个Bean从创建到销毁的完整过程。这个生命周期可以分为五个主要阶段:创建前准备阶段、创建实例阶段、依赖注入阶段、容器缓存阶段和销毁实例阶段。下面我们将详细介绍每个阶段的作用,并通过生活中的例子来帮助理解。创建前准备阶段定义与作用:在这一阶段,Spring容器会解析配置文件或注解,查找并加载需要被管理的Bean的相关信息。</div>
</li>
<li><a href="/article/1892551831196856320.htm"
title="深入了解常见MCU架构:ARM、AVR与其他嵌入式系统" target="_blank">深入了解常见MCU架构:ARM、AVR与其他嵌入式系统</a>
<span class="text-muted">Crazy learner</span>
<a class="tag" taget="_blank" href="/search/%E6%A8%A1%E5%9E%8B%E9%83%A8%E7%BD%B2/1.htm">模型部署</a><a class="tag" taget="_blank" href="/search/%E6%9E%B6%E6%9E%84/1.htm">架构</a><a class="tag" taget="_blank" href="/search/mcu/1.htm">mcu</a>
<div>目录**一、什么是MCU(微控制器单元)?****二、ARM架构微控制器****1.ARM架构简介****2.ARM架构特点****3.ARM架构应用领域****4.ARM架构的代表性MCU****三、AVR架构微控制器****1.AVR架构简介****2.AVR架构特点****3.AVR架构应用领域****4.AVR架构的代表性MCU****四、ARM与AVR架构对比****选择建议:****结</div>
</li>
<li><a href="/article/1892551831830196224.htm"
title="“深入浅出”系列之QT:(10)Qt接入Deepseek" target="_blank">“深入浅出”系列之QT:(10)Qt接入Deepseek</a>
<span class="text-muted">我真不会起名字啊</span>
<a class="tag" taget="_blank" href="/search/qt/1.htm">qt</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>项目配置:在.pro文件中添加网络模块:QT+=corenetworkAPI配置:将apiUrl替换为实际的DeepSeekAPI端点将apiKey替换为你的有效API密钥根据API文档调整请求参数(模型名称、温度值等)功能说明:使用QNetworkAccessManager处理HTTP请求自动处理JSON序列化/反序列化支持异步请求处理包含基本的错误处理扩展建议:添加更完善的错误处理(HTTP状</div>
</li>
<li><a href="/article/1892551579085631488.htm"
title="pycharm画图程序如何一步一步的调试" target="_blank">pycharm画图程序如何一步一步的调试</a>
<span class="text-muted">leaf_leaves_leaf</span>
<a class="tag" taget="_blank" href="/search/pycharm/1.htm">pycharm</a><a class="tag" taget="_blank" href="/search/ide/1.htm">ide</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a>
<div>1.设置合适的Matplotlib后端在PyCharm中,有时需要手动指定Matplotlib后端。你可以尝试在脚本的最开始加入以下代码,强制使用TkAgg后端,这样可以保证图形更新的实时性:importmatplotlibmatplotlib.use('TkAgg')#指定TkAgg后端importmatplotlib.pyplotaspltimportnumpyasnp#启用交互模式plt.i</div>
</li>
<li><a href="/article/1892551452648337408.htm"
title="Hadoop之HDFS的使用" target="_blank">Hadoop之HDFS的使用</a>
<span class="text-muted">想要变瘦的小码头</span>
<a class="tag" taget="_blank" href="/search/hadoop/1.htm">hadoop</a><a class="tag" taget="_blank" href="/search/hdfs/1.htm">hdfs</a><a class="tag" taget="_blank" href="/search/%E5%A4%A7%E6%95%B0%E6%8D%AE/1.htm">大数据</a>
<div>HDFS是什么:HDFS是一个分布式的文件系统,是个网盘,HDFS是一种适合大文件存储的分布式文件系统HDFS的Shell操作1、查看hdfs根目录下的内容-lshdfsdfs-lshdfs://hadoop01:9000/url在使用时默认是可以省略的,因为hdfs在执行的时候会根据HDOOP_HOME自动识别配置文件中的fs.defaultFS属性可以写成:hdfsdfs-ls/还有一版旧版写</div>
</li>
<li><a href="/article/1892551074552803328.htm"
title="SMT贴片治具关键设计要素与制造工艺探析" target="_blank">SMT贴片治具关键设计要素与制造工艺探析</a>
<span class="text-muted">安德胜SMT贴片</span>
<a class="tag" taget="_blank" href="/search/%E5%85%B6%E4%BB%96/1.htm">其他</a>
<div>内容概要随着电子产品向微型化、高集成化方向加速发展,SMT贴片治具作为高密度PCB组装的核心工艺装备,其设计与制造质量直接影响贴装精度与生产效率。本段将聚焦治具设计规范的核心要素,从材料性能、结构适配性、公差匹配等维度展开系统性阐述。在材料选型层面,需综合考虑治具的耐高温性、抗变形能力及绝缘特性。例如,铝合金凭借轻量化与导热优势,常用于高精度定位模组;而工程塑料则在防静电与成本控制场景中更具适用性</div>
</li>
<li><a href="/article/1892550696482435072.htm"
title="22.4.3.1 IPGlobalProperties类" target="_blank">22.4.3.1 IPGlobalProperties类</a>
<span class="text-muted">.Net学习</span>
<a class="tag" taget="_blank" href="/search/C%23/1.htm">C#</a><a class="tag" taget="_blank" href="/search/%E6%95%99%E7%A8%8B/1.htm">教程</a><a class="tag" taget="_blank" href="/search/c%23/1.htm">c#</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C/1.htm">网络</a>
<div>版权声明:本文为博主原创文章,转载请在显著位置标明本文出处以及作者网名,未经作者允许不得用于商业目的。IPGlobalProperties类提供有关本地计算机的网络接口和网络连接的配置和统计信息。此类提供的信息与IPHelperAPI函数提供的信息相似。IPGlobalProperties常用属性:DhcpScopeName:动态主机配置协议(DHCP)范围名。DomainName:在其中注册本地</div>
</li>
<li><a href="/article/1892550318391095296.htm"
title="C语言中的回调函数 以及应用" target="_blank">C语言中的回调函数 以及应用</a>
<span class="text-muted">C r a z y</span>
<a class="tag" taget="_blank" href="/search/c%E8%AF%AD%E8%A8%80/1.htm">c语言</a><a class="tag" taget="_blank" href="/search/c%2B%2B/1.htm">c++</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E7%BB%93%E6%9E%84/1.htm">数据结构</a>
<div>定义回调函数就是一个通过函数指针调用的函数。如果你把函数的指针也就是地址作为参数传递给另一个函数,当这个指针被用来调用其所指向的函数时,我们就可以说这是回调函数。注意回调函数不是有该函数的实现方直接调用,而是再特定的事件或条件发生时由另外的一方调用的,用于对该事件或条件进行响应看不懂没关系先继续看↓实例应用:我们先用常规思路写一个能简单实现加减乘除的计算器#includevoidmenu(){pr</div>
</li>
<li><a href="/article/1892550192041881600.htm"
title="Spring Bean 生命周期的执行流程" target="_blank">Spring Bean 生命周期的执行流程</a>
<span class="text-muted">涛粒子</span>
<a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF/1.htm">后端</a>
<div>1.Bean定义阶段解析配置元数据:Spring容器会读取配置信息,这些配置信息可以是XML文件、Java注解或者Java配置类。容器根据这些配置信息解析出Bean的定义,包括Bean的类名、作用域、依赖关系等。注册Bean定义:解析完成后,Spring会将Bean定义信息注册到BeanDefinitionRegistry中,BeanDefinitionRegistry是一个存储Bean定义的注册</div>
</li>
<li><a href="/article/1892549561214365696.htm"
title="PHP 网络编程介绍" target="_blank">PHP 网络编程介绍</a>
<span class="text-muted">来恩1003</span>
<a class="tag" taget="_blank" href="/search/PHP/1.htm">PHP</a><a class="tag" taget="_blank" href="/search/%E4%BB%8E%E5%85%A5%E9%97%A8%E5%88%B0%E7%B2%BE%E9%80%9A/1.htm">从入门到精通</a><a class="tag" taget="_blank" href="/search/php/1.htm">php</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C/1.htm">网络</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>PHP学习资料PHP学习资料PHP学习资料在当今数字化时代,网络编程是开发各类应用必不可少的技能。PHP作为一门广泛应用于Web开发的编程语言,同样具备强大的网络编程能力。接下来,我们将深入探讨PHP中网络连接的建立、Socket编程、HTTP请求与响应等网络相关的操作。一、网络连接的建立在PHP中建立网络连接,主要是通过使用内置的函数来实现与远程服务器的通信。最常见的是使用fsockopen函数</div>
</li>
<li><a href="/article/1892549562233581568.htm"
title="PHP 安全与加密:守护 Web 应用的基石" target="_blank">PHP 安全与加密:守护 Web 应用的基石</a>
<span class="text-muted">来恩1003</span>
<a class="tag" taget="_blank" href="/search/PHP/1.htm">PHP</a><a class="tag" taget="_blank" href="/search/%E4%BB%8E%E5%85%A5%E9%97%A8%E5%88%B0%E7%B2%BE%E9%80%9A/1.htm">从入门到精通</a><a class="tag" taget="_blank" href="/search/php/1.htm">php</a><a class="tag" taget="_blank" href="/search/%E5%AE%89%E5%85%A8/1.htm">安全</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>PHP学习资料PHP学习资料PHP学习资料在当今数字化时代,Web应用无处不在,而PHP作为一种广泛使用的服务器端脚本语言,承载着无数网站和应用的核心逻辑。然而,随着网络攻击手段日益复杂,PHP应用面临着诸多安全威胁,如SQL注入、XSS攻击等,同时,数据的加密保护也至关重要。本文将深入探讨PHP中的安全问题及加密算法的应用,帮助开发者构建更安全可靠的Web应用。一、PHP安全之殇——SQL注入攻</div>
</li>
<li><a href="/article/1892549182993002496.htm"
title="C++ 一篇读懂“值传递”和“地址传递”" target="_blank">C++ 一篇读懂“值传递”和“地址传递”</a>
<span class="text-muted">xzal12</span>
<a class="tag" taget="_blank" href="/search/C%2B%2B/1.htm">C++</a><a class="tag" taget="_blank" href="/search/c%2B%2B/1.htm">c++</a>
<div>让我们通过一个简单的、形象的比喻来帮助你理解“值传递”和“地址传递”是如何影响实参的。1.值传递想象你有一个**信封**(代表变量),里面放着一张纸条(代表数据)。你决定把这个信封寄给一个朋友,让他们看一下纸条的内容。-**过程**:你把信封寄给朋友,但你实际上给朋友的是一个**副本**,也就是你将信封和纸条的内容完全复制了一份。-**结果**:你的朋友可以看到纸条上的内容,但他们修改纸条内容时,</div>
</li>
<li><a href="/article/1892549056488599552.htm"
title="TT无人机零散笔记" target="_blank">TT无人机零散笔记</a>
<span class="text-muted">xzal12</span>
<a class="tag" taget="_blank" href="/search/TT%E6%97%A0%E4%BA%BA%E6%9C%BA/1.htm">TT无人机</a><a class="tag" taget="_blank" href="/search/%E6%97%A0%E4%BA%BA%E6%9C%BA/1.htm">无人机</a><a class="tag" taget="_blank" href="/search/%E7%AC%94%E8%AE%B0/1.htm">笔记</a>
<div>TT扩展板上传模式:sdk:软件开发工具包。一键安装驱动:扩展模块使用Mind+编程是通过USB串口,因此在首次使用Mind+连接扩展模块时需要一键安装驱动。恢复设备初始设置:由于扩展模块可编程,如果扩展模块中存在程序则会导致实时模式的控制无法生效,因此在使用实时模式前需要将扩展模块恢复默认固件。serial.begin(9600)#初始化串口通信,设置数据传输速率(波特率)为9600。波特率:表</div>
</li>
<li><a href="/article/1892547670887690240.htm"
title="大模型产品Deepseek(九)、LMstudio + AnythingLLM提交文件、网页内容,回复更专业准确" target="_blank">大模型产品Deepseek(九)、LMstudio + AnythingLLM提交文件、网页内容,回复更专业准确</a>
<span class="text-muted">伯牙碎琴</span>
<a class="tag" taget="_blank" href="/search/%E5%A4%A7%E6%A8%A1%E5%9E%8B/1.htm">大模型</a><a class="tag" taget="_blank" href="/search/DeepSeek/1.htm">DeepSeek</a><a class="tag" taget="_blank" href="/search/%E5%A4%A7%E6%A8%A1%E5%9E%8B/1.htm">大模型</a><a class="tag" taget="_blank" href="/search/%E7%9F%A5%E8%AF%86%E5%BA%93/1.htm">知识库</a><a class="tag" taget="_blank" href="/search/LMstudio/1.htm">LMstudio</a><a class="tag" taget="_blank" href="/search/%E5%B5%8C%E5%85%A5%E6%95%B0%E6%8D%AE/1.htm">嵌入数据</a><a class="tag" taget="_blank" href="/search/%E8%81%94%E7%BD%91%E6%9F%A5%E8%AF%A2/1.htm">联网查询</a>
<div>使用LMstudio和AnythingLLM向DeepSeek提交数据以提高回复的准确性在本篇文章中,我们将介绍如何使用LMstudio和AnythingLLM工具将文件或网页内容提交给DeepSeek,确保它能够提供更专业和精准的回答。这种方式特别适合那些无法使用Ollama部署但有数据投喂需求的场景。一.准备工作在开始之前,确保您已经安装了LMstudio和AnythingLLM工具,并且De</div>
</li>
<li><a href="/article/1892547290837610496.htm"
title="Python的那些事第二十七篇:Python中的“数据魔法师”NumPy" target="_blank">Python的那些事第二十七篇:Python中的“数据魔法师”NumPy</a>
<span class="text-muted">暮雨哀尘</span>
<a class="tag" taget="_blank" href="/search/Python%E7%9A%84%E9%82%A3%E4%BA%9B%E4%BA%8B/1.htm">Python的那些事</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/numpy/1.htm">numpy</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%88%86%E6%9E%90/1.htm">数据分析</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E7%BB%84/1.htm">数组</a><a class="tag" taget="_blank" href="/search/%E7%B4%A2%E5%BC%95/1.htm">索引</a>
<div>摘要在这篇幽默风趣的论文中,我们将深入探讨NumPy——Python中最强大的数值计算库之一。它不仅提供了高性能的多维数组对象,还让复杂的数学运算变得像吃冰淇淋一样简单。本文将通过生动的代码示例和幽默的比喻,带你领略NumPy的魔法世界,让你在欢笑中掌握这个强大的工具。一、引言:为什么NumPy是程序员的“超级英雄”?1.1NumPy的起源:从“数据苦力”到“数据魔法师”想象一下,你被困在一个全是</div>
</li>
<li><a href="/article/1892547292716658688.htm"
title="MySQL 视图入门" target="_blank">MySQL 视图入门</a>
<span class="text-muted">李少兄</span>
<a class="tag" taget="_blank" href="/search/MySQL/1.htm">MySQL</a><a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a>
<div>一、什么是MySQL视图1.1视图的基本概念在MySQL中,视图是一种虚拟表,它本身并不存储实际的数据,而是基于一个或多个真实表(基表)的查询结果集。可以把视图想象成是一个预定义好的查询语句的快捷方式。当你查询视图时,MySQL会动态地执行定义视图时的查询语句,并返回结果,就好像你直接查询了一个真实的表一样。举个简单的生活例子,假设你有一个装满各种文件的大文件夹,里面的文件按照不同的主题、日期等分</div>
</li>
<li><a href="/article/1892547290195881984.htm"
title="第26篇:pFedLoRA: Model-Heterogeneous Personalized Federated Learning with LoRA使用lora微调的模型异构个性化联邦学习" target="_blank">第26篇:pFedLoRA: Model-Heterogeneous Personalized Federated Learning with LoRA使用lora微调的模型异构个性化联邦学习</a>
<span class="text-muted">还不秃顶的计科生</span>
<a class="tag" taget="_blank" href="/search/%E8%81%94%E9%82%A6%E5%AD%A6%E4%B9%A0/1.htm">联邦学习</a><a class="tag" taget="_blank" href="/search/%E6%B7%B1%E5%BA%A6%E5%AD%A6%E4%B9%A0/1.htm">深度学习</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>第一部分:解决的问题联邦学习(FederatedLearning,FL)是一种分布式机器学习方法,允许客户端在本地数据上训练模型,同时通过中心服务器共享学习成果。传统FL框架假设客户端使用相同的模型结构(模型同构),但在实际中可能面对:统计异质性:客户端的数据分布不均(non-IID)。资源异质性:客户端硬件资源有限。模型异质性:客户端可能拥有不同的模型结构。模型异构的个性化联邦学习(MHPFL)</div>
</li>
<li><a href="/article/1892547038088851456.htm"
title="零基础学会asp.net做AI大模型网站/小程序十六:专栏总结" target="_blank">零基础学会asp.net做AI大模型网站/小程序十六:专栏总结</a>
<span class="text-muted">借雨醉东风</span>
<a class="tag" taget="_blank" href="/search/asp.net/1.htm">asp.net</a><a class="tag" taget="_blank" href="/search/%E5%B0%8F%E7%A8%8B%E5%BA%8F/1.htm">小程序</a><a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF/1.htm">后端</a>
<div>本专栏以实战为主,轻理论。如果哪里有不太懂的,可关注博主后加个人微信(平台规定文章中不能贴联系方式,需先关注博主,再加微信),后续一起交流学习。-------------------------------------正文----------------------------------------目录本专栏总结后续方向项目简介项目结构使用方法项目地址关键特点LLaMA机器学习简介使用LLaMA</div>
</li>
<li><a href="/article/1892546785944072192.htm"
title="css主题色修改后会多出一个css吗?css怎么定义变量?" target="_blank">css主题色修改后会多出一个css吗?css怎么定义变量?</a>
<span class="text-muted">编程星空</span>
<a class="tag" taget="_blank" href="/search/CSS/1.htm">CSS</a><a class="tag" taget="_blank" href="/search/rust/1.htm">rust</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF/1.htm">后端</a>
<div>在CSS中修改主题色时,通常不会直接生成一个新的CSS文件,而是通过CSS变量(CustomProperties)或预处理器变量(如Sass、Less)来动态修改样式。以下是详细说明:1.CSS变量(CustomProperties)CSS变量是现代CSS提供的一种功能,允许在样式表中定义可复用的值,并在需要时动态修改。定义CSS变量CSS变量以--开头,通常在:root伪类中定义全局变量。:ro</div>
</li>
<li><a href="/article/1892546659607441408.htm"
title="video标签 获取视频某一帧用来当作封面" target="_blank">video标签 获取视频某一帧用来当作封面</a>
<span class="text-muted">外派叙利亚</span>
<a class="tag" taget="_blank" href="/search/%E9%9F%B3%E8%A7%86%E9%A2%91/1.htm">音视频</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>//1000代表视频的第1000帧</div>
</li>
<li><a href="/article/1892546533199507456.htm"
title="uniapp 蓝牙连接设备 下发命令 监听蓝牙与设备的连接状态(兼容 微信小程序和支付宝小程序)" target="_blank">uniapp 蓝牙连接设备 下发命令 监听蓝牙与设备的连接状态(兼容 微信小程序和支付宝小程序)</a>
<span class="text-muted">外派叙利亚</span>
<a class="tag" taget="_blank" href="/search/%E5%B0%8F%E7%A8%8B%E5%BA%8F/1.htm">小程序</a><a class="tag" taget="_blank" href="/search/uni-app/1.htm">uni-app</a><a class="tag" taget="_blank" href="/search/%E5%BE%AE%E4%BF%A1%E5%B0%8F%E7%A8%8B%E5%BA%8F/1.htm">微信小程序</a>
<div>1:创建蓝牙需要调用的Api文件ly.js//import{TextDecoder}from'text-encoding-utf-8';letbluetoothOpen=false;//手机蓝牙是否打开letbluetoothConnect=false;//设备和蓝牙是否连接letisHaveDevice=false;//是否查找到设备letdeviceId=null;//设备idletservi</div>
</li>
<li><a href="/article/1892545777100713984.htm"
title="使用Druid连接池优化Spring Boot应用中的数据库连接" target="_blank">使用Druid连接池优化Spring Boot应用中的数据库连接</a>
<span class="text-muted">和烨</span>
<a class="tag" taget="_blank" href="/search/%E5%85%B6%E5%AE%83/1.htm">其它</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/boot/1.htm">boot</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a><a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF/1.htm">后端</a>
<div>使用Druid连接池优化SpringBoot应用中的数据库连接使用Druid连接池优化SpringBoot应用中的数据库连接1.什么是Druid连接池?2.在SpringBoot中配置Druid连接池2.1添加依赖2.2配置Druid连接池2.3配置参数详解3.启用Druid监控4.总结使用Druid连接池优化SpringBoot应用中的数据库连接在现代的Java应用中,数据库连接管理是一个非常重</div>
</li>
<li><a href="/article/1892545273171865600.htm"
title="uniapp app兼容性问题 动态控制右上角按钮显示隐藏 隐藏titleNView 下拉刷新 关闭下拉刷新的圈圈《冤种日常》" target="_blank">uniapp app兼容性问题 动态控制右上角按钮显示隐藏 隐藏titleNView 下拉刷新 关闭下拉刷新的圈圈《冤种日常》</a>
<span class="text-muted">人间清醒小仙女</span>
<a class="tag" taget="_blank" href="/search/%E6%89%93%E5%8C%85/1.htm">打包</a><a class="tag" taget="_blank" href="/search/uniapp/1.htm">uniapp</a><a class="tag" taget="_blank" href="/search/uniapp/1.htm">uniapp</a><a class="tag" taget="_blank" href="/search/app/1.htm">app</a><a class="tag" taget="_blank" href="/search/web/1.htm">web</a><a class="tag" taget="_blank" href="/search/app/1.htm">app</a><a class="tag" taget="_blank" href="/search/uniapp/1.htm">uniapp</a><a class="tag" taget="_blank" href="/search/%E5%85%BC%E5%AE%B9%E9%97%AE%E9%A2%98/1.htm">兼容问题</a>
<div>有一个很尴尬的情况,下面两种情况并不能一起生效,所以如果是打包成app只用下面的就可以,如果多端可以把上面的也加上,判断一下有没有元素再设置style建议把这种方法写在下面一点,不然报错了下面的代码就不走了,也不会报错(冤种)(只使用app的方式,h5上调试写在下面的代码老是走不到也不报错,我真的会谢好嘛)设置右上角按钮"style":{"enablePullDownRefresh":true,/</div>
</li>
<li><a href="/article/1892545271611584512.htm"
title="新电脑配置安装下载" target="_blank">新电脑配置安装下载</a>
<span class="text-muted">今天吃了嘛o</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>1、谷歌浏览器地址https://www.google.cn/chrome/下载安装即可。2、nvm下载下载地址:地址https://nvm.uihtm.com/#google_vignettenvminstall相对应的node版本//安装nvmlist可以查看已下载的node版本//查看nvmuse相对应的node版本号//使用nvmuninstall对应版本号//卸载3、git下载官网地址h</div>
</li>
<li><a href="/article/17.htm"
title="分享100个最新免费的高匿HTTP代理IP" target="_blank">分享100个最新免费的高匿HTTP代理IP</a>
<span class="text-muted">mcj8089</span>
<a class="tag" taget="_blank" href="/search/%E4%BB%A3%E7%90%86IP/1.htm">代理IP</a><a class="tag" taget="_blank" href="/search/%E4%BB%A3%E7%90%86%E6%9C%8D%E5%8A%A1%E5%99%A8/1.htm">代理服务器</a><a class="tag" taget="_blank" href="/search/%E5%8C%BF%E5%90%8D%E4%BB%A3%E7%90%86/1.htm">匿名代理</a><a class="tag" taget="_blank" href="/search/%E5%85%8D%E8%B4%B9%E4%BB%A3%E7%90%86IP/1.htm">免费代理IP</a><a class="tag" taget="_blank" href="/search/%E6%9C%80%E6%96%B0%E4%BB%A3%E7%90%86IP/1.htm">最新代理IP</a>
<div>
推荐两个代理IP网站:
1. 全网代理IP:http://proxy.goubanjia.com/
2. 敲代码免费IP:http://ip.qiaodm.com/
120.198.243.130:80,中国/广东省
58.251.78.71:8088,中国/广东省
183.207.228.22:83,中国/</div>
</li>
<li><a href="/article/144.htm"
title="mysql高级特性之数据分区" target="_blank">mysql高级特性之数据分区</a>
<span class="text-muted">annan211</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E7%BB%93%E6%9E%84/1.htm">数据结构</a><a class="tag" taget="_blank" href="/search/mongodb/1.htm">mongodb</a><a class="tag" taget="_blank" href="/search/%E5%88%86%E5%8C%BA/1.htm">分区</a><a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a>
<div>
mysql高级特性
1 以存储引擎的角度分析,分区表和物理表没有区别。是按照一定的规则将数据分别存储的逻辑设计。器底层是由多个物理字表组成。
2 分区的原理
分区表由多个相关的底层表实现,这些底层表也是由句柄对象表示,所以我们可以直接访问各个分区。存储引擎管理分区的各个底层
表和管理普通表一样(所有底层表都必须使用相同的存储引擎),分区表的索引只是</div>
</li>
<li><a href="/article/271.htm"
title="JS采用正则表达式简单获取URL地址栏参数" target="_blank">JS采用正则表达式简单获取URL地址栏参数</a>
<span class="text-muted">chiangfai</span>
<a class="tag" taget="_blank" href="/search/js/1.htm">js</a><a class="tag" taget="_blank" href="/search/%E5%9C%B0%E5%9D%80%E6%A0%8F%E5%8F%82%E6%95%B0%E8%8E%B7%E5%8F%96/1.htm">地址栏参数获取</a>
<div>GetUrlParam:function GetUrlParam(param){
var reg = new RegExp("(^|&)"+ param +"=([^&]*)(&|$)");
var r = window.location.search.substr(1).match(reg);
if(r!=null</div>
</li>
<li><a href="/article/398.htm"
title="怎样将数据表拷贝到powerdesigner (本地数据库表)" target="_blank">怎样将数据表拷贝到powerdesigner (本地数据库表)</a>
<span class="text-muted">Array_06</span>
<a class="tag" taget="_blank" href="/search/powerDesigner/1.htm">powerDesigner</a>
<div>==================================================
1、打开PowerDesigner12,在菜单中按照如下方式进行操作
file->Reverse Engineer->DataBase
点击后,弹出 New Physical Data Model 的对话框
2、在General选项卡中
Model name:模板名字,自</div>
</li>
<li><a href="/article/525.htm"
title="logbackのhelloworld" target="_blank">logbackのhelloworld</a>
<span class="text-muted">飞翔的马甲</span>
<a class="tag" taget="_blank" href="/search/%E6%97%A5%E5%BF%97/1.htm">日志</a><a class="tag" taget="_blank" href="/search/logback/1.htm">logback</a>
<div>一、概述
1.日志是啥?
当我是个逗比的时候我是这么理解的:log.debug()代替了system.out.print();
当我项目工作时,以为是一堆得.log文件。
这两天项目发布新版本,比较轻松,决定好好地研究下日志以及logback。
传送门1:日志的作用与方法:
http://www.infoq.com/cn/articles/why-and-how-log
上面的作</div>
</li>
<li><a href="/article/652.htm"
title="新浪微博爬虫模拟登陆" target="_blank">新浪微博爬虫模拟登陆</a>
<span class="text-muted">随意而生</span>
<a class="tag" taget="_blank" href="/search/%E6%96%B0%E6%B5%AA%E5%BE%AE%E5%8D%9A/1.htm">新浪微博</a>
<div>转载自:http://hi.baidu.com/erliang20088/item/251db4b040b8ce58ba0e1235
近来由于毕设需要,重新修改了新浪微博爬虫废了不少劲,希望下边的总结能够帮助后来的同学们。
现行版的模拟登陆与以前相比,最大的改动在于cookie获取时候的模拟url的请求</div>
</li>
<li><a href="/article/779.htm"
title="synchronized" target="_blank">synchronized</a>
<span class="text-muted">香水浓</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/thread/1.htm">thread</a>
<div> Java语言的关键字,可用来给对象和方法或者代码块加锁,当它锁定一个方法或者一个代码块的时候,同一时刻最多只有一个线程执行这段代码。当两个并发线程访问同一个对象object中的这个加锁同步代码块时,一个时间内只能有一个线程得到执行。另一个线程必须等待当前线程执行完这个代码块以后才能执行该代码块。然而,当一个线程访问object的一个加锁代码块时,另一个线程仍然</div>
</li>
<li><a href="/article/906.htm"
title="maven 简单实用教程" target="_blank">maven 简单实用教程</a>
<span class="text-muted">AdyZhang</span>
<a class="tag" taget="_blank" href="/search/maven/1.htm">maven</a>
<div>1. Maven介绍 1.1. 简介 java编写的用于构建系统的自动化工具。目前版本是2.0.9,注意maven2和maven1有很大区别,阅读第三方文档时需要区分版本。 1.2. Maven资源 见官方网站;The 5 minute test,官方简易入门文档;Getting Started Tutorial,官方入门文档;Build Coo</div>
</li>
<li><a href="/article/1033.htm"
title="Android 通过 intent传值获得null" target="_blank">Android 通过 intent传值获得null</a>
<span class="text-muted">aijuans</span>
<a class="tag" taget="_blank" href="/search/android/1.htm">android</a>
<div>我在通过intent 获得传递兑现过的时候报错,空指针,我是getMap方法进行传值,代码如下 1 2 3 4 5 6 7 8 9
public
void
getMap(View view){
Intent i =</div>
</li>
<li><a href="/article/1160.htm"
title="apache 做代理 报如下错误:The proxy server received an invalid response from an upstream" target="_blank">apache 做代理 报如下错误:The proxy server received an invalid response from an upstream</a>
<span class="text-muted">baalwolf</span>
<a class="tag" taget="_blank" href="/search/response/1.htm">response</a>
<div>网站配置是apache+tomcat,tomcat没有报错,apache报错是:
The proxy server received an invalid response from an upstream server. The proxy server could not handle the request GET /. Reason: Error reading fr</div>
</li>
<li><a href="/article/1287.htm"
title="Tomcat6 内存和线程配置" target="_blank">Tomcat6 内存和线程配置</a>
<span class="text-muted">BigBird2012</span>
<a class="tag" taget="_blank" href="/search/tomcat6/1.htm">tomcat6</a>
<div>1、修改启动时内存参数、并指定JVM时区 (在windows server 2008 下时间少了8个小时)
在Tomcat上运行j2ee项目代码时,经常会出现内存溢出的情况,解决办法是在系统参数中增加系统参数:
window下, 在catalina.bat最前面
set JAVA_OPTS=-XX:PermSize=64M -XX:MaxPermSize=128m -Xms5</div>
</li>
<li><a href="/article/1414.htm"
title="Karam与TDD" target="_blank">Karam与TDD</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/Karam/1.htm">Karam</a><a class="tag" taget="_blank" href="/search/TDD/1.htm">TDD</a>
<div>一.TDD
测试驱动开发(Test-Driven Development,TDD)是一种敏捷(AGILE)开发方法论,它把开发流程倒转了过来,在进行代码实现之前,首先保证编写测试用例,从而用测试来驱动开发(而不是把测试作为一项验证工具来使用)。
TDD的原则很简单:
a.只有当某个</div>
</li>
<li><a href="/article/1541.htm"
title="[Zookeeper学习笔记之七]Zookeeper源代码分析之Zookeeper.States" target="_blank">[Zookeeper学习笔记之七]Zookeeper源代码分析之Zookeeper.States</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/zookeeper/1.htm">zookeeper</a>
<div> public enum States {
CONNECTING, //Zookeeper服务器不可用,客户端处于尝试链接状态
ASSOCIATING, //???
CONNECTED, //链接建立,可以与Zookeeper服务器正常通信
CONNECTEDREADONLY, //处于只读状态的链接状态,只读模式可以在</div>
</li>
<li><a href="/article/1668.htm"
title="【Scala十四】Scala核心八:闭包" target="_blank">【Scala十四】Scala核心八:闭包</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/scala/1.htm">scala</a>
<div>Free variable A free variable of an expression is a variable that’s used inside the expression but not defined inside the expression. For instance, in the function literal expression (x: Int) => (x</div>
</li>
<li><a href="/article/1795.htm"
title="android发送json并解析返回json" target="_blank">android发送json并解析返回json</a>
<span class="text-muted">ronin47</span>
<a class="tag" taget="_blank" href="/search/android/1.htm">android</a>
<div>package com.http.test;
import org.apache.http.HttpResponse;
import org.apache.http.HttpStatus;
import org.apache.http.client.HttpClient;
import org.apache.http.client.methods.HttpGet;
import </div>
</li>
<li><a href="/article/1922.htm"
title="一份IT实习生的总结" target="_blank">一份IT实习生的总结</a>
<span class="text-muted">brotherlamp</span>
<a class="tag" taget="_blank" href="/search/PHP/1.htm">PHP</a><a class="tag" taget="_blank" href="/search/php%E8%B5%84%E6%96%99/1.htm">php资料</a><a class="tag" taget="_blank" href="/search/php%E6%95%99%E7%A8%8B/1.htm">php教程</a><a class="tag" taget="_blank" href="/search/php%E5%9F%B9%E8%AE%AD/1.htm">php培训</a><a class="tag" taget="_blank" href="/search/php%E8%A7%86%E9%A2%91/1.htm">php视频</a>
<div>今天突然发现在不知不觉中自己已经实习了 3 个月了,现在可能不算是真正意义上的实习吧,因为现在自己才大三,在这边撸代码的同时还要考虑到学校的功课跟期末考试。让我震惊的是,我完全想不到在这 3 个月里我到底学到了什么,这是一件多么悲催的事情啊。同时我对我应该 get 到什么新技能也很迷茫。所以今晚还是总结下把,让自己在接下来的实习生活有更加明确的方向。最后感谢工作室给我们几个人这个机会让我们提前出来</div>
</li>
<li><a href="/article/2049.htm"
title="据说是2012年10月人人网校招的一道笔试题-给出一个重物重量为X,另外提供的小砝码重量分别为1,3,9。。。3^N。 将重物放到天平左侧,问在两边如何添加砝码" target="_blank">据说是2012年10月人人网校招的一道笔试题-给出一个重物重量为X,另外提供的小砝码重量分别为1,3,9。。。3^N。 将重物放到天平左侧,问在两边如何添加砝码</a>
<span class="text-muted">bylijinnan</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>
public class ScalesBalance {
/**
* 题目:
* 给出一个重物重量为X,另外提供的小砝码重量分别为1,3,9。。。3^N。 (假设N无限大,但一种重量的砝码只有一个)
* 将重物放到天平左侧,问在两边如何添加砝码使两边平衡
*
* 分析:
* 三进制
* 我们约定括号表示里面的数是三进制,例如 47=(1202</div>
</li>
<li><a href="/article/2176.htm"
title="dom4j最常用最简单的方法" target="_blank">dom4j最常用最简单的方法</a>
<span class="text-muted">chiangfai</span>
<a class="tag" taget="_blank" href="/search/dom4j/1.htm">dom4j</a>
<div>要使用dom4j读写XML文档,需要先下载dom4j包,dom4j官方网站在 http://www.dom4j.org/目前最新dom4j包下载地址:http://nchc.dl.sourceforge.net/sourceforge/dom4j/dom4j-1.6.1.zip
解开后有两个包,仅操作XML文档的话把dom4j-1.6.1.jar加入工程就可以了,如果需要使用XPath的话还需要</div>
</li>
<li><a href="/article/2303.htm"
title="简单HBase笔记" target="_blank">简单HBase笔记</a>
<span class="text-muted">chenchao051</span>
<a class="tag" taget="_blank" href="/search/hbase/1.htm">hbase</a>
<div> 一、Client-side write buffer 客户端缓存请求 描述:可以缓存客户端的请求,以此来减少RPC的次数,但是缓存只是被存在一个ArrayList中,所以多线程访问时不安全的。 可以使用getWriteBuffer()方法来取得客户端缓存中的数据。 默认关闭。 二、Scan的Caching 描述: next( )方法请求一行就要使用一次RPC,即使</div>
</li>
<li><a href="/article/2430.htm"
title="mysqldump导出时出现when doing LOCK TABLES" target="_blank">mysqldump导出时出现when doing LOCK TABLES</a>
<span class="text-muted">daizj</span>
<a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a><a class="tag" taget="_blank" href="/search/mysqdump/1.htm">mysqdump</a><a class="tag" taget="_blank" href="/search/%E5%AF%BC%E6%95%B0%E6%8D%AE/1.htm">导数据</a>
<div> 执行 mysqldump -uxxx -pxxx -hxxx -Pxxxx database tablename > tablename.sql
导出表时,会报
mysqldump: Got error: 1044: Access denied for user 'xxx'@'xxx' to database 'xxx' when doing LOCK TABLES
解决</div>
</li>
<li><a href="/article/2557.htm"
title="CSS渲染原理" target="_blank">CSS渲染原理</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/Web/1.htm">Web</a>
<div> 从事Web前端开发的人都与CSS打交道很多,有的人也许不知道css是怎么去工作的,写出来的css浏览器是怎么样去解析的呢?当这个成为我们提高css水平的一个瓶颈时,是否应该多了解一下呢?
一、浏览器的发展与CSS
</div>
</li>
<li><a href="/article/2684.htm"
title="《阿甘正传》台词" target="_blank">《阿甘正传》台词</a>
<span class="text-muted">dcj3sjt126com</span>
<div>Part Ⅰ:
《阿甘正传》Forrest Gump经典中英文对白
Forrest: Hello! My names Forrest. Forrest Gump. You wanna Chocolate? I could eat about a million and a half othese. My momma always said life was like a box ochocol</div>
</li>
<li><a href="/article/2811.htm"
title="Java处理JSON" target="_blank">Java处理JSON</a>
<span class="text-muted">dyy_gusi</span>
<a class="tag" taget="_blank" href="/search/json/1.htm">json</a>
<div>Json在数据传输中很好用,原因是JSON 比 XML 更小、更快,更易解析。
在Java程序中,如何使用处理JSON,现在有很多工具可以处理,比较流行常用的是google的gson和alibaba的fastjson,具体使用如下:
1、读取json然后处理
class ReadJSON
{
public static void main(String[] args)
</div>
</li>
<li><a href="/article/2938.htm"
title="win7下nginx和php的配置" target="_blank">win7下nginx和php的配置</a>
<span class="text-muted">geeksun</span>
<a class="tag" taget="_blank" href="/search/nginx/1.htm">nginx</a>
<div>1. 安装包准备
nginx : 从nginx.org下载nginx-1.8.0.zip
php: 从php.net下载php-5.6.10-Win32-VC11-x64.zip, php是免安装文件。
RunHiddenConsole: 用于隐藏命令行窗口
2. 配置
# java用8080端口做应用服务器,nginx反向代理到这个端口即可
p</div>
</li>
<li><a href="/article/3065.htm"
title="基于2.8版本redis配置文件中文解释" target="_blank">基于2.8版本redis配置文件中文解释</a>
<span class="text-muted">hongtoushizi</span>
<a class="tag" taget="_blank" href="/search/redis/1.htm">redis</a>
<div>转载自: http://wangwei007.blog.51cto.com/68019/1548167
在Redis中直接启动redis-server服务时, 采用的是默认的配置文件。采用redis-server xxx.conf 这样的方式可以按照指定的配置文件来运行Redis服务。下面是Redis2.8.9的配置文</div>
</li>
<li><a href="/article/3192.htm"
title="第五章 常用Lua开发库3-模板渲染" target="_blank">第五章 常用Lua开发库3-模板渲染</a>
<span class="text-muted">jinnianshilongnian</span>
<a class="tag" taget="_blank" href="/search/nginx/1.htm">nginx</a><a class="tag" taget="_blank" href="/search/lua/1.htm">lua</a>
<div>动态web网页开发是Web开发中一个常见的场景,比如像京东商品详情页,其页面逻辑是非常复杂的,需要使用模板技术来实现。而Lua中也有许多模板引擎,如目前我在使用的lua-resty-template,可以渲染很复杂的页面,借助LuaJIT其性能也是可以接受的。
如果学习过JavaEE中的servlet和JSP的话,应该知道JSP模板最终会被翻译成Servlet来执行;而lua-r</div>
</li>
<li><a href="/article/3319.htm"
title="JZSearch大数据搜索引擎" target="_blank">JZSearch大数据搜索引擎</a>
<span class="text-muted">颠覆者</span>
<a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a>
<div>系统简介:
大数据的特点有四个层面:第一,数据体量巨大。从TB级别,跃升到PB级别;第二,数据类型繁多。网络日志、视频、图片、地理位置信息等等。第三,价值密度低。以视频为例,连续不间断监控过程中,可能有用的数据仅仅有一两秒。第四,处理速度快。最后这一点也是和传统的数据挖掘技术有着本质的不同。业界将其归纳为4个“V”——Volume,Variety,Value,Velocity。大数据搜索引</div>
</li>
<li><a href="/article/3446.htm"
title="10招让你成为杰出的Java程序员" target="_blank">10招让你成为杰出的Java程序员</a>
<span class="text-muted">pda158</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E7%BC%96%E7%A8%8B/1.htm">编程</a><a class="tag" taget="_blank" href="/search/%E6%A1%86%E6%9E%B6/1.htm">框架</a>
<div>如果你是一个热衷于技术的
Java 程序员, 那么下面的 10 个要点可以让你在众多 Java 开发人员中脱颖而出。
1. 拥有扎实的基础和深刻理解 OO 原则 对于 Java 程序员,深刻理解 Object Oriented Programming(面向对象编程)这一概念是必须的。没有 OOPS 的坚实基础,就领会不了像 Java 这些面向对象编程语言</div>
</li>
<li><a href="/article/3573.htm"
title="tomcat之oracle连接池配置" target="_blank">tomcat之oracle连接池配置</a>
<span class="text-muted">小网客</span>
<a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a>
<div>tomcat版本7.0
配置oracle连接池方式:
修改tomcat的server.xml配置文件:
<GlobalNamingResources>
<Resource name="utermdatasource" auth="Container"
type="javax.sql.DataSou</div>
</li>
<li><a href="/article/3700.htm"
title="Oracle 分页算法汇总" target="_blank">Oracle 分页算法汇总</a>
<span class="text-muted">vipbooks</span>
<a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a><a class="tag" taget="_blank" href="/search/sql/1.htm">sql</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/.net/1.htm">.net</a>
<div> 这是我找到的一些关于Oracle分页的算法,大家那里还有没有其他好的算法没?我们大家一起分享一下!
-- Oracle 分页算法一
select * from (
select page.*,rownum rn from (select * from help) page
-- 20 = (currentPag</div>
</li>
</ul>
</div>
</div>
</div>
<div>
<div class="container">
<div class="indexes">
<strong>按字母分类:</strong>
<a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a
href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a
href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a
href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a
href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a
href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a
href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a
href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a
href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a>
</div>
</div>
</div>
<footer id="footer" class="mb30 mt30">
<div class="container">
<div class="footBglm">
<a target="_blank" href="/">首页</a> -
<a target="_blank" href="/custom/about.htm">关于我们</a> -
<a target="_blank" href="/search/Java/1.htm">站内搜索</a> -
<a target="_blank" href="/sitemap.txt">Sitemap</a> -
<a target="_blank" href="/custom/delete.htm">侵权投诉</a>
</div>
<div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved.
<!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>-->
</div>
</div>
</footer>
<!-- 代码高亮 -->
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script>
<link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/>
<script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script>
</body>
</html>