Mirror王宇阳
2019年11月13日 [首发]
数日没有更新博文了,觉得不好意思了!这不是,整理了一下JavaScript的一下BOM笔记资料,今天贡献出来!(HTML DOM也会随后整理发表)
笔者在接触Js之前就听闻Js的“牛逼”,接触后发现只要想法够贼,Js就能给你的贼想法复现 ~
作者主页:https://www.cnblogs.com/wangyuyang1016/
BOM简单的说就是浏览器对象模型,对BOM的操作就是对浏览器的功能和属性的操作;
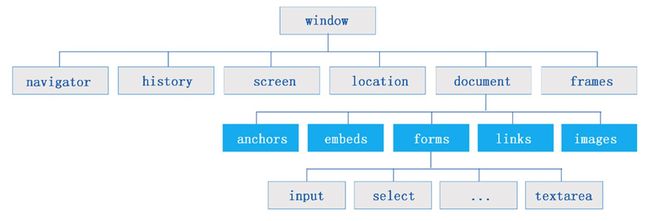
BOM的核心是window,它是一个浏览器的功能实例,浏览器会为HTML文档创建一个专属的window对象,并为每一个框架创建额外的window对象。
window对象是BOM的顶层,所有其他对象都是通过window对象衍生的;但是在调用子对象的时候并不强制要求声明

DOM的document也是window的子对象之一;以下两种写法是相同的:
window.document.getElementById("herd")
document.getElementById("herd")window对象常用方法
弹窗
window.alert() 消息框;弹窗会直接显示一段信息字段
window.confirm() 确认框;弹窗显示text字段的同时给出确认和取消两个按钮,返回true和false
window.prompt() 提示框;弹窗显示字段和一个输入框,并返回输入框内容
浏览器窗口信息
window.open() 打开新窗口
window.open( url , name , features , replace )url:需要载入的网页URL地址
name:为新窗口命名
features:可选,窗体的特性定义
属性 特性 height 窗口高度 width 窗口宽度 left 左边距 top 左上边距 directories 是否显示链接工具栏 location 是否显示地址栏 menubar 是否显示菜单栏 resizable 是否允许调整窗口尺寸 scrollbars 是否显示滚动条 status 是否显示状态栏 toolbar 是否显示工具栏
window.close() 关闭当前实例化对象的窗口
window.moveTo() 移动当前窗口
window.resizeBy()/resizeTo() 调整窗口
window.focus() 获得当前对象窗口的焦点
window.blur() 释放当前对象窗口的焦点
window.print() 打印当前窗口或Frame
window.scrollBy()/scrollTo() 滚动当前窗口总的HTML文档
setInterval()/clearInterval() 设置定时器
setTimeout()/clearTimeout() 删除定时器
浏览器窗口尺寸
IE、Chrome、Firefox、Opera、Safan
window.innerHeight浏览器窗口的内部高度window.innerWidth浏览器窗口的内部宽度IE8以下版本
document.documentElement.clientHeight高度document.documentElement.clientWidth宽度document.body.clientHeight高度document.body.clientWidth宽度
通常在JavaScript中,一段较为通用代码如下:
var w = window.innerWidth || document.documentElement.clientWidth || document.body.clientWidth ;
var h = window.innerHeight || document.documentElement.clientHeight || document.body.clientHeight ; 窗口页面绝对居中
// 页面绝对居中必须设置style属性: position:absolute;
var left = (w-width)/2;
var top = (h-height)/2;
// 利用margin外边距的top和left来“绝对居中”在浏览器中间
document.getElementById("cen").style.top = top+"px";
document.getElementById("cen").style.left = left+"px";浏览器信息:navigator
navigator.appCodeName 返回浏览器代码名称(网景 Mozilla)
navigator.appName 返回浏览器名称
navigator.appVersion 返回浏览器版本号
navigator.Platform 返回浏览器操作系统
userAgent 返回包含内码名称、版本号;用于识别用户
function showversion(){
// navigator 浏览器信息
var put = document.getElementById("version");
put.innerHTML = "代号:"+navigator.appCodeName+"
";
put.innerHTML+= "名称:"+navigator.appName+"
";
put.innerHTML+= "版本:"+navigator.appVersion+"
";
put.innerHTML+= "系统:"+navigator.platform+"
";
put.innerHTML+= "信息:"+navigator.userAgent+"
";
}屏幕对象:screen
| 属性对象 | 特性 |
|---|---|
| screen.height | 回显屏幕高度 |
| screen.width | 回显屏幕宽度 |
| screen.avaiHeight | 回显除任务栏的屏幕高度(可用的高度) |
| screen.avaiWidth | 回显除系统部件宽度的宽度(可用的深度) |
| screen.colorDepth | 浏览器分配的颜色或颜色深度 |
| screen.pixelDepth | 返回屏幕的颜色分辨率(色彩分辨率) |
function showscreen() {
document.getElementById("screen").innerHTML = "屏幕尺寸:"+screen.height+"*"+screen.width+"
";
document.getElementById("screen").innerHTML+= "窗口尺寸:"+screen.availHeight+"*"+screen.availWidth+"
";
document.getElementById("screen").innerHTML+= "色彩深度:"+screen.colorDepth+"/色彩分辨率:"+screen.pixelDepth+"
";
}地址对象:location
地址对象整理的是当前的URL信息
| 属性 | 特性 |
|---|---|
| location.href | 整个URL字符串 |
| location.protocol | URL的通信协议部分的字符子串 |
| location.hostname | URL中服务器名、域名子域名或IP地址 |
| location.port | URL中端口号 |
| location.host | hostname + port |
| location.pathname | URL中的文件或路径名 |
| location.hash | URL中的锚点名称 |
| location.search | URL中表示变量的字符子串 |
| location.reload(true/false) | 刷新页面(true/false选择是否从服务器刷新) |
| location.replace(url) | 通过url网址刷新当前网页 |
历史对象:history
历史对象保存着用户上网的历史记录
| 属性方法 | 特性 |
|---|---|
| history.back() | 显示浏览器的历史列表中后退一个网址的网页 |
| history.forward() | 显示浏览器的历史列表中前进一个网址的网页 |
| history.go(n)/go(url) | 显示浏览器的历史列表中的第n个网址网页,大于0表示前进,小于0表示后退,等于0表示刷新当前页 |