杩欓噷浠嬬粛鐨勬槸Win骞冲彴鐨勫畨瑁呮柟娉曪紝鍏朵粬骞冲彴璇疯嚦Github>Puppeteer.
棣栧厛瑕佸畨瑁卬ode.js 鍙互鐪嬫垜杩欑瘒鐨勫紑澶�>銆怉ngular銆戝涔犵瑪璁�-鐜閮ㄧ讲銆侀」鐩缓绔嬬浉鍏�
1.鏂板缓椤圭洰鐩綍
2.鎵撳紑gitbush锛堝父鐢ㄧ殑Terminal閮藉彲浠ワ級
3.閿叆
npm i puppeteer
4.绛夈�傘�傘�傘�傘�傘�傚緟瀹夎
ps:瀹夎浼氬甫涓�涓狢hromium 杩樻槸鎸哄ぇ鐨勩�傘��
鍒拌繖閲屽熀鏈笂灏辩畻瀹夎瀹屾垚浜嗐��
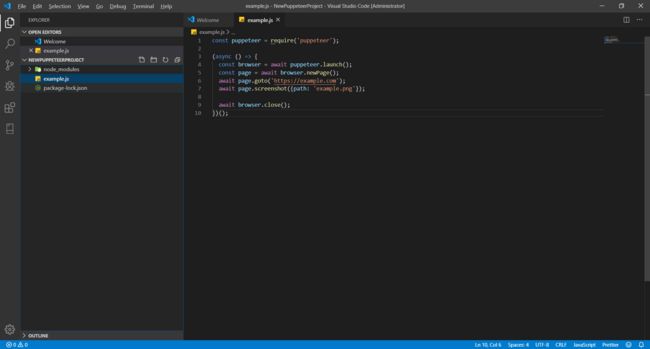
瀹樻柟鏍楀瓙锛�
const puppeteer = require('puppeteer');
(async () => {
const browser = await puppeteer.launch();
const page = await browser.newPage();
await page.goto('https://example.com');
await page.screenshot({path: 'example.png'});
await browser.close();
})();
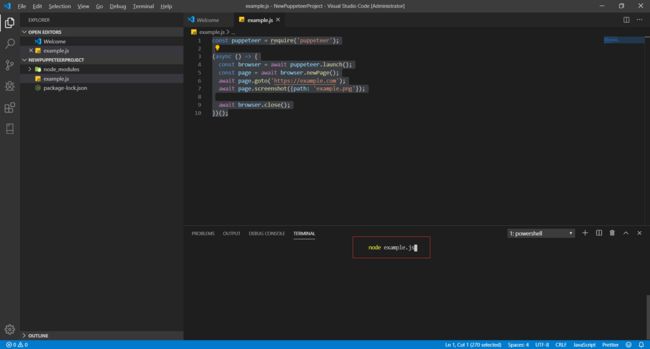
浣跨敤锛屾墦寮�Terminal
// node 鏂囦欢鍚�.js node example.js
杩欓噷浠ョ櫨搴︿负渚嬨��
杩愯绋嬪簭鍚庤嚜鍔ㄦ埅鍥句繚瀛樺埌褰撳墠鏍圭洰褰曚笅銆�
涓�浜涘父鐢ㄧ殑鏂规硶锛�
const browser = await puppeteer.launch(); // 鍚姩涓�涓祻瑙堝櫒瀹炰緥 const page = await browser.newPage(); // 鏂板缓涓�涓綉椤�(page) await page.setUserAgent(); // 璁惧畾UA锛堜笉鍚孶A浼氭湁涓嶅悓鐨勬晥鏋滐級锛岀敤鏉ユā鎷熶笉鍚岃澶囧缃戦〉鐨勬祻瑙堛�� await page.goto(); // 璺宠浆鍒版寚瀹氬湴鍧�銆� await page.close(); // 鍏抽棴姝age //======================================= // 鑾峰彇缃戦〉涓殑涓�浜涘厓绱犳垨鑰呮槸鎺т欢 const testSelector = await page.waitForSelector(); // 绛夊緟鎸囧畾鐨剆elector鍔犺浇鍑烘潵銆� await testSelector.type(); // 鍋囧鏄緭鍏ユ锛屽垯鍙互鍒╃敤type閿叆鍏抽敭瀛椼�� await testSelector.click(); // 鍋囧鏄寜閽紝鍒欏彲浠lick銆� // 鎵ц鑷繁鍐欑殑js浠g爜 await page.evaluate(); // 灏忔牀瀛愶紙鎵цscroll锛� 椤甸潰婊氬姩鏁堟灉 await page.evaluate(_ => { window.scrollBy(0, window.innerHeight); }); // 绫讳技鐨勬湁绛夊緟selector鍚庢墽琛宩s浠g爜 await page.$eval(selector, ele => ele.innerHTML); // 鑾峰彇鎸囧畾锛堝崟涓級selector鍐呯殑HTML瀛楃涓� await page.$$eval(selector, ele => ele.map(a => a.getAttribute("href").trim())); // 鑾峰彇澶氫釜selector鍐�"href"鐨勫唴瀹广�傦紙缁撴灉鏄暟缁勶紝鍙互閬嶅巻鍑烘瘡涓粨鏋滐級 //======================================= // 鐧婚檰楠岃瘉鐩稿叧 // 涓�鑸殑缃戠珯浼氫娇鐢� Cookie/localStorage绛変繚瀛樼櫥闄嗙殑淇℃伅鍒版湰鍦帮紝閭d箞鎴戜滑涓嶅繀姣忔閮芥ā鎷熺櫥闄嗘搷浣滐紙閬垮厤鍙嶅鐧婚檰瑙﹀彂楠岃瘉鏈哄埗銆傦級 // setCookie锛� 濡俌outube灏辨槸浣跨敤鐨刢ookie鐧婚檰 await page.setCookie(); // localStorage,localStorage鑳藉瓨鍌ㄦ洿澶氱殑淇℃伅(localStorage鏄睘浜嶫S鐨勬柟娉曪紝鎵�浠ラ渶鍦╬age.evaluate()鍐呮墽琛�) await page.evaluate(() => { localStorage.setItem(key, value); }); // PS锛氫袱绉嶆柟娉曢兘鏈夊皬鍧戙�� // setCookie蹇呴』鍦╬age鏂板缓涔嬪墠銆� // localStorage.setItem() 瀵规寚瀹氱綉绔欏繀椤诲厛goto=>鐒跺悗set=>鐒跺悗鍐峠oto
鑷繁鍐欑殑灏忔牀瀛愶細Github鍦板潃>puppeteer_youtube_Autoresponder
const puppeteer = require("puppeteer");
const log = console.log;
///selector///
// video_title
var video_title_selector = "#video-title";
// 椤�
var like_btn_selector = "#like-button";
// 韪�
var dislike_btn_selector = "#dislike-button";
// // 鍥炲鎸夐挳
var reply_btn_selector = "#reply-button-end";
// 杈撳叆妗�
var contenteditorbox_selector = "#contenteditable-root";
//璇勮纭畾鎸夐挳
var reply_sub_btn_selector = "#submit-button";
///selector///
//鑷畾璇勮鍐呭
var reply_content = "";
//Main
(async () => {
const browser = await puppeteer.launch({ headless: false });
const page = await browser.newPage();
// 璁剧疆UA
await page.setUserAgent(
"Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/77.0.3865.120 Safari/537.36"
);
// 杩欓噷浣跨敤cookie鏉ョ櫥闄唝outube璐︽埛
await page.setCookie();
await page.goto("https://www.youtube.com");
// search_input
const search_input = await page.waitForSelector("#search");
// type
await search_input.type("puppeteer"); // 杩欓噷閿叆闇�瑕佹煡璇㈢殑鍏抽敭瀛� 濡�"puppeteer"
// search_btn
const search_btn = await page.waitForSelector(
"#search-icon-legacy > yt-icon"
);
// search_btn_click
await search_btn.click();
await page.waitForSelector("#video-title");
await page.waitForSelector(video_title_selector);
var video_href = await page.$$eval(video_title_selector, ele =>
ele.map(a => a.getAttribute("href").trim())
);
for (let index = 0; index <= video_href.length; index++) {
// 鎵撳紑鏂伴〉闈�
const tempPage = await browser.newPage();
// 閲嶆柊璁惧畾UA
await tempPage.setUserAgent(
"Opera/9.80 (Windows NT 6.0) Presto/2.12.388 Version/12.14"
);
await tempPage.goto("https://www.youtube.com" + video_href[index]);
await tempPage.waitFor(2000);
// 椤甸潰鍚戜笅婊氬姩
await tempPage.evaluate(_ => {
window.scrollBy(0, window.innerHeight);
});
await tempPage.waitFor(2000);
// const video_title = await tempPage.waitForSelector("#eow-title");
// await video_title.click();
var m = 2;
var nomorecomment = false;
var attempcount = 0;
while (true) {
try {
// 椤甸潰鍚戜笅婊氬姩
await tempPage.evaluate(_ => {
window.scrollBy(0, window.innerHeight);
});
await tempPage.waitFor(2000);
//
log(m);
try {
const reply_btn = await tempPage.waitForSelector(
`#comment-section-renderer-items > section:nth-child(${m}) > div.comment-renderer.vve-check-visible.vve-check-hidden > div.comment-renderer-content > div.comment-renderer-footer > div.comment-action-buttons-toolbar > button`,
{ timeout: 500 }
);
await reply_btn.click();
// 璇勮
const reply_combox = await tempPage.waitForSelector(
"#comment-simplebox > div.comment-simplebox-frame > div.comment-simplebox-text"
);
// 杈撳叆璇勮
await reply_combox.type(reply_content);
await tempPage.waitFor(800);
// 纭璇勮
const confirm_btn = await tempPage.waitForSelector(
"#comment-simplebox > div.comment-simplebox-controls > div.comment-simplebox-buttons > button.yt-uix-button.yt-uix-button-size-default.yt-uix-button-primary.yt-uix-button-empty.comment-simplebox-submit.yt-uix-sessionlink"
);
await confirm_btn.click();
attempcount = 0;
} catch (error) {
attempcount++;
log(">>>>>>>index<<<<<<<", m);
if (attempcount > 6) {
await tempPage.close();
break;
}
}
// 鐐硅禐
// await tempPage.$eval(
// `#comment-section-renderer-items > section:nth-child(${m}) > div.comment-renderer.vve-check-visible.vve-check-hidden > div.comment-renderer-content > div.comment-renderer-footer > div.comment-action-buttons-toolbar > span:nth-child(4) > button.yt-uix-button.yt-uix-button-size-default.yt-uix-button-default.yt-uix-button-empty.yt-uix-button-has-icon.no-icon-markup.comment-action-buttons-renderer-thumb.yt-uix-sessionlink.sprite-comment-actions.sprite-like.i-a-v-sprite-like`,
// ele => ele.setAttribute("aria-checked", "true")
// );
m++;
await tempPage.waitFor(3000);
//
//娴嬭瘯
//
try {
if (nomorecomment == false) {
const loadmore = await tempPage.waitForSelector(
"#comment-section-renderer > button > span > span.load-more-text"
);
await loadmore.click();
}
} catch (error) {
nomorecomment = true;
}
} catch (e) {
console.error(e);
}
}
}
})();
璇峰悎鐞嗗埄鐢紝鎴戜竴涓嶅皬蹇冨氨琚皝鍙蜂簡馃槬
PS锛氳繕鏈変竴浜涙洿鍔犻珮绾х殑鐢ㄦ硶姣斿request鍜宺esponse锛屼互鍚庣敤鍒颁簡鍐�++