1.instanceof和typeof的区别
typeof只能判断number,string,boolean,functnion,object,undefine,
像array只能通过instanceof或者Array.isArray来判断
instanceof是用来判断某个变量是不是某个对象的实例
2.underfined,null,0,"",NaN默认都是false的
3.++ -- >typeof,void优先级>+-/ eg: typeof 23 //返回值是NaN,相当于typeof(2)*3、
4.||前面是true 直接返回前面的值,不用看后面;&&前面是true,直接返回后面的值
5.立即执行函数(function(){})();//注意分号
6.函数声明提升高于变量声明提升
7.若函数有多个参数,但是调用函数的时候只传递了一个函数,其他参数值为undefined; 若函数参数为空,则调用函数时,传递多少个参数都不会报错,可以通过arguments来访问参数
8.var let const 三者区别 const一旦声明赋值后不能改变,否则会报错;var有变量提升而let没有变量提升;let和const规定了JavaScript的块级作用域,在{}里用let和const声明的变量,出了{}就不能再使用了,但是var是可以的
9.delete不能删除var声明的变量,只能删除对象的属性,删除对象的属性后,再调用该属性返回undefined,若删除一个不存在的属性o.p同样也会返回true
10.判断一个变量是否存在用
if("x" in window)
11.数组的length是一个动态值
12.fn.bind(obj)的bind的作用:bind()函数会生成一个新函数(函数中的内容不发生变化只改变this的指向),新函数中的this是obj;
任何函数都有bind方法
13.hasOwnProperty可以判断一个对象的某个属性是否是自己创建的,而不是继承自原型链(hasownproperty不用查找原型链)
14.函数的toString返回函数的源码
15.document.querySelector()和document.querySelectorAll()
这是es5新扩展的便于获取html元素的方法其中前者只能获取一个元素,后者会获取符合的所有元素eg:
querySelector(".myClass span")←获取.myClass下span标签(如果span有多个只能获取第一个span,若要获取多个span只能用querySelectorAll() )
16.classList方法
elem.classList.add("classname")可以为元素添加class
替换元素replaceChild
div.replaceChild(newchild,oldchild);
删除元素removeChild
parentNode.removeChild(childNode);
17.addEventListener和removeEventListener接受三个参数:
- 事件类型(click,mouseover)
- 事件处理方法(function)
- 布尔参数,如果是true表示在捕获阶段调用事件处理程序,如果是false,则是在事件冒泡阶段处理,默认为false
!!!!注意 body和window的区别,前者和后者加入事件监听是不同的,前者和内容相关,而window是整个浏览器的窗口
18.获取一个li的内容的方法
先获取ul,再为ul绑定一个事件通过e.target.innerText来获取内容
var ul=document.querySelectorAll("ul");
ul[0].addEventListener('click',function(e){
console.log(e.target.innerText);
});
19.当多个元素时用事件代理(e.target)来操作元素
if(e.target.tagName.toLowerCase()==='li'){
//to do...
}
20.setTimeout(函数或代码,毫秒数) 在运行到setTimeout时就开始倒计时毫秒,等到setTimeout之后的代码运行完再执行里面的函数
setTimeout和setInterval的timerId是以1开始计数的
21.navigator.userAgent用于判断当前设别类型(安卓,ios)
screen.width用于判断当前设备的宽度
var style = window.getComputedStyle(元素, "伪类");
var box=document.querySelector('.box')
console.log(getComputedStyle(box,'after')['width'])
22.ajax的四个步骤
1.var httpRequest=new XMLHttpRequest(); //创建ajax对象
2.httpRequest.onreadystatechange=function(){}
3.httpRequest.open('GET','/data',true); //设置请求方式及路径,true表示异步
4.httpRequest.send();
23.ajax的readyState属性5个值
0:未初始化。未调用open()方法
1:调用open()方法,但是没有调用send()
2:发送请求。调用send(),未收到响应
3:接受数据中
4:数据接收完成
24.状态码304表示请求没有被修改,可以直接使用浏览器中缓存的版本
25.get 和post的区别
post的参数发给后端写在xhr.send()中,get写在xhr.open中
post需要设置xhr.setRequestHeader()?
26.防止用户多次点击的方法
函数外部设置一个iTime=null;
btn.addEventListener('click',function(){
clearTimeout(iTime);
iTime=setTimeout(xxx函数,100)
})
27.apply和call的区别:
apply传递参数的时候是以数组的形式传递的,call传递参数的时候是一个一个传递的,第一个参数是this,如果第一个参数是null,那么this指向window例子:
var arr=[1,2,3];
Math.max.call(null,1,2,3);
Math.max.apply(null,arr);
apply第一个参数为空 null undefined 时,this指向window
28.继承:var cat=Object.create(animal);//不支持ie
继承的两个要点
1.子构造函数调用父构造函数
2.利用Zi.prototype=Object.create(Fu.prototype)把父构造函数的prototype拷贝一份给子prototype,这样子类就可以用父类的方法
3.改变子函数的prototype的constuctor指向为子函数Zi.prototype.constructor=Zi
29.如何判断this:
把所有函数调用都转换成call()形式eg:
obj.fn() ==》 obj.fn.call(obj) this 就是obj
fn() ==》 fn.call(undenfined) this就是window
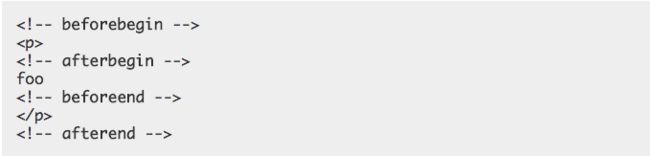
30.insertAdjacentHTML
var x=document.getElementById("x")
x.insertAdjacentHTML('beforebegin',x)
31.刷新当前页面的方法
location.reload(true)
32.什么情况下会出现undefined
1.函数没有返回值
2.声明了变量但是没有赋值
3.函数的参数没有赋值
4.访问对象上不存在的属性
5.用`void`对表达式求值
33.正则表达式
. 除了回车和换行之外的所有字符
\d 0-9
\s 空白符
\w a-zA-Z0-9_
\b 单词边界
34.this的四种指向
(1)this指向调用者
(2)this指向window
(3)this指向new出来的对象
(4)当调用call,apply,bind时,指向绑定的对象
35.词法(静态)作用域:js只有函数作用域,函数的作用域在它定义的时候就确定了
36.promise是同步的,但是他的then()和catch()是异步的
setTimeout(function() {
console.log(1)
}, 0);
new Promise(function executor(resolve) {
console.log(2);
for( var i=0 ; i<10000 ; i++ ) {
i == 9999 && resolve();
}
console.log(3);
}).then(function() {
console.log(4);
});
console.log(5);
输出2 3 5 4 1
(1)当前task运行,执行代码。首先setTimeout的callback被添加到tasks queue中;
(2)实例化promise,输出1;promiseresolved;输出2;promise.then的callback被添加到microtasks queue中;输出 3;
(3)已到当前task的end,执行microtasks,输出 5;
(4)执行下一个task,输出4。
microtasks包括
process.nextTick
promise
Object.observe
----------------
macrotasks包括
setTimeout
setInterval
setImmediate
I/O
microtasks和macrotasks
38.JSON的数据类型包括:
number string boolean null object array
let date=new Date()
data.toLocaleDateString()//2017/8/31
40.移除子元素的两种方法
1.node.parentNode.removeChild(node)
2.parentNode.removeChild(childNode)
41.原生js实现事件代理
ul=document.getElementsByTagName('ul')[0]
ul. addEventListener ('mouseover',function(e){
lis=document.getElementsByTagName('li')
if(e.target.nodeName.toUpperCase() === 'LI'){//这两句比较重要
var index = [].indexOf.call(lis , e.target)//这两句比较重要
console.log(index)
}
})
42.&&表示前面成功才执行后面的,| 表示把前面的输出结果当成后面的输入
Math.floor(1.2) === 1.2 | 0
npm ls -g --depth=1 2>dev/null | grep generator-
首先npm ls -g表示列出全局的树状结构,--depth=1表示最多向下一层,2>/dev/null中2表示stand error (ps:1表示stand output),>表示重定向,/dev/null表示空设备,2>/dev/null连起来表示标准错误重定向到空设备,翻译下就是过滤报错;|表示将前面的输出内容作为后面的输入内容,grep generator-表示会匹配generator-文件