鍓嶈█
鍥犱负鑷繁骞虫椂缁忓父鍐欏崥瀹紝涔熸湁鍗氬缃戠珯锛屾墍浠� Leader 鍙垜鍋氫竴涓� CMS 鐨勫府鍔╀腑蹇冪殑鎶�鏈�夊瀷锛�CMS 鐨勫府鍔╀腑蹇冪殑鍔熻兘锛氭槸閫氳繃鏂囩珷鏉ユ暀鐢ㄦ埛濡備綍浣跨敤鎴戜滑鐨勯」鐩��
鎵�浠ョ瑪鑰呰鍋氫竴涓潤鎬佺綉绔欑殑鎶�鏈�夊瀷锛岀瑪鑰呮妸缃戜笂娴佽鐨� VuePress 鍜� GitBook 涓ょ鏂瑰紡閮藉皾璇曚簡涓�涓嬶紝骞跺仛浜嗗姣旓紝杩欓噷鍐欑瘒鏂囩珷鎬荤粨涓�涓嬶紝椤轰究鎶婅嚜宸辩殑鍗氬缃戠珯閲嶄綔涓�渚匡紝鍝堝搱銆�
1. VuePress
1.1 绠�浠�
VuePress 鏄� Vue 椹卞姩鐨勯潤鎬佺綉绔欑敓鎴愬櫒銆�
绠�娲佽嚦涓�
浠� Markdown 涓轰腑蹇冪殑椤圭洰缁撴瀯锛屼互鏈�灏戠殑閰嶇疆甯姪浣犱笓娉ㄤ簬鍐欎綔銆�
Vue 椹卞姩
浜彈 Vue + webpack 鐨勫紑鍙戜綋楠岋紝鍙互鍦� Markdown 涓娇鐢� Vue 缁勪欢锛屽張鍙互浣跨敤 Vue 鏉ュ紑鍙戣嚜瀹氫箟涓婚銆�
楂樻�ц兘
VuePress 浼氫负姣忎釜椤甸潰棰勬覆鏌撶敓鎴愰潤鎬佺殑 HTML锛屽悓鏃讹紝姣忎釜椤甸潰琚姞杞界殑鏃跺�欙紝灏嗕綔涓� SPA 杩愯銆�
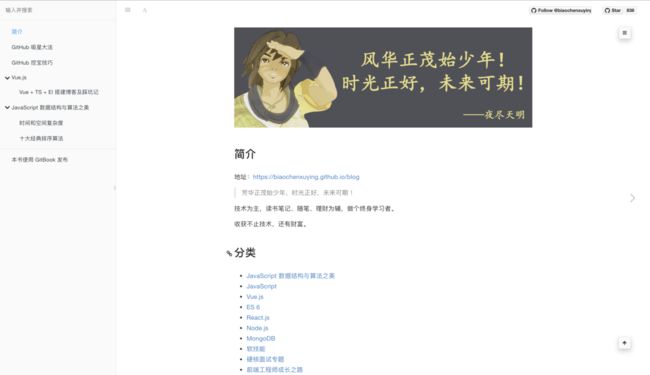
1.2 鏁堟灉
棣栭〉锛�
璇勮锛�
鏁堟灉璇︽儏璇风湅锛�https://biaochenxuying.github.io/blog/ 銆�
1.3 绠�鍗曚娇鐢�
鍍忔暟 1, 2, 3 涓�鏍峰鏄�
# 瀹夎
yarn global add vuepress # 鎴栬�咃細npm install -g vuepress
# 鍒涘缓椤圭洰鐩綍
mkdir vuepress-starter && cd vuepress-starter
# 鏂板缓涓�涓� markdown 鏂囦欢
echo '# Hello VuePress!' > README.md
# 寮�濮嬪啓浣�
vuepress dev .
# 鏋勫缓闈欐�佹枃浠�
vuepress build .1.4 鐩綍缁撴瀯
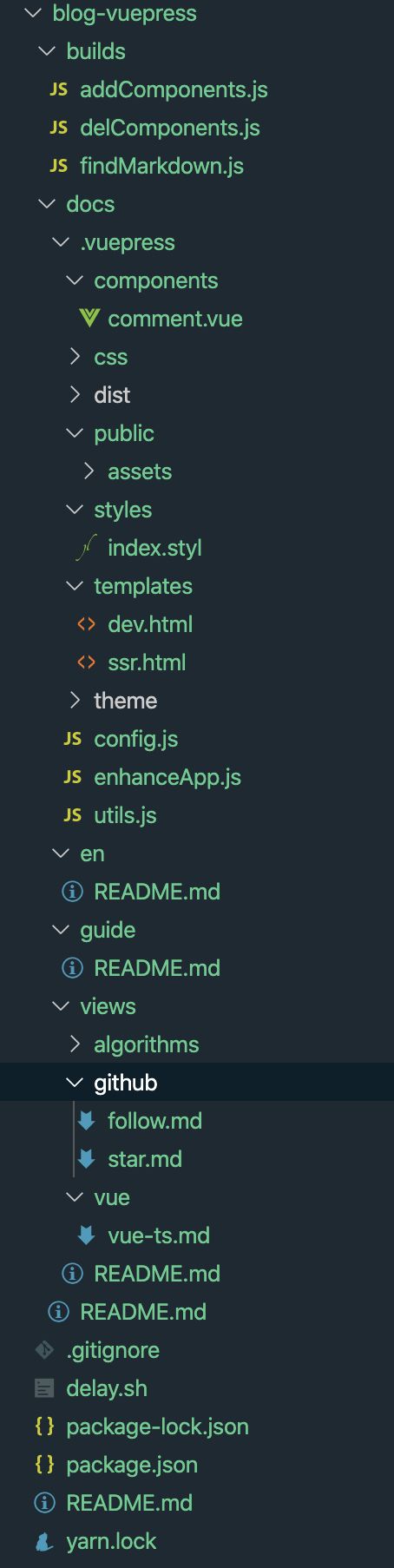
VuePress 閬靛惊 鈥滅害瀹氫紭浜庨厤缃�� 鐨勫師鍒欙紝鎺ㄨ崘鐨勭洰褰曠粨鏋勫涓嬶細
鈹溾攢鈹� docs
鈹� 鈹溾攢鈹� .vuepress (鍙�夌殑)
鈹� 鈹� 鈹溾攢鈹� components (鍙�夌殑)
鈹� 鈹� 鈹溾攢鈹� theme (鍙�夌殑)
鈹� 鈹� 鈹� 鈹斺攢鈹� Layout.vue
鈹� 鈹� 鈹溾攢鈹� public (鍙�夌殑)
鈹� 鈹� 鈹溾攢鈹� styles (鍙�夌殑)
鈹� 鈹� 鈹� 鈹溾攢鈹� index.styl
鈹� 鈹� 鈹� 鈹斺攢鈹� palette.styl
鈹� 鈹� 鈹溾攢鈹� templates (鍙�夌殑, 璋ㄦ厧閰嶇疆)
鈹� 鈹� 鈹� 鈹溾攢鈹� dev.html
鈹� 鈹� 鈹� 鈹斺攢鈹� ssr.html
鈹� 鈹� 鈹溾攢鈹� config.js (鍙�夌殑)
鈹� 鈹� 鈹斺攢鈹� enhanceApp.js (鍙�夌殑)
鈹� 鈹�
鈹� 鈹溾攢鈹� README.md
鈹� 鈹溾攢鈹� guide
鈹� 鈹� 鈹斺攢鈹� README.md
鈹� 鈹斺攢鈹� config.md
鈹�
鈹斺攢鈹� package.json娉ㄦ剰锛氳鐣欐剰鐩綍鍚嶇殑澶у啓銆�
docs/.vuepress: 鐢ㄤ簬瀛樻斁鍏ㄥ眬鐨勯厤缃�佺粍浠躲�侀潤鎬佽祫婧愮瓑銆�docs/.vuepress/components: 璇ョ洰褰曚腑鐨�Vue缁勪欢灏嗕細琚嚜鍔ㄦ敞鍐屼负鍏ㄥ眬缁勪欢銆�docs/.vuepress/theme: 鐢ㄤ簬瀛樻斁鏈湴涓婚銆�docs/.vuepress/styles: 鐢ㄤ簬瀛樻斁鏍峰紡鐩稿叧鐨勬枃浠躲��docs/.vuepress/styles/index.styl: 灏嗕細琚嚜鍔ㄥ簲鐢ㄧ殑鍏ㄥ眬鏍峰紡鏂囦欢锛屼細鐢熸垚鍦ㄦ渶缁堢殑CSS鏂囦欢缁撳熬锛屽叿鏈夋瘮榛樿鏍峰紡鏇撮珮鐨勪紭鍏堢骇銆�docs/.vuepress/styles/palette.styl: 鐢ㄤ簬閲嶅啓榛樿棰滆壊甯搁噺锛屾垨鑰呰缃柊鐨�stylus棰滆壊甯搁噺銆�docs/.vuepress/public: 闈欐�佽祫婧愮洰褰曘��docs/.vuepress/templates: 瀛樺偍HTML妯℃澘鏂囦欢銆�docs/.vuepress/templates/dev.html: 鐢ㄤ簬寮�鍙戠幆澧冪殑HTML妯℃澘鏂囦欢銆�docs/.vuepress/templates/ssr.html: 鏋勫缓鏃跺熀浜�Vue SSR鐨�HTML妯℃澘鏂囦欢銆�docs/.vuepress/config.js: 閰嶇疆鏂囦欢鐨勫叆鍙f枃浠讹紝涔熷彲浠ユ槸YML鎴�toml銆�docs/.vuepress/enhanceApp.js: 瀹㈡埛绔簲鐢ㄧ殑澧炲己銆�
娉ㄦ剰锛�
褰撲綘鎯宠鍘昏嚜瀹氫箟聽
templates/ssr.html聽鎴柭�templates/dev.html聽鏃讹紝鏈�濂藉熀浜幝�榛樿鐨勬ā鏉挎枃浠�聽鏉ヤ慨鏀癸紝鍚﹀垯鍙兘浼氬鑷存瀯寤哄嚭閿欍��杩樻湁灏辨槸绗旇�呯殑 聽
templates/ssr.html聽鍜屄�templates/dev.html鏄湁娣诲姞濡備笅杩欎竴琛屼唬鐮佺殑锛�
鍥犱负绗旇�呯殑鍥剧墖閮芥槸瀛樺湪绠�涔︿笂鐨勶紝鎵�浠ヤ负浜嗗彲浠ヨ闂涓夋柟鍥惧簥鐨勫浘鐗囷紝鎵嶆坊鍔犱簡杩欏彞浠g爜锛屽鏋滀綘鐨勫浘鐗囨槸瀛樺湪鏈湴鐨勶紝鍘绘帀杩欏彞浠g爜鍗冲彲锛岃嚦浜庡叿浣撳師鍥犺鐪嬬瑪鑰呭啓鐨勬枃绔狅細鍓嶇瑙e喅绗笁鏂瑰浘鐗囬槻鐩楅摼鐨勫姙娉� - html referrer 璁块棶鍥剧墖璧勬簮403闂 銆�
- 绗旇�呯殑鐩綍涔熸槸鎸夊畼鏂规帹鑽愮殑鏉ョ殑锛屽涓嬶細
1.5 璇勮
璇勮鍔熻兘鐢ㄤ簡 GitTalk銆�
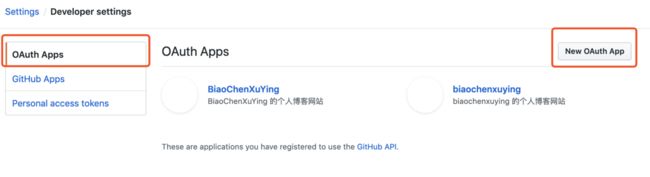
1.5.1 鐢宠涓�涓� OAuth App
鍏蜂綋瀹炶返濡備笅锛�
- 棣栧厛鐧诲綍浣犵殑 GitHub 璐﹀彿锛岀劧鍚庣偣鍑昏繘鍏ettings銆�
- 鐐瑰嚮 OAuth Apps , Register a new application 鎴栬�� New OAuth App 銆�
- 杈撳叆淇℃伅銆�
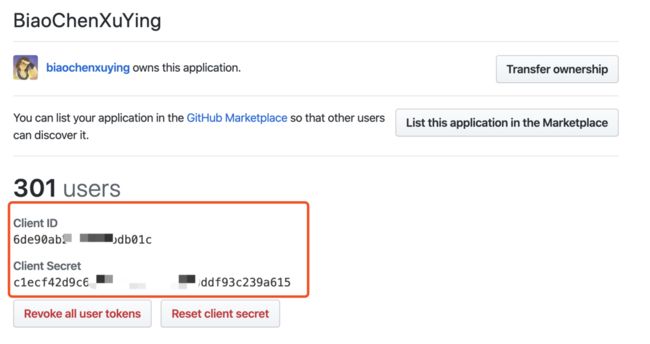
- 搴旂敤淇℃伅璇存槑锛�
Client ID&&Client Secret
鍒涘缓鎴愬姛鏈� Client ID 鍜� Client Secret 锛屼繚瀛樹笅鏉ワ紝鍚庨潰鎴戜滑浼氱敤鍒般��
- 鍒涘缓璇勮缁勪欢
Vuepress 榛樿聽.vuepress / components聽鏂囦欢澶逛笅鐨勭粍浠朵細鍏ㄥ眬娉ㄥ唽锛屽洜姝ゆ垜浠垱寤轰竴涓�comment聽缁勪欢銆�
gittalk.css 璇风偣鍑宦�杩欓噷
- 浣跨敤璇勮缁勪欢
鐞嗚涓婏紝鎴戜滑鍦ㄦ瘡涓� markdown 鏂囦欢閲岀洿鎺ュ姞鍏ヨ繖涓粍浠跺嵆鍙紝浣嗘槸姣忔閮芥坊鍔犳湁鐐归夯鐑︼紝杩樻槸璁� node 鏉ュ府鎴戜滑鍚�
鏍圭洰褰曞垱寤� build 鏂囦欢澶�, 鍒涘缓涓変釜鏂囦欢 addComponents.js, delComponents.js, findMarkdown.js, 鍒嗗埆浠g爜濡備笅锛�
// addComponents.js
const fs = require("fs");
const findMarkdown = require("./findMarkdown");
const rootDir = "./docs";
findMarkdown(rootDir, writeComponents);
function writeComponents(dir) {
if (!/README/.test(dir)) {
fs.appendFile(dir, `\n \n // delComponents.js
const fs = require("fs");
const findMarkdown = require("./findMarkdown");
const rootDir = "./docs";
findMarkdown(rootDir, delComponents);
function delComponents(dir) {
fs.readFile(dir, "utf-8", (err, content) => {
if (err) throw err;
fs.writeFile(
dir,
content.replace(/\n \n // findMarkdown.js
const fs = require("fs");
function findMarkdown(dir, callback) {
fs.readdir(dir, function(err, files) {
if (err) throw err;
files.forEach(fileName => {
let innerDir = `${dir}/${fileName}`;
if (fileName.indexOf(".") !== 0) {
fs.stat(innerDir, function(err, stat) {
if (stat.isDirectory()) {
findMarkdown(innerDir, callback);
} else {
// 璺宠繃readme 鏂囦欢锛屽綋鐒朵綘涔熷彲浠ヨ嚜琛屼慨鏀�
if (/\.md$/.test(fileName) && !/README/.test(fileName))
callback(innerDir);
}
});
}
});
});
}
module.exports = findMarkdown;淇敼 package.json 鐨� scripts, 鍏堜负姣忎釜 md 鏂囦欢娣诲姞缁勪欢锛岀劧鍚庢墦鍖咃紝鏈�鍚庡啀涓�涓�鍒犻櫎 markdown 涓殑 comment 缁勪欢銆�
"build": "node ./builds/addComponents.js && vuepress build docs && node ./builds/delComponents.js",绗旇�呯殑椤圭洰閲岄潰鏄妸娣诲姞浜嗕簩鏉″懡浠ょ殑锛屾瘮濡� npm run dev:md 鍜� npm run build:md 鎵嶆槸鏈夎瘎璁虹粍浠剁殑銆�
"scripts": {
"dev": "vuepress dev docs",
"dev:md": "node ./builds/addComponents.js && vuepress dev docs && node ./builds/delComponents.js",
"docs:dev": "vuepress dev docs",
"build": "vuepress build docs",
"build:md": "node ./builds/addComponents.js && vuepress build docs && node ./builds/delComponents.js",
"docs:build": "vuepress build docs",
"delay": "bash delay.sh",
"test": "echo \"Error: no test specified\" && exit 1"
},鎯宠鎬庢牱鐨勬墦鍖呭懡浠わ紝鑷繁淇敼灏辫銆�
- 娉ㄦ剰锛氬鏋滀綘鐨勬枃绔犵殑璇勮瑕佸拰
github鐨�issues鐨勫悓姝ョ殑璇濓紝杩樿鍦�issues鐨�label閲屾坊鍔犵浉搴旂殑pathname鍜�gitalk锛屽叾涓�pathname灏辨槸璇勮缁勪欢閲岄潰鐨�location.pathname銆�
姣斿鎴戠殑锛�
1.6 閮ㄧ讲鍒� Github pages
褰撴垜浠皢鏂囨。鍐欏ソ鍚庡氨鍒颁簡鎴戜滑鏈�鍏冲績鐨勫湴鏂逛簡锛屾�庝箞灏嗘墦鍖呭悗鐨勪唬鐮佹帹閫佸埌杩滅▼浠撳簱鐨� gh-pages 鍒嗘敮涓娿��
- 鍒涘缓涓�涓猟eploy.sh
touch deploy.sh- 缂栧啓鑴氭湰
#!/usr/bin/env sh
# 纭繚鑴氭湰鎶涘嚭閬囧埌鐨勯敊璇�
set -e
# 鐢熸垚闈欐�佹枃浠�
npm run docs:build
# 杩涘叆鐢熸垚鐨勬枃浠跺す
cd docs/.vuepress/dist
# 濡傛灉鏄彂甯冨埌鑷畾涔夊煙鍚�
# echo 'www.example.com' > CNAME
git init
git add -A
git commit -m 'deploy'
# 濡傛灉鍙戝竷鍒� https://.github.io
# git push -f [email protected]:/.github.io.git master
# 濡傛灉鍙戝竷鍒� https://.github.io/
# git push -f [email protected]:/.git master:gh-pages
cd -
- 璁剧疆
package.json
{
"scripts": {
"deploy": "bash deploy.sh"
},
}- 鍙戝竷
npm run deploy // 鍗冲彲鑷姩鏋勫缓閮ㄧ讲鍒� github 涓娿��- 璁块棶鑷繁鐨勫煙鍚嶏紝姣斿绗旇�呯殑锛�https://biaochenxuying.github.io/blog/ 銆�
璇︽儏绉绘 vuepress 瀹樼綉 vuepress.vuejs.org銆�
2. GitBook
鏁堟灉锛�
鏁堟灉璇︽儏璇风湅锛�http://biaochenxuying.cn:2021銆�
2.1 GitBook 甯哥敤鎸囦护
- 瀹夎 GitBook锛�
npm i gitbook-cli -g - 鍒濆鍖� GitBook 椤圭洰锛�
gitbook init - 瀹夎 GitBook 渚濊禆锛�
gitbook install - 寮�鍚� GitBook 鏈嶅姟锛�
gitbook serve - 鎵撳寘 GitBook 椤圭洰锛�
gitbook build - GitBook 鍛戒护琛屾煡鐪�锛�
gitbook -help - GitBook 鐗堟湰鏌ョ湅锛�
gitbook -V
2.2 绠�鍗曚笂鎵�
鐒跺悗锛屾垜浠壘涓┖鏂囦欢澶癸紝鍒濆鍖栦竴涓� GitBook 椤圭洰銆�
gitbook init鍒濆鍖� README.md 鍜� SUMMARY.md 涓や釜鏂囦欢.gitbook build鏈湴鏋勫缓浣嗕笉杩愯鏈嶅姟锛岄粯璁よ緭鍑哄埌 _book/ 鐩綍.gitbook serve鏈湴鏋勫缓骞惰繍琛屾湇鍔★紝榛樿璁块棶 http://localhost:4000 瀹炴椂棰勮.
- GitBook
- README.md
- SUMMARY.mdREADME.md鏄粯璁ら椤垫枃浠讹紝鐩稿綋浜庣綉绔欑殑棣栭〉index.html,涓�鑸槸浠嬬粛鏂囧瓧鎴栫浉鍏冲鑸摼鎺�.SUMMARY.md鏄粯璁ゆ鎷枃浠讹紝涓昏鏄牴鎹鏂囦欢鍐呭鐢熸垚鐩稿簲鐨勭洰褰曠粨鏋勶紝鍚�README.md涓�鏍烽兘鏄gitbook init鍒濆鍖栭粯璁ゅ垱寤虹殑閲嶈鏂囦欢._book鏄粯璁ょ殑杈撳嚭鐩綍锛屽瓨鏀剧潃鍘熷markdown娓叉煋瀹屾瘯鍚庣殑html鏂囦欢锛屽彲浠ョ洿鎺ユ墦鍖呭埌鏈嶅姟鍣ㄥ厖褰撻潤鎬佺綉绔欎娇鐢ㄣ�備竴鑸槸鎵цgitbook build鎴�gitbook serve鑷姩鐢熸垚鐨�.book.json鏄厤缃枃浠讹紝鐢ㄤ簬涓�у寲璋冩暣gitbook鐨勭浉鍏抽厤缃紝濡傚畾涔夌數瀛愪功鐨勬爣棰樸�佸皝闈€�佷綔鑰呯瓑淇℃伅銆傝櫧鐒舵槸鎵嬪姩鍒涘缓浣嗕竴鑸槸蹇呴�夌殑.GLOSSARY.md鏄粯璁ょ殑璇嶆眹琛紝涓昏璇存槑涓撲笟璇嶆眹鐨勮缁嗚В閲婏紝杩欐牱闃呰鍒颁笓涓氳瘝姹囨椂灏变細鏈夌浉搴旀彁绀轰俊鎭紝涔熸槸鎵嬪姩鍒涘缓浣嗘槸鍙�夌殑.LANGS.md鏄粯璁ょ殑璇█鏂囦欢锛岀敤浜庡浗闄呭寲鐗堟湰缈昏瘧鍜�GLOSSARY.md涓�鏍锋槸鎵嬪姩鍒涘缓浣嗘槸鍙�夌殑.
book.json 鐨勬剰鎬濓細
title锛氱綉绔欐爣棰�author锛氱綉绔欎綔鑰�description锛氱綉绔欏姛鑳芥弿杩�language锛氱綉绔欎娇鐢ㄨ瑷�styles锛氱綉绔欓澶栭厤缃殑鏍峰紡琛�plugins锛氱綉绔欎娇鐢ㄧ殑鎻掍欢pluginsConfig锛氱綉绔欎娇鐢ㄧ殑鎻掍欢鐨勯澶栭厤
绗旇�呯殑 book.json:
{
"title": "澶滃敖澶╂槑鐨勫崥瀹�",
"author": "biaochenxuying",
"description": "澶у墠绔妧鏈负涓伙紝璇讳功绗旇銆侀殢绗斻�佺悊璐负杈咃紝鍋氫釜缁堣韩瀛︿範鑰呫��",
"language": "zh-hans",
"plugins": [
"-highlight",
"copy-code-button",
"search-pro",
"-search",
"-lunr",
"expandable-chapters",
"splitter",
"-sharing",
"github-buttons",
"donate",
"tbfed-pagefooter",
"baidu-tongji",
"anchor-navigation-ex"
],
"pluginsConfig": {
"github-buttons": {
"buttons": [
{
"user": "biaochenxuying",
"repo": "blog",
"type": "star",
"count": true,
"size": "small"
},
{
"user": "biaochenxuying",
"width": "160",
"type": "follow",
"count": true,
"size": "small"
}
]
},
"donate": {
"button": "鎵撹祻",
"wechatText": "寰俊鎵撹祻",
"wechat": "https://camo.githubusercontent.com/ee094d402f957e5d656a399b9dc50ff8c010114e/68747470733a2f2f75706c6f61642d696d616765732e6a69616e7368752e696f2f75706c6f61645f696d616765732f31323839303831392d666661623762643234643038633030642e6a7065673f696d6167654d6f6772322f6175746f2d6f7269656e742f7374726970253743696d61676556696577322f322f772f31323430"
},
"tbfed-pagefooter": {
"copyright":"Copyright © biaochenxuying.cn 2019",
"modify_label": "璇ユ枃浠朵慨璁㈡椂闂达細",
"modify_format": "YYYY-MM-DD HH:mm:ss"
},
"baidu-tongji": {
"token": "XXXXX"
},
"anchor-navigation-ex": {
"showLevel": false
}
}
}2.3 鎻掍欢
鎻掍欢鐨勯厤缃彲浠ヨ鏄� GitBook 鐨勬牳蹇冦��
璇︽儏鍙互鐪� GitBook - 蹇�熸墦閫犲彲鐣欒█鐨勫崥瀹�锛岃繖閲屽氨涓嶅睍寮�璁蹭簡銆�
3. VuePress VS GitBook
鐩稿悓鐐�
- 鐩墠鍙敮鎸�
markdown鏍煎紡锛屽浘鐗囥�佽棰� 绛夐潤鎬佽祫婧愬彲浠ヤ繚瀛樺湪鏈湴锛屾垨鑰呬繚瀛樺埌鍏佽璁块棶鐨勭涓夋柟鏈嶅姟鍟嗭紙濡備竷鐗涗簯锛夛紱 - 濡傛灉鏄�
world鏂囨。鎴栬��html鏍煎紡锛岃杞崲鎴�md鏍煎紡鎵嶈銆� - 鎵句簡鍑犱釜
world鏂囨。杞崲鎴� md 鏍煎紡鐨勫伐鍏凤紝閮戒笉濂界敤锛岀壒鍒槸鏈夊師鏂囨。鏈夊浘鐗囩殑鏃跺�欍��
涓嶅悓鐐�
GitBook鐨勯厤缃垚鏈緢灏忥紝鍙互鏈湴缂栬緫锛岀劧鍚庣洿鎺ラ儴缃诧紱GitBook瀹樻柟杩樻湁涓湪绾跨紪杈戝櫒锛屼笉杩囧唴瀹硅瀛樺湪GitBook鐨勬湇鍔″櫒涓娿��VuePress鐨勯厤缃垚鏈◢绋嶅ぇ涓�鐐癸紝涓嶈繃鍙互浣跨敤Vue鐨勮娉曚笌缁勪欢锛屽畾鍒跺寲鏇磋嚜鐢变竴鐐癸紝鑰屼笖VuePress涓紪鍐�Vue鍜屽钩鏃朵竴鏍凤紝瀛︿範鎴愭湰鍑犱箮涓洪浂锛屽彲浠ユ湰鍦扮敤 VsCode 缂栬緫锛岀劧鍚庣洿鎺ュ懡浠よ閮ㄧ讲銆�
缁撹
- 閮借鐢�
markdown璇硶鏉ュ啓鏂囩珷锛�markdown涔熷氨鍑犱釜甯哥敤璇硶鑰屽凡锛岄潪甯哥畝鍗曚笂鎵嬨�� - 闈炴妧鏈汉鍛樻帹鑽愮敤
GitBook锛屾妧鏈汉鍛樻帹鑽愮敤VuePress锛岀壒鍒槸鍓嶇鎶�鏈汉鍛�銆� - 涓汉鏇村枩娆�
VuePress銆�
4. 椤圭洰婧愮爜
鏈枃涓娇鐢� VuePress 鍜� GitBook 鐨勬惌寤虹殑瀹屾暣绀轰緥浠g爜閮藉凡缁忎笂浼犲埌 GitHub 涓婁簡锛屽彲浠ヨ嚜琛屼笅杞芥潵鐢ㄣ��
鍙鎶婂叾涓殑涓�浜涢厤缃俊鎭崲鎴愯嚜宸辩殑灏辫锛屾瘮濡� 浠撳簱銆�Client ID && Client Secret銆佷綔鑰呯瓑銆�
婧愮爜鍦板潃锛� https://github.com/biaochenxuying/blog 銆�
鍏朵腑 VuePress 鍜� GitBook 鐨勭ず渚嬩唬鐮侀兘鍦� blog-gitbook 鍜� blog-vuepress 閲岄潰浜嗐��
杩欐闇�姹傜殑缁撴灉
浠ょ瑪鑰呭悙琛�鐨勬槸锛氳姳浜� 3 澶╂悶鐨勮皟鐮旓紝鏈�鍚� leader 娌℃湁閲囩敤 馃槶锛岃繕鏄敤鍥炰簡 鍔熻兘寰堥噸鐨� wordpress銆�
鍥犱负闈炴妧鏈汉鍛樿鐢ㄨ捣鏉ョ殑璇濓紝瀛︿範鎴愭湰鏄瘮杈冨ぇ鐨� 馃槀锛屾瘮濡傝瀛� markdown 璇硶銆�ide 缂栬緫鍣�銆佸熀鏈殑鎵撳寘鍛戒护銆佸彲鑳借繕瑕佸 git 锛岃�岄潪鎶�鏈汉鍛樼紪杈戞枃妗f椂锛屼竴鑸槸鐢� wps 鐨� 馃槀銆�
姣旇緝娆f叞鐨勬槸锛氱瑪鑰呭仛瀹岃皟鐮斿悗锛岃嚜宸辩殑鍗氬缃戠珯涔熻兘鐢ㄤ笂浜嗭紝鍝堝搱銆�
鏈�鍚�
鎺ㄨ崘闃呰锛�GitHub 涓婅兘鎸栫熆鐨勭浠欐妧宸� - 濡備綍鍙戠幇浼樼寮�婧愰」鐩�锛屼及璁″緢澶氫汉閮戒笉鐭ラ亾鐨勬妧宸э紝鐢氳嚦寰堝楂樼骇宸ョ▼甯堥兘涓嶇煡閬撱��
鍙傝�冩枃绔狅細涓轰綘鐨� VuePress 鍗氬娣诲姞 GitTalk 璇勮