Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。
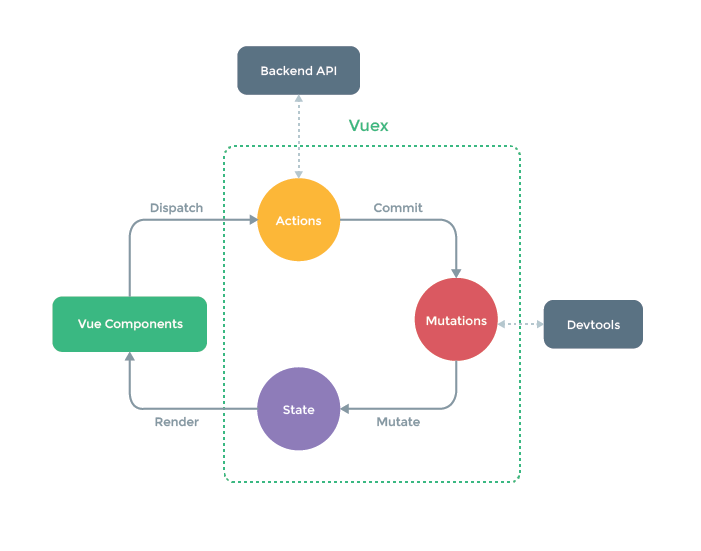
从图上我们可以看到,我们的组件触发事件通过dispatch一个Action动作,action去commit一个mutation,在mutation中去处理state中的数据,在组件中,通过getters去取出需要的state。
具体使用:
- 安装vuex
yarn add vuex - 创建一个store.js
import Vue from 'vue';
import Vuex from 'vuex';
Vue.use(Vuex);
//这里定义state
const state = {
items: [],
name: ''
}
//这里定义mutations
const mutations = {
ADD_ITEM (state, item) {
state.items.push(item);
},
DELETE_ITEM (state) {
state.items.pop();
}
}
//这里定义getters
const getters = {
getItems: state => state.items
}
//这里定义actions
const actions = {
addItem(context, item) {
context.commit('ADD_ITEM', item);
},
deleteItem(context) {
context.commit('DELETE_ITEM');
}
}
export default new Vuex.Store({
state,
mutations,
actions,
getters
})
3.在组件中使用store
创建一个App.vue
创建Side.vue
- add
- delete
创建Content.vue
{{item.content}}
在入口文件中注入store
import Vue from 'vue'
import App from './App'
import store from './store.js';
new Vue({
el: '#app',
store,
components: { App },
template: '至此,我们的第一个Vuex程序就可以跑起来了,在根目录执行yarn run dev.
综上所述,看明白vuex的处理流程那张图很重要,我们只要知道了数据是怎么流动的,就能了解在什么地方去处理数据,在什么地方去取出数据。
这里只是对vuex的简单探索,更多内容建议去阅读文档。